| yarn dev |
| |
| vite会全权交给一个叫做rollup的库去完成生产环境的打包 |
- 在上1篇博客中,提到vite不会帮我们自动引入绝对路径和非绝对路径的依赖
| |
| import _ from "lodash"; |
| |
| |
| |
| |
| import _ from "/node_modules/.vite/lodash"; // lodash可能也import了其他的东西 |
| import __vite__cjsImport0_lodash from "/node_modules/.vite/deps/lodash.js?v=ebe57916"; |
| |
| |
| |
| 首先vite会找到对应的依赖, 然后调用esbuild(对js语法进行处理的一个库), 将其他规范的代码转换成esmodule规范, |
| 然后放到当前目录下的node_modules/.vite/deps, 同时对esmodule规范的各个模块进行统一集成 |
| |
| # 例如源代码如下 |
| export default function a() {} |
| |
| # 经过esbuild处理后 |
| export { default as a } from "./a.js" |
| |
| # vite重写以后 |
| function a() {} |
-
代码案例
-
新建1个文件夹
-
编写counter.js
| import { count } from "./counter.js"; |
| console.log("count") |
| <!doctype html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" |
| content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> |
| <meta http-equiv="X-UA-Compatible" content="ie=edge"> |
| </head> |
| <body> |
| |
| <script src="./main.js" type="module"></script> |
| </body> |
| </html> |
| npm init -y |
| |
| # 安装vite |
| yarn add vite -D |
| |
| # 配置package.json |
| "scripts": { |
| "dev": "vite" |
| }, |
| |
| # 安装lodash-es |
| yarn add lodash-es |
| |
| # counter.js中打印 |
| import _ from "lodash-es"; |
| console.log("lodash-es", _); |
| |
| # 启动项目 |
| yarn dev |
- vscode中按住ctrl,查看lodase-es
| export { default as add } from "./add"; |
| export { default as after } from "./after"; |
