测试2
-
负载均衡 -
新建1个项目
-
第1次打包
# 控制层 @RestController public class TestController { @GetMapping("test1") public String test1(){ return "demo03--->9001"; } } # yml server: port: 9001
-
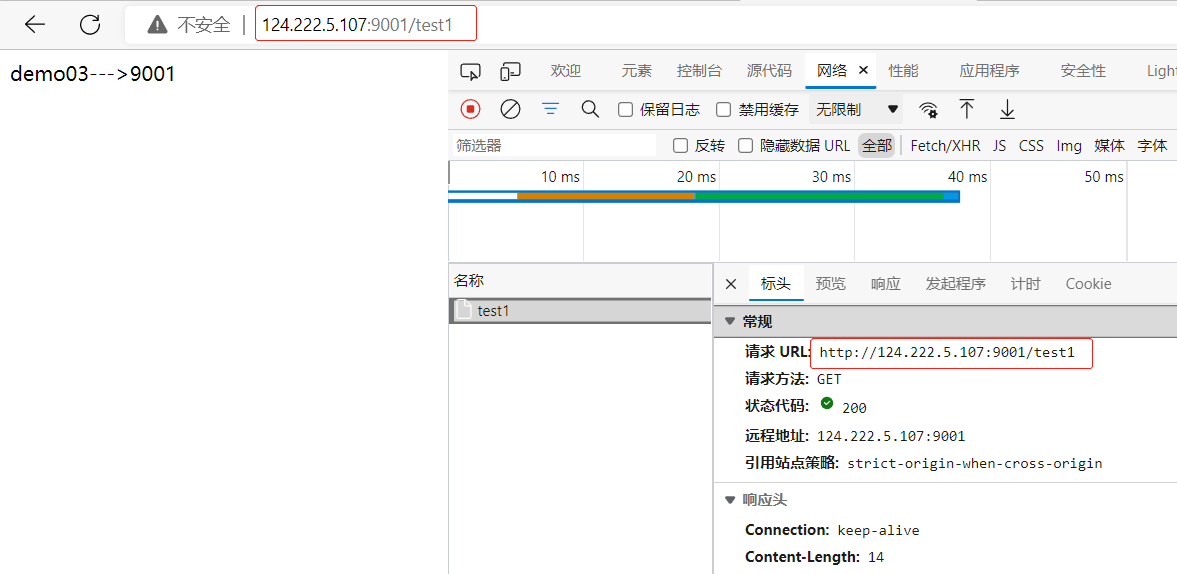
打包后部署访问

-
第2次打包
# 控制层 @RestController public class TestController { @GetMapping("test1") public String test1(){ return "demo03--->9002"; } } # yml server: port: 9002
-
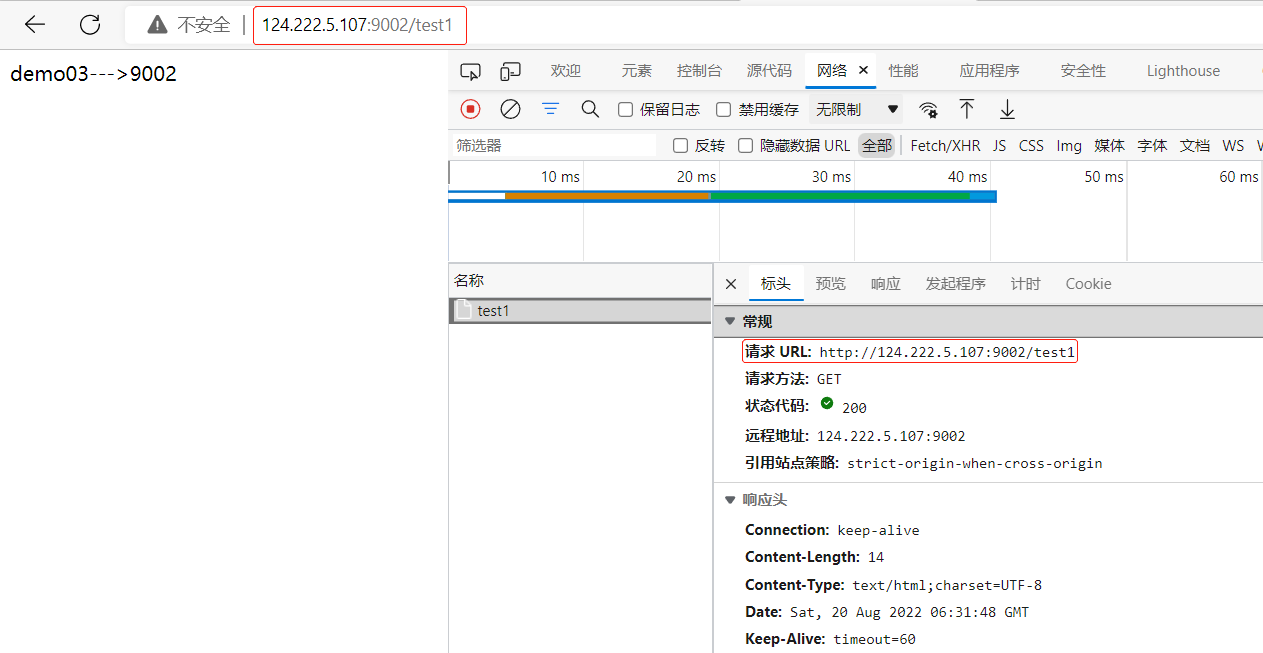
部署访问

