目录
查看详情
| import sys |
| import os |
| import time |
| |
| headline = ['#','##','###','####','#####','######'] |
| lines_in_file = [] |
| |
| """生成目录列表中的某一项""" |
| def creat_directory_line(line,headline_mark,i): |
| if headline_mark == '#': |
| return '<a href="#' + str(i) + '">' + line[2:-1] + "</a> \n" |
| elif headline_mark == '##': |
| |
| return ' <a href="#' + str(i) + '">' + line[3:-1] + "</a> \n" |
| elif headline_mark == '###': |
| return '  <a href="#' + str(i) + '">' + line[4:-1] + "</a> \n" |
| elif headline_mark == '####': |
| return '   <a href="#' + str(i) + '">' + line[5:-1] + "</a> \n" |
| elif headline_mark == '#####': |
| return '    <a href="#' + str(i) + '">' + line[6:-1] + "</a> \n" |
| elif headline_mark == '######': |
| return '     <a href="#' + str(i) + '">' + line[7:-1] + "</a> \n" |
| |
| """生成目录列表""" |
| def creat_directory(f): |
| i = 0 |
| directory = [] |
| directory.append('<a name="index">**Index**</a>\n') |
| for line in f: |
| lines_in_file.append(line) |
| f.close() |
| length = len(lines_in_file) |
| for j in range(length): |
| splitedline = lines_in_file[j].lstrip().split(' ') |
| if splitedline[0] in headline: |
| |
| if j == length - 1 and lines_in_file[j][-1] != '\n': |
| directory.append(creat_directory_line(lines_in_file[j] + '\n',splitedline[0],i) + '\n') |
| lines_in_file[j] = lines_in_file[j].replace(splitedline[0] + ' ',splitedline[0] + ' ' + '<a name="' + str(i) + '">')[:] + '</a><a style="float:right;text-decoration:none;" href="#index">[Top]</a>' + "\n" |
| i = i + 1 |
| else: |
| directory.append(creat_directory_line(lines_in_file[j],splitedline[0],i)) |
| lines_in_file[j] = lines_in_file[j].replace(splitedline[0] + ' ',splitedline[0] + ' ' + '<a name="' + str(i) + '">')[:-1] + '</a><a style="float:right;text-decoration:none;" href="#index">[Top]</a>' + "\n" |
| i = i + 1 |
| return directory |
| |
| """以目录列表为参数生成添加目录的文件""" |
| def creat_file_with_toc(f): |
| directory = creat_directory(f) |
| file_with_toc = os.getcwd() + '\\file_with_toc.md' |
| if not os.path.exists(file_with_toc): |
| with open(file_with_toc, 'w+',encoding='utf-8') as f: |
| for directory_line in directory: |
| f.write(directory_line) |
| for line in lines_in_file: |
| f.write(line) |
| print('文件已生成') |
| else: |
| print('文件名重复,请修改文件'+'file_with_toc.md'+'的文件名后重试') |
| |
| if __name__=='__main__': |
| file_name = '' |
| |
| if len(sys.argv) < 2: |
| path = os.getcwd() |
| file_and_dir = os.listdir(path) |
| md_file = [] |
| for item in file_and_dir: |
| if item.split('.')[-1].lower() in ['md','mdown','markdown'] and os.path.isfile(item): |
| md_file.append(item) |
| if len(md_file) != 0: |
| print('当前目录下的Markdown文件:') |