| export { default as ary } from "./ary"; |
| export { default as assign } from "./assign"; |
| export { default as assignIn } from "./assignIn"; |
| export { default as assignInWith } from "./assignInWith"; |
| export { default as assignWith } from "./assignWith"; |
| export { default as at } from "./at"; |
| export { default as attempt } from "./attempt"; |
| export { default as before } from "./before"; |
| export { default as bind } from "./bind"; |
| export { default as bindAll } from "./bindAll"; |
| export { default as bindKey } from "./bindKey"; |
| export { default as camelCase } from "./camelCase"; |
| export { default as capitalize } from "./capitalize"; |
| export { default as castArray } from "./castArray"; |
| export { default as ceil } from "./ceil"; |
| export { default as chain } from "./chain"; |
| export { default as chunk } from "./chunk"; |
| export { default as clamp } from "./clamp"; |
| export { default as clone } from "./clone"; |
| ...... |
| |
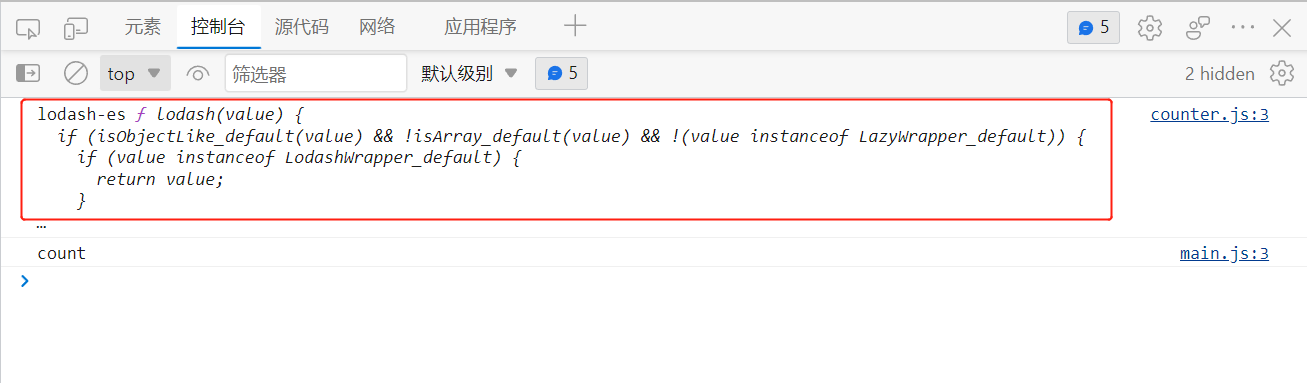
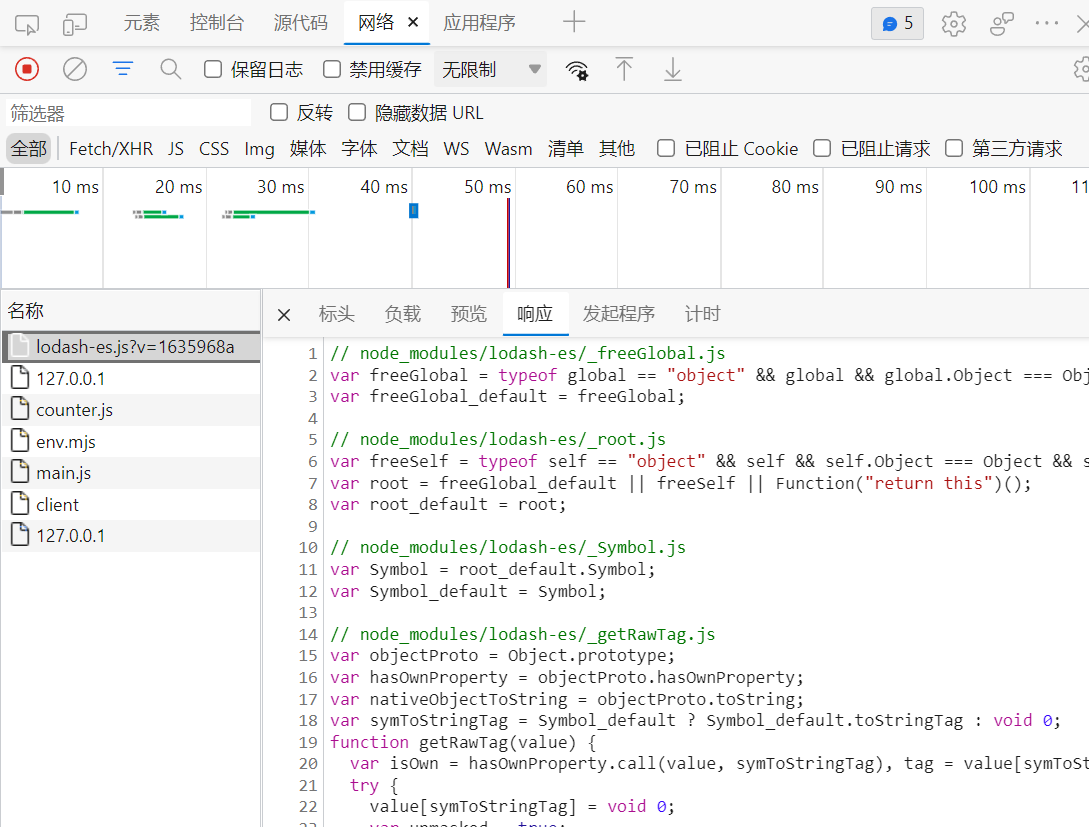
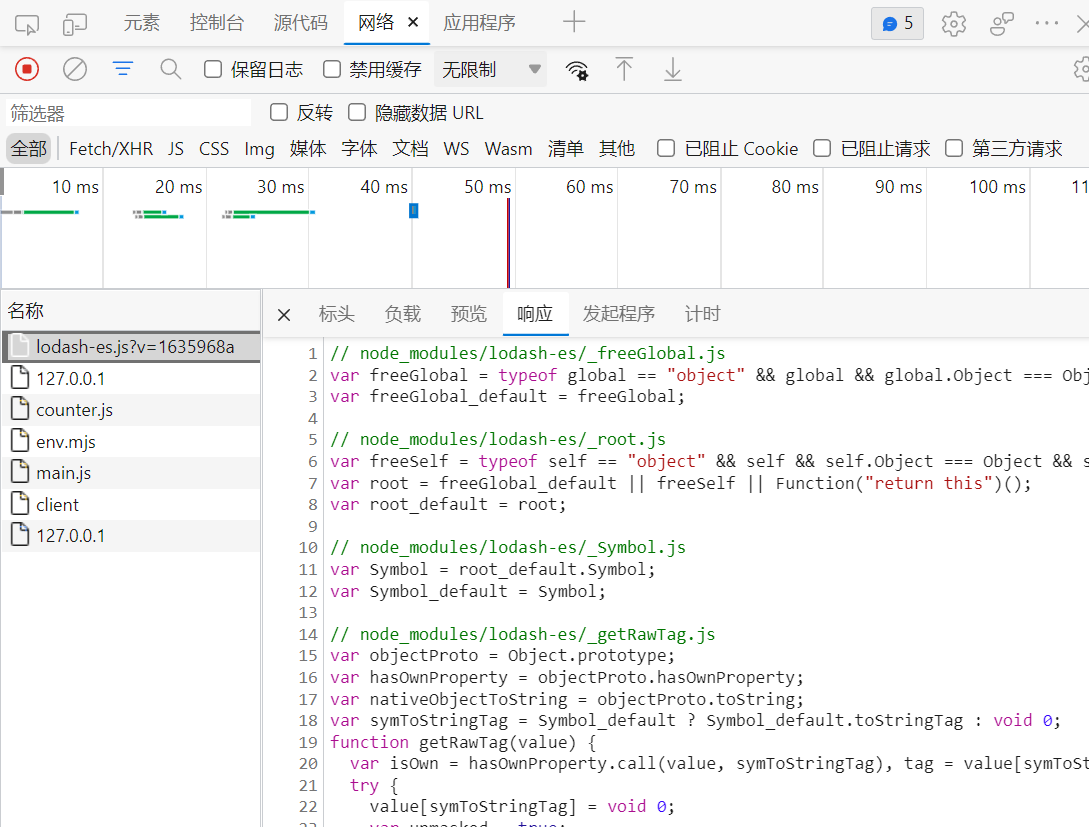
- 启动项目后,查看lodash-es


| export default { |
| optimizeDeps: { |
| exclude: ["lodash-es"], |
| } |
| } |
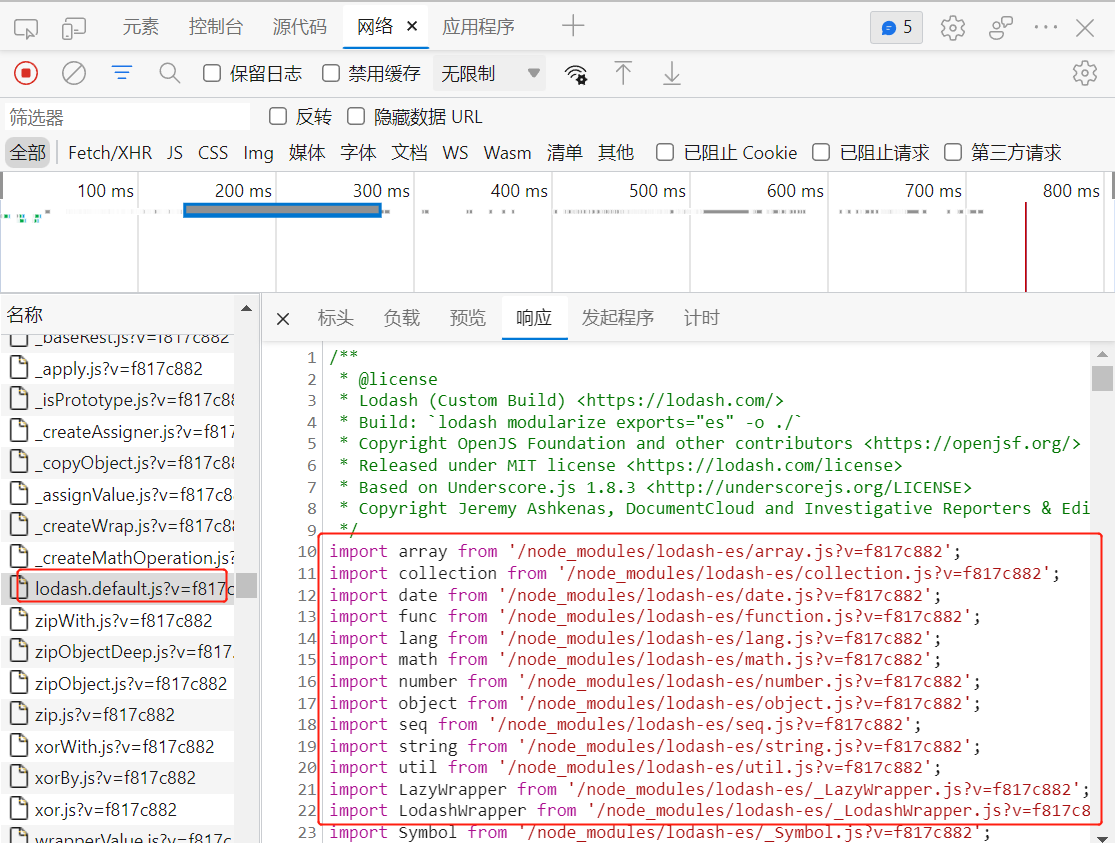
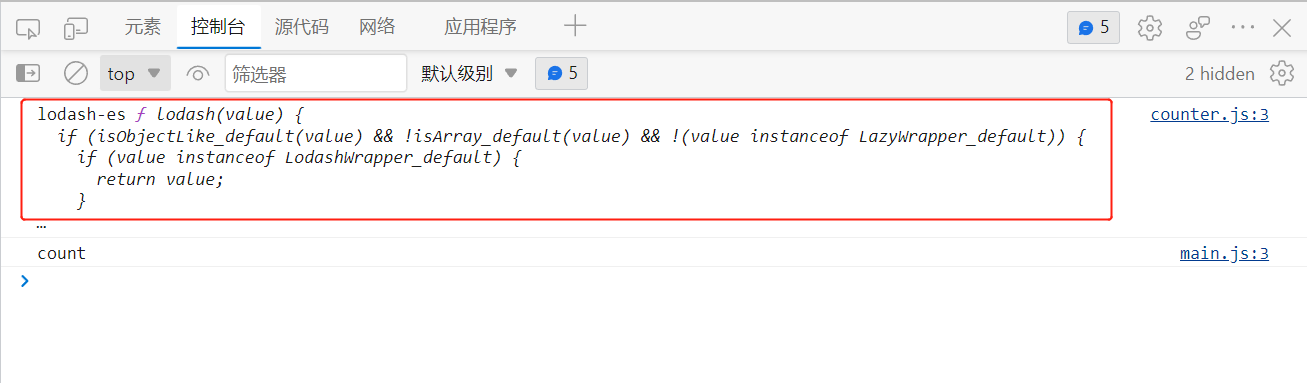
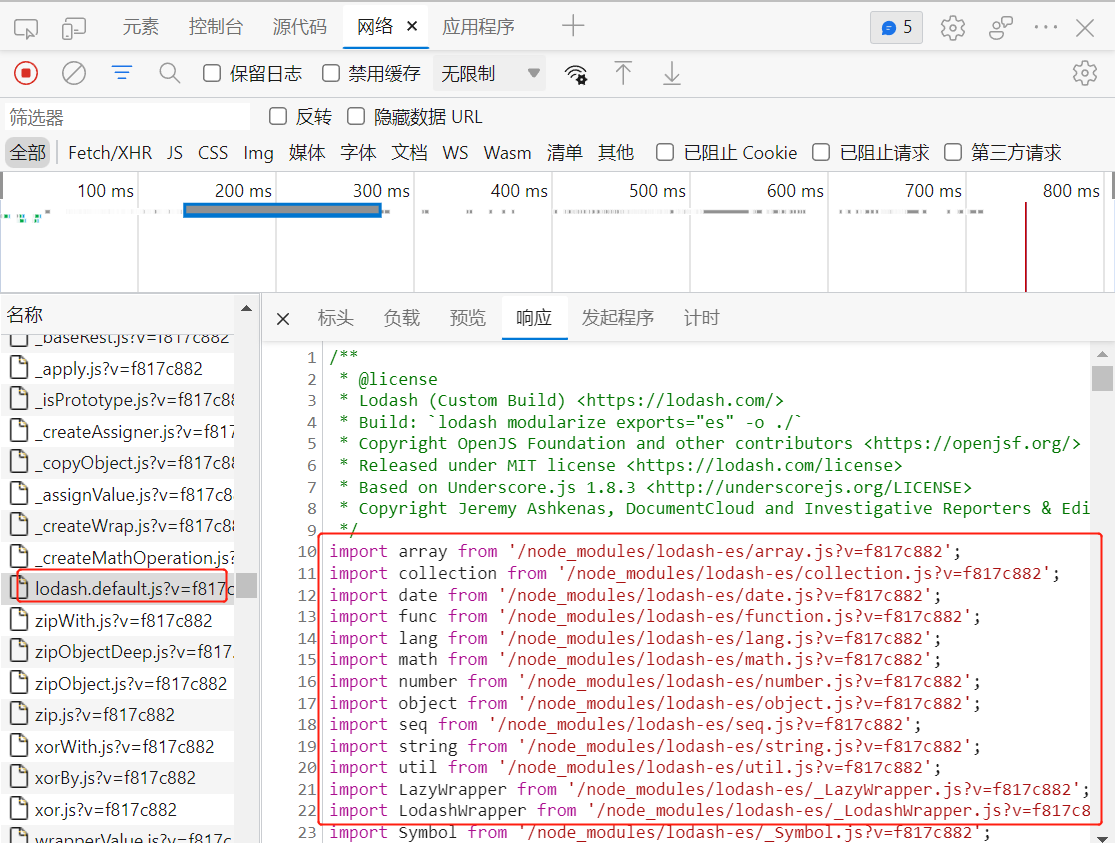
- 再次查看,发现和源码一样了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?