柱状图(5)
案例1
- 参考
- 代码如下
<!-- 此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=bar-polar-real-estate --> <!DOCTYPE html> <html lang="en" style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="width: 500px;height: 500px"></div> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script> <!-- Uncomment this line if you want to dataTool extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/dataTool.min.js"></script> --> <!-- Uncomment this line if you want to use gl extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-gl/2/files/dist/echarts-gl.min.js"></script> --> <!-- Uncomment this line if you want to echarts-stat extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-stat/latest/files/dist/ecStat.min.js"></script> --> <!-- Uncomment this line if you want to use map <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/china.js"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/world.js"></script> --> <!-- Uncomment these two lines if you want to use bmap extension <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/bmap.min.js"></script> --> <script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; var option; const data = [ [5000, 10000, 6785.71], [4000, 10000, 6825], [3000, 6500, 4463.33], [2500, 5600, 3793.83], [2000, 4000, 3060], [2000, 4000, 3222.33], [2500, 4000, 3133.33], [1800, 4000, 3100], [2000, 3500, 2750], [2000, 3000, 2500], [1800, 3000, 2433.33], [2000, 2700, 2375], [1500, 2800, 2150], [1500, 2300, 2100], [1600, 3500, 2057.14], [1500, 2600, 2037.5], [1500, 2417.54, 1905.85], [1500, 2000, 1775], [1500, 1800, 1650] ]; // prettier-ignore const cities = ['北京', '上海', '深圳', '广州', '苏州', '杭州', '南京', '福州', '青岛', '济南', '长春', '大连', '温州', '郑州', '武汉', '成都', '东莞', '沈阳', '烟台']; const barHeight = 50; option = { title: { text: 'text', subtext: 'text' }, legend: { show: true, top: 'bottom', data: ['Range', 'Average'] }, grid: { top: 100 }, angleAxis: { type: 'category', data: cities }, tooltip: { show: true, formatter: function (params) { const id = params.dataIndex; return ( cities[id] + '<br>Lowest:' + data[id][0] + '<br>Highest:' + data[id][1] + '<br>Average:' + data[id][2] ); } }, radiusAxis: {}, polar: {}, series: [ { type: 'bar', itemStyle: { color: 'transparent' }, data: data.map(function (d) { return d[0]; }), coordinateSystem: 'polar', stack: 'Min Max', silent: true }, { type: 'bar', data: data.map(function (d) { return d[1] - d[0]; }), coordinateSystem: 'polar', name: 'Range', stack: 'Min Max' }, { type: 'bar', itemStyle: { color: 'transparent' }, data: data.map(function (d) { return d[2] - barHeight; }), coordinateSystem: 'polar', stack: 'Average', silent: true, z: 10 }, { type: 'bar', data: data.map(function (d) { return barHeight * 2; }), coordinateSystem: 'polar', name: 'Average', stack: 'Average', barGap: '-100%', z: 10 } ] }; if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); </script> </body> </html>
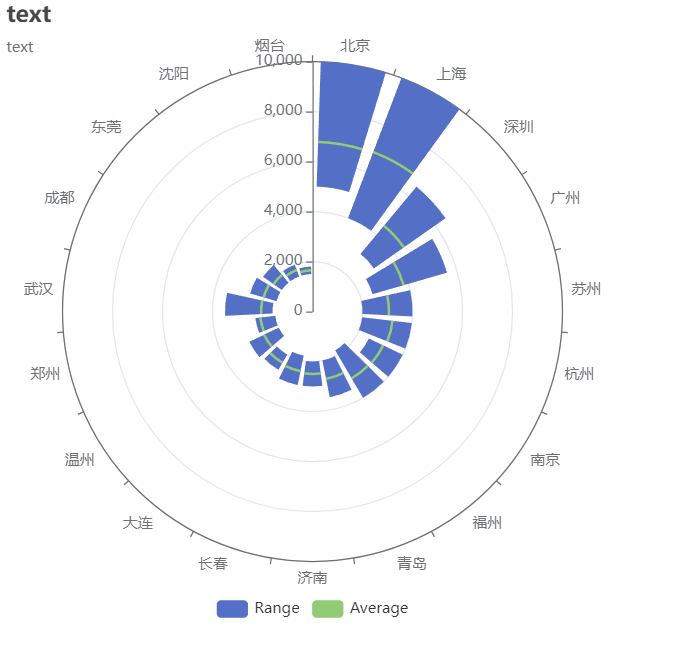
- 效果图

案例2
- 参考
- 代码如下
<!-- 此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=bar-polar-stack --> <!DOCTYPE html> <html lang="en" style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="width: 500px;height: 500px"></div> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script> <!-- Uncomment this line if you want to dataTool extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/dataTool.min.js"></script> --> <!-- Uncomment this line if you want to use gl extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-gl/2/files/dist/echarts-gl.min.js"></script> --> <!-- Uncomment this line if you want to echarts-stat extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-stat/latest/files/dist/ecStat.min.js"></script> --> <!-- Uncomment this line if you want to use map <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/china.js"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/world.js"></script> --> <!-- Uncomment these two lines if you want to use bmap extension <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/bmap.min.js"></script> --> <script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; var option; option = { angleAxis: {}, radiusAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu'], z: 10 }, polar: {}, series: [ { type: 'bar', data: [1, 2, 3, 4], coordinateSystem: 'polar', name: 'A', stack: 'a', emphasis: { focus: 'series' } }, { type: 'bar', data: [2, 4, 6, 8], coordinateSystem: 'polar', name: 'B', stack: 'a', emphasis: { focus: 'series' } }, { type: 'bar', data: [1, 2, 3, 4], coordinateSystem: 'polar', name: 'C', stack: 'a', emphasis: { focus: 'series' } } ], legend: { show: true, data: ['A', 'B', 'C'] } }; if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); </script> </body> </html>
- 效果图

