矩形树图
案例1
- 参考
- 代码如下
<!-- 此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=treemap-simple --> <!DOCTYPE html> <html lang="en" style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="width: 400px;height: 350px"></div> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.5.0/files/dist/echarts.min.js"></script> <!-- Uncomment this line if you want to dataTool extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.5.0/files/dist/extension/dataTool.min.js"></script> --> <!-- Uncomment this line if you want to use gl extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-gl/2/files/dist/echarts-gl.min.js"></script> --> <!-- Uncomment this line if you want to echarts-stat extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-stat/latest/files/dist/ecStat.min.js"></script> --> <!-- Uncomment this line if you want to use map <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/china.js"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/world.js"></script> --> <!-- Uncomment these two lines if you want to use bmap extension <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.5.0/files/dist/extension/bmap.min.js"></script> --> <script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; var option; option = { series: [ { type: 'treemap', data: [ { name: 'nodeA', value: 10, children: [ { name: 'nodeAa', value: 4 }, { name: 'nodeAb', value: 6 } ] }, { name: 'nodeB', value: 20, children: [ { name: 'nodeBa', value: 20, children: [ { name: 'nodeBa1', value: 20 } ] } ] } ] } ] }; if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); </script> </body> </html>
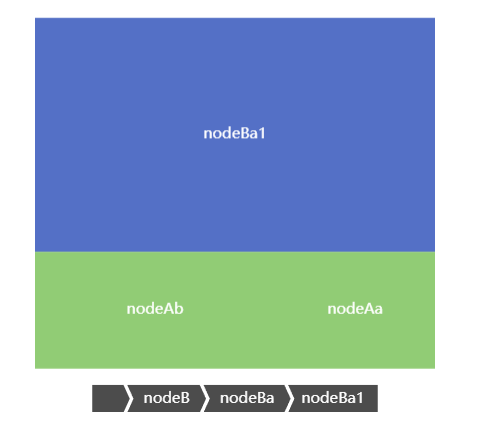
- 效果图

案例2
- 参考
- 下载disk.tree.json到本地
点击查看代码
- disk.tree.json
[ { "value": 40, "name": "Accessibility", "path": "Accessibility" }, { "value": 180, "name": "Accounts", "path": "Accounts", "children": [ { "value": 76, "name": "Access", "path": "Accounts/Access", "children": [ { "value": 12, "name": "DefaultAccessPlugin.bundle", "path": "Accounts/Access/DefaultAccessPlugin.bundle" }, { "value": 28, "name": "FacebookAccessPlugin.bundle", "path": "Accounts/Access/FacebookAccessPlugin.bundle" }, { "value": 20, "name": "LinkedInAccessPlugin.bundle", "path": "Accounts/Access/LinkedInAccessPlugin.bundle" }, { "value": 16, "name": "TencentWeiboAccessPlugin.bundle", "path": "Accounts/Access/TencentWeiboAccessPlugin.bundle" } ] }, { "value": 92, "name": "Authentication", "path": "Accounts/Authentication", "children": [ { "value": 24, "name": "FacebookAuthenticationPlugin.bundle", "path": "Accounts/Authentication/FacebookAuthenticationPlugin.bundle" }, { "value": 16, "name": "LinkedInAuthenticationPlugin.bundle", "path": "Accounts/Authentication/LinkedInAuthenticationPlugin.bundle" }, { "value": 20, "name": "TencentWeiboAuthenticationPlugin.bundle", "path": "Accounts/Authentication/TencentWeiboAuthenticationPlugin.bundle" }, { "value": 16, "name": "TwitterAuthenticationPlugin.bundle", "path": "Accounts/Authentication/TwitterAuthenticationPlugin.bundle" }, { "value": 16, "name": "WeiboAuthenticationPlugin.bundle", "path": "Accounts/Authentication/WeiboAuthenticationPlugin.bundle" } ] }, { "value": 12, "name": "Notification", "path": "Accounts/Notification", "children": [ { "value": 12, "name": "SPAAccountsNotificationPlugin.bundle", "path": "Accounts/Notification/SPAAccountsNotificationPlugin.bundle" } ] } ] } ]
- 代码如下
<!-- 此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=treemap-disk --> <!DOCTYPE html> <html lang="en" style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="height: 100%"></div> <script type="text/javascript" src="https://cdn.staticfile.org/jquery/3.7.1/jquery.min.js"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.5.0/files/dist/echarts.min.js"></script> <!-- Uncomment this line if you want to dataTool extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.5.0/files/dist/extension/dataTool.min.js"></script> --> <!-- Uncomment this line if you want to use gl extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-gl/2/files/dist/echarts-gl.min.js"></script> --> <!-- Uncomment this line if you want to echarts-stat extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-stat/latest/files/dist/ecStat.min.js"></script> --> <!-- Uncomment this line if you want to use map <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/china.js"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/world.js"></script> --> <!-- Uncomment these two lines if you want to use bmap extension <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.5.0/files/dist/extension/bmap.min.js"></script> --> <script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; // var ROOT_PATH = 'https://echarts.apache.org/examples'; var option; // myChart.showLoading(); // $.get(ROOT_PATH + '/data/asset/data/disk.tree.json', function (diskData) { $.get('./disk.tree.json', function (diskData) { // myChart.hideLoading(); const formatUtil = echarts.format; function getLevelOption() { return [ { itemStyle: { borderWidth: 0, gapWidth: 5 } }, { itemStyle: { gapWidth: 1 } }, { colorSaturation: [0.35, 0.5], itemStyle: { gapWidth: 1, borderColorSaturation: 0.6 } } ]; } myChart.setOption( (option = { title: { text: 'Disk Usage', left: 'center' }, tooltip: { formatter: function (info) { var value = info.value; var treePathInfo = info.treePathInfo; var treePath = []; for (var i = 1; i < treePathInfo.length; i++) { treePath.push(treePathInfo[i].name); } return [ '<div class="tooltip-title">' + formatUtil.encodeHTML(treePath.join('/')) + '</div>', 'Disk Usage: ' + formatUtil.addCommas(value) + ' KB' ].join(''); } }, series: [ { name: 'Disk Usage', type: 'treemap', visibleMin: 300, label: { show: true, formatter: '{b}' }, itemStyle: { borderColor: '#fff' }, levels: getLevelOption(), data: diskData } ] }) ); }); if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); </script> </body> </html>
- 效果图
点击查看



· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术