微信小程序开发入门
- 小程序与普通网页开发的区别
运行环境不同
网页运行在浏览器环境中
小程序运行在微信环境中
开发模式不同
网页的开发模式:浏览器 + 代码编辑器
小程序标准开发模式:申请小程序开发账号、安装小程序开发者工具、创建和配置小程序项目
API 不同
由于运行环境的不同,所以小程序中,无法调用 DOM 和 BOM 的 API
小程序中可以调用微信环境提供的各种 API,例如:地理定位、扫码、支付
-
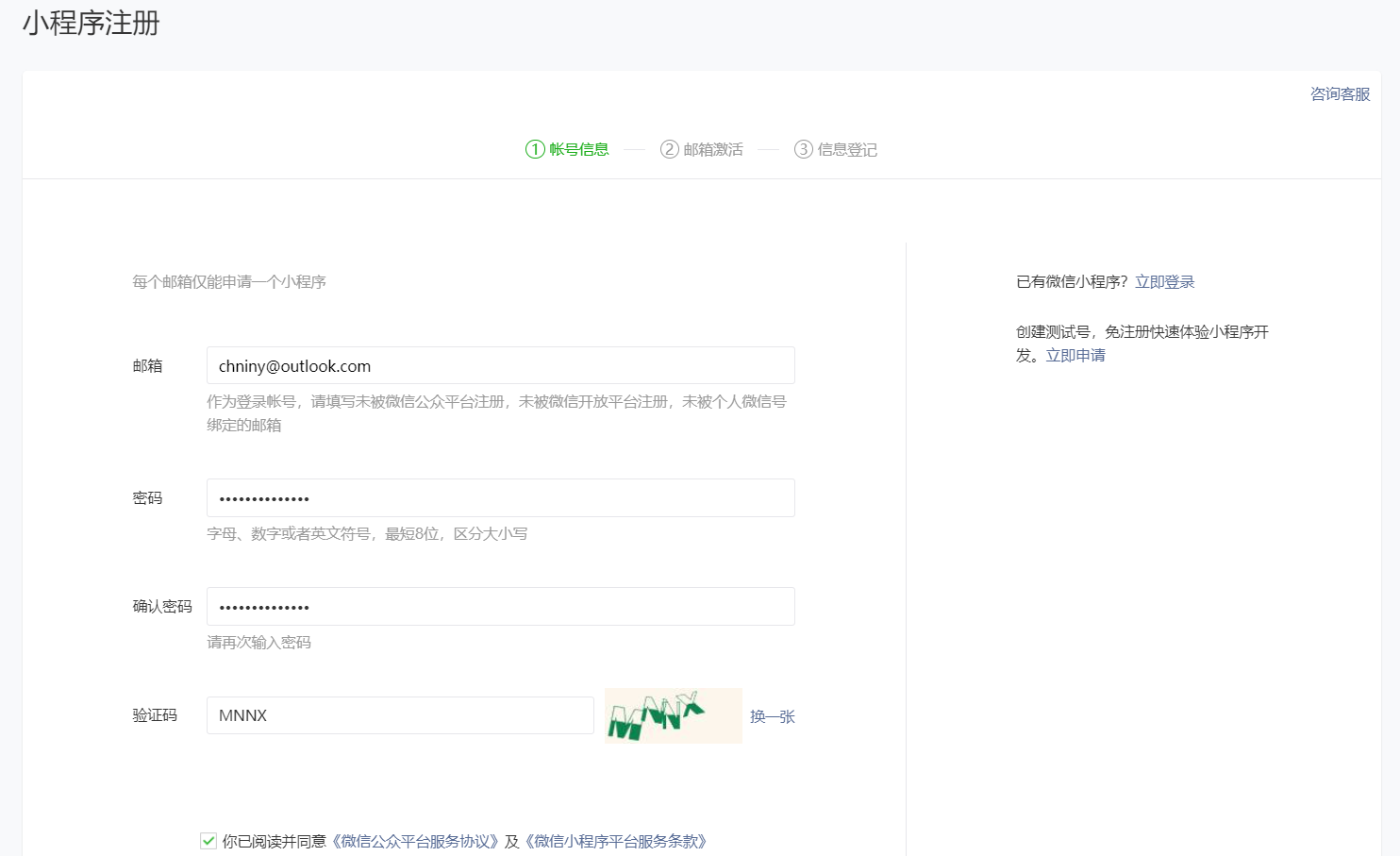
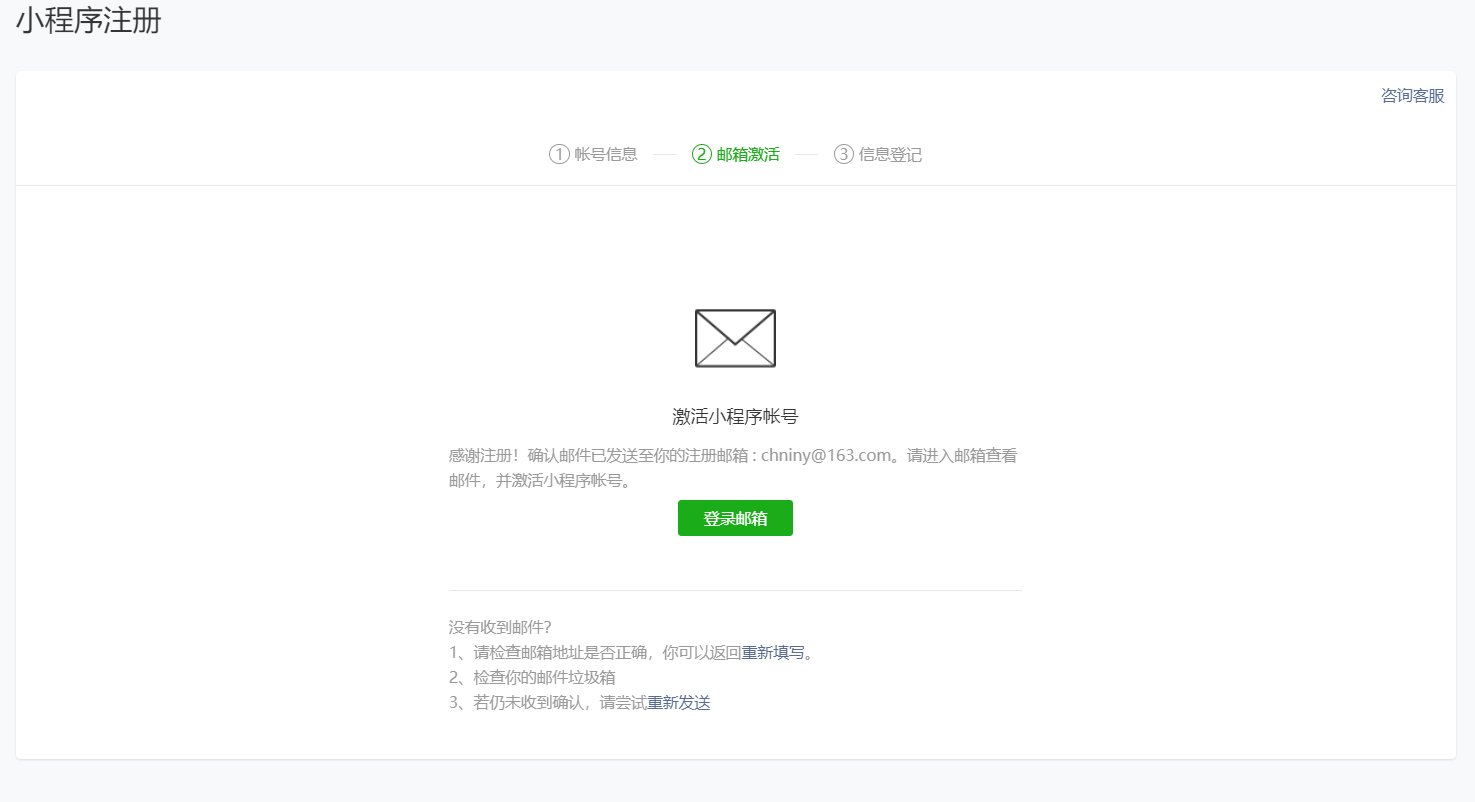
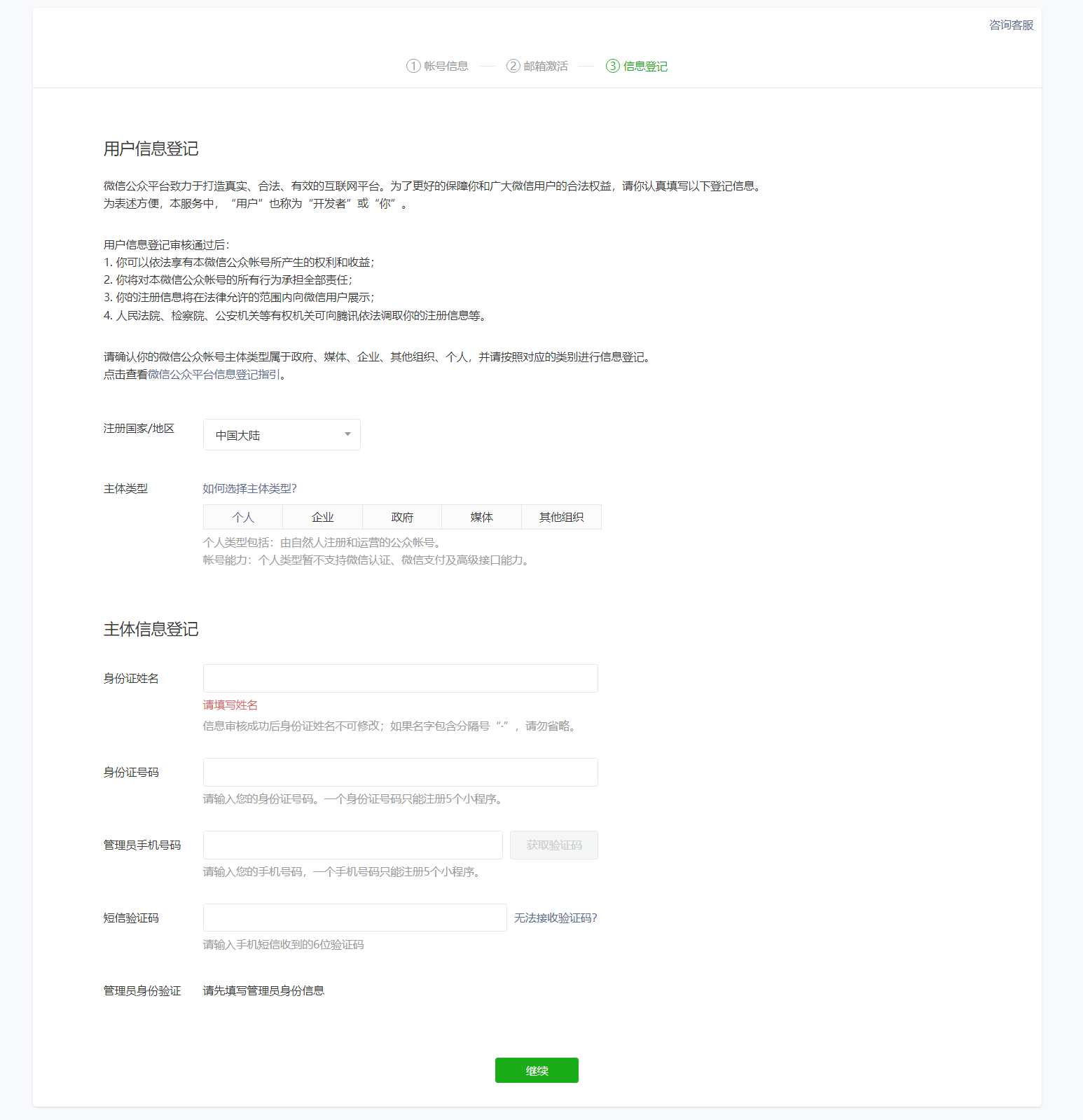
注册1个小程序开发账号,前往注册



