案例1
| |
| |
| |
| <!DOCTYPE html> |
| <html lang="en" style="height: 100%"> |
| <head> |
| <meta charset="utf-8"> |
| </head> |
| <body style="height: 100%; margin: 0"> |
| <div id="container" style="width: 650px;height: 350px"></div> |
| |
| |
| <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script> |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| <script type="text/javascript"> |
| var dom = document.getElementById('container'); |
| var myChart = echarts.init(dom, null, { |
| renderer: 'canvas', |
| useDirtyRect: false |
| }); |
| var app = {}; |
| |
| var option; |
| |
| option = { |
| title: { |
| text: 'Rainfall vs Evaporation', |
| subtext: 'Fake Data' |
| }, |
| tooltip: { |
| trigger: 'axis' |
| }, |
| legend: { |
| data: ['Rainfall', 'Evaporation'] |
| }, |
| toolbox: { |
| show: true, |
| feature: { |
| dataView: { show: true, readOnly: false }, |
| magicType: { show: true, type: ['line', 'bar'] }, |
| restore: { show: true }, |
| saveAsImage: { show: true } |
| } |
| }, |
| calculable: true, |
| xAxis: [ |
| { |
| type: 'category', |
| |
| data: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] |
| } |
| ], |
| yAxis: [ |
| { |
| type: 'value' |
| } |
| ], |
| series: [ |
| { |
| name: 'Rainfall', |
| type: 'bar', |
| data: [ |
| 2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3 |
| ], |
| markPoint: { |
| data: [ |
| { type: 'max', name: 'Max' }, |
| { type: 'min', name: 'Min' } |
| ] |
| }, |
| markLine: { |
| data: [{ type: 'average', name: 'Avg' }] |
| } |
| }, |
| { |
| name: 'Evaporation', |
| type: 'bar', |
| data: [ |
| 2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3 |
| ], |
| markPoint: { |
| data: [ |
| { name: 'Max', value: 182.2, xAxis: 7, yAxis: 183 }, |
| { name: 'Min', value: 2.3, xAxis: 11, yAxis: 3 } |
| ] |
| }, |
| markLine: { |
| data: [{ type: 'average', name: 'Avg' }] |
| } |
| } |
| ] |
| }; |
| |
| if (option && typeof option === 'object') { |
| myChart.setOption(option); |
| } |
| |
| window.addEventListener('resize', myChart.resize); |
| </script> |
| </body> |
| </html> |
- 效果图

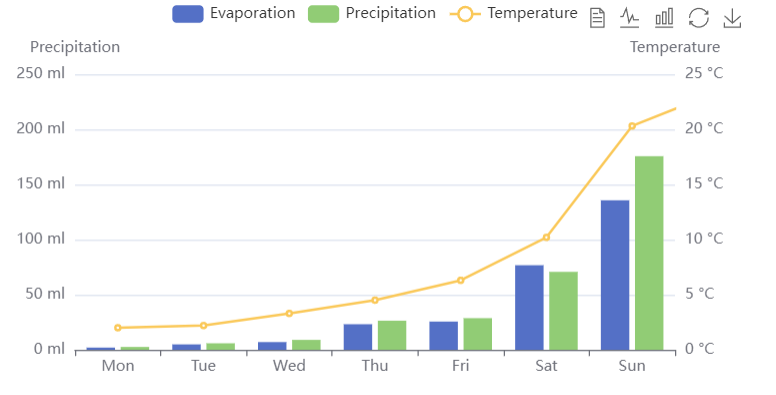
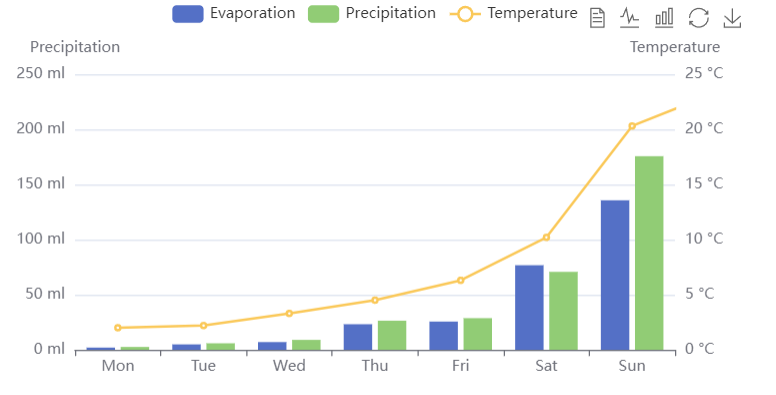
案例2
| |
| |
| |
| <!DOCTYPE html> |
| <html lang="en" style="height: 100%"> |
| <head> |
| <meta charset="utf-8"> |
| </head> |
| <body style="height: 100%; margin: 0"> |
| <div id="container" style="width: 600px;height: 350px"></div> |
| |
| |
| <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script> |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| <script type="text/javascript"> |
| var dom = document.getElementById('container'); |
| var myChart = echarts.init(dom, null, { |
| renderer: 'canvas', |
| useDirtyRect: false |
| }); |
| var app = {}; |
| |
| var option; |
| |
| option = { |
| tooltip: { |
| trigger: 'axis', |
| axisPointer: { |
| type: 'cross', |
| crossStyle: { |
| color: '#999' |
| } |
| } |
| }, |
| toolbox: { |
| feature: { |
| dataView: { show: true, readOnly: false }, |
| magicType: { show: true, type: ['line', 'bar'] }, |
| restore: { show: true }, |
| saveAsImage: { show: true } |
| } |
| }, |
| legend: { |
| data: ['Evaporation', 'Precipitation', 'Temperature'] |
| }, |
| xAxis: [ |
| { |
| type: 'category', |
| data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'], |
| axisPointer: { |
| type: 'shadow' |
| } |
| } |
| ], |
| yAxis: [ |
| { |
| type: 'value', |
| name: 'Precipitation', |
| min: 0, |
| max: 250, |
| interval: 50, |
| axisLabel: { |
| formatter: '{value} ml' |
| } |
| }, |
| { |
| type: 'value', |
| name: 'Temperature', |
| min: 0, |
| max: 25, |
| interval: 5, |
| axisLabel: { |
| formatter: '{value} °C' |
| } |
| } |
| ], |
| series: [ |
| { |
| name: 'Evaporation', |
| type: 'bar', |
| tooltip: { |
| valueFormatter: function (value) { |
| return value + ' ml'; |
| } |
| }, |
| data: [ |
| 2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3 |
| ] |
| }, |
| { |
| name: 'Precipitation', |
| type: 'bar', |
| tooltip: { |
| valueFormatter: function (value) { |
| return value + ' ml'; |
| } |
| }, |
| data: [ |
| 2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3 |
| ] |
| }, |
| { |
| name: 'Temperature', |
| type: 'line', |
| yAxisIndex: 1, |
| tooltip: { |
| valueFormatter: function (value) { |
| return value + ' °C'; |
| } |
| }, |
| data: [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2] |
| } |
| ] |
| }; |
| |
| if (option && typeof option === 'object') { |
| myChart.setOption(option); |
| } |
| |
| window.addEventListener('resize', myChart.resize); |
| </script> |
| </body> |
| </html> |
- 效果图

