vite处理css
-
新建1个css文件引入到main.js中测试
-
vite天生就支持对css文件的直接处理
1. vite在读取到main.js中引用到了Index.css 2. 直接去使用fs模块去读取index.css中文件内容 3. 直接创建一个style标签, 将index.css中文件内容直接copy进style标签里 4. 将style标签插入到index.html的head中 5. 将该css文件中的内容直接替换为js脚本(方便热更新或者css模块化), 同时设置Content-Type为js 从而让浏览器以JS脚本的形式来执行该css后缀的文件
-
在团队开发中,2个成员编写不同的组件时,组件中使用了同样的类名,最终可能会导致样式被覆盖(因为类名重复), 这就是我们在协同开发的时候很容易出现的问题
-
cssmodule就是来解决这个问题的
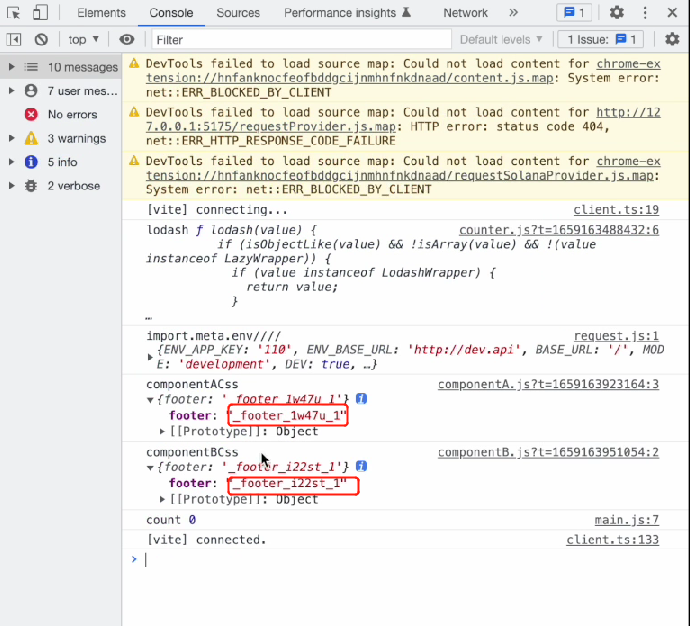
成员A编写componentA.module.css 成员B编写componentB.module.css
-
编译后,相同的类名被编译为如下

-
编译原理
1. module.css (module是一种约定, 表示需要开启css模块化) 2. 他会将你的所有类名进行一定规则的替换(将footer 替换成 _footer_i22st_1) 3. 同时创建一个映射对象{ footer: "_footer_i22st_1" } 4. 将替换过后的内容塞进style标签里然后放入到head标签中 (能够读到index.html的文件内容) 5. 将componentA.module.css内容进行全部抹除, 替换成JS脚本 5. 将创建的映射对象在脚本中进行默认导出
-
less(预处理器): less给我们提供了一些方便且非常实用的方法
-
vite对less的支持
-
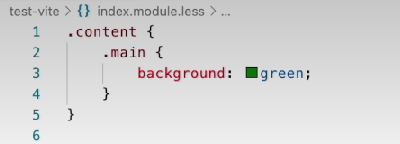
源代码

-
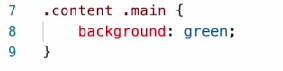
编译后的代码



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?