-
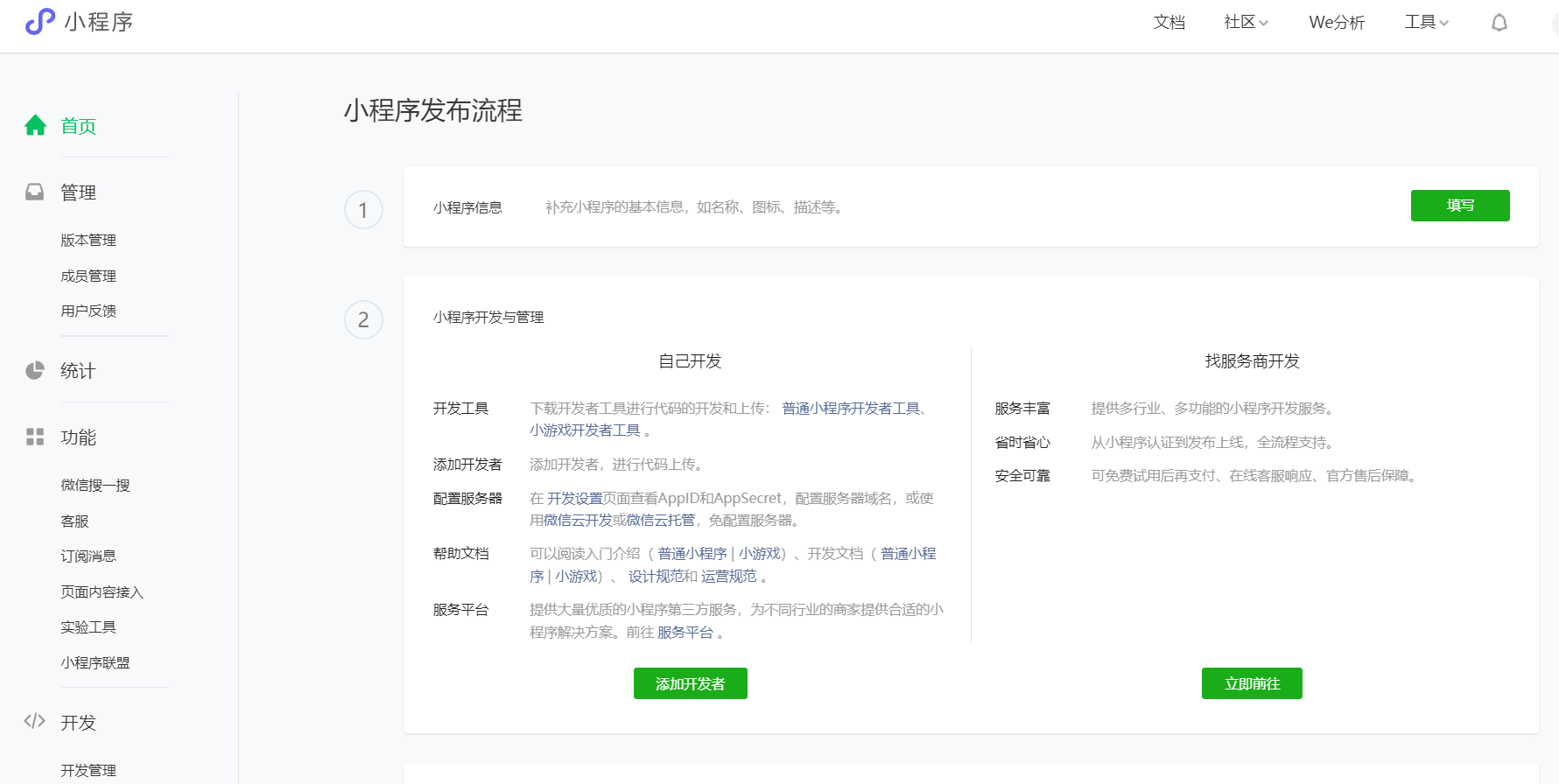
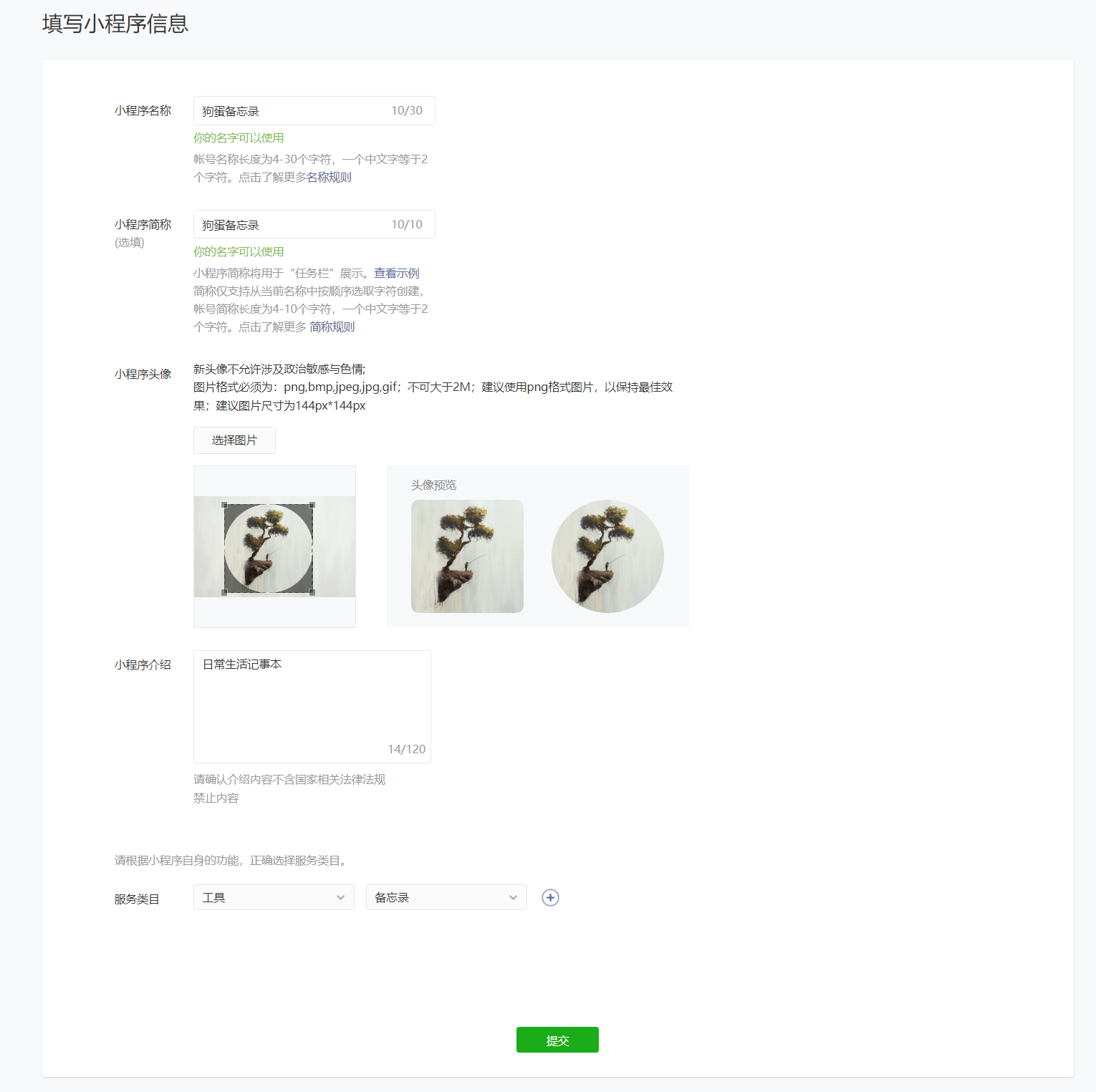
最后进入如下网页

