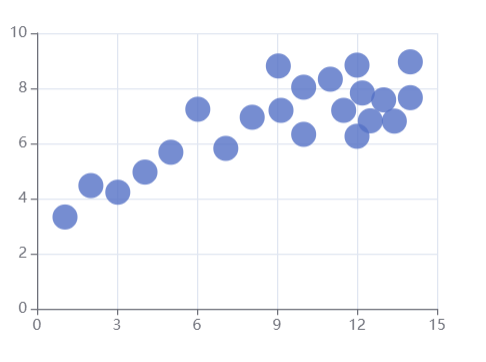
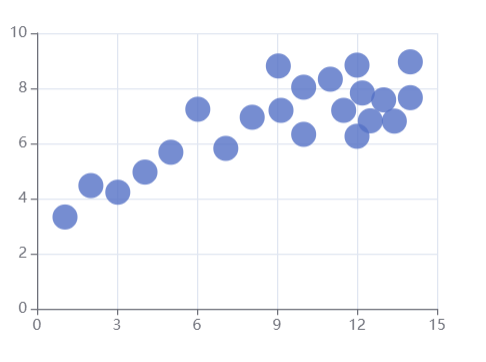
案例1
| |
| |
| |
| <!DOCTYPE html> |
| <html lang="en" style="height: 100%"> |
| <head> |
| <meta charset="utf-8"> |
| </head> |
| <body style="height: 100%; margin: 0"> |
| <div id="container" style="width: 400px;height: 350px"></div> |
| |
| <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.5.0/files/dist/echarts.min.js"></script> |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| <script type="text/javascript"> |
| var dom = document.getElementById('container'); |
| var myChart = echarts.init(dom, null, { |
| renderer: 'canvas', |
| useDirtyRect: false |
| }); |
| var app = {}; |
| |
| var option; |
| |
| option = { |
| xAxis: {}, |
| yAxis: {}, |
| series: [ |
| { |
| symbolSize: 20, |
| data: [ |
| [10.0, 8.04], |
| [8.07, 6.95], |
| [13.0, 7.58], |
| [9.05, 8.81], |
| [11.0, 8.33], |
| [14.0, 7.66], |
| [13.4, 6.81], |
| [10.0, 6.33], |
| [14.0, 8.96], |
| [12.5, 6.82], |
| [9.15, 7.2], |
| [11.5, 7.2], |
| [3.03, 4.23], |
| [12.2, 7.83], |
| [2.02, 4.47], |
| [1.05, 3.33], |
| [4.05, 4.96], |
| [6.03, 7.24], |
| [12.0, 6.26], |
| [12.0, 8.84], |
| [7.08, 5.82], |
| [5.02, 5.68] |
| ], |
| type: 'scatter' |
| } |
| ] |
| }; |
| |
| if (option && typeof option === 'object') { |
| myChart.setOption(option); |
| } |
| |
| window.addEventListener('resize', myChart.resize); |
| </script> |
| </body> |
| </html> |
- 效果图

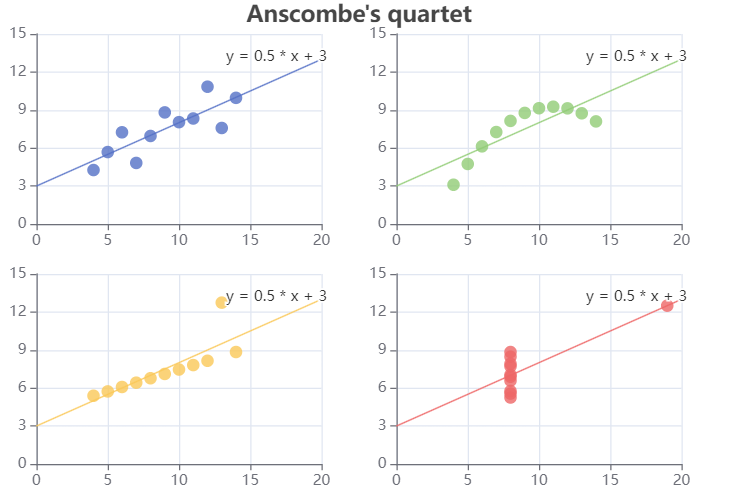
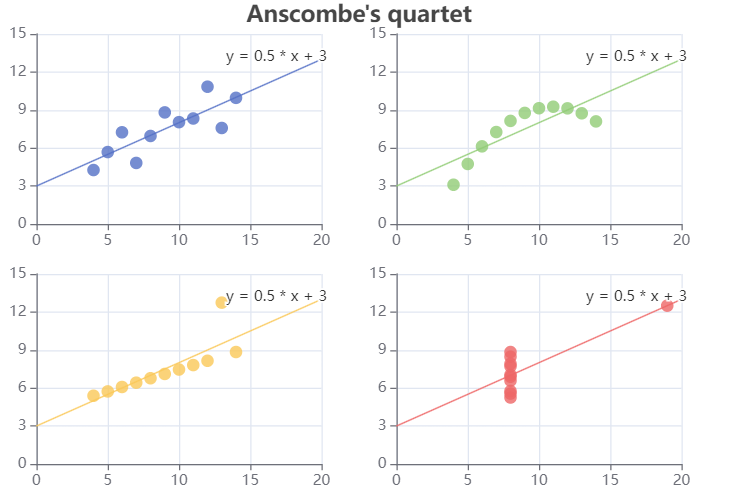
案例2
| |
| |
| |
| <!DOCTYPE html> |
| <html lang="en" style="height: 100%"> |
| <head> |
| <meta charset="utf-8"> |
| </head> |
| <body style="height: 100%; margin: 0"> |
| <div id="container" style="width: 600px;height: 400px"></div> |
| |
| <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.5.0/files/dist/echarts.min.js"></script> |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| <script type="text/javascript"> |
| var dom = document.getElementById('container'); |
| var myChart = echarts.init(dom, null, { |
