案例一
| |
| docker commit -a="chniny" -m="dbtest" 53724a20a48c dbtest:1.0 |
| docker tag dbtest:1.0 chniny/dbtest:1.0 |
| |
| |
| docker commit -a="chniny" -m="dbtest" 53724a20a48c chniny/dbtest:1.0 |
| |
| docker login |
| |
| docker push chniny/dbtest:1.0 |
| |
| |
| docker pull chniny/dbtest:1.0 |
| |
| docker run -p 3306:3306 --name mysql -v /home/mydocker/mysql/conf:/etc/mysql/conf.d -v /home/mydocker/mysql/logs:/logs -v /home/mydocker/mysql/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 -d chniny/dbtest:1.0 |
| |
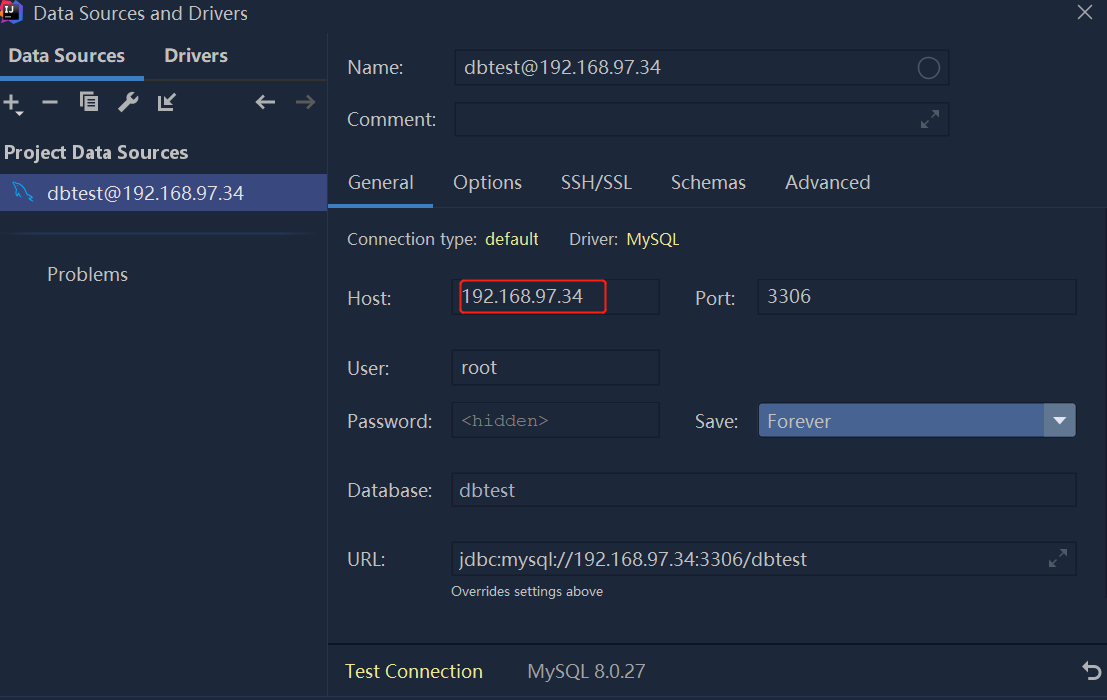
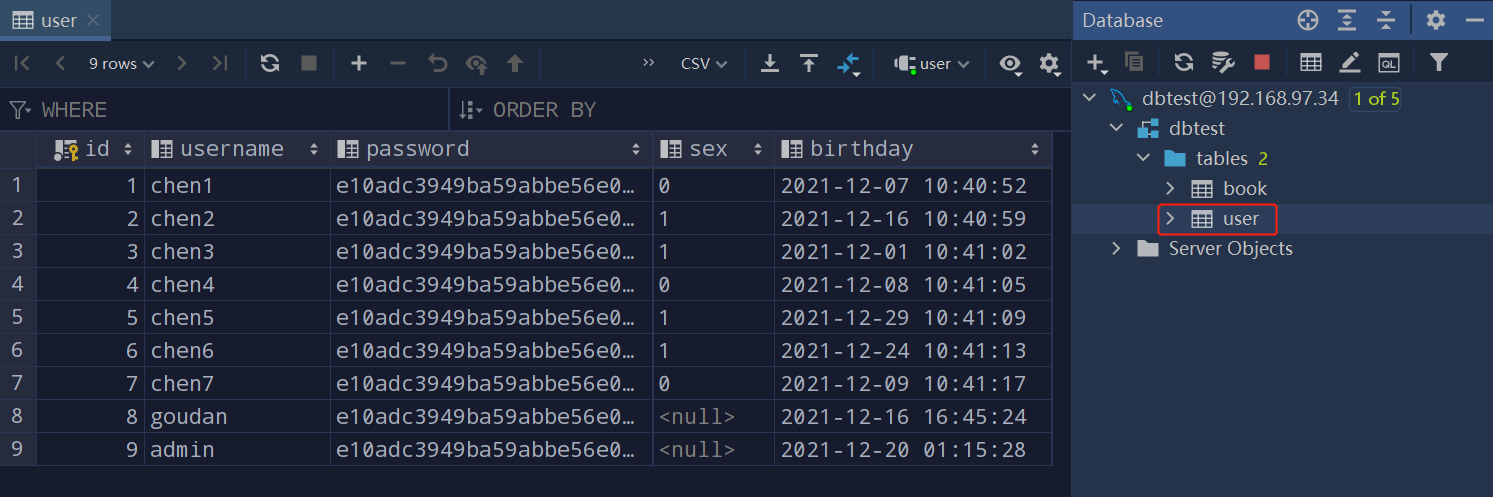
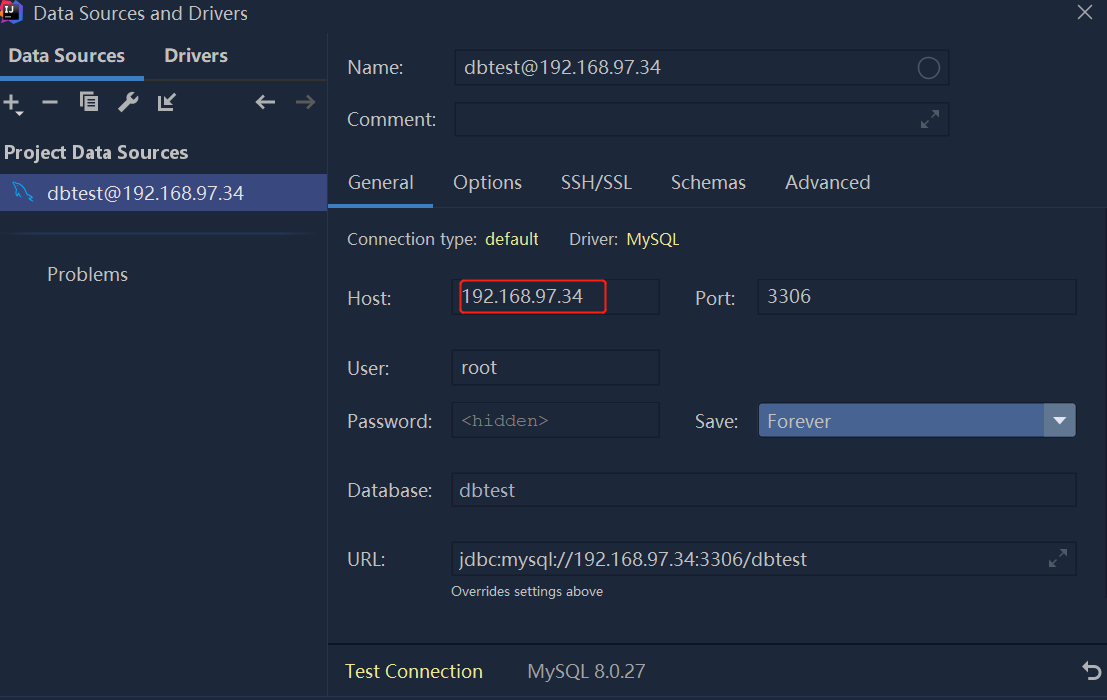
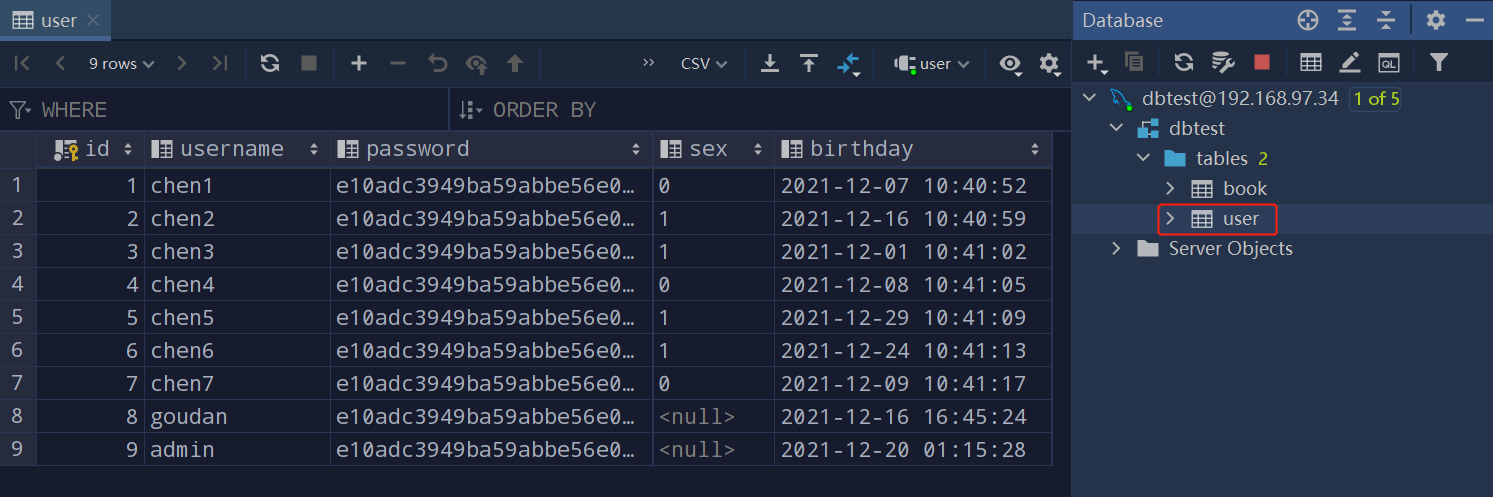
- 用idea或navicat连接mysql


案例二
