动态柱状图,动态饼图
案例1
- 参考
- 代码如下
<!-- 此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=bar-race --> <!DOCTYPE html> <html lang="en" style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="width: 400px;height: 350px"></div> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script> <!-- Uncomment this line if you want to dataTool extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/dataTool.min.js"></script> --> <!-- Uncomment this line if you want to use gl extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-gl/2/files/dist/echarts-gl.min.js"></script> --> <!-- Uncomment this line if you want to echarts-stat extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-stat/latest/files/dist/ecStat.min.js"></script> --> <!-- Uncomment this line if you want to use map <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/china.js"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/world.js"></script> --> <!-- Uncomment these two lines if you want to use bmap extension <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/bmap.min.js"></script> --> <script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; var option; const data = [30,9,28,16,61]; // for (let i = 0; i < 5; ++i) { // data.push(Math.round(Math.random() * 200)); // } option = { xAxis: { max: 'dataMax' }, yAxis: { type: 'category', data: ['A', 'B', 'C', 'D', 'E'], inverse: true, animationDuration: 300, animationDurationUpdate: 300, max: 4 // only the largest 3 bars will be displayed }, series: [ { realtimeSort: true, name: 'X', type: 'bar', data: data, label: { show: true, position: 'right', valueAnimation: true } } ], legend: { show: true }, animationDuration: 0, animationDurationUpdate: 3000, animationEasing: 'linear', animationEasingUpdate: 'linear' }; const data1 = [3,9,8,6,1 ,6,9,5,8,7 ,9,8,2,8,6 ,8,5,8,9,7 ,6,2,5,8,7]; var d = 0; var s = 25 function run() { for (var i = 0; i < data.length; ++i) { if(d<25){ data[i] += data1[d]; console.log(i + "----" + d + "---" + data1[d]) }else{ data[i] += 0; console.log("data[" + d + "]为null,请刷新"); } d++; // if (Math.random() > 0.9) { // data[i] += Math.round(Math.random() * 2000); // } else { // data[i] += Math.round(Math.random() * 200); // } } myChart.setOption({ series: [ { type: 'bar', data } ] }); } setTimeout(function () { run(); }, 0); setInterval(function () { run(); }, 3000); if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); </script> </body> </html>
- 完善
点击查看代码
<!-- 此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=bar-race --> <!DOCTYPE html> <html lang="en" style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="width: 400px;height: 350px"></div> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script> <!-- Uncomment this line if you want to dataTool extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/dataTool.min.js"></script> --> <!-- Uncomment this line if you want to use gl extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-gl/2/files/dist/echarts-gl.min.js"></script> --> <!-- Uncomment this line if you want to echarts-stat extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-stat/latest/files/dist/ecStat.min.js"></script> --> <!-- Uncomment this line if you want to use map <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/china.js"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/world.js"></script> --> <!-- Uncomment these two lines if you want to use bmap extension <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/bmap.min.js"></script> --> <script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; var option; const data = [0,0,0,0,0]; // for (let i = 0; i < 5; ++i) { // data.push(Math.round(Math.random() * 200)); // } option = { xAxis: { max: 'dataMax' }, yAxis: { type: 'category', data: ['A', 'B', 'C', 'D', 'E'], inverse: true, animationDuration: 300, animationDurationUpdate: 300, max: 4 // only the largest 3 bars will be displayed }, series: [ { realtimeSort: true, name: 'X', type: 'bar', data: data, label: { show: true, position: 'right', valueAnimation: true } } ], legend: { show: true }, animationDuration: 0, animationDurationUpdate: 3000, animationEasing: 'linear', animationEasingUpdate: 'linear' }; const data1 = [3,9,8,6,1 ,6,9,5,8,7 ,9,8,2,8,6 ,8,5,8,9,7 ,6,2,5,8,7]; var d = 0; var s = 25 function run() { for (var i = 0; i < data.length; ++i) { if(d<25){ data[i] += data1[d]; console.log(i + "----" + d + "---" + data1[d]) d++; }else if(d<30){ data[i] = 0; console.log(i + "----" + d) d++; }else{ data[i] = data1[0]; console.log(i + "----" + 0 + "---" + data1[0]) d = 1; } } myChart.setOption({ series: [ { type: 'bar', data } ] }); } setTimeout(function () { run(); }, 0); setInterval(function () { run(); }, 3000); if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); </script> </body> </html>
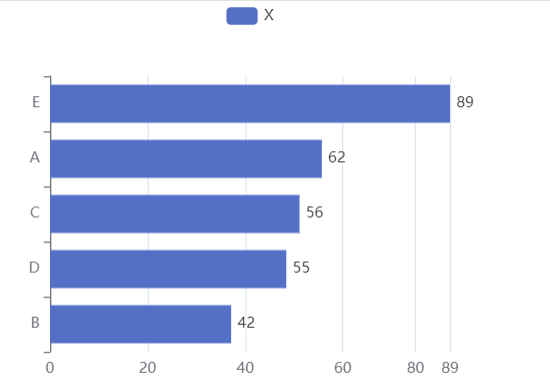
- 效果图

案例2
