| Chinese (Simplified) Language Pack for Visual Studio Code:简体中文 |
| git history |
| GitLens — Git supercharged |
| Markdown Preview Github Styling:在本地就能预览Markdown文件最终在Github Pages中显示的效果 |
| Markdown Preview Enhanced:Markdown 插件,通过它你可以在 VS Code 上实现Markdown 写作体验 |
| Markdown All in One:是一个组合包,直接集成了撰写 Markdown 所需的大部分功能(键盘快捷方式,目录,自动预览等) |
| REST Client:测试接口 |
| Vue Language Features |
| Path Intellisense:提示文件选择 |
| Image preview:图片路径预览图片 |
| Material Icon Theme:文件图标 |
| Eva Theme:主题插件 |
| open in browser:快捷打开浏览器 |
| |
| Material Theme Icons:文件图标 |
| vscode-icons:VsCode中的图标插件,可以控制vscode中的文件管理的树目录显示图标,文件前显示图标 |
| City Lights theme:颜色主题 (该主题鼠标选中部分不明显) |
| Community Material Theme:颜色主题 |
| Material Theme:主题插件 |
| Monokai Pro:主题插件 |
| Dracula Official:主题插件 |
| background:设置背景图片 |
| background-cover:设置背景图片 |
| Auto Rename Tag:同时修改标签对的插件 |
| view in browser:默认浏览器配置 |
| stylelint:检验CSS/SASS/LESS代码规范的插件 |
| Remote-WSL:连接适用于Linux的Windows子系统 |
| regular-set:正则表达式操作 |
| Prettier-Code formatter:格式化js、css代码插件 |
| Import Cost:可以在代码中友好的提示我们,当前引入的包会增加多少体积,这很有助于帮我们优化代码的体积 |
| eclipse keymap:VSCode使用eclipse快捷键 |
| Debugger for Chrome:chrome环境中调试 |
| LaTeX Workshop:查看pdf文件 |
| Better Align:规范代码,对齐方式;使用方法:Ctrl+Shift+p输入“Align”确认即可 |
| TODO Tree:标记高亮定位 |
| Code Spell Checker:检查拼写错误 |
| Live Server:浏览器进行预览和调试页面,该插件就可以实现静态、动态页面的实时预览 |
| Debugger for Java:Java调试 |
| Java Extension Pack:Java环境 |
| Java Test Runner:运行程序 |
| Language Support for Java(TM) by Red Hat:打开java项目 |
| Maven for Java :maven环境 |
| Project Manager for Java:管理Java项目 |
| Visual Studio IntelliCode:预测供开发者使用的最可能正确的 API |
| Tabnine Autocomplete AI:代码提示 |
