用法
| <!doctype html> |
| <html> |
| <head> |
| <title>Embedding Vega-Lite</title> |
| <script src="https://cdn.jsdelivr.net/npm/vega@5.25.0"></script> |
| <script src="https://cdn.jsdelivr.net/npm/vega-lite@5.16.3"></script> |
| <script src="https://cdn.jsdelivr.net/npm/vega-embed@6.22.2"></script> |
| </head> |
| <body> |
| <div id="vis"></div> |
| |
| <script type="text/javascript"> |
| var yourVlSpec = { |
| $schema: 'https://vega.github.io/schema/vega-lite/v5.json', |
| description: 'A simple bar chart with embedded data.', |
| data: { |
| values: [ |
| {a: 'A', b: 28}, |
| {a: 'B', b: 55}, |
| {a: 'C', b: 43}, |
| {a: 'D', b: 91}, |
| {a: 'E', b: 81}, |
| {a: 'F', b: 53}, |
| {a: 'G', b: 19}, |
| {a: 'H', b: 87}, |
| {a: 'I', b: 52} |
| ] |
| }, |
| mark: 'bar', |
| encoding: { |
| x: {field: 'a', type: 'ordinal'}, |
| y: {field: 'b', type: 'quantitative'} |
| } |
| }; |
| vegaEmbed('#vis', yourVlSpec); |
| </script> |
| </body> |
| </html> |
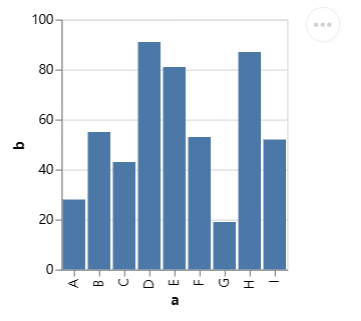
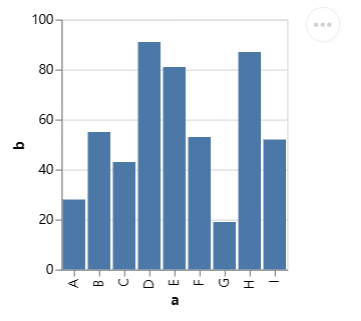
- 效果

教程
| <!doctype html> |
| <html> |
| <head> |
| <title>Vega-Lite Bar Chart</title> |
| <meta charset="utf-8" /> |
| |
| <script src="https://cdn.jsdelivr.net/npm/vega@5.25.0"></script> |
| <script src="https://cdn.jsdelivr.net/npm/vega-lite@5.16.3"></script> |
| <script src="https://cdn.jsdelivr.net/npm/vega-embed@6.22.2"></script> |
| |
| <style media="screen"> |
| |
| .vega-actions a { |
| margin-right: 5px; |
| } |
| </style> |
| </head> |
| <body> |
| |
| |
| <div id="vis"></div> |
| |
| <script> |
| |
| var vlSpec = { |
| $schema: 'https://vega.github.io/schema/vega-lite/v5.json', |
| data: { |
| values: [ |
| {a: 'C', b: 2}, |
| {a: 'C', b: 7}, |
| {a: 'C', b: 4}, |
| {a: 'D', b: 1}, |
| {a: 'D', b: 2}, |
| {a: 'D', b: 6}, |
| {a: 'E', b: 8}, |
| {a: 'E', b: 4}, |
| {a: 'E', b: 7} |
| ] |
| }, |
| mark: 'bar', |
| encoding: { |
| y: {field: 'a', type: 'nominal'}, |
| x: { |
| aggregate: 'average', |
| field: 'b', |
| type: 'quantitative', |
| axis: { |
| title: 'Average of b' |
| } |
| } |
| } |
| }; |
| |
| |
| vegaEmbed('#vis', vlSpec); |
| </script> |
| </body> |
| </html> |
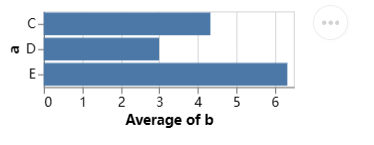
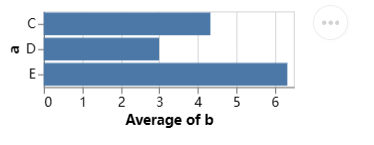
- 效果

例子
| <!doctype html> |
| <html> |
| <head> |
| <title>Embedding Vega-Lite</title> |
| <script src="https://cdn.jsdelivr.net/npm/vega@5.25.0"></script> |
| <script src="https://cdn.jsdelivr.net/npm/vega-lite@5.16.3"></script> |
| <script src="https://cdn.jsdelivr.net/npm/vega-embed@6.22.2"></script> |
| </head> |
| <body> |
| <div id="vis"></div> |
| |
| <script type="text/javascript"> |
| var yourVlSpec = { |
| "$schema": "https://vega.github.io/schema/vega-lite/v5.json", |
| "description": "A vertical box plot showing median, min, and max body mass of penguins.", |
| "data": { |
| |
| |
| values: [ |
| { |
| "Species": "Adelie", |
| "Island": "Torgersen", |
| "Beak Length (mm)": 39.1, |
| "Beak Depth (mm)": 18.7, |
| "Flipper Length (mm)": 181, |
| "Body Mass (g)": 3750, |
| "Sex": "MALE" |
| }, |
| { |
| "Species": "Adelie", |
| "Island": "Dream", |
| "Beak Length (mm)": 51.7, |
| "Beak Depth (mm)": 20.3, |
| "Flipper Length (mm)": 194, |
| "Body Mass (g)": 3775, |
| "Sex": "MALE" |
| }, |
| { |
| "Species": "Adelie", |
| "Island": "Biscoe", |
| "Beak Length (mm)": 49.3, |
| "Beak Depth (mm)": 15.7, |
| "Flipper Length (mm)": 217, |
| "Body Mass (g)": 5850, |
| "Sex": "MALE" |
| } |
| ] |
| }, |
| "mark": { |
| "type": "boxplot", |
| "extent": "min-max" |
| }, |
| "encoding": { |
| "x": {"field": "Species", "type": "nominal"}, |
| "color": {"field": "Species", "type": "nominal", "legend": null}, |
| "y": { |
| "field": "Body Mass (g)", |
| "type": "quantitative", |
| "scale": {"zero": false} |
| } |
| } |
| }; |
| vegaEmbed('#vis', yourVlSpec); |
| </script> |
| </body> |
| </html> |
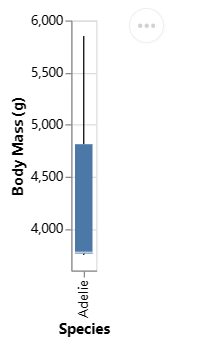
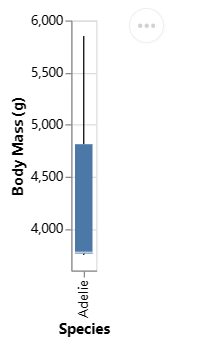
- 效果图

文档





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术