-
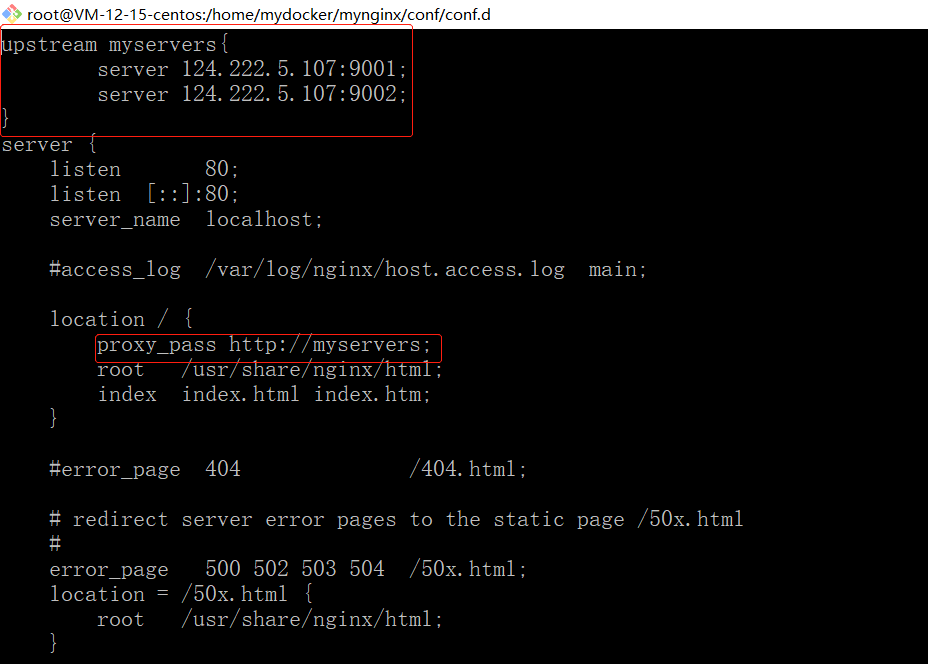
配置nginx

-
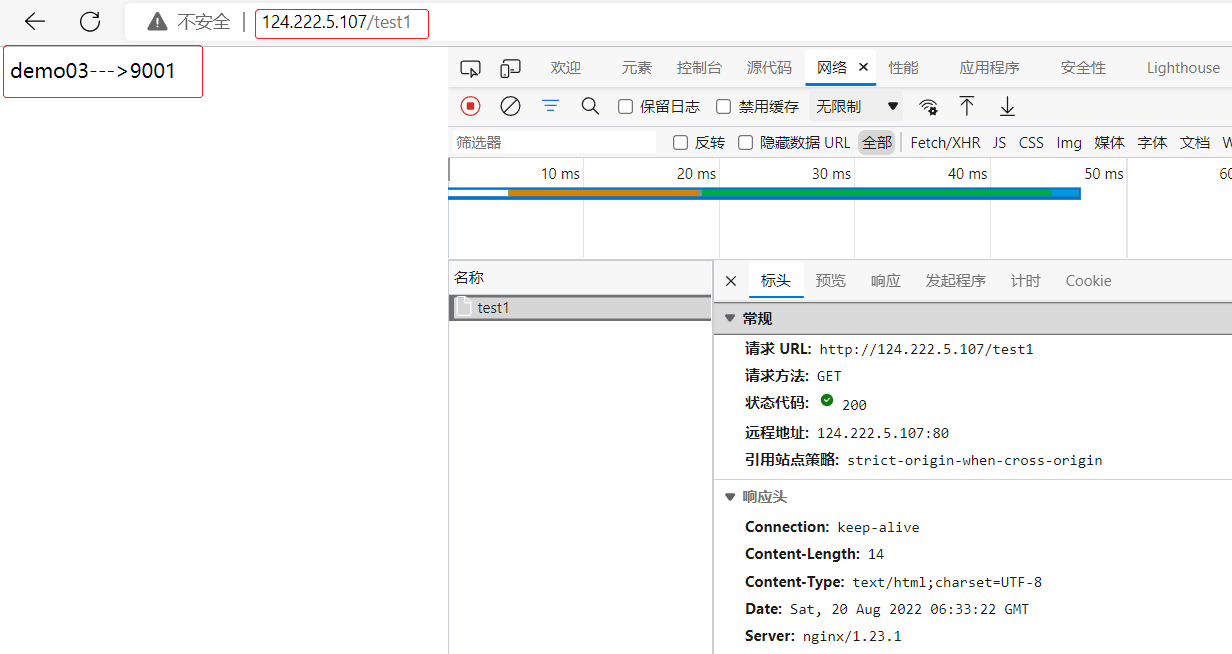
测试


-
动静分离-> 参考 -
参考该博客,访问报403

-
这里将nginx的共享文件夹设置在/home路径下
# 搜索镜像 $ docker search nginx # 拉取镜像 $ docker pull nginx|latest # 创建工作目录 $ mkdir -p /home/nginx/{conf,conf.d,logs,data} # 在data目录下添加html文件夹和image文件夹 $ docker run -dit nginx # conf 里放 nginx.conf 配置文件, 这个文件的内容要从镜像里的复制出来,前面是容器的路径 后面是宿主机的路径 $ docker cp 容器id:/etc/nginx/conf.d/default.conf /home/nginx/conf.d/default.conf $ docker cp 容器id:/etc/nginx/nginx.conf /home/nginx/conf/nginx.conf # 删除容器 $ docker rm $(docker stop 容器id) # 查看nginx启动日志 $ tail -f /nginx/logs/error.log $ docker run -dit --restart=always --name=nginx -p 8005:80 -v /home/nginx/data/image:/data/image -v /home/nginx/data/html:/usr/share/nginx/html -v /home/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /home/nginx/logs:/var/log/nginx -v /home/nginx/conf.d:/etc/nginx/conf.d nginx:latest ####################################################### * --restart=always: 