-
编写小程序信息

-
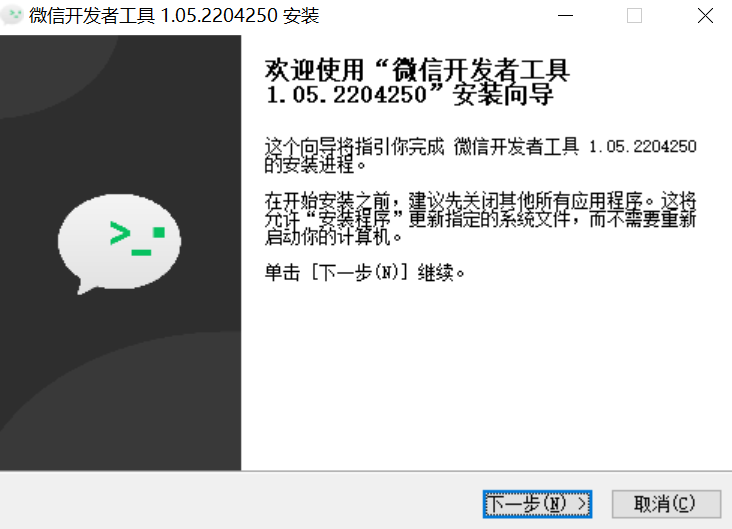
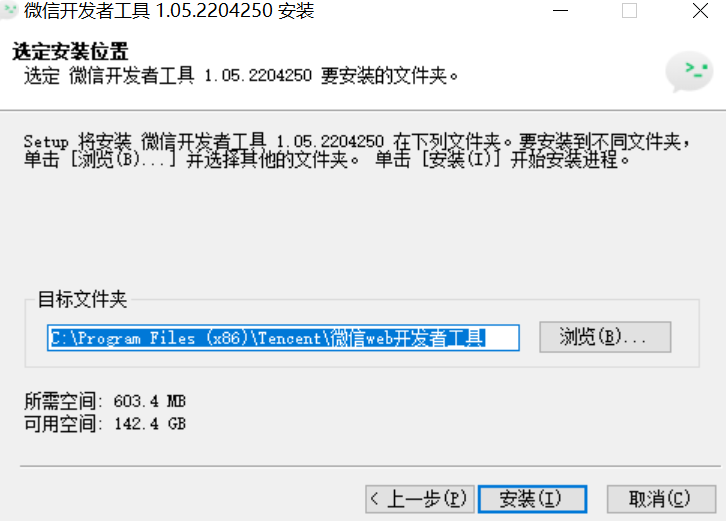
安装小程序开发者工具,下载链接