| vue:vue项目开发 |
| Vscode-mindmap: 创建后缀为km的文件作为脑图 |
| Auto Close Tag:自动闭合HTML/XML标签 |
| Auto Rename Tag:自动完成另一侧标签的同步修改 |
| Beautify:格式化 html ,js,css |
| Prettier:格式化JavaScript / TypeScript / CSS |
| Bracket Pair Colorizer:给括号加上不同的颜色 |
| ESLint:js语法纠错 |
| HTML CSS Support:智能提示CSS类名以及id |
| HTML Snippets:智能提示HTML标签 |
| JavaScript(ES6) code snippets:ES6语法智能提示 |
| Vue VS Code Extension Pack |
| Extension Pack for Java |
| Maven for Java |
| Spring Boot Extension Pack |
| Lombok Annotations Support for VS Code |

| 安装插件open in browser |
| Ctrl+shift+p |
| 安装插件Chinese (Simplified) Language Pack for Visual Studio Code |
| Ctrl + shift + p --> Configure Display Language --> zh-cn |
| github上下载FiraCode的zip包直接解压即可安装,打开vscode设置settings.json,搜索font,添加如下: |
| "editor.fontFamily": "'Fira Code',Menlo, Monaco, 'Courier New', monospace", // 设置字体显示 |
| "editor.fontLigatures": false, //控制是否启用字体连字,true启用,false不启用 |
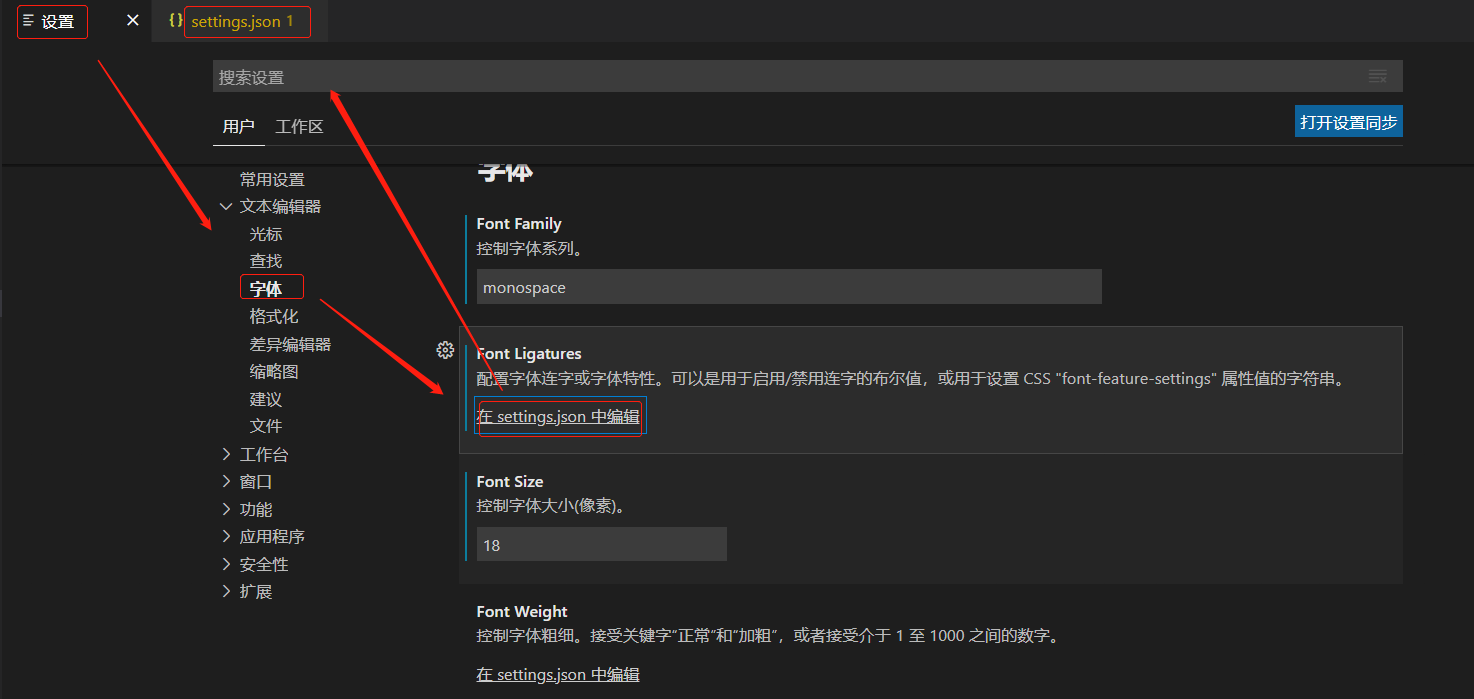
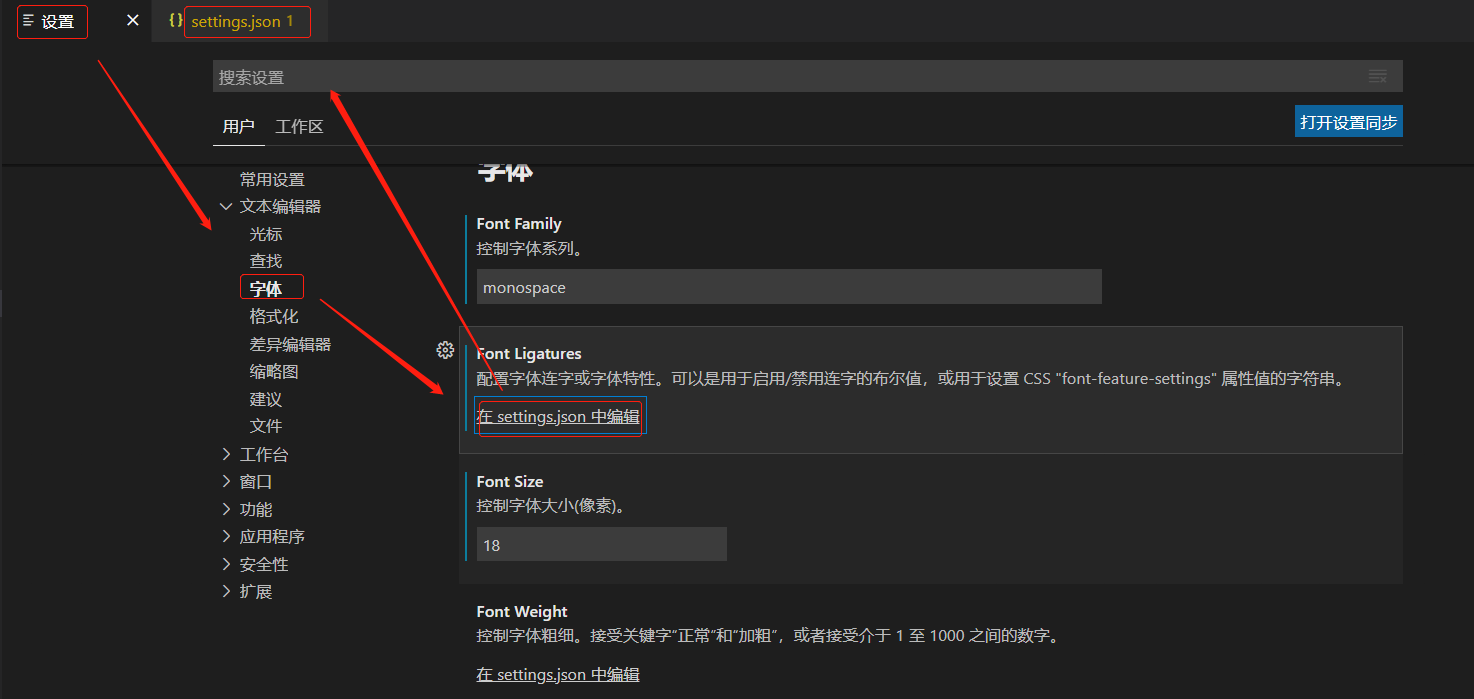
- 设置字体方式2

| { |
| "editor.fontSize": 16, |
| "workbench.iconTheme": "material-icon-theme", |
| "editor.fontFamily": "monospace", |
| "editor.fontLigatures": true |
| } |
| { |
| "workbench.iconTheme": "material-icon-theme", |
| "editor.fontFamily": "'Fira Code',Menlo, Monaco, 'Courier New', monospace", |
| "editor.fontLigatures": false, |
| "editor.fontSize": 16, |
| "workbench.colorTheme": "Eva Dark", |
| } |
-
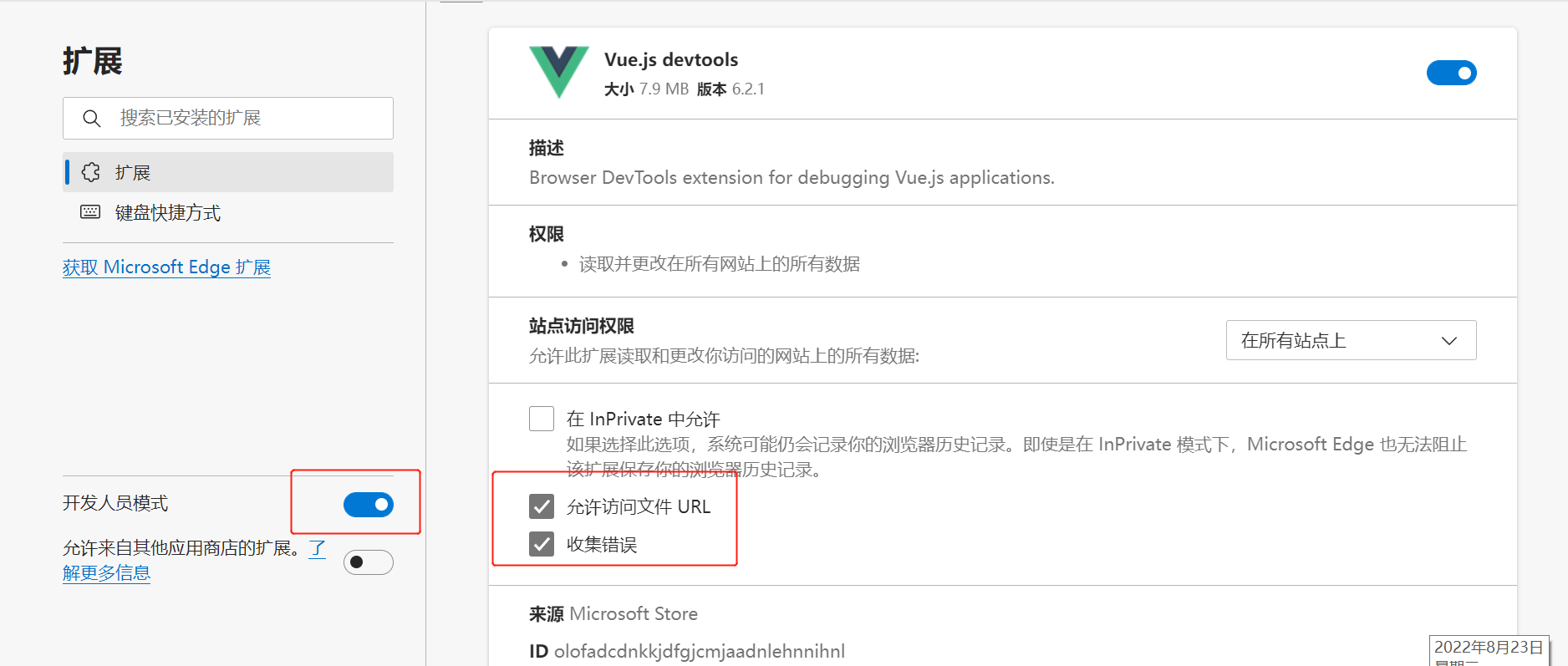
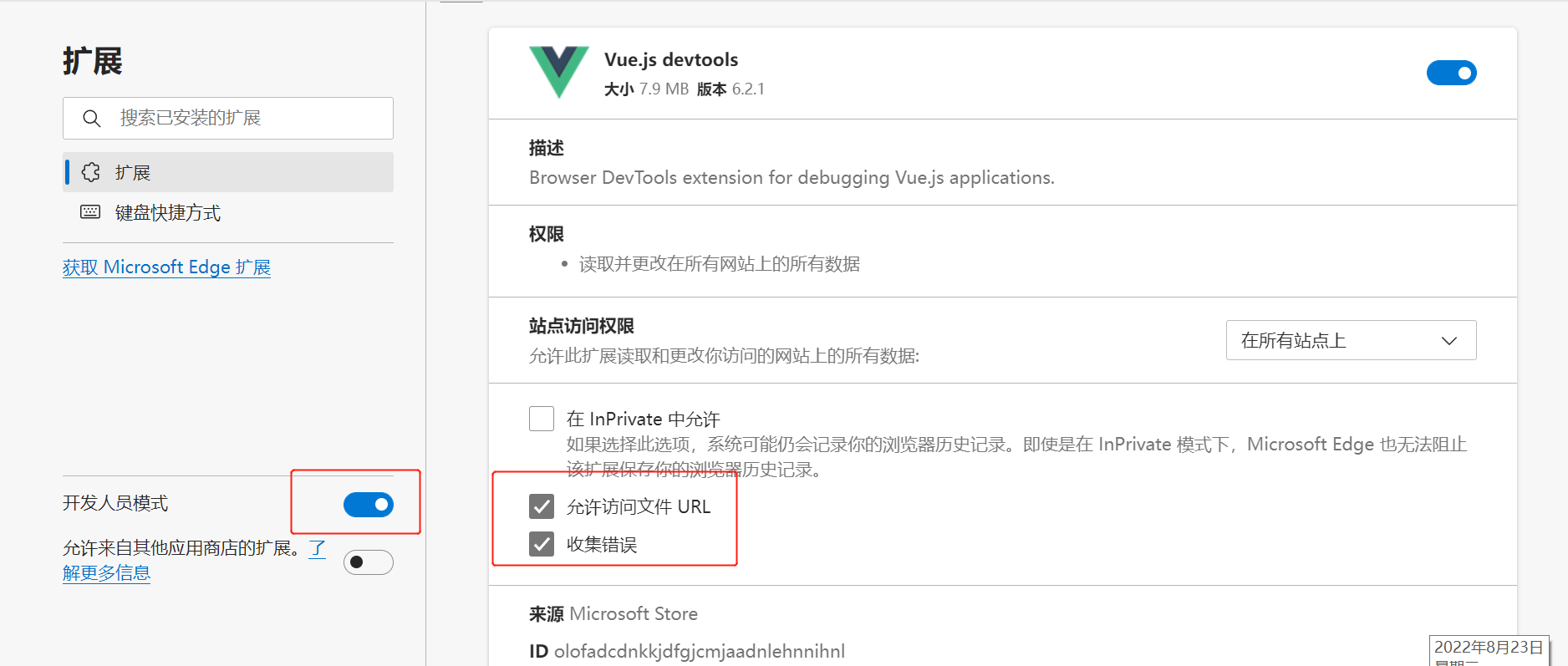
浏览器插件

-
浏览器控制台







· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术
2021-07-24 CentOS_Server with GUI入门