<!-- 此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=pie-simple --> <!DOCTYPE html> <html lang="en" style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="width: 600px;height: 500px"></div> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script> <!-- Uncomment this line if you want to dataTool extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/dataTool.min.js"></script> --> <!-- Uncomment this line if you want to use gl extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-gl/2/files/dist/echarts-gl.min.js"></script> --> <!-- Uncomment this line if you want to echarts-stat extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-stat/latest/files/dist/ecStat.min.js"></script> --> <!-- Uncomment this line if you want to use map <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/china.js"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/world.js"></script> --> <!-- Uncomment these two lines if you want to use bmap extension <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/bmap.min.js"></script> --> <script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; const data1 = [3,9,8,6,1 ,6,9,5,8,7 ,9,8,2,8,6 ,8,5,8,9,7 ,6,2,5,8,7]; var d = 0; var s = 25 function makeRandomData() { if(d<25){ d1 = d; d2 = d1 + 1; d3 = d2 + 1; d4 = d3 + 1; d5 = d4 + 1; d = d5 + 1 console.log("d1--"+d1+"--" + "d2--"+d2+"--" + "d3--"+d3+"--" + "d4--"+d4+"--" + "d5--"+d5+"--" + "d--"+d) console.log(data1[d1]+"--" + data1[d2]+"--" + data1[d3]+"--" + data1[d4]+"--" + data1[d5]) return [ { value: data1[d1], name: 'A' }, { value: data1[d2], name: 'B' }, { value: data1[d3], name: 'C' }, { value: data1[d4], name: 'D' }, { value: data1[d5], name: 'E' } ]; }else{ d1 = d; d2 = d1 + 1; d3 = d2 + 1; d4 = d3 + 1; d5 = d4 + 1; d = d5 + 1 console.log("d1--"+d1+"--" + "d2--"+d2+"--" + "d3--"+d3+"--" + "d4--"+d4+"--" + "d5--"+d5+"--" + "d--"+d) console.log("请刷新") return [ { value: 6, name: 'A' }, { value: 2, name: 'B' }, { value: 5, name: 'C' }, { value: 8, name: 'D' }, { value: 7, name: 'E' } ]; } } var option; option = { title: { text: 'Referer of a Website', subtext: 'Fake Data', left: 'center' }, tooltip: { trigger: 'item' }, legend: { orient: 'vertical', left: 'left' }, series: [ { name: 'Access From', type: 'pie', radius: [0, '50%'], data: makeRandomData(), emphasis: { itemStyle: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }; if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); setInterval(() => { myChart.setOption({ series: { data: makeRandomData() } }); }, 2000); </script> </body> </html>
- 完善
点击查看代码
<!-- 此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=pie-simple --> <!DOCTYPE html> <html lang="en" style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="width: 600px;height: 450px"></div> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script> <!-- Uncomment this line if you want to dataTool extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/dataTool.min.js"></script> --> <!-- Uncomment this line if you want to use gl extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-gl/2/files/dist/echarts-gl.min.js"></script> --> <!-- Uncomment this line if you want to echarts-stat extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-stat/latest/files/dist/ecStat.min.js"></script> --> <!-- Uncomment this line if you want to use map <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/china.js"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/world.js"></script> --> <!-- Uncomment these two lines if you want to use bmap extension <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/bmap.min.js"></script> --> <script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; const data1 = [3,9,8,6,1 ,6,9,5,8,7 ,9,8,2,8,6 ,8,5,8,9,7 ,6,2,5,8,7]; var d = 0; var s = 25 function makeRandomData() { if(d<25){ d1 = d; d2 = d1 + 1; d3 = d2 + 1; d4 = d3 + 1; d5 = d4 + 1; d = d5 + 1 console.log("d1--"+d1+"--" + "d2--"+d2+"--" + "d3--"+d3+"--" + "d4--"+d4+"--" + "d5--"+d5+"--" + "d--"+d) console.log(data1[d1]+"--" + data1[d2]+"--" + data1[d3]+"--" + data1[d4]+"--" + data1[d5]) return [ { value: data1[d1], name: 'A' }, { value: data1[d2], name: 'B' }, { value: data1[d3], name: 'C' }, { value: data1[d4], name: 'D' }, { value: data1[d5], name: 'E' } ]; }else{ d1 = 0; d2 = d1 + 1; d3 = d2 + 1; d4 = d3 + 1; d5 = d4 + 1; d = d5 + 1 console.log("d1--"+d1+"--" + "d2--"+d2+"--" + "d3--"+d3+"--" + "d4--"+d4+"--" + "d5--"+d5+"--" + "d--"+d) console.log(data1[d1]+"--" + data1[d2]+"--" + data1[d3]+"--" + data1[d4]+"--" + data1[d5]) return [ { value: data1[d1], name: 'A' }, { value: data1[d2], name: 'B' }, { value: data1[d3], name: 'C' }, { value: data1[d4], name: 'D' }, { value: data1[d5], name: 'E' } ]; } } var option; option = { title: { text: 'Referer of a Website', subtext: 'Fake Data', left: 'center' }, tooltip: { trigger: 'item' }, legend: { orient: 'vertical', left: 'left' }, series: [ { name: 'Access From', type: 'pie', radius: [0, '50%'], data: makeRandomData(), emphasis: { itemStyle: { shadowBlur: 10, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } } ] }; if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); setInterval(() => { myChart.setOption({ series: { data: makeRandomData() } }); }, 2000); </script> </body> </html>
- 效果图



· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术