-
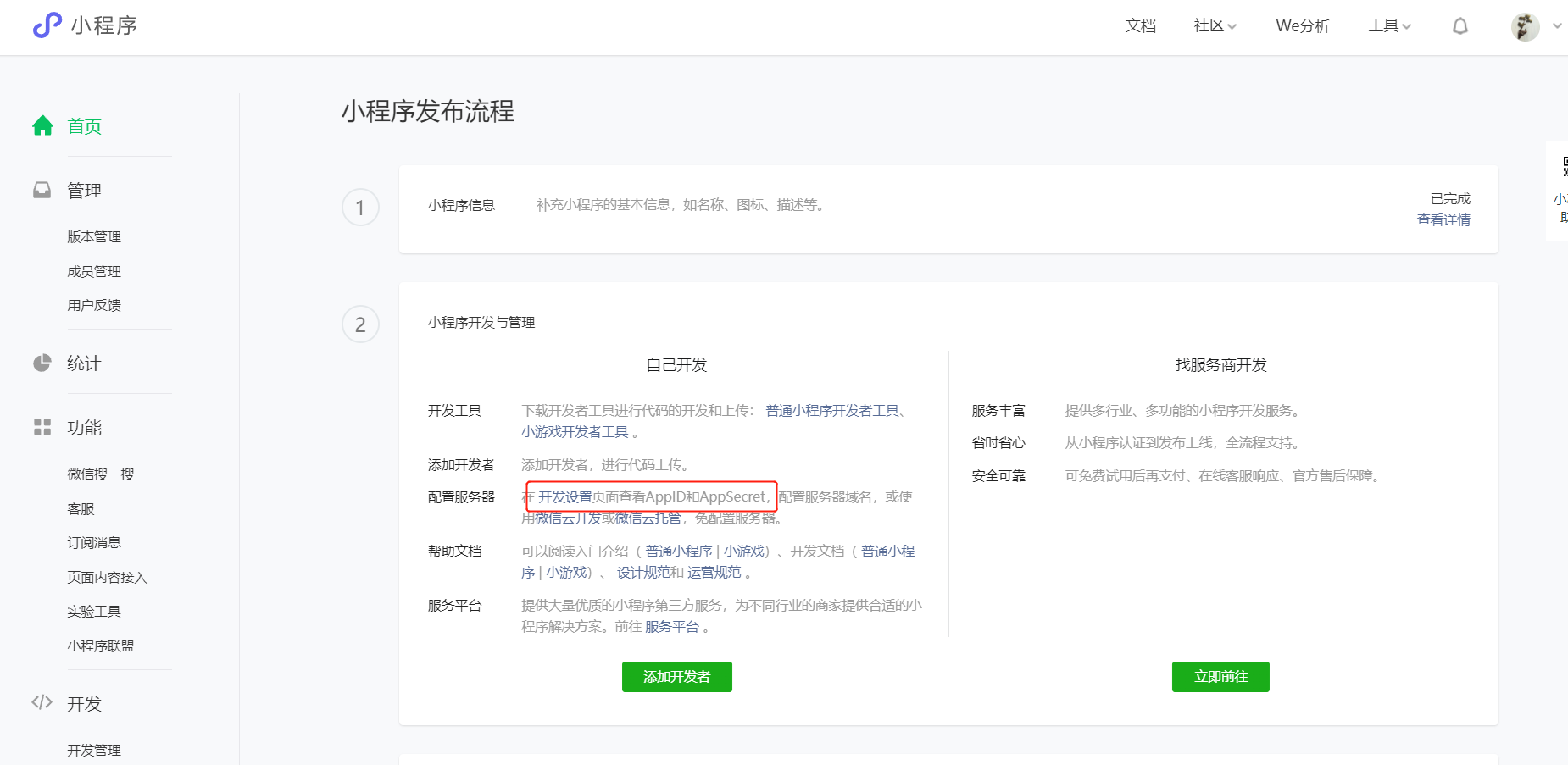
获取小程序的appId

-
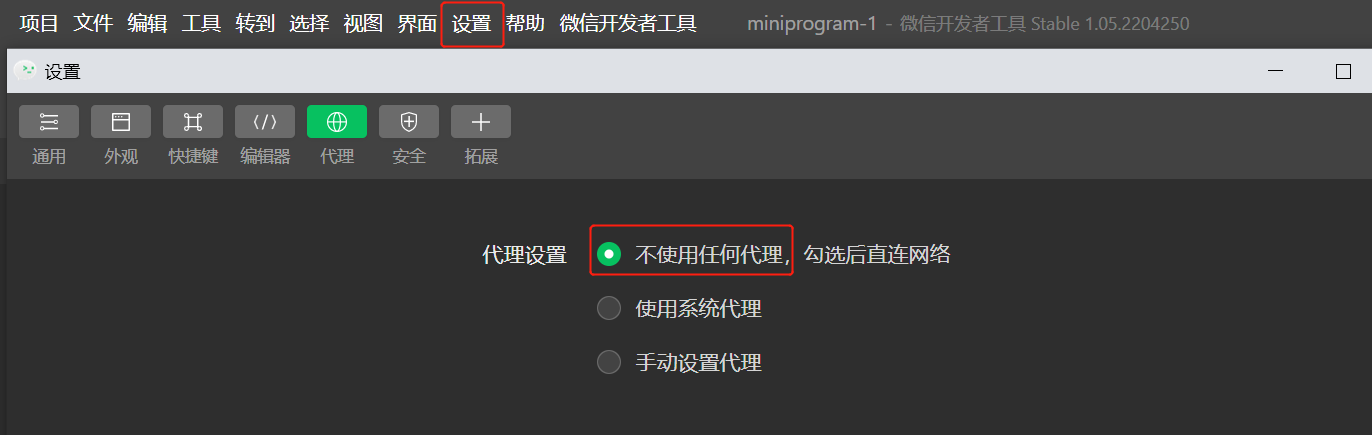
设置代理

-
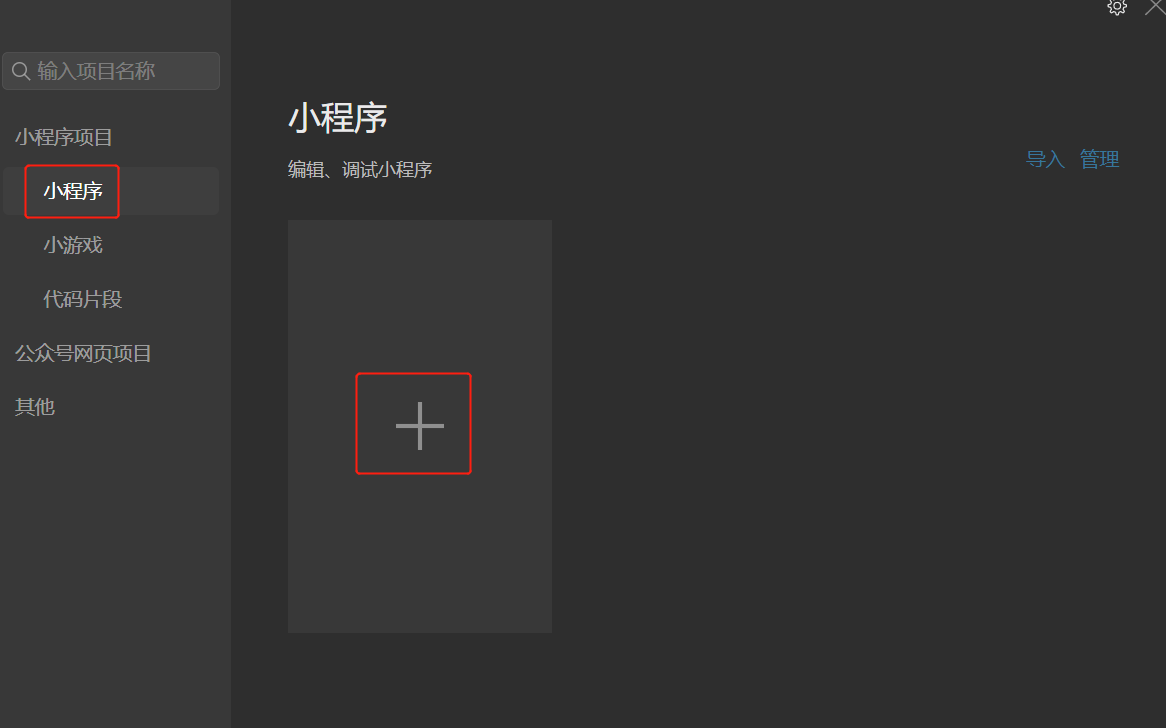
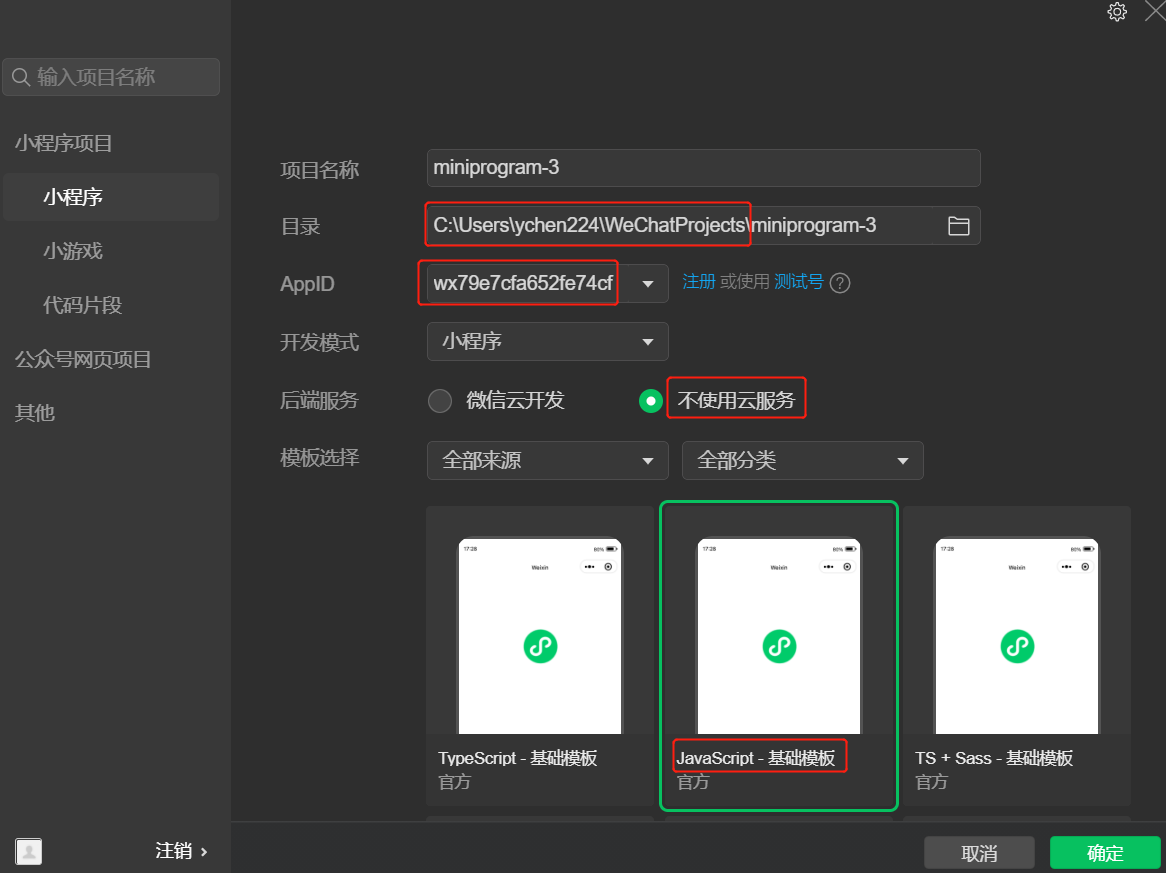
新建1个小程序,需先使用自己的账号登录


