
| padding-left:10px |
| padding-top:10px |
| padding-right:10px |
| padding-bottom:10px |
| |
| padding:10px 10px 10px 10% |
| padding:5px 10px |
| padding:5px 10px 20px |
| padding:10px |
| border-left:3px solid #000 |
| border-top:3px solid #000 |
| border-right:3px solid #000 |
| border-bottom:3px solid #000 |
| border:3px solid #000 |
| margin-left:10px |
| margin-top:10px |
| margin-right:10px |
| margin-bottom:10% |
| |
| margin:10px 10px 10px 10% |
| margin:5px 10px |
| margin:10px |
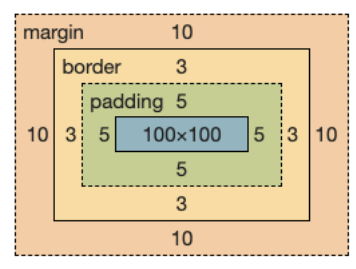
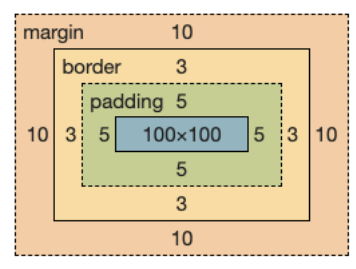
| box-sizing:border-box |
| boxWidth=contentWidth+border+padding |
| 上下两个兄弟盒⼦的margin都为正取⼤,都为负取⼩,⼀正⼀负相加 |
| ⽗⼦元素盒⼦的margin(假设没有内边距或边框把外边距分隔开),也会合并;只有普通⽂档流中块框的垂直外边距才会发⽣外边距合并。⾏内框、浮动框或绝对定位之间的外边距不会合并 |
| ⽗元素{ |
| overflow:auto; |
| } |
| ⽗元素::before{ |
| display: table; |
| content: ""; |
| } |
| <!DOCTYPE html> |
| <html lang="en"> |
| |
| <head> |
| <meta charset="UTF-8"> |
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> |
| <title>Document</title> |
| <style> |
| * { |
| margin: 0; |
| padding: 0; |
| } |
| |
| .big { |
| width: 500px; |
| height: 500px; |
| background-color: red; |
| |
| } |
| |
| .small { |
| width: 200px; |
| height: 200px; |
| background-color: blue; |
| border: 10px dashed #000 |
| } |
| |
| .box { |
| box-sizing: border-box; |
| width: 200px; |
| height: 200px; |
| background-color: green; |
| border: 5px solid #000; |
| padding: 10px |
| } |
| |
| .top { |
| width: 100px; |
| height: 100px; |
| background-color: red; |
| margin-bottom: -10px; |
| } |
| |
| .bottom { |
| width: 100px; |
| height: 100px; |
| background-color: blue; |
| margin-top: -10px |
| } |
| |
| .father { |
| width: 200px; |
| height: 200px; |
| background-color: red; |
| } |
| |
| .father::before { |
| display: table; |
| content: '' |
| } |
| |
| .son { |
| width: 50px; |
| height: 50px; |
| background-color: blue; |
| margin-top: 20px |
| } |
| </style> |
| </head> |
| |
| <body> |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| |
| <div class="father"> |
| <div class="son"></div> |
| </div> |
| </body> |
| |
| </html> |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2021-08-31 vue开发:前端项目模板