异常关闭后重新尝试启动 * -v /nginx/data/image:/data/image:挂载宿主机的image文件 * -v /nginx/data/html:/usr/share/nginx/html: 挂载宿主机的html文件 * -v /nginx/conf/nginx.conf:/etc/nginx/nginx.conf: nginx配置文件 * -v /nginx/logs:/var/log/nginx: 日志文件 * -v /nginx/conf.d:/etc/nginx/conf.d: 默认配置文件
-
在指定文件夹下新建1个index.html

-
测试

-
配置/home/nginx/conf.d/default.conf
server { listen 80; listen [::]:80; server_name localhost; #access_log /var/log/nginx/host.access.log main; location / { root /usr/share/nginx/html; index index.html index.htm; } # 配置图片访问路径 https://ip:port/*.jpg location ~ .*\.(gif|jpg|pdf|jpeg|png)$ { expires 8h; root /data/image/; } # 拦截后台请求,正则匹配 api 路径 location ~* ^/(code|auth|admin|gen|dcmp|transport) { # 配置代理地址 proxy_pass http://124.222.5.107:8080; #proxy_set_header Host $http_host; proxy_connect_timeout 15s; proxy_send_timeout 15s; proxy_read_timeout 15s; proxy_set_header X-Forwarded-Proto http; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; }
-
将图片放到如下目录

