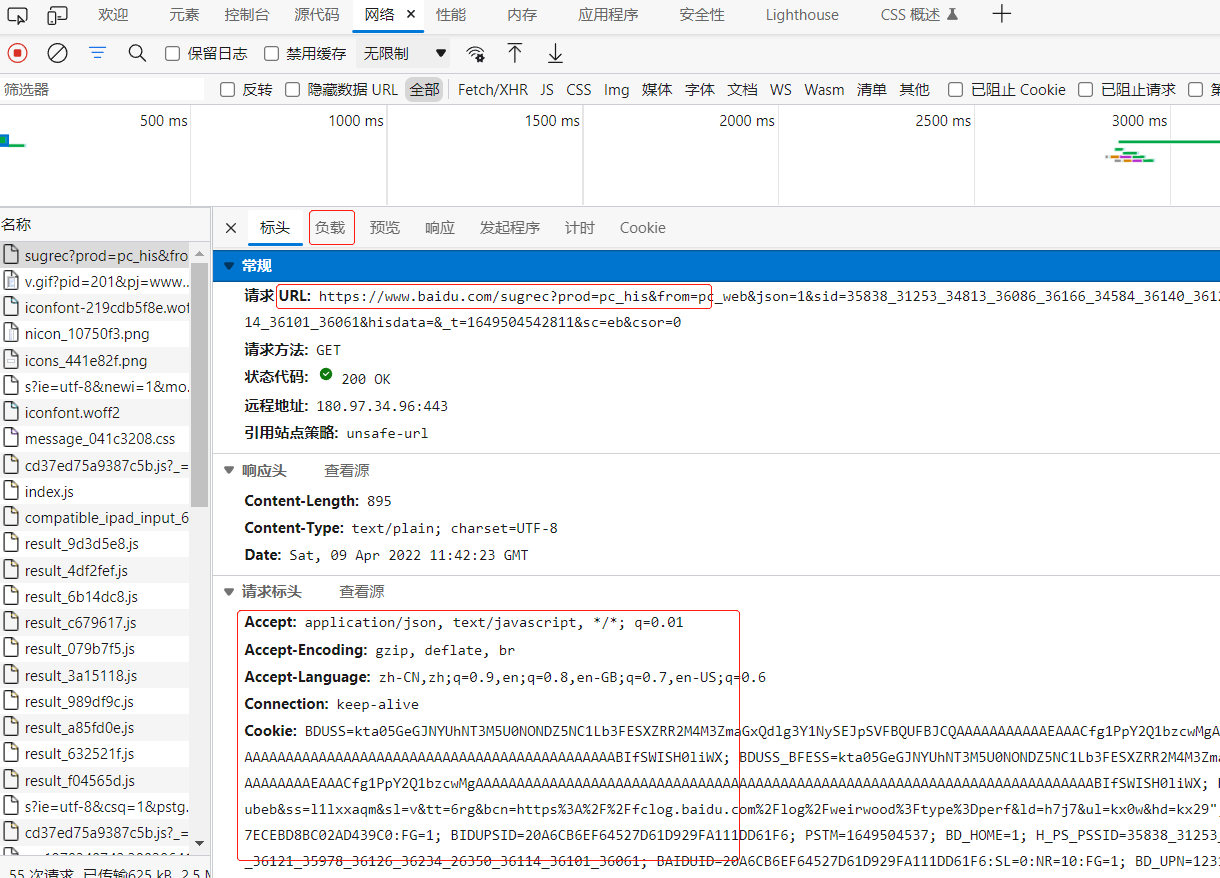
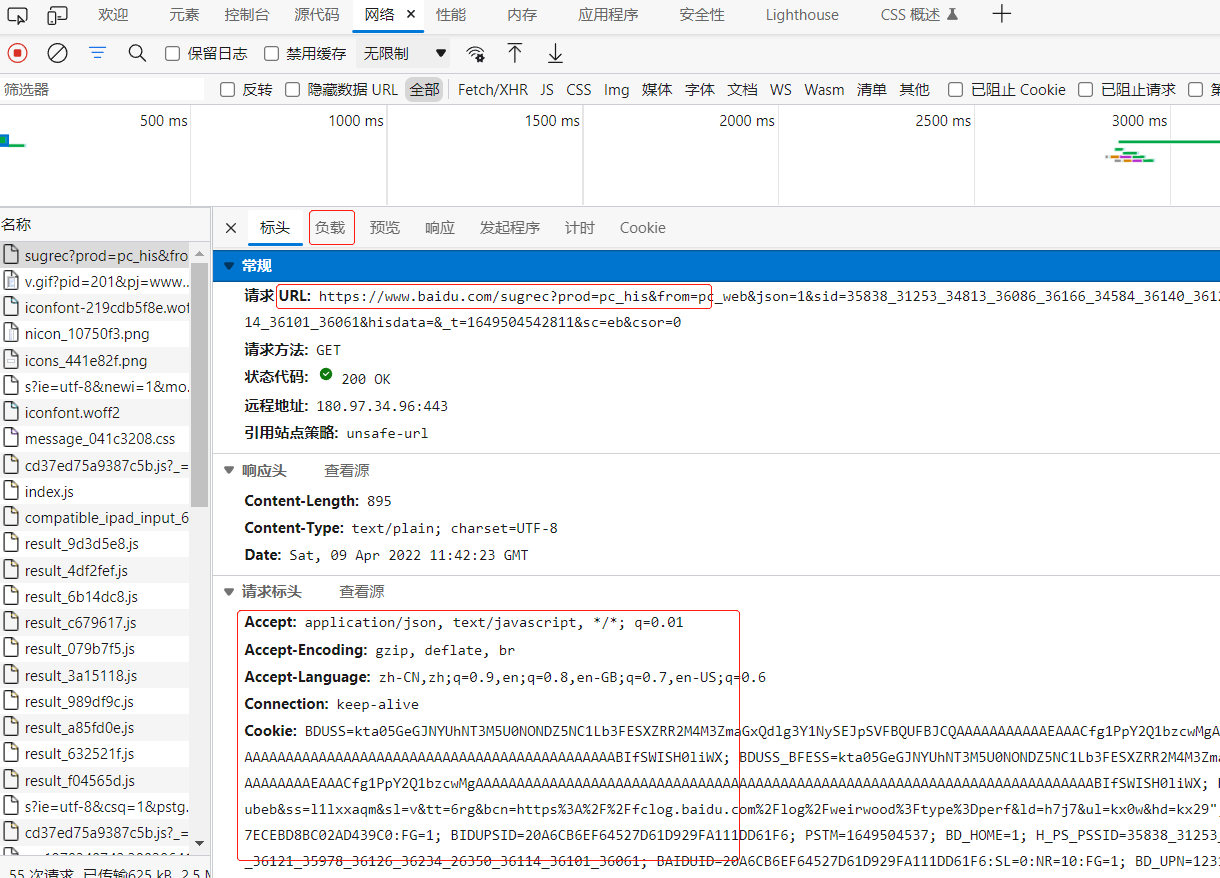
| 请求行:请求方法、url、协议名,例如 GET http://xxx.xxx.xxx.xxx:8888/test HTTP/1.1 |
| 请求头:客户端基本信息 |
| 请求体:请求的参数 |

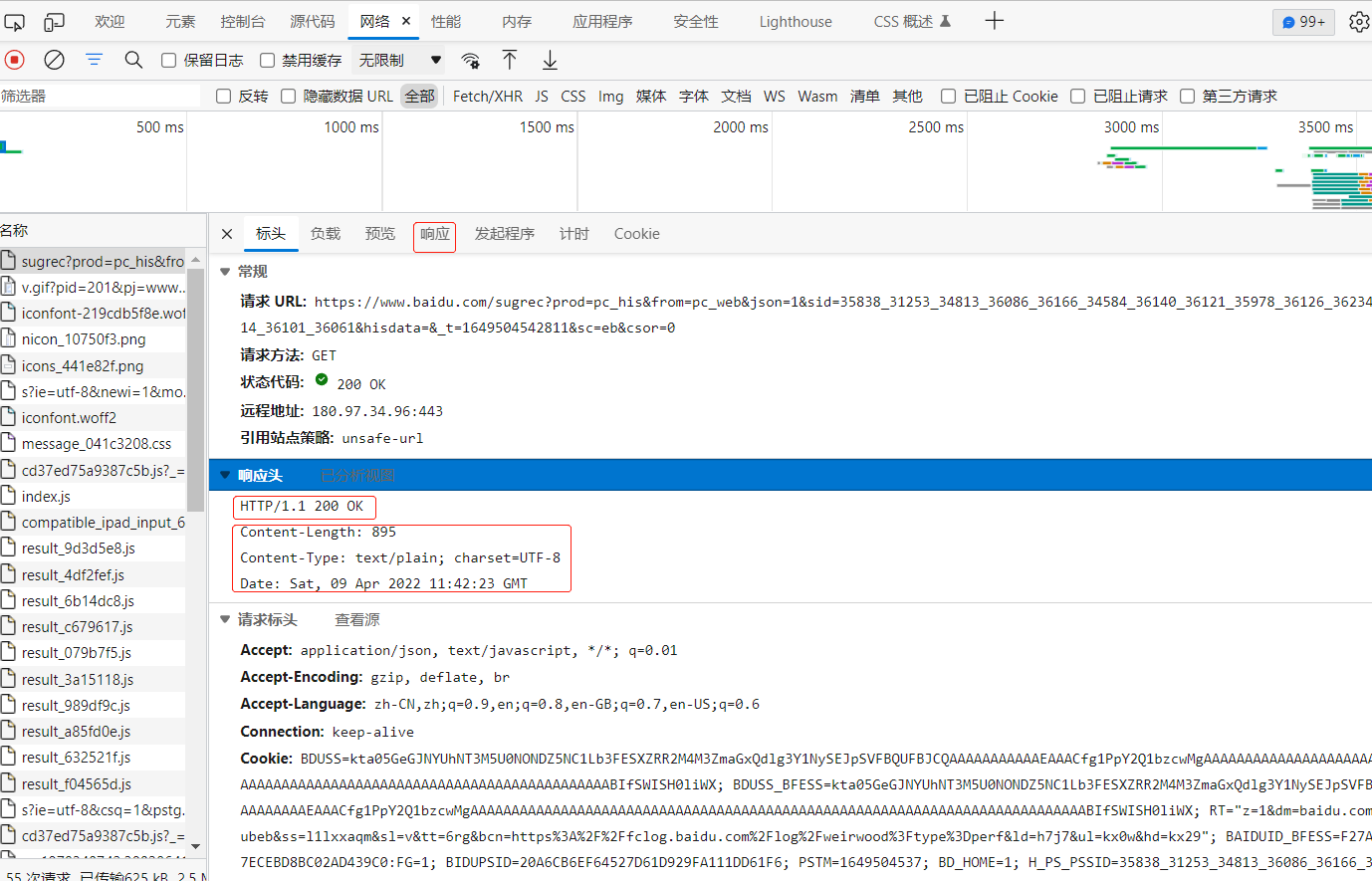
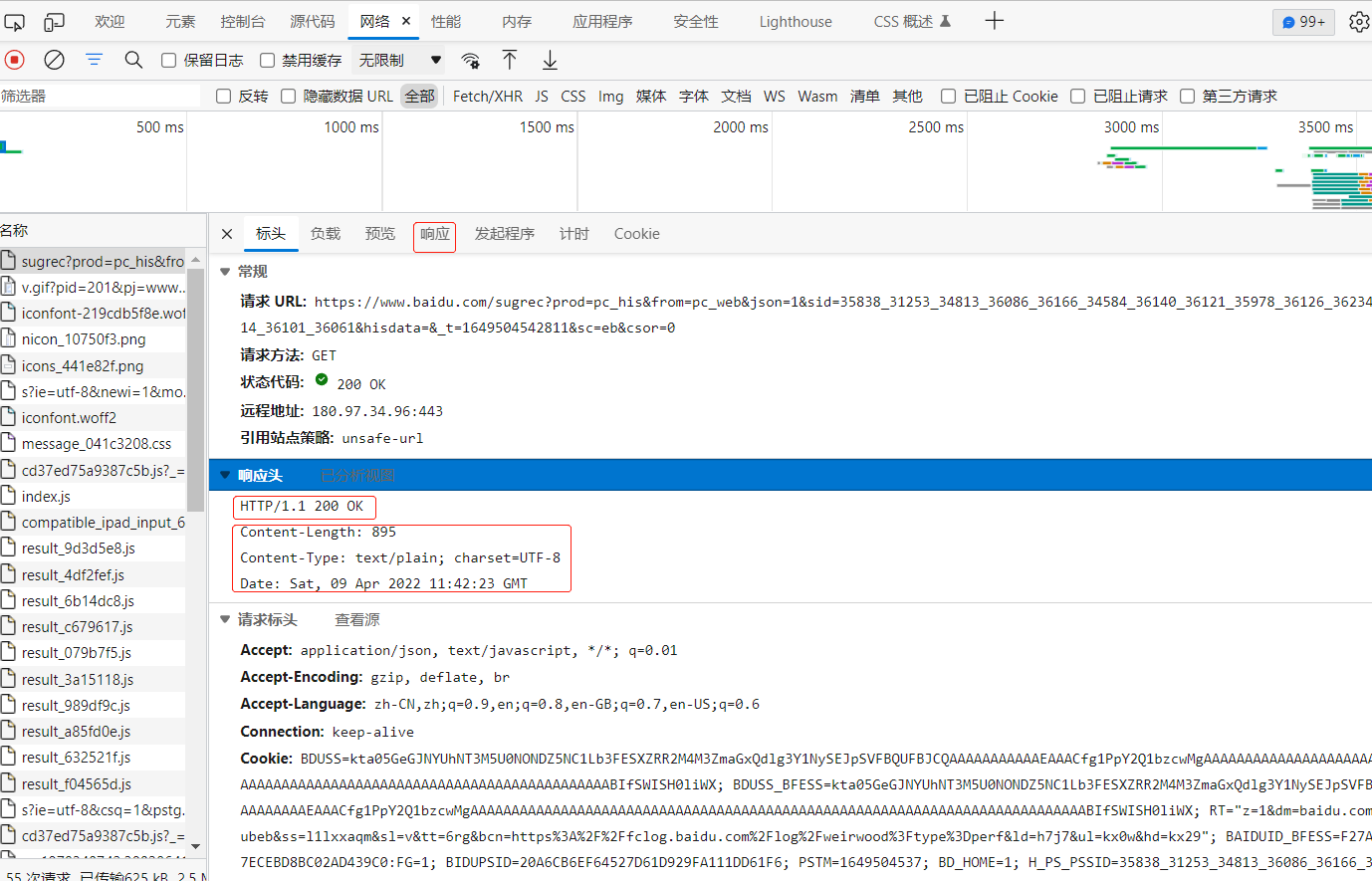
| 响应行:协议版本、状态码,例如 HTTP/1.1 200 OK |
| 响应头:响应数据的属性或信息 |
| 响应体:响应数据 |

| GET: 向服务器获取资源,⽐如常⻅的查询请求 |
| POST: 向服务器提交数据⽽发送的请求 |
| Head: 和get类似,返回的响应中没有具体的内容,⽤于获取报头 |
| PUT:⼀般是⽤于更新请求,⽐如更新个⼈信息、商品信息全量更新 |
| PATCH:PUT ⽅法的补充,更新指定资源的部分数据 |
| DELETE:⽤于删除指定的资源 |