| renderer: 'canvas', |
| useDirtyRect: false |
| }); |
| var app = {}; |
| |
| var option; |
| |
| const dataAll = [ |
| [ |
| [10.0, 8.04], |
| [8.0, 6.95], |
| [13.0, 7.58], |
| [9.0, 8.81], |
| [11.0, 8.33], |
| [14.0, 9.96], |
| [6.0, 7.24], |
| [4.0, 4.26], |
| [12.0, 10.84], |
| [7.0, 4.82], |
| [5.0, 5.68] |
| ], |
| [ |
| [10.0, 9.14], |
| [8.0, 8.14], |
| [13.0, 8.74], |
| [9.0, 8.77], |
| [11.0, 9.26], |
| [14.0, 8.1], |
| [6.0, 6.13], |
| [4.0, 3.1], |
| [12.0, 9.13], |
| [7.0, 7.26], |
| [5.0, 4.74] |
| ], |
| [ |
| [10.0, 7.46], |
| [8.0, 6.77], |
| [13.0, 12.74], |
| [9.0, 7.11], |
| [11.0, 7.81], |
| [14.0, 8.84], |
| [6.0, 6.08], |
| [4.0, 5.39], |
| [12.0, 8.15], |
| [7.0, 6.42], |
| [5.0, 5.73] |
| ], |
| [ |
| [8.0, 6.58], |
| [8.0, 5.76], |
| [8.0, 7.71], |
| [8.0, 8.84], |
| [8.0, 8.47], |
| [8.0, 7.04], |
| [8.0, 5.25], |
| [19.0, 12.5], |
| [8.0, 5.56], |
| [8.0, 7.91], |
| [8.0, 6.89] |
| ] |
| ]; |
| const markLineOpt = { |
| animation: false, |
| label: { |
| formatter: 'y = 0.5 * x + 3', |
| align: 'right' |
| }, |
| lineStyle: { |
| type: 'solid' |
| }, |
| tooltip: { |
| formatter: 'y = 0.5 * x + 3' |
| }, |
| data: [ |
| [ |
| { |
| coord: [0, 3], |
| symbol: 'none' |
| }, |
| { |
| coord: [20, 13], |
| symbol: 'none' |
| } |
| ] |
| ] |
| }; |
| option = { |
| title: { |
| text: "Anscombe's quartet", |
| left: 'center', |
| top: 0 |
| }, |
| grid: [ |
| { left: '7%', top: '7%', width: '38%', height: '38%' }, |
| { right: '7%', top: '7%', width: '38%', height: '38%' }, |
| { left: '7%', bottom: '7%', width: '38%', height: '38%' }, |
| { right: '7%', bottom: '7%', width: '38%', height: '38%' } |
| ], |
| tooltip: { |
| formatter: 'Group {a}: ({c})' |
| }, |
| xAxis: [ |
| { gridIndex: 0, min: 0, max: 20 }, |
| { gridIndex: 1, min: 0, max: 20 }, |
| { gridIndex: 2, min: 0, max: 20 }, |
| { gridIndex: 3, min: 0, max: 20 } |
| ], |
| yAxis: [ |
| { gridIndex: 0, min: 0, max: 15 }, |
| { gridIndex: 1, min: 0, max: 15 }, |
| { gridIndex: 2, min: 0, max: 15 }, |
| { gridIndex: 3, min: 0, max: 15 } |
