环境变量
-
在上一篇博客的基础上开发
-
环境变量处理
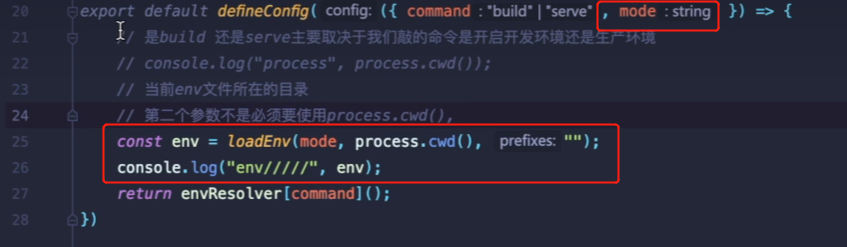
vite内置了dotenv这个第三方库 dotenv会自动读取.env文件, 并解析这个文件中的对应环境变量 并将其注入到process对象下(但是vite考虑到和其他配置的一些冲突问题, 他不会直接注入到process对象下) vite给我们提供了一些补偿措施:我们可以调用vite的loadEnv来手动确认env文件 process.cwd方法: 返回当前node进程的工作目录 .env: 所有环境都需要用到的环境变量 .env.development: 开发环境需要用到的环境变量(默认情况下vite将我们的开发环境取名为development) .env.production: 生产环境需要用到的环境变量(默认情况下vite将我们的生产环境取名为production) yarn dev --mode development 会将mode设置为development传递进来 当我们调用loadenv的时候, 他会做如下几件事: 1. 直接找到.env文件不解释 并解析其中的环境变量 并放进一个对象里 2. 会将传进来的mode这个变量的值进行拼接: ```.env.development```, 并根据我们提供的目录去取对应的配置文件并进行解析, 并放进一个对象 3. 我们可以理解为 const baseEnvConfig = 读取.env的配置 const modeEnvConfig = 读取env相关配置 const lastEnvConfig = { ...baseEnvConfig, ...modeEnvConfig }
-
具体实现
-
项目根路径下新建
.env,在该文件中编写配置 -
修改vite.config.js

-
测试
# 控制台输入命令 yarn dev # 就可以获取到.env中的配置
-
新建.env.development
-
新建.env.production
-
测试
# 控制台输入命令 yarn dev --mode development # 就可以拿到指定文件的中的配置 # 控制台输入命令 yarn build # 同样可以获取到production中的配置
以上是在配置文件中获取环境配置,如下在客户端中获取环境配置
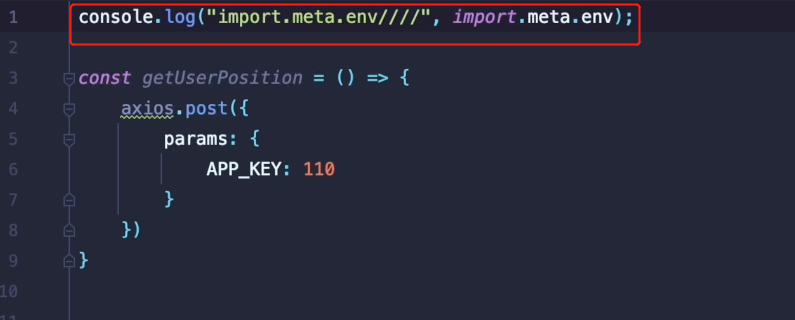
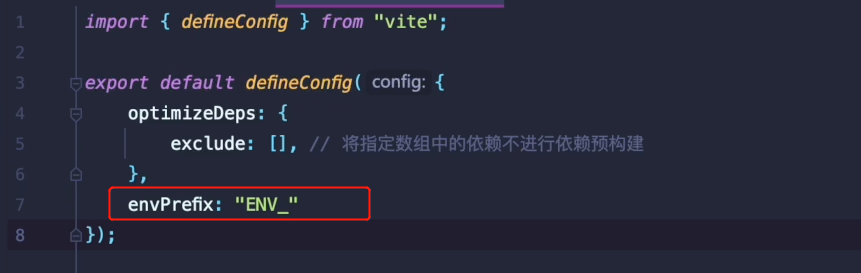
如果是客户端, vite会将对应的环境变量注入到import.meta.env里去 vite做了一个拦截, 他为了防止我们将隐私性的变量直接送进import.meta.env中, 所以他做了一层拦截, 如果你的环境变量不是以VITE开头的, 他就不会帮你注入到客户端中去, 如果我们想要更改这个前缀, 可以去使用envPrefix配置 补充一个小知识: 为什么vite.config.js可以书写成esmodule的形式, 这是因为vite他在读取这个vite.config.js的时候会率先node去解析文件语法, 如果发现你是esmodule规范会直接将你的esmodule规范进行替换变成commonjs规范
-
具体实现
-
新建request.js

-
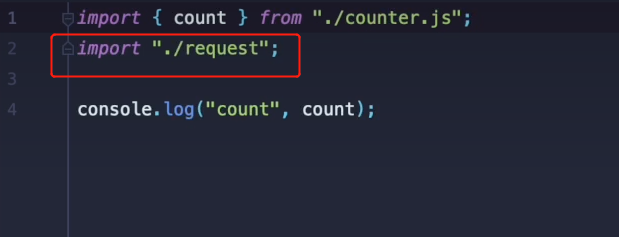
将外部文件挂到main.js

-
在.env文件中配置如下,必须以VITE开头,否则不能被读取到
VITE_APP_KEY = 110
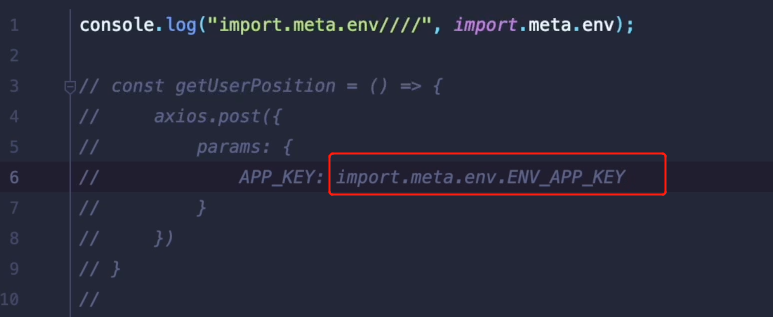
- 自定义前缀,在vite.config.js中配置如下

# 自定义前缀后,修改.env文件 ENV_APP_KEY = 110 # 按照以上的方法启动项目即可
-
客户端中使用

-
新建1个测试环境测试
# 配置package.json "scripts": { "dev": "vite", "build": "vite build", "test": "vite --mode test" }, # 启动 yarn test


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?