-
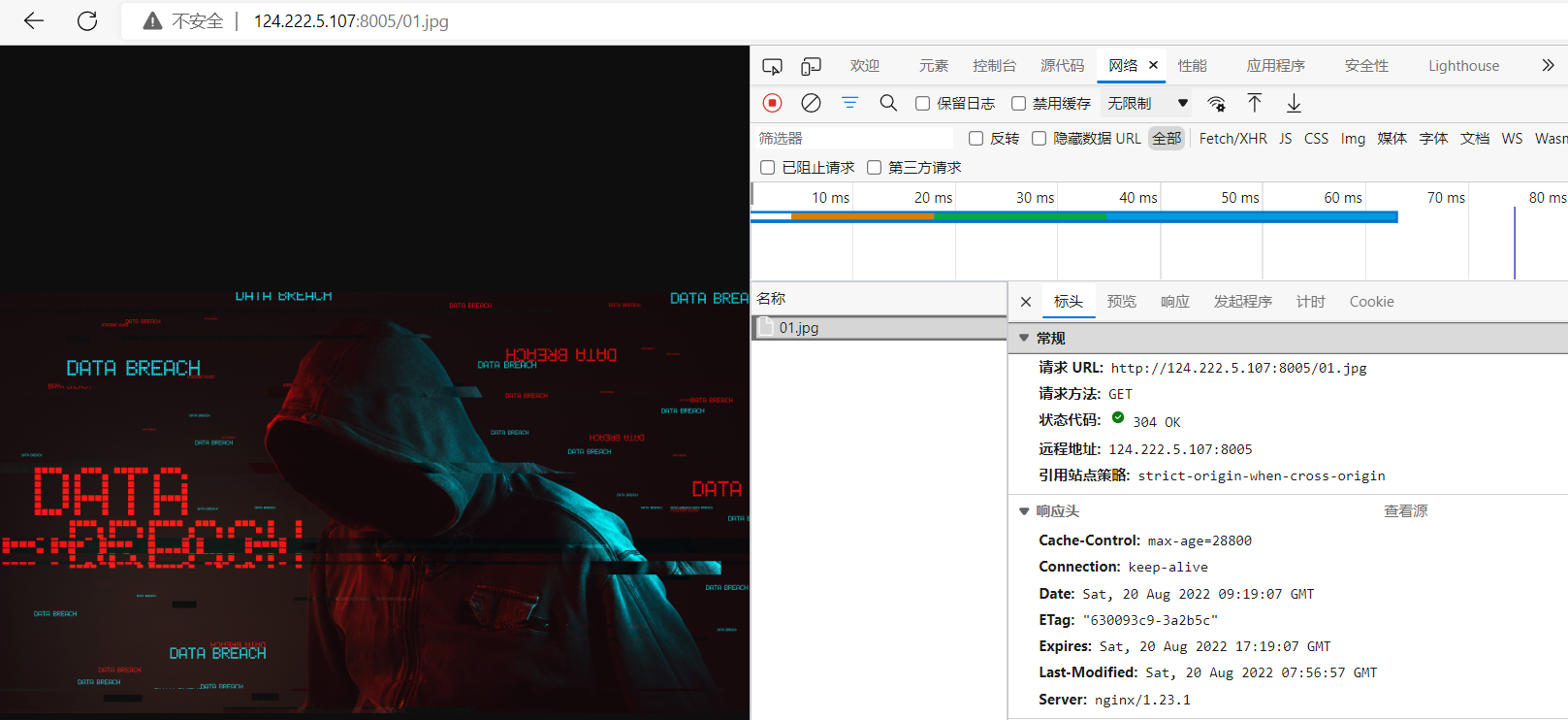
测试

-
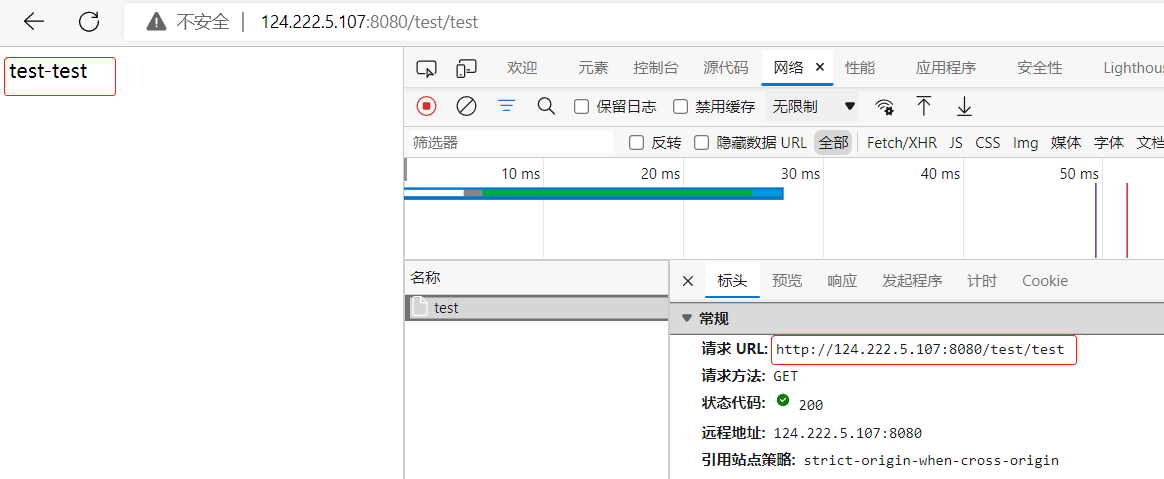
新建1个后端项目,部署到服务器,测试




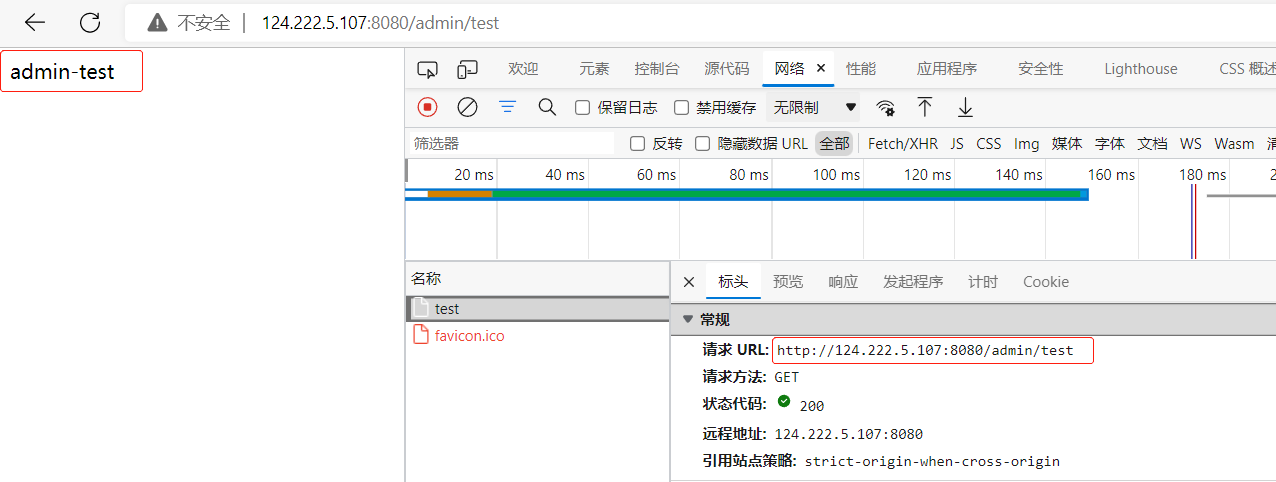