案例3
| |
| |
| |
| <!DOCTYPE html> |
| <html lang="en" style="height: 100%"> |
| <head> |
| <meta charset="utf-8"> |
| </head> |
| <body style="height: 100%; margin: 0"> |
| <div id="container" style="width: 500px;height: 350px"></div> |
| |
| |
| <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script> |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| <script type="text/javascript"> |
| var dom = document.getElementById('container'); |
| var myChart = echarts.init(dom, null, { |
| renderer: 'canvas', |
| useDirtyRect: false |
| }); |
| var app = {}; |
| |
| var option; |
| |
| const colors = ['#5470C6', '#91CC75', '#EE6666']; |
| option = { |
| color: colors, |
| tooltip: { |
| trigger: 'axis', |
| axisPointer: { |
| type: 'cross' |
| } |
| }, |
| grid: { |
| right: '20%' |
| }, |
| toolbox: { |
| feature: { |
| dataView: { show: true, readOnly: false }, |
| restore: { show: true }, |
| saveAsImage: { show: true } |
| } |
| }, |
| legend: { |
| data: ['Evaporation', 'Precipitation', 'Temperature'] |
| }, |
| xAxis: [ |
| { |
| type: 'category', |
| axisTick: { |
| alignWithLabel: true |
| }, |
| |
| data: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] |
| } |
| ], |
| yAxis: [ |
| { |
| type: 'value', |
| name: 'Evaporation', |
| position: 'right', |
| alignTicks: true, |
| axisLine: { |
| show: true, |
| lineStyle: { |
| color: colors[0] |
| } |
| }, |
| axisLabel: { |
| formatter: '{value} ml' |
| } |
| }, |
| { |
| type: 'value', |
| name: 'Precipitation', |
| position: 'right', |
| alignTicks: true, |
| offset: 80, |
| axisLine: { |
| show: true, |
| lineStyle: { |
| color: colors[1] |
| } |
| }, |
| axisLabel: { |
| formatter: '{value} ml' |
| } |
| }, |
| { |
| type: 'value', |
| name: '温度', |
| position: 'left', |
| alignTicks: true, |
| axisLine: { |
| show: true, |
| lineStyle: { |
| color: colors[2] |
| } |
| }, |
| axisLabel: { |
| formatter: '{value} °C' |
| } |
| } |
| ], |
| series: [ |
| { |
| name: 'Evaporation', |
| type: 'bar', |
| data: [ |
| 2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3 |
| ] |
| }, |
| { |
| name: 'Precipitation', |
| type: 'bar', |
| yAxisIndex: 1, |
| data: [ |
| 2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3 |
| ] |
| }, |
| { |
| name: 'Temperature', |
| type: 'line', |
| yAxisIndex: 2, |
| data: [2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2] |
| } |
| ] |
| }; |
| |
| if (option && typeof option === 'object') { |
| myChart.setOption(option); |
| } |
| |
| window.addEventListener('resize', myChart.resize); |
| </script> |
| </body> |
| </html> |
- 效果图






· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术