案例3
- 参考
- 代码如下
<!-- 此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=bar-polar-stack-radial --> <!DOCTYPE html> <html lang="en" style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="width: 500px;height: 500px"></div> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script> <!-- Uncomment this line if you want to dataTool extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/dataTool.min.js"></script> --> <!-- Uncomment this line if you want to use gl extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-gl/2/files/dist/echarts-gl.min.js"></script> --> <!-- Uncomment this line if you want to echarts-stat extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-stat/latest/files/dist/ecStat.min.js"></script> --> <!-- Uncomment this line if you want to use map <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/china.js"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/world.js"></script> --> <!-- Uncomment these two lines if you want to use bmap extension <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/bmap.min.js"></script> --> <script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; var option; option = { angleAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, radiusAxis: {}, polar: {}, series: [ { type: 'bar', data: [1, 2, 3, 4, 3, 5, 1], coordinateSystem: 'polar', name: 'A', stack: 'a', emphasis: { focus: 'series' } }, { type: 'bar', data: [2, 4, 6, 1, 3, 2, 1], coordinateSystem: 'polar', name: 'B', stack: 'a', emphasis: { focus: 'series' } }, { type: 'bar', data: [1, 2, 3, 4, 1, 2, 5], coordinateSystem: 'polar', name: 'C', stack: 'a', emphasis: { focus: 'series' } } ], legend: { show: true, data: ['A', 'B', 'C'] } }; if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); </script> </body> </html>
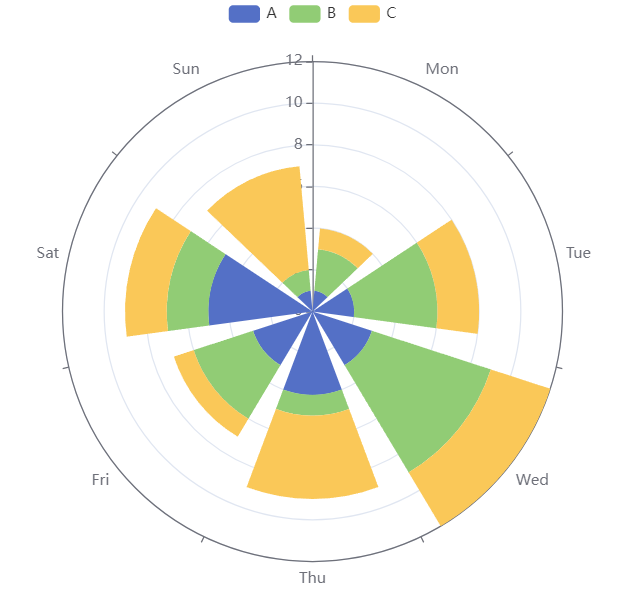
- 效果图

案例4
- 参考
- 代码如下
<!-- 此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=polar-roundCap --> <!DOCTYPE html> <html lang="en" style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="width: 500px;height: 500px"></div> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script> <!-- Uncomment this line if you want to dataTool extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/dataTool.min.js"></script> --> <!-- Uncomment this line if you want to use gl extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-gl/2/files/dist/echarts-gl.min.js"></script> --> <!-- Uncomment this line if you want to echarts-stat extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-stat/latest/files/dist/ecStat.min.js"></script> --> <!-- Uncomment this line if you want to use map <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/china.js"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/world.js"></script> --> <!-- Uncomment these two lines if you want to use bmap extension <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/bmap.min.js"></script> --> <script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; var option; option = { angleAxis: { max: 2, startAngle: 30, splitLine: { show: false } }, radiusAxis: { type: 'category', data: ['v', 'w', 'x', 'y', 'z'], z: 10 }, polar: {}, series: [ { type: 'bar', data: [4, 3, 2, 1, 0], coordinateSystem: 'polar', name: 'Without Round Cap', itemStyle: { borderColor: 'red', opacity: 0.8, borderWidth: 1 } }, { type: 'bar', data: [4, 3, 2, 1, 0], coordinateSystem: 'polar', name: 'With Round Cap', roundCap: true, itemStyle: { borderColor: 'green', opacity: 0.8, borderWidth: 1 } } ], legend: { show: true, data: ['Without Round Cap', 'With Round Cap'] } }; if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); </script> </body> </html>
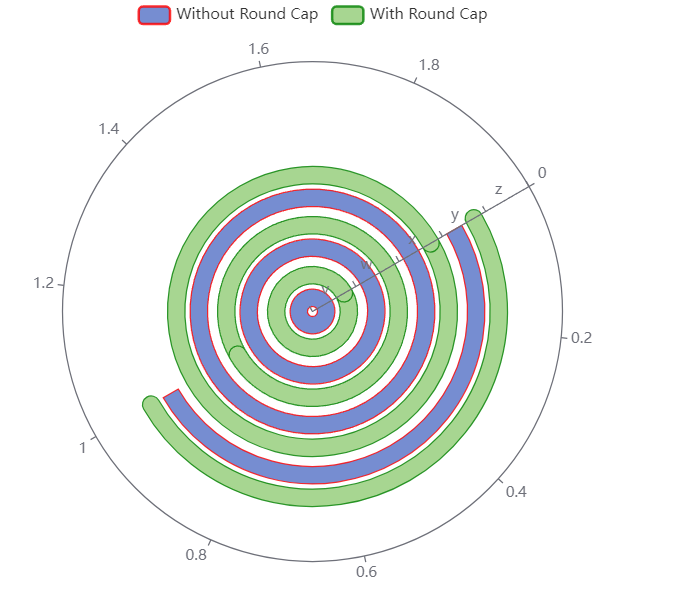
- 效果图



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类