| <!DOCTYPE html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| <script src="./utils/echarts.min.js"></script> |
| </head> |
| <body> |
| |
| <div id="main" style="width: 600px;height:400px;"></div> |
| |
| <script type="text/javascript"> |
| |
| var myChart = echarts.init(document.getElementById('main')); |
| |
| var option = { |
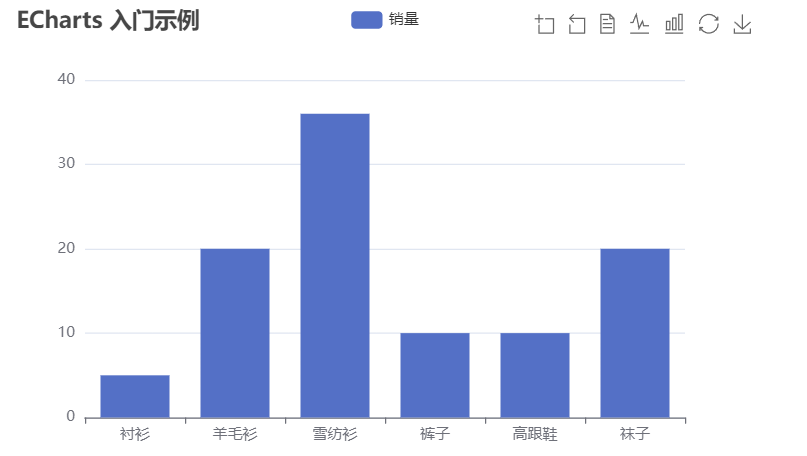
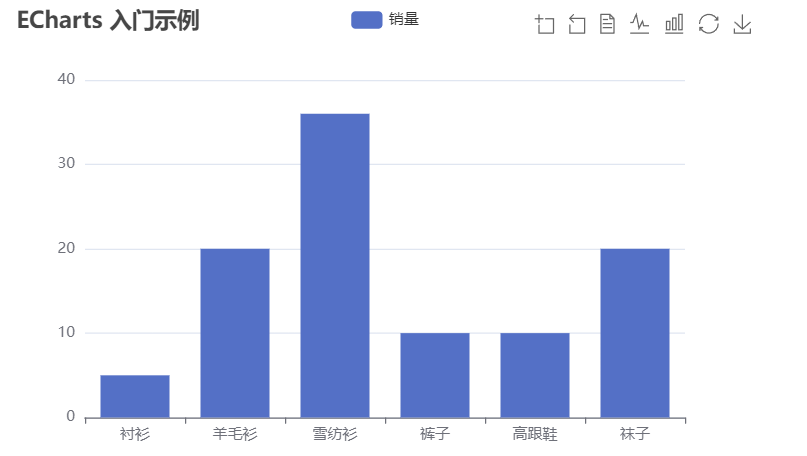
| title: { |
| text: 'ECharts 入门示例' |
| }, |
| tooltip: {}, |
| legend: { |
| data:['销量'] |
| }, |
| xAxis: { |
| data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] |
| }, |
| yAxis: {}, |
| series: [{ |
| name: '销量', |
| type: 'bar', |
| data: [5, 20, 36, 10, 10, 20] |
| }], |
| toolbox: { |
| show : true, |
| feature : { |
| dataZoom: {}, |
| dataView: {readOnly: false}, |
| magicType: {type: ['line', 'bar']}, |
| restore: {}, |
| saveAsImage: {} |
| } |
| } |
| }; |
| |
| myChart.setOption(option); |
| </script> |
| </body> |
| </html> |
- 查看




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)