vite识别.vue文件
-
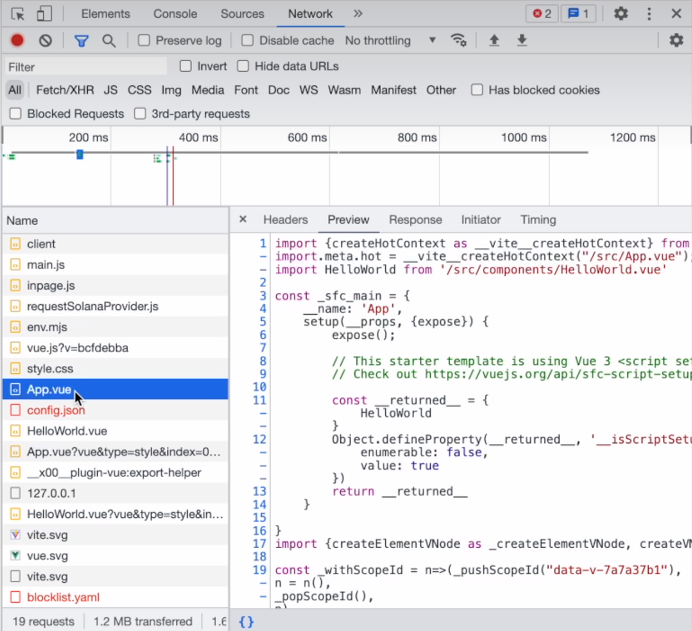
使用vite构建1个vue项目,启动后查看控制台,虽然该vue文件中的代码被编译为js脚本,但浏览是如何识别vue后缀结尾的文件的

-
新建1个node项目,编写1个js脚本

-
编写代码作为服务端,访问根路径时返回text/html类型的页面,访问的文件是以js结尾的按text/javascript类型处理
const app = new Koa(); // const vue = new Vue();
app.use(async (ctx) => { //context 上下文 request --> 请求信息 响应信息 get请求 /
console.log("ctx", ctx.request, ctx.response);
// 用中间件去帮我们读文件就行了
if (ctx.request.url === "/") {
const indexContent = await fs.promises.readFile(path.resolve(__dirname, "./index.html")); // 在服务端一般不会这么用
ctx.response.body = indexContent;
ctx.response.set("Content-Type", "text/html");
}
// 如果当前文件的url是以js后缀结尾的
// 我们的root js文件一定是和html文件在一个目录的对不对
if (ctx.request.url.endsWith(".js")) {
const JSContent = await fs.promises.readFile(path.resolve(__dirname, "." + ctx.request.url)); // 在服务端一般不会这么用
console.log("JSContent", JSContent);
// 直接进行alias的替换
const lastResult = aliasResolver(viteConfig.resolve.alias, JSContent.toString());
ctx.response.body = lastResult; // 作为响应体发给对应的请求的人
ctx.response.set("Content-Type", "text/javascript");
}
})
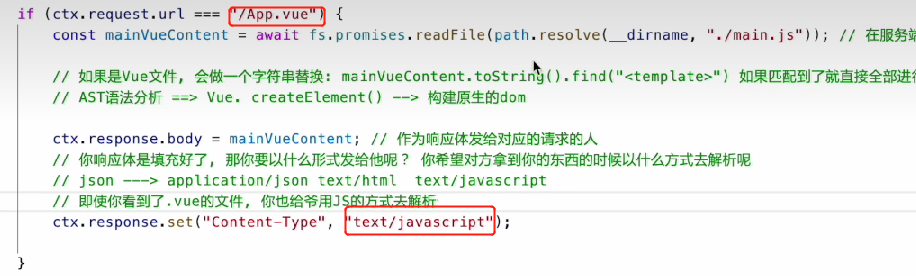
- 由于vue文件经过编译后变成js代码,返回给浏览器后也按text/javascript类型处理


 浙公网安备 33010602011771号
浙公网安备 33010602011771号