| ], |
| series: [ |
| { |
| name: 'I', |
| type: 'scatter', |
| xAxisIndex: 0, |
| yAxisIndex: 0, |
| data: dataAll[0], |
| markLine: markLineOpt |
| }, |
| { |
| name: 'II', |
| type: 'scatter', |
| xAxisIndex: 1, |
| yAxisIndex: 1, |
| data: dataAll[1], |
| markLine: markLineOpt |
| }, |
| { |
| name: 'III', |
| type: 'scatter', |
| xAxisIndex: 2, |
| yAxisIndex: 2, |
| data: dataAll[2], |
| markLine: markLineOpt |
| }, |
| { |
| name: 'IV', |
| type: 'scatter', |
| xAxisIndex: 3, |
| yAxisIndex: 3, |
| data: dataAll[3], |
| markLine: markLineOpt |
| } |
| ] |
| }; |
| |
| if (option && typeof option === 'object') { |
| myChart.setOption(option); |
| } |
| |
| window.addEventListener('resize', myChart.resize); |
| </script> |
| </body> |
| </html> |
- 效果图

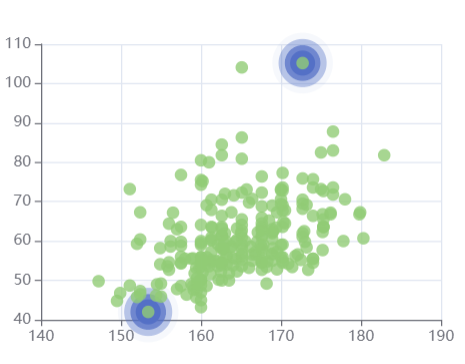
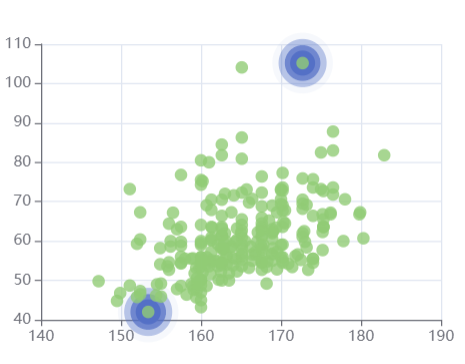
案例3
| |
| |
| |
| <!DOCTYPE html> |
| <html lang="en" style="height: 100%"> |
| <head> |
| <meta charset="utf-8"> |
| </head> |
| <body style="height: 100%; margin: 0"> |
| <div id="container" style="width: 400px;height: 350px"></div> |
| |
| <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.5.0/files/dist/echarts.min.js"></script> |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| <script type="text/javascript"> |
| var dom = document.getElementById('container'); |
| var myChart = echarts.init(dom, null, { |
| renderer: 'canvas', |
| useDirtyRect: false |
| }); |
| var app = {}; |
| |
| var option; |
| |
| option = { |
| xAxis: { |
| scale: true |
| }, |
| yAxis: { |
| scale: true |
| }, |
| series: [ |
| { |
| type: 'effectScatter', |
| symbolSize: 20, |
| data: [ |
| [172.7, 105.2], |
| [153.4, 42] |
| ] |
| }, |
| { |
| type: 'scatter', |
| |
| data: [[161.2, 51.6], [167.5, 59.0], [159.5, 49.2], [157.0, 63.0], [155.8, 53.6], |
| [170.0, 59.0], [159.1, 47.6], [166.0, 69.8], [176.2, 66.8], [160.2, 75.2], |
| [172.5, 55.2], [170.9, 54.2], [172.9, 62.5], [153.4, 42.0], [160.0, 50.0], |
| [147.2, 49.8], [168.2, 49.2], [175.0, 73.2], [157.0, 47.8], [167.6, 68.8], |
