前言
样式1
| |
| #uprightsideBar{ |
| font-size:12px; |
| font-family:Arial, Helvetica, sans-serif; |
| text-align:left; |
| position:fixed; |
| top:90px; |
| right:0px; |
| width: auto; |
| height: auto; |
| } |
| #sideBarTab{ |
| float:left; |
| width:30px; |
| border:1px solid #e5e5e5; |
| border-right:none; |
| text-align:center; |
| background:#ffffff; |
| } |
| |
| #sideBarContents{ |
| float:left; |
| overflow:auto; |
| overflow-x:hidden;!important; |
| width:200px; |
| min-height:108px; |
| max-height:460px; |
| border:1px solid #e5e5e5; |
| border-right:none; |
| background:#ffffff; |
| } |
| #sideBarContents dl{ |
| margin:0; |
| padding:0; |
| } |
| |
| #sideBarContents dt{ |
| margin-top:5px; |
| margin-left:5px; |
| } |
| |
| #sideBarContents dd, dt { |
| cursor: pointer; |
| } |
| |
| #sideBarContents dd:hover, dt:hover { |
| color:#A7995A; |
| } |
| #sideBarContents dd{ |
| margin-left:20px; |
| } |
| <script type="text/javascript"> |
| |
| |
| |
| |
| var BlogDirectory = { |
| |
| |
| |
| getElementPosition:function (ele) { |
| var topPosition = 0; |
| var leftPosition = 0; |
| while (ele){ |
| topPosition += ele.offsetTop; |
| leftPosition += ele.offsetLeft; |
| ele = ele.offsetParent; |
| } |
| return {top:topPosition, left:leftPosition}; |
| }, |
| |
| |
| |
| |
| getScrollBarPosition:function () { |
| var scrollBarPosition = document.body.scrollTop || document.documentElement.scrollTop; |
| return scrollBarPosition; |
| }, |
| |
| |
| |
| |
| moveScrollBar:function(finalpos, interval) { |
| |
| |
| if(!window.scrollTo) { |
| return false; |
| } |
| |
| |
| window.onmousewheel = function(){ |
| return false; |
| }; |
| |
| |
| if (document.body.movement) { |
| clearTimeout(document.body.movement); |
| } |
| |
| var currentpos =BlogDirectory.getScrollBarPosition(); |
| |
| var dist = 0; |
| if (currentpos == finalpos) { |
| window.onmousewheel = function(){ |
| return true; |
| } |
| return true; |
| } |
| if (currentpos < finalpos) { |
| dist = Math.ceil((finalpos - currentpos)/10); |
| currentpos += dist; |
| } |
| if (currentpos > finalpos) { |
| dist = Math.ceil((currentpos - finalpos)/10); |
| currentpos -= dist; |
| } |
| |
| var scrTop = BlogDirectory.getScrollBarPosition(); |
| window.scrollTo(0, currentpos); |
| if(BlogDirectory.getScrollBarPosition() == scrTop) |
| { |
| window.onmousewheel = function(){ |
| return true; |
| } |
| return true; |
| } |
| |
| |
| var repeat = "BlogDirectory.moveScrollBar(" + finalpos + "," + interval + ")"; |
| document.body.movement = setTimeout(repeat, interval); |
| }, |
| |
| htmlDecode:function (text){ |
| var temp = document.createElement("div"); |
| temp.innerHTML = text; |
| var output = temp.innerText || temp.textContent; |
| temp = null; |
| return output; |
| }, |
| |
| |
| |
| |
| |
| |
| |
| createBlogDirectory:function (id, mt, st, interval){ |
| |
| var elem = document.getElementById(id); |
| if(!elem) return false; |
| |
| var nodes = elem.getElementsByTagName("*"); |
| |
| var divSideBar = document.createElement('DIV'); |
| divSideBar.className = 'uprightsideBar'; |
| divSideBar.setAttribute('id', 'uprightsideBar'); |
| var divSideBarTab = document.createElement('DIV'); |
| divSideBarTab.setAttribute('id', 'sideBarTab'); |
| divSideBar.appendChild(divSideBarTab); |
| var h2 = document.createElement('p'); |
| divSideBarTab.appendChild(h2); |
| var txt = document.createTextNode('目录导航'); |
| h2.appendChild(txt); |
| var divSideBarContents = document.createElement('DIV'); |
| divSideBarContents.style.display = 'none'; |
| divSideBarContents.setAttribute('id', 'sideBarContents'); |
| divSideBar.appendChild(divSideBarContents); |
| |
| var dlist = document.createElement("dl"); |
| divSideBarContents.appendChild(dlist); |
| var num = 0; |
| mt = mt.toUpperCase(); |
| st = st.toUpperCase(); |
| |
| for(var i=0; i<nodes.length; i++) |
| { |
| if(nodes[i].nodeName == mt|| nodes[i].nodeName == st) |
| { |
| |
| var nodetext = nodes[i].innerHTML.replace(/<\/?[^>]+>/g,""); |
| nodetext = nodetext.replace(/ /ig, ""); |
| nodetext = BlogDirectory.htmlDecode(nodetext); |
| |
| nodes[i].setAttribute("id", "blogTitle" + num); |
| var item; |
| switch(nodes[i].nodeName) |
| { |
| case mt: |
| item = document.createElement("dt"); |
| break; |
| case st: |
| item = document.createElement("dd"); |
| break; |
| } |
| |
| |
| var itemtext = document.createTextNode(nodetext); |
| item.appendChild(itemtext); |
| item.setAttribute("name", num); |
| item.onclick = function(){ |
| var pos = BlogDirectory.getElementPosition(document.getElementById("blogTitle" + this.getAttribute("name"))); |
| if(!BlogDirectory.moveScrollBar(pos.top, interval)) return false; |
| }; |
| |
| |
| dlist.appendChild(item); |
| num++; |
| } |
| } |
| |
| if(num == 0) return false; |
| |
| divSideBarTab.onmouseenter = function(){ |
| divSideBarContents.style.display = 'block'; |
| } |
| |
| divSideBar.onmouseleave = function() { |
| divSideBarContents.style.display = 'none'; |
| } |
| |
| document.body.appendChild(divSideBar); |
| } |
| |
| }; |
| |
| window.onload=function(){ |
| |
| BlogDirectory.createBlogDirectory("cnblogs_post_body","h5","h6",20); |
| } |
| </script> |
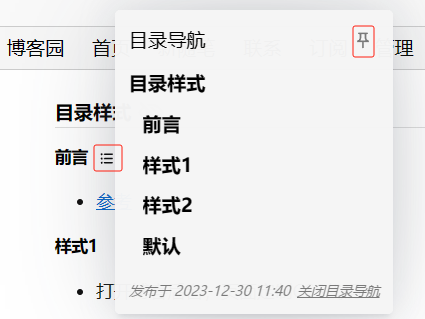
- 效果