| OPTIONS: 获取服务器⽀持的HTTP请求⽅法,服务器性能、跨域检查等 |
| CONNECT: ⽅法的作⽤就是把服务器作为跳板,让服务器代替⽤户去访问其它⽹⻚,之后把 |
| 数据原原本本的返回给⽤户,⽹⻚开发基本不⽤这个⽅法,如果是http代理就会使⽤这个, |
| 让服务器代理⽤户去访问其他⽹⻚,类似中介 |
| TRACE:回显服务器收到的请求,主要⽤于测试或诊断 |
| 1XX: 收到请求,需要请求者继续执⾏操作,⽐较少⽤ |
| 2XX: 请求成功,常⽤的 200 |
| 3XX: 重定向,浏览器在拿到服务器返回的这个状态码后会⾃动跳转到⼀个新的URL地址,这 |
| 个地址可以从响应的Location⾸部中获取; |
| 好处:⽹站改版、域名迁移等,多个域名指向同个主站导流 |
| 必须记住: 301:永久性跳转,⽐如域名过期,换个域名 302:临时性跳转 |
| 4XX: 客服端出错,请求包含语法错误或者⽆法完成请求 |
| 必须记住: 400: 请求出错,⽐如语法协议 403: 没权限访问 404: 找不到这个路径对应 |
| 的接⼝或者⽂件 405: 不允许此⽅法进⾏提交,Method not allowed,⽐如接⼝⼀定要 |
| POST⽅式,⽽你是⽤了GET |