| [159.5, 50.6], [175.0, 82.5], [166.8, 57.2], [176.5, 87.8], [170.2, 72.8], |
| [174.0, 54.5], [173.0, 59.8], [179.9, 67.3], [170.5, 67.8], [160.0, 47.0], |
| [154.4, 46.2], [162.0, 55.0], [176.5, 83.0], [160.0, 54.4], [152.0, 45.8], |
| [162.1, 53.6], [170.0, 73.2], [160.2, 52.1], [161.3, 67.9], [166.4, 56.6], |
| [168.9, 62.3], [163.8, 58.5], [167.6, 54.5], [160.0, 50.2], [161.3, 60.3], |
| [167.6, 58.3], [165.1, 56.2], [160.0, 50.2], [170.0, 72.9], [157.5, 59.8], |
| [167.6, 61.0], [160.7, 69.1], [163.2, 55.9], [152.4, 46.5], [157.5, 54.3], |
| [168.3, 54.8], [180.3, 60.7], [165.5, 60.0], [165.0, 62.0], [164.5, 60.3], |
| [156.0, 52.7], [160.0, 74.3], [163.0, 62.0], [165.7, 73.1], [161.0, 80.0], |
| [162.0, 54.7], [166.0, 53.2], [174.0, 75.7], [172.7, 61.1], [167.6, 55.7], |
| [151.1, 48.7], [164.5, 52.3], [163.5, 50.0], [152.0, 59.3], [169.0, 62.5], |
| [164.0, 55.7], [161.2, 54.8], [155.0, 45.9], [170.0, 70.6], [176.2, 67.2], |
| [170.0, 69.4], [162.5, 58.2], [170.3, 64.8], [164.1, 71.6], [169.5, 52.8], |
| [163.2, 59.8], [154.5, 49.0], [159.8, 50.0], [173.2, 69.2], [170.0, 55.9], |
| [161.4, 63.4], [169.0, 58.2], [166.2, 58.6], [159.4, 45.7], [162.5, 52.2], |
| [159.0, 48.6], [162.8, 57.8], [159.0, 55.6], [179.8, 66.8], [162.9, 59.4], |
| [161.0, 53.6], [151.1, 73.2], [168.2, 53.4], [168.9, 69.0], [173.2, 58.4], |
| [171.8, 56.2], [178.0, 70.6], [164.3, 59.8], [163.0, 72.0], [168.5, 65.2], |
| [166.8, 56.6], [172.7, 105.2], [163.5, 51.8], [169.4, 63.4], [167.8, 59.0], |
| [159.5, 47.6], [167.6, 63.0], [161.2, 55.2], [160.0, 45.0], [163.2, 54.0], |
| [162.2, 50.2], [161.3, 60.2], [149.5, 44.8], [157.5, 58.8], [163.2, 56.4], |
| [172.7, 62.0], [155.0, 49.2], [156.5, 67.2], [164.0, 53.8], [160.9, 54.4], |
| [162.8, 58.0], [167.0, 59.8], [160.0, 54.8], [160.0, 43.2], [168.9, 60.5], |
| [158.2, 46.4], [156.0, 64.4], [160.0, 48.8], [167.1, 62.2], [158.0, 55.5], |
| [167.6, 57.8], [156.0, 54.6], [162.1, 59.2], [173.4, 52.7], [159.8, 53.2], |
| [170.5, 64.5], [159.2, 51.8], [157.5, 56.0], [161.3, 63.6], [162.6, 63.2], |