-
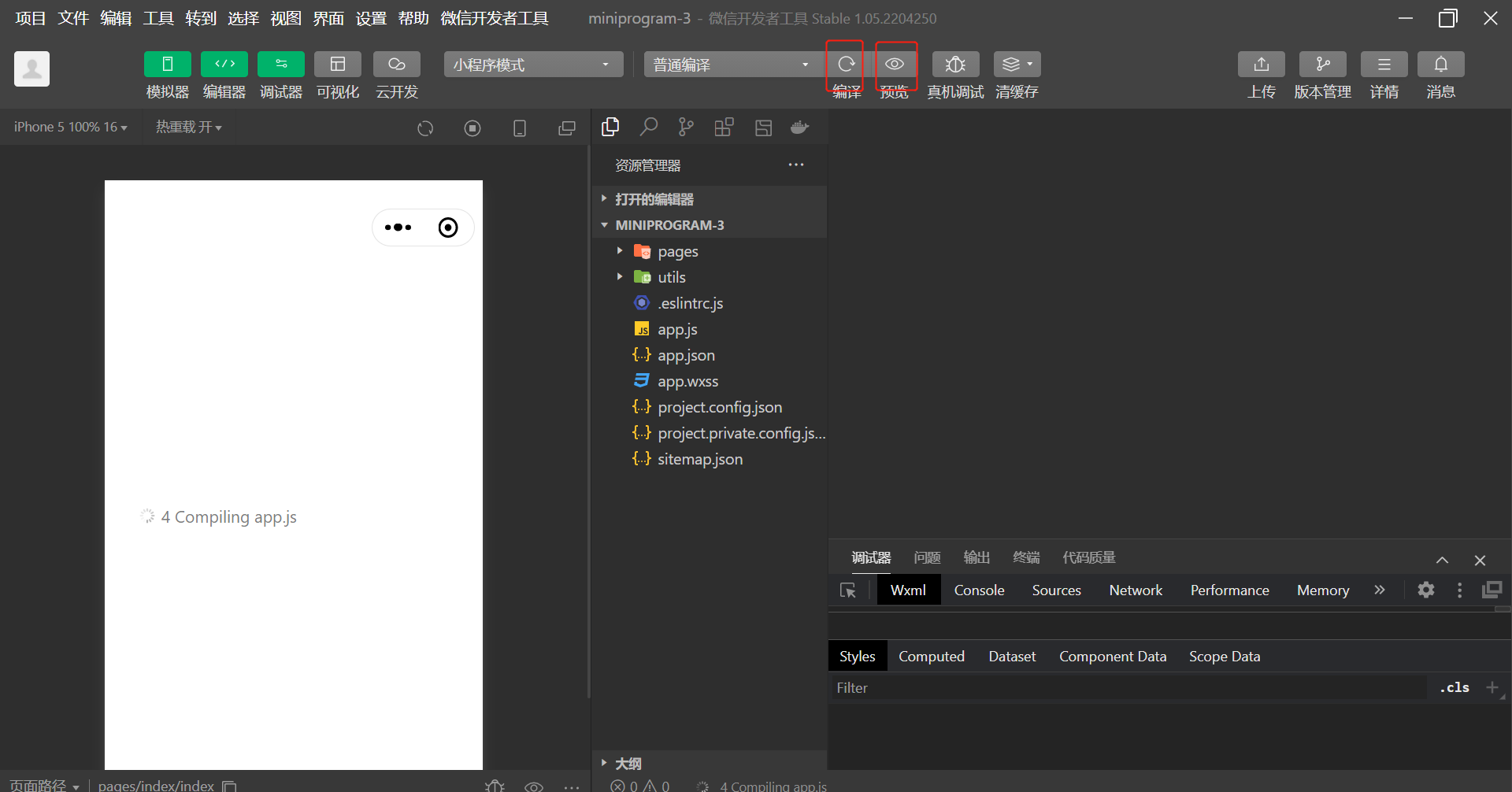
在开发工具中查看效果或在真机中查看效果

-
若导入他人的代码,则需要修改appId
-
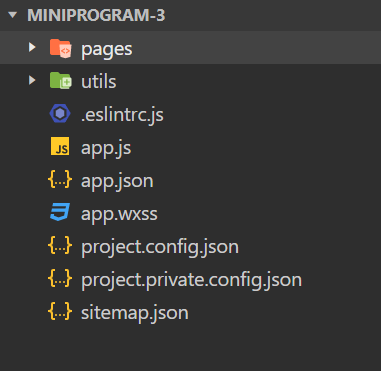
项目结构

pages 用来存放所有小程序的页面
utils 用来存放工具性质的模块(例如:格式化时间的自定义模块)
app.js 小程序项目的入口文件
app.json 小程序项目的全局配置文件
app.wxss 小程序项目的全局样式文件
project.config.json 项目的配置文件
sitemap.json 用来配置小程序及其页面是否允许被微信索引
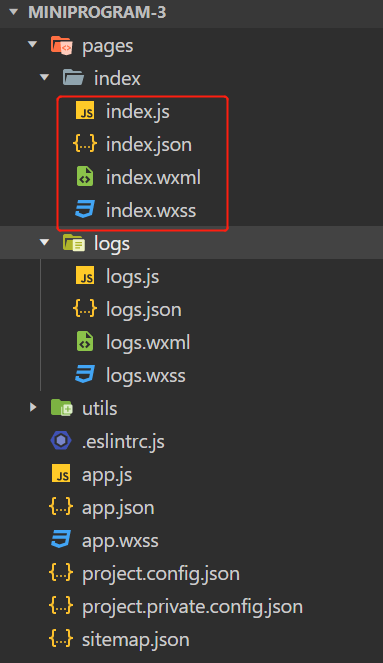
- 页面组成:小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在

每个页面由 4 个基本文件组成
.js 文件(页面的脚本文件,存放页面的数据、事件处理函数等)
.json 文件(当前页面的配置文件,配置窗口的外观、表现等)
.wxml 文件(页面的模板结构文件)
.wxss 文件(当前页面的样式表文件)
- JSON 配置文件的作用
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置
项目根目录中的 app.json 配置文件
项目根目录中的 project.config.json 配置文件
项目根目录中的 sitemap.json 配置文件
每个页面文件夹中的 .json 配置文件
- app.json 文件
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等
pages:用来记录当前小程序所有页面的路径
window:全局定义小程序所有页面的背景色、文字颜色等
style:全局定义小程序组件所使用的样式版本
sitemapLocation:用来指明 sitemap.json 的位置
- project.config.json 文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置
setting 中保存了编译相关的配置
projectname 中保存的是项目名称
appid 中保存的是小程序的账号 ID
-
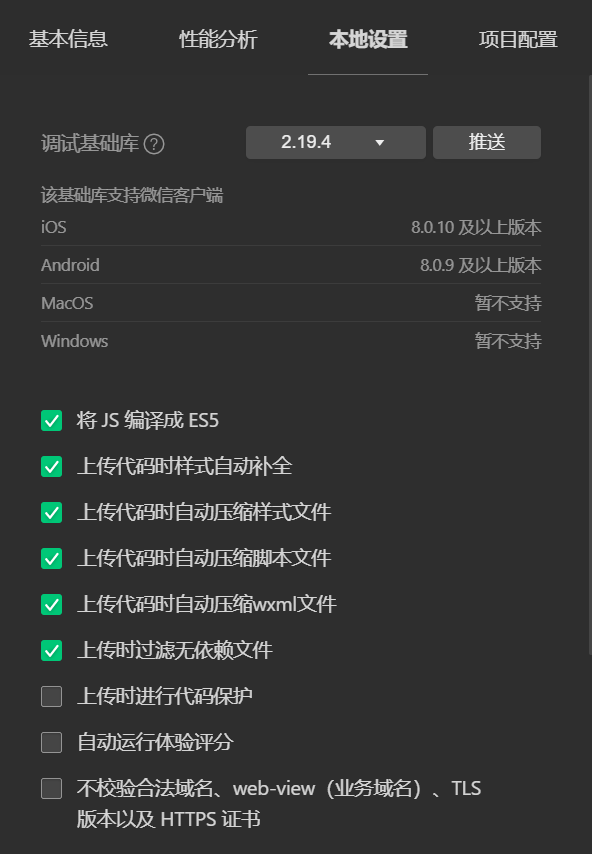
设置 -> 项目设置 -> 本地设置 -> 编辑设置时,project.config.json的setting会同步改变