| 5XX: 服务端出错,服务器在处理请求的过程中发⽣了错误 |
| 必须记住: 500: 服务器内部报错了,完成不了这次请求 503: 服务器宕机 |
| Accept: 览器⽀持的 MIME 媒体类型, ⽐如 text/html,application/json,image/webp,/ 等 |
| Accept-Encoding: 浏览器发给服务器,声明浏览器⽀持的编码类型,gzip, deflate |
| Accept-Language: 客户端接受的语⾔格式,⽐如 zh-CN |
| Connection: keep-alive , 开启HTTP持久连接 |
| Host:服务器的域名 |
| Origin:告诉服务器请求从哪⾥发起的,仅包括协议和域名 CORS跨域请求中可以看到 |
| response有对应的header,Access-Control-Allow-Origin |
| Referer:告诉服务器请求的原始资源的URI,其⽤于所有类型的请求,并且包括:协议+域名 |
| +查询参数; 很多抢购服务会⽤这个做限制,必须通过某个⼊来进来才有效 |
| User-Agent: 服务器通过这个请求头判断⽤户的软件的应⽤类型、操作系统、软件开发商以及 |
| 版本号、浏览器内核信息等; ⻛控系统、反作弊系统、反爬⾍系统等基本会采集这类信息做 |
| 参考 |
| Cookie: 表示服务端给客户端传的http请求状态,也是多个key=value形式组合,⽐如登录后的 |
| 令牌等 |
| Content-Type: HTTP请求提交的内容类型,⼀般只有post提交时才需要设置,⽐如⽂件上 |
| 传,表单提交等 |
| Allow: 服务器⽀持哪些请求⽅法 |
| Content-Length: 响应体的字节⻓度 |
| Content-Type: 响应体的MIME类型 |
| Content-Encoding: 设置数据使⽤的编码类型 |
| Date: 设置消息发送的⽇期和时间 |
| Expires: 设置响应体的过期时间,⼀个GMT时间,表示该缓存的有效时间 |
| cache-control: Expires的作⽤⼀致,都是指明当前资源的有效期, 控制浏览器是否直接从浏览 |
| 器缓存取数据还是重新发请求到服务器取数据,优先级⾼于Expires,控制粒度更细,如max�age=240,即4分钟 |
| Location:表示客户应当到哪⾥去获取资源,⼀般同时设置状态代码为3xx |
| Server: 服务器名称 |
| Transfer-Encoding:chunked 表示输出的内容⻓度不能确定,静态⽹⻚⼀般没,基本出现在 |
| 动态⽹⻚⾥⾯ |
| Access-Control-Allow-Origin: 定哪些站点可以参与跨站资源共享 |
| text/html :HTML格式 text/plain :纯⽂本格式 |
| text/xml : XML格式 |
| image/gif :gif图⽚格式 image/jpeg :jpg图⽚格式 image/png:png图⽚格式 |
| application/json:JSON数据格式 application/pdf :pdf格式 application/octet-stream :⼆进制 |
| 流数据,⼀般是⽂件下载 |
| application/x-www-form-urlencoded:form表单默认的提交数据的格式,会编码成key=value格 式 |
| multipart/form-data: 表单中需要上传⽂件的⽂件格式类型 |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术