| for file in md_file: |
| print(file) |
| file_name = input('请输入文件名(含后缀)\n') |
| else: |
| print('该目录下无Markdown文件,即将退出...') |
| time.sleep(2) |
| os._exit(0) |
| else: |
| file_name = sys.argv[1] |
| if os.path.exists(file_name) and os.path.isfile(file_name): |
| with open(file_name,'r',encoding='utf-8') as f: |
| creat_file_with_toc(f) |
| else: |
| msg = "未找到文件" |
| print(msg) |
| PS C:\Users\ychen> cd C:\work\todo |
| PS C:\work\todo> ls |
| |
| |
| 目录: C:\work\todo |
| |
| |
| Mode LastWriteTime Length Name |
| |
| -a---- 2023/12/29 9:05 94 README.md |
| -a---- 2023/12/29 9:06 3921 toc.py |
| |
| |
| PS C:\work\todo> python toc.py README.md |
| 文件已生成 |
| PS C:\work\todo> ls |
| |
| |
| 目录: C:\work\todo |
| |
| |
| Mode LastWriteTime Length Name |
| |
| -a---- 2023/12/29 9:06 981 file_with_toc.md |
| -a---- 2023/12/29 9:05 94 README.md |
| -a---- 2023/12/29 9:06 3921 toc.py |
| <a name="index">**Index**</a> |
|      <a href="#0">标题1</a> |
|      <a href="#1">标题2</a> |
|      <a href="#2">标题3</a> |
|      <a href="#3">标题4</a> |
|      <a href="#4">标题5</a> |
|      <a href="#5">标题6</a> |
| |
| ###### <a name="0">标题1</a><a style="float:right;text-decoration:none;" href="#index">[Top]</a> |
| ###### <a name="1">标题2</a><a style="float:right;text-decoration:none;" href="#index">[Top]</a> |
| ###### <a name="2">标题3</a><a style="float:right;text-decoration:none;" href="#index">[Top]</a> |
| ###### <a name="3">标题4</a><a style="float:right;text-decoration:none;" href="#index">[Top]</a> |
| ###### <a name="4">标题5</a><a style="float:right;text-decoration:none;" href="#index">[Top]</a> |
| ###### <a name="5">标题6</a><a style="float:right;text-decoration:none;" href="#index">[Top]</a> |
| <a name="index">**Index**</a> |
| * <a href="#0">标题1</a> |
| * <a href="#1">标题2</a> |
| * <a href="#2">标题3</a> |
| * <a href="#3">标题4</a> |
| * <a href="#4">标题5</a> |
| * <a href="#5">标题6</a> |
| |
| ###### <a name="0">标题1</a><a style="float:right;text-decoration:none;" href="#index">[Top]</a> |
| ###### <a name="1">标题2</a><a style="float:right;text-decoration:none;" href="#index">[Top]</a> |
| ###### <a name="2">标题3</a><a style="float:right;text-decoration:none;" href="#index">[Top]</a> |
| ###### <a name="3">标题4</a><a style="float:right;text-decoration:none;" href="#index">[Top]</a> |
| ###### <a name="4">标题5</a><a style="float:right;text-decoration:none;" href="#index">[Top]</a> |
| ###### <a name="5">标题6</a><a style="float:right;text-decoration:none;" href="#index">[Top]</a> |
Index
| <style> |
| a.a1{ |
| text-decoration: none; |
| color: black; |
| } |
| a.a2{ |
| text-decoration: none; |
| color: black; |
| } |
| a.a2:hover{ |
| color: red; |
| } |
| </style> |
| |
