柱状图(1)
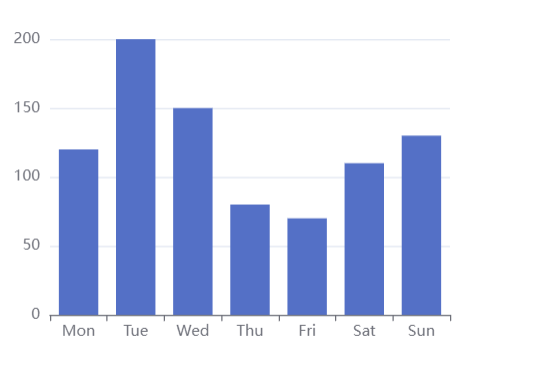
案例1
- 参考
- 代码如下
<!-- 此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=bar-simple --> <!DOCTYPE html> <html lang="en" style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="width: 400px;height: 350px"></div> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script> <!-- Uncomment this line if you want to dataTool extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/dataTool.min.js"></script> --> <!-- Uncomment this line if you want to use gl extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-gl/2/files/dist/echarts-gl.min.js"></script> --> <!-- Uncomment this line if you want to echarts-stat extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-stat/latest/files/dist/ecStat.min.js"></script> --> <!-- Uncomment this line if you want to use map <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/china.js"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/world.js"></script> --> <!-- Uncomment these two lines if you want to use bmap extension <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/bmap.min.js"></script> --> <script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; var option; option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { data: [120, 200, 150, 80, 70, 110, 130], type: 'bar' } ] }; if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); </script> </body> </html>
- 效果图

案例2
- 参考
- 代码如下
<!-- 此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=bar-negative2 --> <!DOCTYPE html> <html lang="en" style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="width: 400px;height: 350px"></div> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script> <!-- Uncomment this line if you want to dataTool extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/dataTool.min.js"></script> --> <!-- Uncomment this line if you want to use gl extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-gl/2/files/dist/echarts-gl.min.js"></script> --> <!-- Uncomment this line if you want to echarts-stat extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-stat/latest/files/dist/ecStat.min.js"></script> --> <!-- Uncomment this line if you want to use map <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/china.js"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/world.js"></script> --> <!-- Uncomment these two lines if you want to use bmap extension <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/bmap.min.js"></script> --> <script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; var option; const labelRight = { position: 'right' }; option = { title: { text: 'Bar Chart with Negative Value' }, tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' } }, grid: { top: 80, bottom: 30 }, xAxis: { type: 'value', position: 'top', splitLine: { lineStyle: { type: 'dashed' } } }, yAxis: { type: 'category', axisLine: { show: false }, axisLabel: { show: false }, axisTick: { show: false }, splitLine: { show: false }, data: [ 'ten', 'nine', 'eight', 'seven', 'six', 'five', 'four', 'three', 'two', 'one' ] }, series: [ { name: 'Cost', type: 'bar', stack: 'Total', label: { show: true, formatter: '{b}' }, data: [ { value: -0.07, label: labelRight }, { value: -0.09, label: labelRight }, 0.2, 0.44, { value: -0.23, label: labelRight }, 0.08, { value: -0.17, label: labelRight }, 0.47, { value: -0.36, label: labelRight }, 0.18 ] } ] }; if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); </script> </body> </html>
- 效果图

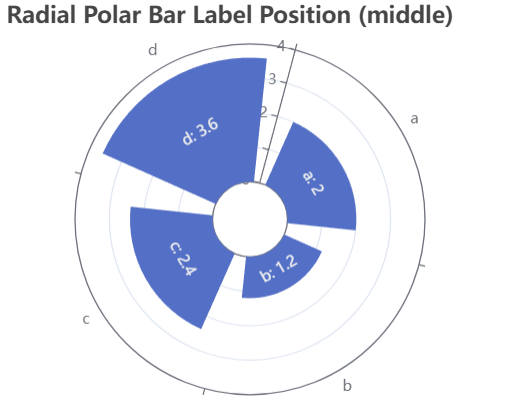
案例3
- 参考
- 代码如下
<!-- 此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=bar-polar-label-radial --> <!DOCTYPE html> <html lang="en" style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="width: 400px;height: 350px"></div> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script> <!-- Uncomment this line if you want to dataTool extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/dataTool.min.js"></script> --> <!-- Uncomment this line if you want to use gl extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-gl/2/files/dist/echarts-gl.min.js"></script> --> <!-- Uncomment this line if you want to echarts-stat extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-stat/latest/files/dist/ecStat.min.js"></script> --> <!-- Uncomment this line if you want to use map <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/china.js"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/world.js"></script> --> <!-- Uncomment these two lines if you want to use bmap extension <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/bmap.min.js"></script> --> <script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; var option; option = { title: [ { text: 'Radial Polar Bar Label Position (middle)' } ], polar: { radius: [30, '80%'] }, radiusAxis: { max: 4 }, angleAxis: { type: 'category', data: ['a', 'b', 'c', 'd'], startAngle: 75 }, tooltip: {}, series: { type: 'bar', data: [2, 1.2, 2.4, 3.6], coordinateSystem: 'polar', label: { show: true, position: 'middle', formatter: '{b}: {c}' } }, animation: false }; if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); </script> </body> </html>
- 效果图

案例4
- 参考
- 代码如下
<!-- 此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=bar-polar-label-tangential --> <!DOCTYPE html> <html lang="en" style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="width: 400px;height: 350px"></div> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/echarts.min.js"></script> <!-- Uncomment this line if you want to dataTool extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/dataTool.min.js"></script> --> <!-- Uncomment this line if you want to use gl extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-gl/2/files/dist/echarts-gl.min.js"></script> --> <!-- Uncomment this line if you want to echarts-stat extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-stat/latest/files/dist/ecStat.min.js"></script> --> <!-- Uncomment this line if you want to use map <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/china.js"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/world.js"></script> --> <!-- Uncomment these two lines if you want to use bmap extension <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/bmap.min.js"></script> --> <script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; var option; option = { title: [ { text: 'test' } ], polar: { radius: [30, '80%'] }, angleAxis: { max: 4, startAngle: 75 }, radiusAxis: { type: 'category', data: ['a', 'b', 'c', 'd'] }, tooltip: {}, series: { type: 'bar', data: [2, 1.2, 2.4, 3.6], coordinateSystem: 'polar', label: { show: true, position: 'middle', formatter: '{b}: {c}' } } }; if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); </script> </body> </html>
- 效果图



· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术