-
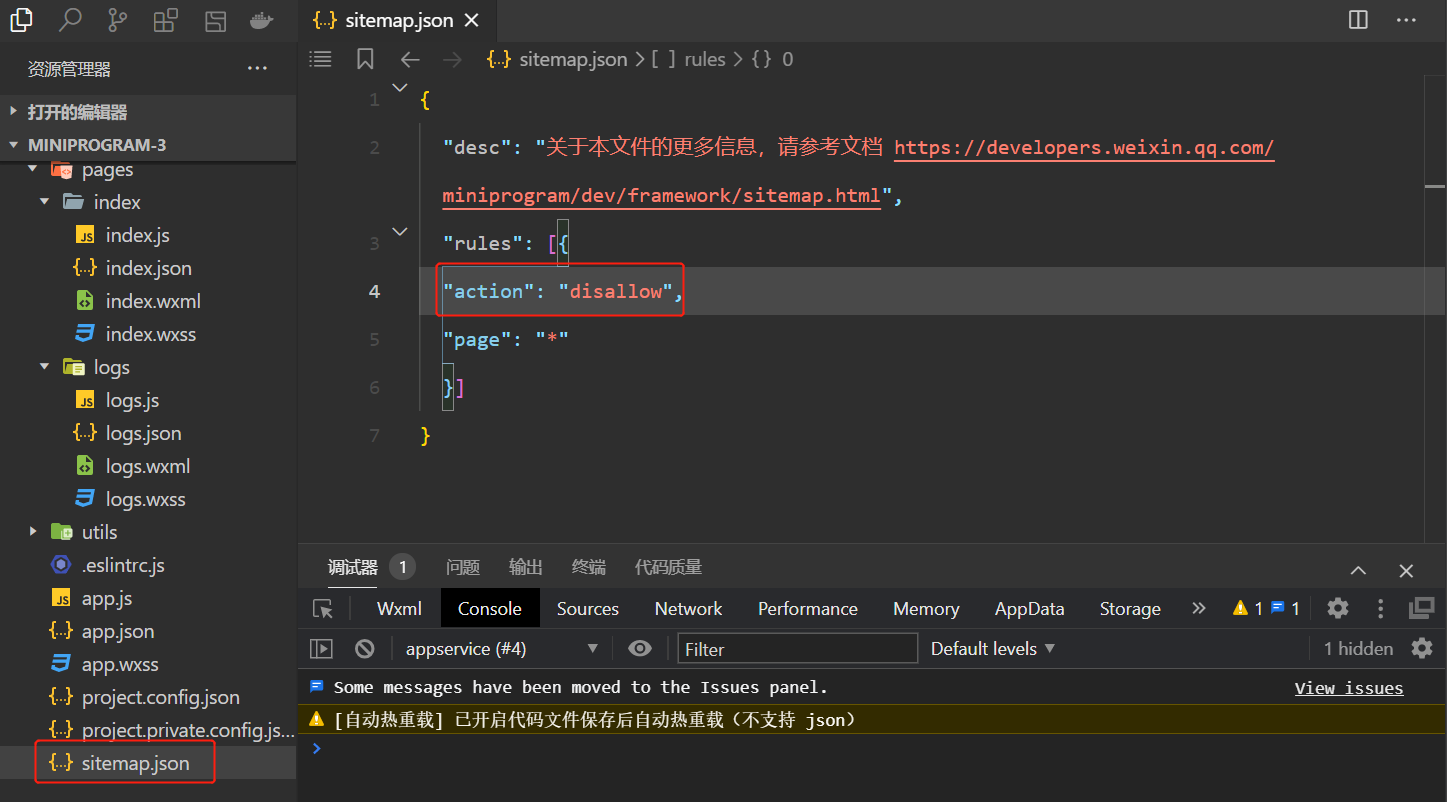
sitemap.json 文件
# 微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引
# 当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中
# sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件project.config.json 的 setting 中配置字段 checkSiteMap 为 false,这是console终端则不会显现警告信息
-
将action设置为disallow时,pages文件夹下的页面将不被索引

-
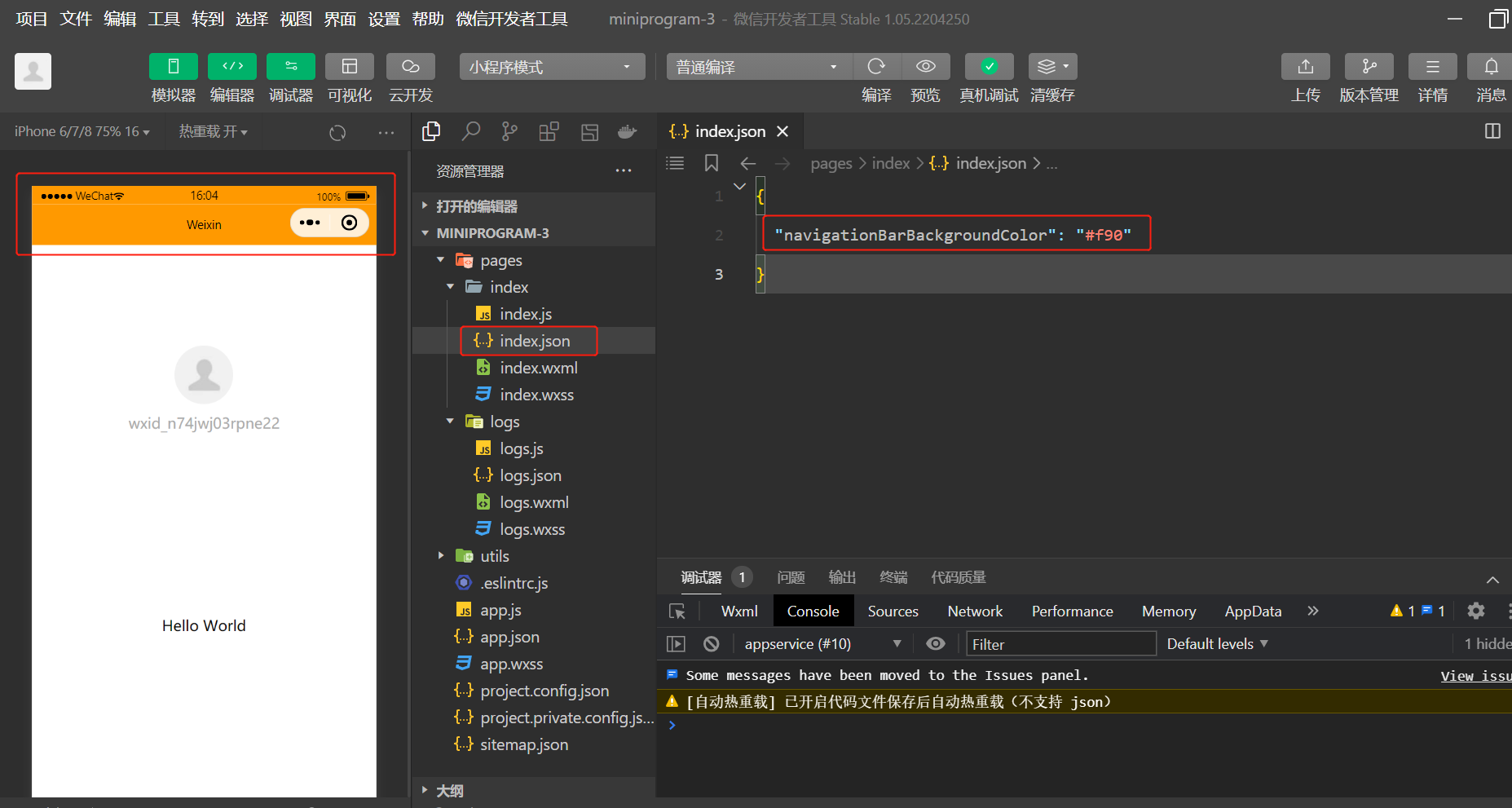
页面的 .json 配置文件
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖app.json 的 window 中相同的配置项

