语法提示及环境配置
-
使用vite,在vscode中没有语法提示时
-
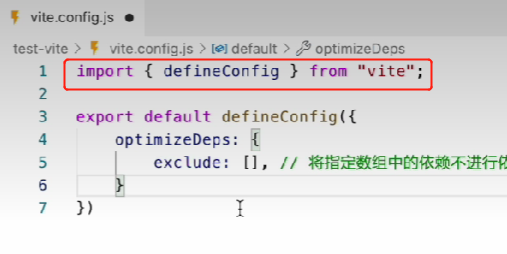
在vite.config.js中配置如下
-
方式1

-
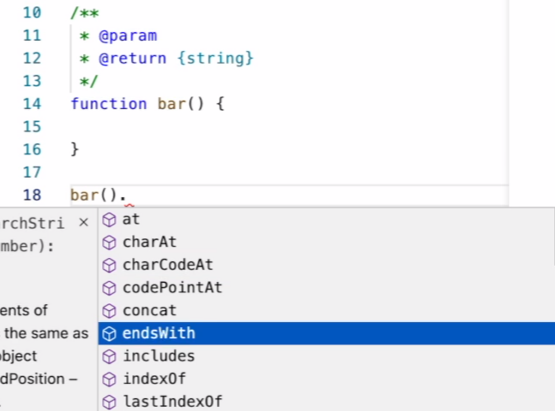
在前端项目中编写注释后,例如指定返回值类型为String,则显示的方法全是String

-
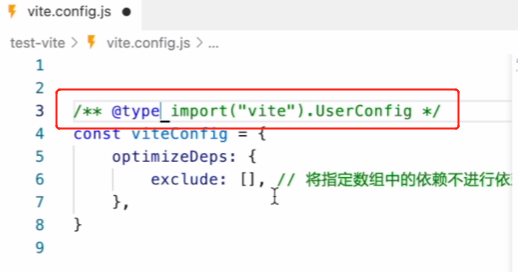
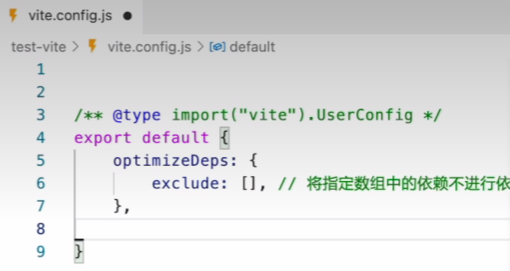
方式2

-
vite官网推荐写法,可能由于vscode存在bug,不会有提示

-
配置不同的环境 -
新建vite.base.config.js
-
新建vite.dev.config.js
-
新建vite.prod.config.js
-
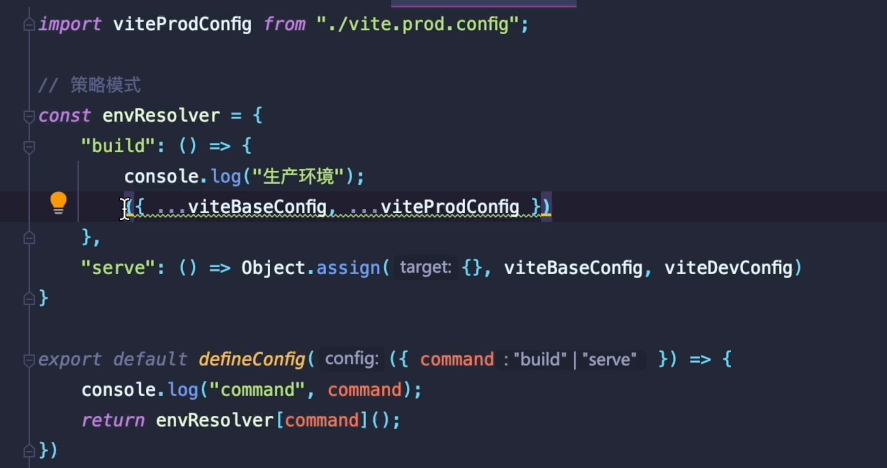
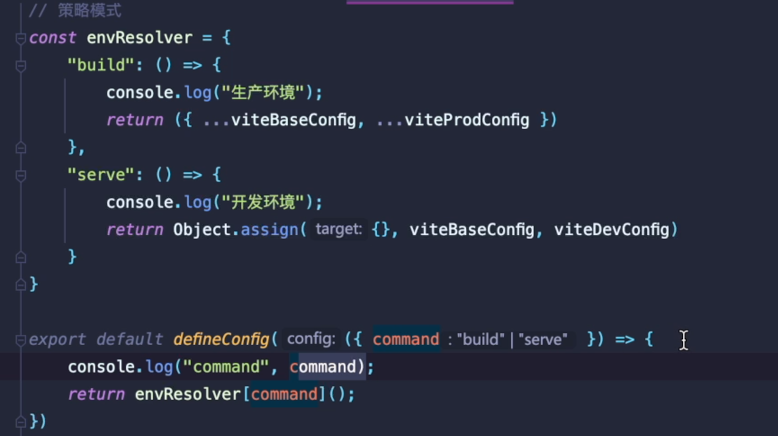
配置vite.config.js,方式1写成函数的方式,方式2写成对象的方式

-
使用不同的环境
-
配置package.json
"scripts": { "dev": "vite", "build": "vite build", },

- 启动
yarn dev yarn build


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?