| ${...} 获取请求域、session域、对象等值 |
| |
| session.setAttribute("loginUser",user); |
| |
| session.getAttribute("loginUser"); |
| |
| model.addAttribute("msg","账号密码错误"); |
| |
| request.setAttribute("msg","成功了..."); |
| |
| request.getAttribute("hello"); |
| |
| response.addCookie(cookie); |
| |
| map.put("hello","world666"); |
| |
| |
| @{...} 生成链接 |
| |
| th:text="${msg}" |
| |
| th:action="@{/login}" |
| |
| th:href="@{/basic_table}" |
| |
| th:href="@{/css/style.css}" |
| |
| [[${session.loginUser.userName}]] |
| |
| th:href="@{/} # @GetMapping(value = {"/","/login"}) 控制层配置的路由,所以这里是跳到登录页面 |
| |
| 引入thymeleaf依赖(场景) |
| |
| 页面放在templates路径下,后缀为html,并加上名称空间 xmlns:th="http://www.thymeleaf.org" 到html标签 |

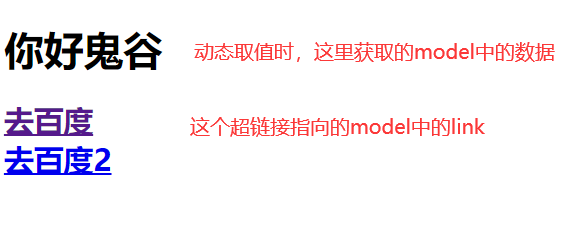
- 案例:发送一个请求,跳转到success页面,将后端model中的数据,动态赋值给thymeleaf模板页面
| # 控制层处理请求: |
| @Controller |
| public class ViewTestController { |
| @GetMapping("/atguigu") |
| public String atguigu(Model model){ |
| //model中的数据会被放在请求域中 request.setAttribute("a",aa) |
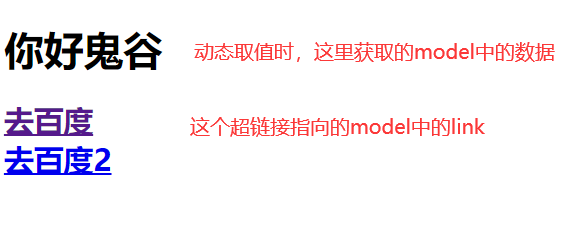
| model.addAttribute("msg","你好 guigu"); |
| model.addAttribute("link","http://www.baidu.com"); |
| return "success"; |
| } |
| } |
| |
| # 前端页面动态取值: |
| <!DOCTYPE html> |
| <html lang="en" xmlns:th="http://www.thymeleaf.org"> |
| <head> |
| <meta charset="UTF-8"> |
| <title>Title</title> |
| </head> |
| <body> |
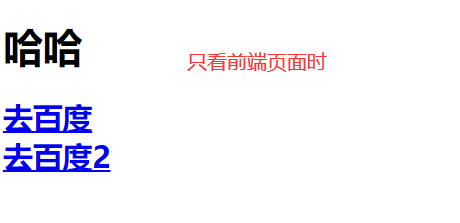
| <h1 th:text="${msg}">哈哈</h1> |
| <h2> |
| <a href="www.atguigu.com" th:href="${link}">去百度</a> <br/> |
| <a href="www.atguigu.com" th:href="@{/link}">去百度2</a> |
| </h2> |
| </body> |
| </html> |
| |
| # 只有前端时,和动态取值后的页面是不同的 |


| |
| server: |
| servlet: |
| context-path: /world |
| |
| |
| spring.thymeleaf.cache=false |
| spring.thymeleaf.suffix=.html |
| spring.mvc.view.prefix=classpath:/templates/ |
| |
| |
| spring: |
| thymeleaf: |
| cache: false |
| prefix: classpath:/templates/ |
| suffix: .html |
| encoding: UTF-8 |
| content-type: text/html |
| mode: HTML5 |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?