关系图
-
下载les-miserables.json到本地graph.html相同目录
https://echarts.apache.org/examples/data/asset/data/les-miserables.json
- graph.html代码如下
<!-- 此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=graph --> <!DOCTYPE html> <html lang="en" style="height: 100%"> <head> <meta charset="utf-8"> </head> <body style="height: 100%; margin: 0"> <div id="container" style="height: 100%"></div> <script type="text/javascript" src="../js/jquery.min.js"></script> <script type="text/javascript" src="../js/echarts.min.js"></script> <!-- Uncomment this line if you want to dataTool extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/dataTool.min.js"></script> --> <!-- Uncomment this line if you want to use gl extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-gl/2/files/dist/echarts-gl.min.js"></script> --> <!-- Uncomment this line if you want to echarts-stat extension <script type="text/javascript" src="https://registry.npmmirror.com/echarts-stat/latest/files/dist/ecStat.min.js"></script> --> <!-- Uncomment this line if you want to use map <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/china.js"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/4.9.0/files/map/js/world.js"></script> --> <!-- Uncomment these two lines if you want to use bmap extension <script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script> <script type="text/javascript" src="https://registry.npmmirror.com/echarts/5.4.3/files/dist/extension/bmap.min.js"></script> --> <script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; // var ROOT_PATH = 'https://echarts.apache.org/examples'; var ROOT_PATH = 'https://dogleftover.github.io/blog-beautify'; var option; // myChart.showLoading(); $.getJSON(ROOT_PATH + '/data/asset/data/les-miserables.json', function (graph) { // $.getJSON('les-miserables.json', function (graph) { console.log(graph); // myChart.hideLoading(); graph.nodes.forEach(function (node) { node.label = { show: node.symbolSize > 30 }; }); option = { title: { text: 'Les Miserables', subtext: 'Default layout', top: 'bottom', left: 'right' }, tooltip: {}, legend: [ { // selectedMode: 'single', data: graph.categories.map(function (a) { return a.name; }) } ], animationDuration: 1500, animationEasingUpdate: 'quinticInOut', series: [ { name: 'Les Miserables', type: 'graph', layout: 'none', data: graph.nodes, links: graph.links, categories: graph.categories, roam: true, label: { position: 'right', formatter: '{b}' }, lineStyle: { color: 'source', curveness: 0.3 }, emphasis: { focus: 'adjacency', lineStyle: { width: 10 } } } ] }; myChart.setOption(option); }); if (option && typeof option === 'object') { myChart.setOption(option); } window.addEventListener('resize', myChart.resize); </script> </body> </html>
-
将les-miserables.json和graph.html上传到git page
-
查看远程效果(https://xxx/graph.html)和本地效果(file:///C:/xxx/graph.html)

-
本地调试,修改为如下
<script type="text/javascript"> var dom = document.getElementById('container'); var myChart = echarts.init(dom, null, { renderer: 'canvas', useDirtyRect: false }); var app = {}; // var ROOT_PATH = 'https://echarts.apache.org/examples'; // var ROOT_PATH = 'https://dogleftover.github.io/blog-beautify'; var option; // myChart.showLoading(); // $.getJSON(ROOT_PATH + '/data/asset/data/les-miserables.json', function (graph) { $.getJSON('les-miserables.json', function (graph) { console.log(graph); // myChart.hideLoading(); graph.nodes.forEach(function (node) { node.label = { show: node.symbolSize > 30 }; });
-
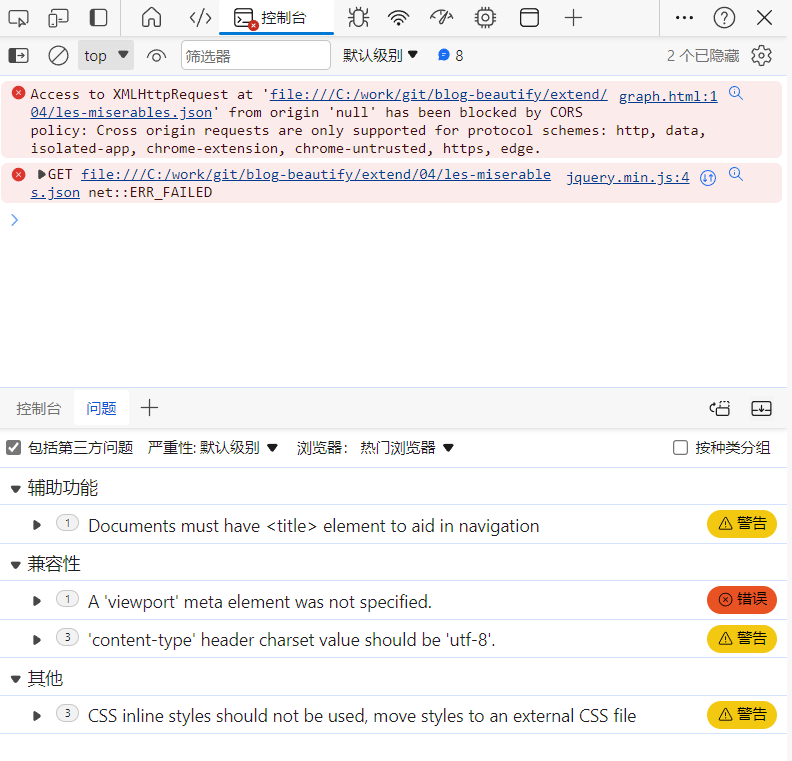
报错如下

-
解决方案,参考
-
右键桌面的chrome图标,属性,目标,添加如下
--allow-file-access-from-files --enable-file-cookies # 完整如下 C:\Users\ychen\AppData\Local\Google\Chrome\Application\chrome.exe --allow-file-access-from-files --enable-file-cookies # 之后打开chrome浏览器,将graph.html拖进浏览器,可以成功读取到json文件内容
- les-miserables.json自定义
{ "nodes": [ { "id": "0", // 唯一id "name": "Myriel", // 名称 "symbolSize": 19.12381, // 大小 "x": -266.82776, // 位置 "y": 299.6904, // 位置 "value": 28.685715, // 值 "category": 0 // 所属分类 } ], "links": [ // 连接线 { "source": "1", // id为1的指向id为0的 "target": "0" } ], "categories": [ // 类别 { "name": "A" } ] }


· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术