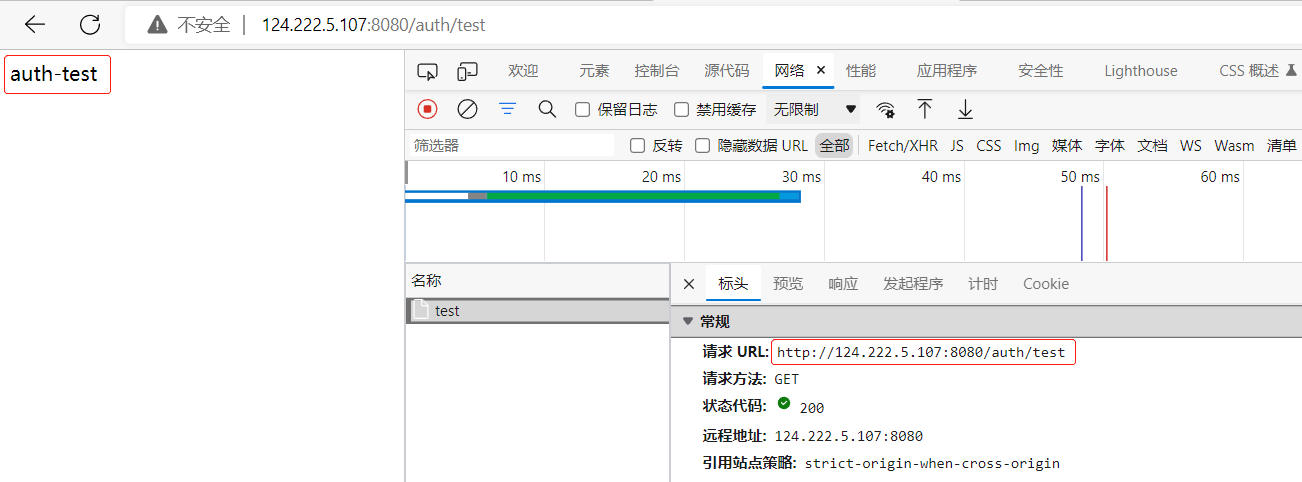
- 通过nginx访问



- 由于test前缀没有配置到动静分离中,所以报404



· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术