vite2 + vue3实现curd(二):侧边栏优化
-
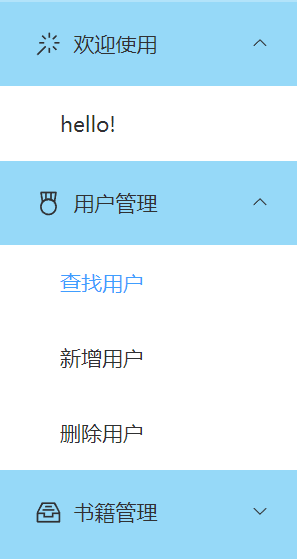
进入控制台页面后,因为侧边栏的
default-active属性,每次刷新都会显示hello页面

-
我们希望选中一个页面后,刷新时依然显示该页面
-
首先default-active指定一个路径
<template>
<el-menu
class="el-menu-vertical-demo"
:default-openeds="['1']"
:default-active="activePath"
active-text-color="#409EFF"
>
</template>
<script lang="ts">
export default {
data () {
return {
activePath: ''
}
},
}
</script>
- 当我们点击子节点时,将该节点的index保存到sessionStorage,之后每次刷新时就从sessionStorage中取出来赋值给default-active
<el-menu-item index="1-1" @click="show(1, '1-1')" :class="index===1? 'active':''">hello!</el-menu-item>
methods: {
show (value:number, v2:String) {
window.sessionStorage.setItem('activePath', v2);
}
},
created(){
this.activePath = window.sessionStorage.getItem('activePath')
}

 浙公网安备 33010602011771号
浙公网安备 33010602011771号