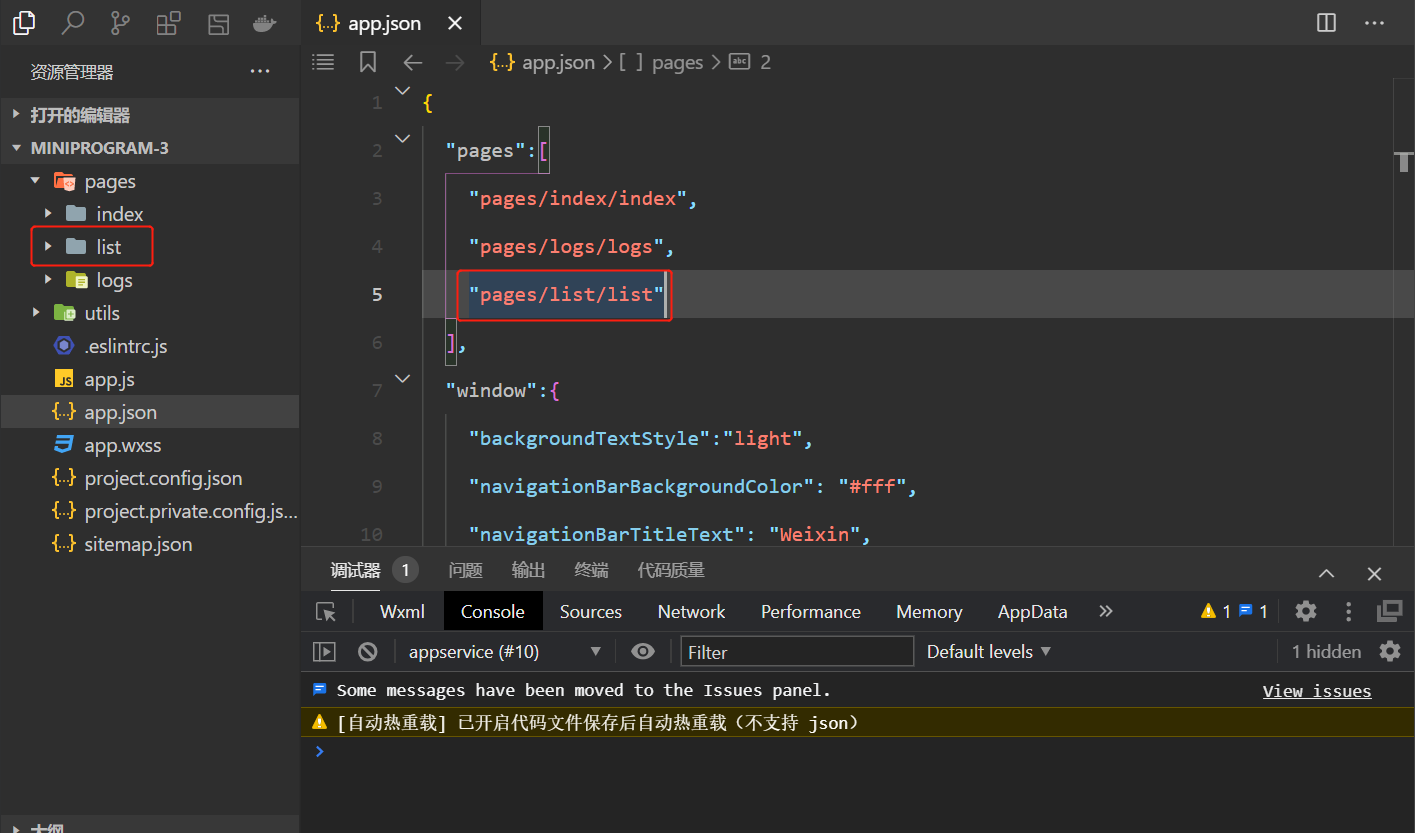
- 新建小程序页面
要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件

- 修改项目首页
调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染
- WXML
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML
- WXML 和 HTML 的区别
标签名称不同
HTML (div, span, img, a)
WXML(view, text, image, navigator)
属性节点不同
<a href="#">超链接</a>
<navigator url="/pages/home/home"></navigator>
提供了类似于 Vue 中的模板语法
数据绑定
列表渲染
条件渲染
- WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS
- WXSS 和 CSS 的区别
新增了 rpx 尺寸单位
CSS 中需要手动进行像素单位换算,例如 rem
WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
提供了全局的样式和局部样式
项目根目录中的 app.wxss 会作用于所有小程序页面
局部页面的 .wxss 样式仅对当前页面生效
WXSS 仅支持部分 CSS 选择器
.class 和 #id
element
并集选择器、后代选择器
::after 和 ::before 等伪类选择器
- .js 文件的分类
小程序中的 JS 文件分为三大类,分别是:
app.js
是整个小程序项目的入口文件,通过调用 App() 函数来启动整个小程序
页面的 .js 文件
是页面的入口文件,通过调用 Page() 函数来创建并运行页面
普通的 .js 文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用
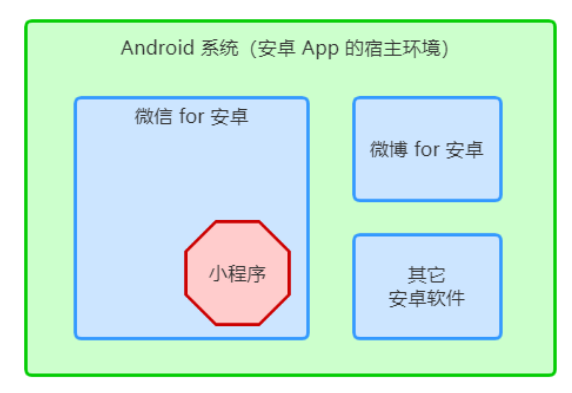
- 宿主环境
宿主环境(host environment)指的是程序运行所必须的依赖环境。例如:Android 系统和 iOS 系统是两个不同的宿主环境。安卓版的微信 App 是不能在 iOS 环境下运行的,所以,Android 是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的
- 小程序的宿主环境
手机微信是小程序的宿主环境
小程序借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:微信扫码、微信支付、微信登录、地理定位、etc…

- 小程序宿主环境包含的内容
通信模型
运行机制
组件
API
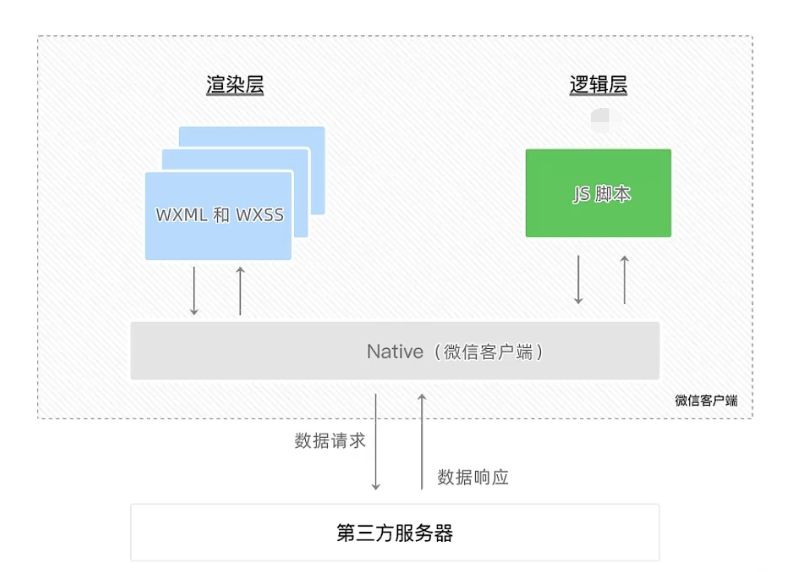
- 通信的主体
小程序中通信的主体是渲染层和逻辑层,其中:
WXML 模板和 WXSS 样式工作在渲染层
JS 脚本工作在逻辑层

- 小程序的通信模型
小程序中的通信模型分为两部分:
1、渲染层和逻辑层之间的通信
由微信客户端进行转发
2、逻辑层和第三方服务器之间的通信
由微信客户端进行转发

- 小程序启动的过程
把小程序的代码包下载到本地
解析 app.json 全局配置文件
执行 app.js 小程序入口文件,调用 App() 创建小程序实例
渲染小程序首页
小程序启动完成
- 页面渲染的过程
加载解析页面的 .json 配置文件
加载页面的 .wxml 模板和 .wxss 样式
执行页面的 .js 文件,调用 Page() 创建页面实例
页面渲染完成