| <details> <summary>Index</summary> |
| |
| * <a href="#0" class="a2">标题1</a> |
| * <a href="#1" class="a2">标题2</a> |
| * <a href="#2" class="a2">标题3</a> |
| * <a href="#3" class="a2">标题4</a> |
| * <a href="#4" class="a2">标题5</a> |
| * <a href="#5" class="a2">标题6</a> |
| |
| </details> |
| |
| ###### <a name="0" class="a1">标题1</a> |
| ###### <a name="1" class="a1">标题2</a> |
| ###### <a name="2" class="a1">标题3</a> |
| ###### <a name="3" class="a1">标题4</a> |
| ###### <a name="4" class="a1">标题5</a> |
| ###### <a name="5" class="a1">标题6</a> |
Index
代码块
| <html> |
| <head> |
| </head> |
| </html> |
| |
| |
| <html> |
| <head> |
| </head> |
| </html> |
表格
| <style> |
| .center |
| { |
| width: auto; |
| display: table; |
| margin-left: auto; |
| margin-right: auto; |
| } |
| </style> |
| |
| <p align="center"><font face="黑体" size=2.>表1 示例表格</font></p> |
| |
| <div class="center"> |
| |
| | 序号 | 内容 | 描述 | |
| | :---: | :---: | :---------------: | |
| | 1 | l | 大写字母L的小写字母l | |
| | 2 | I | 大写字母I | |
| | 3 | 1 | 数字1 | |
| |
| </div> |
表1 示例表格
| 序号 |
内容 |
描述 |
| 1 |
l |
大写字母L的小写字母l |
| 2 |
I |
大写字母I |
| 3 |
1 |
数字1 |
按键
| <style> |
| kbd { |
| margin: 0px 0.2em; |
| padding: 0.1em 0.6em; |
| border-radius: 3px; |
| border: 1px solid #ccc; |
| color: rgb(51, 51, 51); |
| font-family: "Arial Black", Impact; |
| display: inline-block; |
| box-shadow: 0 1px 0px rgba(0, 0, 0, 0.2), 0 0 0 2px #fff inset; |
| background-color: rgb(247, 247, 247); |
| -moz-box-shadow: 0 1px 0px rgba(0, 0, 0, 0.2), 0 0 0 2px #fff inset; |
| -webkit-box-shadow: 0 1px 0px rgba(0, 0, 0, 0.2), 0 0 0 2px #fff inset; |
| -moz-border-radius: 3px; |
| -webkit-border-radius: 3px; |
| } |
| </style> |
| |
| 使用<kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Delete</kbd>重启电脑 |
使用Ctrl+Alt+Delete重启电脑
折叠
| <details> <summary>查看详情</summary> |
| |
| </details> |
查看详情
折叠内容
上标、下标
| a<sup>2</sup> + b<sup>2</sup> = c<sup>2</sup> |
a2 + b2 = c2
拓展
查看详情
- vscode安装插件
Markdown Preview Enhanced,编写如下
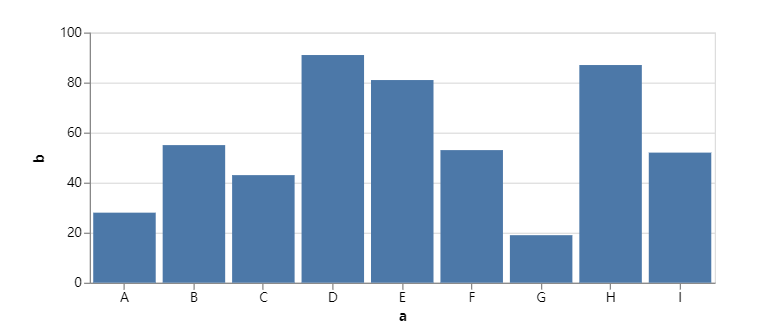
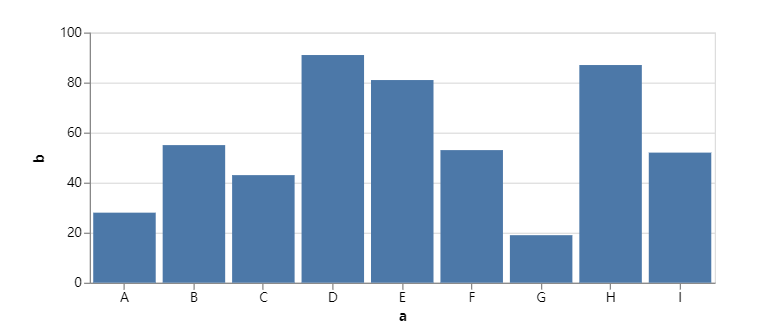
| ```vega-lite |
| { |
| "$schema": "https://vega.github.io/schema/vega-lite/v4.json", |
| "description": "A simple bar chart with embedded data.", |
| "width": 500, |
| "data": { |
| "values": [ |
| {"a": "A", "b": 28}, {"a": "B", "b": 55}, {"a": "C", "b": 43}, |
| {"a": "D", "b": 91}, {"a": "E", "b": 81}, {"a": "F", "b": 53}, |
| {"a": "G", "b": 19}, {"a": "H", "b": 87}, {"a": "I", "b": 52} |
| ] |
| }, |
| "mark": "bar", |
| "encoding": { |
| "x": {"field": "a", "type": "nominal", "axis": {"labelAngle": 0}}, |
| "y": {"field": "b", "type": "quantitative"} |
| } |
| } |
| ``` |
- 效果




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术