| 开箱即用(out of box): 你不需要做任何额外的配置就可以使用vite来帮你处理构建工作 |
| |
| 在默认情况下, 我们的esmodule去导入资源的时候, 要么是绝对路径, 要么是相对路径 |
-
新建1个文件夹demo01
-
编写counter.js
| import { count } from "./counter.js"; |
| console.log("count") |
| <!doctype html> |
| <html lang="en"> |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" |
| content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> |
| <meta http-equiv="X-UA-Compatible" content="ie=edge"> |
| </head> |
| <body> |
| |
| <script src="./main.js" type="module"></script> |
| </body> |
| </html> |
| # 方式1 |
| npm init -y |
| |
| # 方式2 |
| yarn init -y |
| |
| # 安装1个依赖 |
| yarn add lodash |
| |
| # 测试,main.js中打印 |
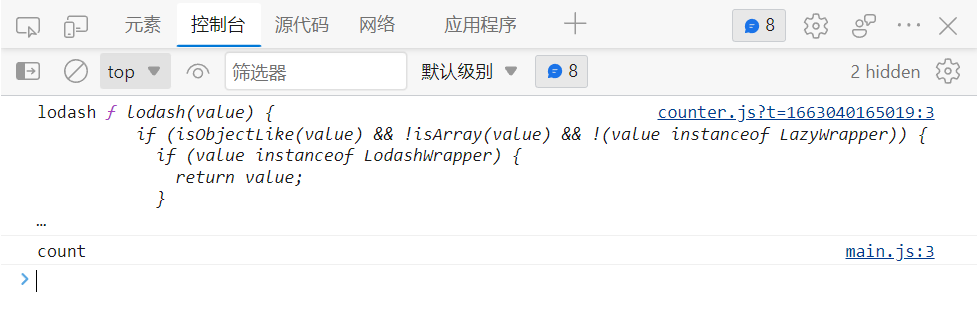
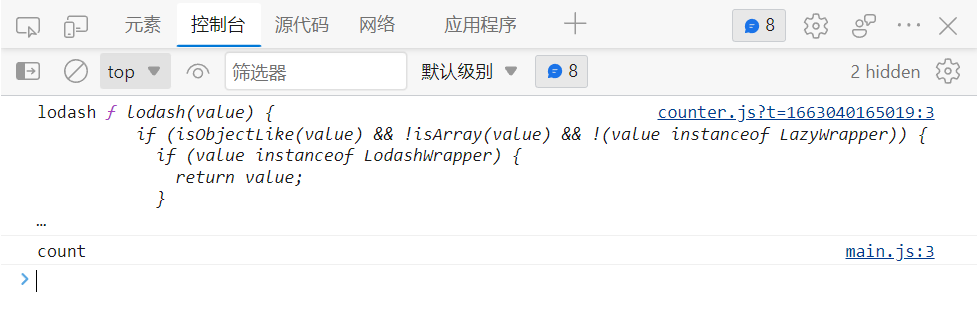
| import _ from "lodash"; |
| console.log("lodash", _); |
| # 安装vite,开发环境下使用,生产环境下不使用,使用最新版的node安装,否则报如下错误 |
| yarn add v1.22.19 |
| [1/4] Resolving packages... |
| [2/4] Fetching packages... |
| error vite@3.1.0: The engine "node" is incompatible with this module. Expected version "^14.18.0 || >=16.0.0". Got "14.15.5" |
| error Found incompatible module. |
| info Visit https: |
| |
| # 安装vite |
| yarn add vite -D |
| |
| # 配置package.json |
| "scripts": { |
| "dev": "vite" |
| }, |
| |
| # 启动项目 |
| yarn dev |
- ctrl + shift + p -> alt + B -> 浏览器中打开




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?