样式2
| <script language="javascript" type="text/javascript"> |
| function GenerateContentList() |
| { |
| var mainContent = $('#cnblogs_post_body'); |
| var h2_list = $('#cnblogs_post_body h6'); |
| |
| if(mainContent.length < 1) |
| return; |
| |
| if(h2_list.length>0) |
| { |
| var content = '<a name="_labelTop"></a>'; |
| content += '<div id="navCategory" style="color:#152e97;">'; |
| content += '<p style="font-size:14px;"><b>目录</b></p>'; |
| content += '<ul>'; |
| for(var i=0; i<h2_list.length; i++) |
| { |
| var go_to_top = '<div style="text-align: right;"><a href="#_labelTop" style="color:#f68a33">Top</a><a name="_label' + i + '"></a></div>'; |
| $(h2_list[i]).before(go_to_top); |
| |
| var h3_list = $(h2_list[i]).nextAll("h3"); |
| var li3_content = ''; |
| for(var j=0; j<h3_list.length; j++) |
| { |
| var tmp = $(h3_list[j]).prevAll('h2').first(); |
| if(!tmp.is(h2_list[i])) |
| break; |
| var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>'; |
| $(h3_list[j]).before(li3_anchor); |
| li3_content += '<li><a href="#_label' + i + '_' + j + '">' + $(h3_list[j]).text() + '</a></li>'; |
| } |
| |
| var li2_content = ''; |
| if(li3_content.length > 0) |
| li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a><ul>' + li3_content + '</ul></li>'; |
| else |
| li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a></li>'; |
| content += li2_content; |
| } |
| content += '</ul>'; |
| content += '</div><p> </p>'; |
| content += '<!-- <hr style="height:1px;border:none;border-top:1px dashed #0066CC;"/> -->'; |
| if($('#cnblogs_post_body').length != 0 ) |
| { |
| $($('#cnblogs_post_body')[0]).prepend(content); |
| } |
| } |
| } |
| |
| GenerateContentList(); |
| </script> |
- 效果

默认





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2021-12-30 workbench使用
2021-12-30 常用命令总结