| [160.0, 59.5], [168.9, 56.8], [165.1, 64.1], [162.6, 50.0], [165.1, 72.3], |
| [166.4, 55.0], [160.0, 55.9], [152.4, 60.4], [170.2, 69.1], [162.6, 84.5], |
| [170.2, 55.9], [158.8, 55.5], [172.7, 69.5], [167.6, 76.4], [162.6, 61.4], |
| [167.6, 65.9], [156.2, 58.6], [175.2, 66.8], [172.1, 56.6], [162.6, 58.6], |
| [160.0, 55.9], [165.1, 59.1], [182.9, 81.8], [166.4, 70.7], [165.1, 56.8], |
| [177.8, 60.0], [165.1, 58.2], [175.3, 72.7], [154.9, 54.1], [158.8, 49.1], |
| [172.7, 75.9], [168.9, 55.0], [161.3, 57.3], [167.6, 55.0], [165.1, 65.5], |
| [175.3, 65.5], [157.5, 48.6], [163.8, 58.6], [167.6, 63.6], [165.1, 55.2], |
| [165.1, 62.7], [168.9, 56.6], [162.6, 53.9], [164.5, 63.2], [176.5, 73.6], |
| [168.9, 62.0], [175.3, 63.6], [159.4, 53.2], [160.0, 53.4], [170.2, 55.0], |
| [162.6, 70.5], [167.6, 54.5], [162.6, 54.5], [160.7, 55.9], [160.0, 59.0], |
| [157.5, 63.6], [162.6, 54.5], [152.4, 47.3], [170.2, 67.7], [165.1, 80.9], |
| [172.7, 70.5], [165.1, 60.9], [170.2, 63.6], [170.2, 54.5], [170.2, 59.1], |
| [161.3, 70.5], [167.6, 52.7], [167.6, 62.7], [165.1, 86.3], [162.6, 66.4], |
| [152.4, 67.3], [168.9, 63.0], [170.2, 73.6], [175.2, 62.3], [175.2, 57.7], |
| [160.0, 55.4], [165.1, 104.1], [174.0, 55.5], [170.2, 77.3], [160.0, 80.5], |
| [167.6, 64.5], [167.6, 72.3], [167.6, 61.4], [154.9, 58.2], [162.6, 81.8], |
| [175.3, 63.6], [171.4, 53.4], [157.5, 54.5], [165.1, 53.6], [160.0, 60.0], |
| [174.0, 73.6], [162.6, 61.4], [174.0, 55.5], [162.6, 63.6], [161.3, 60.9], |
| [156.2, 60.0], [149.9, 46.8], [169.5, 57.3], [160.0, 64.1], [175.3, 63.6], |
| [169.5, 67.3], [160.0, 75.5], [172.7, 68.2], [162.6, 61.4], [157.5, 76.8], |
| [176.5, 71.8], [164.4, 55.5], [160.7, 48.6], [174.0, 66.4], [163.8, 67.3] |
| ] |
| } |
| ] |
| }; |
| |
| if (option && typeof option === 'object') { |
| myChart.setOption(option); |
| } |
| |
| window.addEventListener('resize', myChart.resize); |
| </script> |
| </body> |
| </html> |
- 效果图






· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术