平行坐标系、桑基图
平行坐标系
- 参考
- 代码如下
<!-- 此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=parallel-simple --> <!DOCTYPE html> <html lang="en" style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="width: 400px;height: 350px"></div> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script> <!-- Uncomment this line if you want to dataTool extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/dataTool.min.js"></script> --> <!-- Uncomment this line if you want to use gl extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-gl/2/files/dist/echarts-gl.min.js"></script> --> <!-- Uncomment this line if you want to echarts-stat extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-stat/latest/files/dist/ecStat.min.js"></script> --> <!-- Uncomment this line if you want to use map <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/china.js"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/world.js"></script> --> <!-- Uncomment these two lines if you want to use bmap extension <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/bmap.min.js"></script> --> <script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; var option; option = { parallelAxis: [ { dim: 0, name: 'Price' }, { dim: 1, name: 'Net Weight' }, { dim: 2, name: 'Amount' }, { dim: 3, name: 'Score', type: 'category', data: ['Excellent', 'Good', 'OK', 'Bad'] } ], series: { type: 'parallel', lineStyle: { width: 4 }, data: [ [12.99, 100, 82, 'Good'], [9.99, 80, 77, 'OK'], [20, 120, 60, 'Excellent'] ] } }; if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); </script> </body> </html>
- 效果图

桑基图
- 参考
- 代码如下
<!-- 此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=sankey-simple --> <!DOCTYPE html> <html lang="en" style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="width: 400px;height: 350px"></div> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script> <!-- Uncomment this line if you want to dataTool extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/dataTool.min.js"></script> --> <!-- Uncomment this line if you want to use gl extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-gl/2/files/dist/echarts-gl.min.js"></script> --> <!-- Uncomment this line if you want to echarts-stat extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-stat/latest/files/dist/ecStat.min.js"></script> --> <!-- Uncomment this line if you want to use map <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/china.js"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/world.js"></script> --> <!-- Uncomment these two lines if you want to use bmap extension <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/bmap.min.js"></script> --> <script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; var option; option = { series: { type: 'sankey', layout: 'none', emphasis: { focus: 'adjacency' }, data: [ { name: 'a' }, { name: 'b' }, { name: 'a1' }, { name: 'a2' }, { name: 'b1' }, { name: 'c' } ], links: [ { source: 'a', target: 'a1', value: 5 }, { source: 'a', target: 'a2', value: 3 }, { source: 'b', target: 'b1', value: 8 }, { source: 'a', target: 'b1', value: 3 }, { source: 'b1', target: 'a1', value: 1 }, { source: 'b1', target: 'c', value: 2 } ] } }; if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); </script> </body> </html>
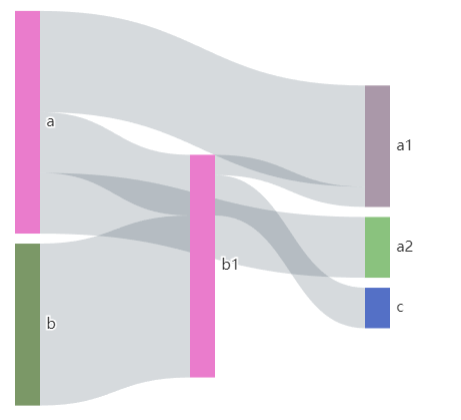
- 效果图



· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术