spring boot项目打成war包部署到tomcat容器
点击查看详情
- 首先准备一个后端项目,案例地址
- 参考这篇博客的案例二
- 本地测试:


- 上传到服务器的tomca测试:
| docker pull chniny/tomcat:8 |
| docker run -d -p 8080:8080 chniny/tomcat:8 |
| |
| |
| docker cp back01.war container_ID:/usr/local/tomcat/webapps |
| |


| |
| docker pull aallam/tomcat-mysql:latest |
| |
| docker run -d --name="tomcat-mysql-run" -e MYSQL_PASSWORD=root -p 3306:3306 -p 8080:8080 aallam/tomcat-mysql |
| |
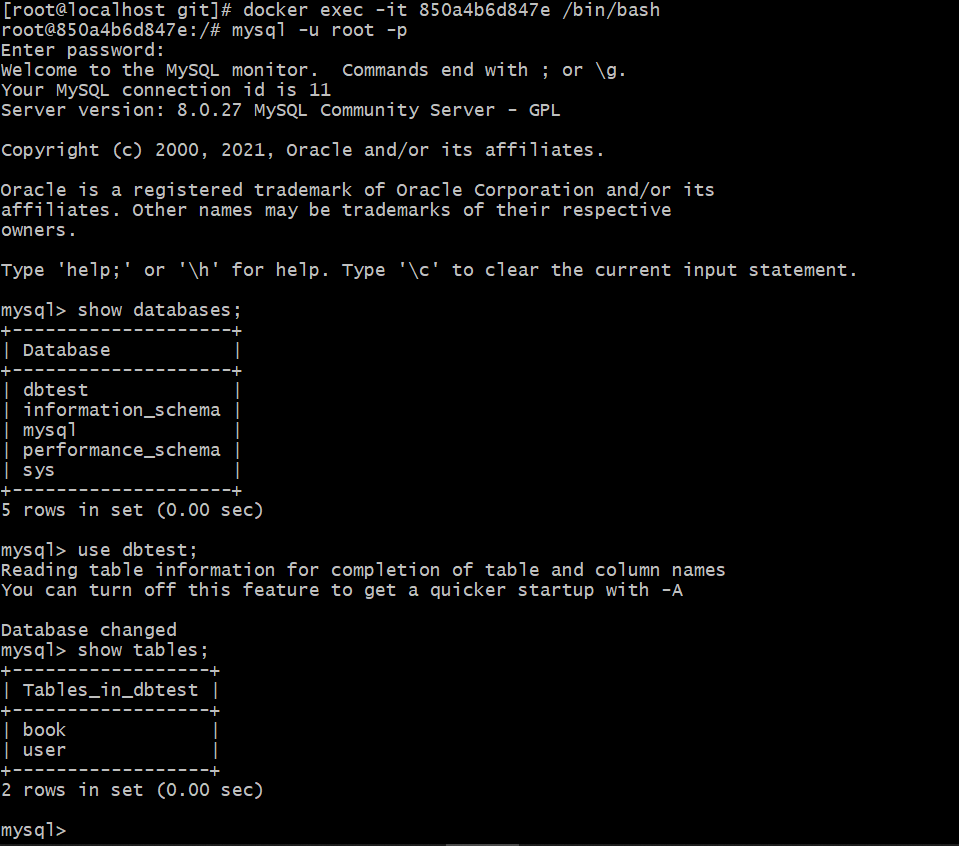
| mysql -u root -p |
| |
| create database back01; |
| |
| |
| |
| find / -name webapps |
| |
| docker cp back01.war container_ID:/opt/tomcat/webapps |
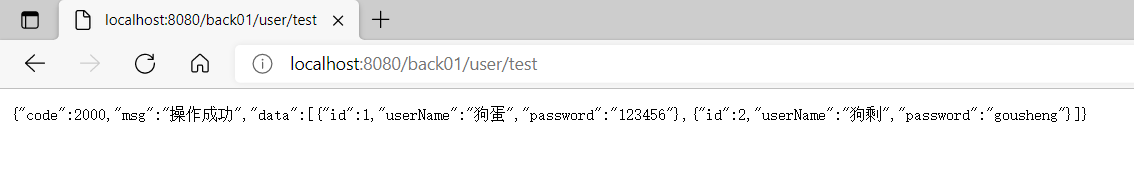
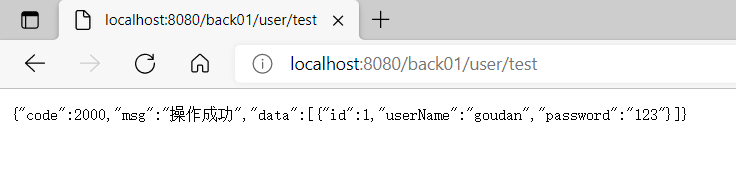
- 本地测试

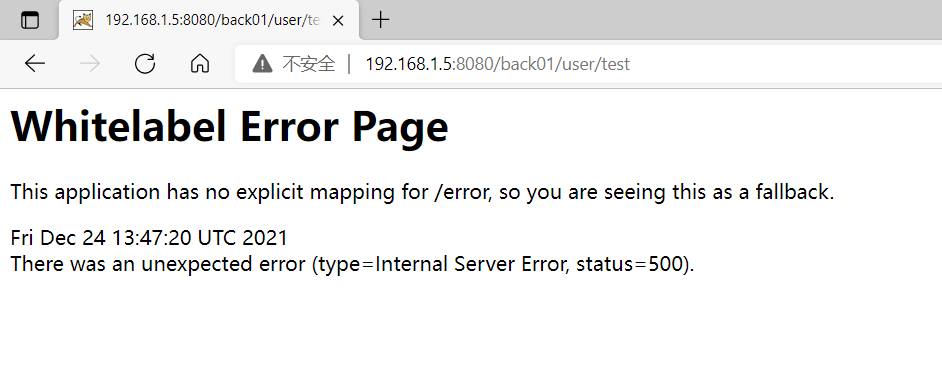
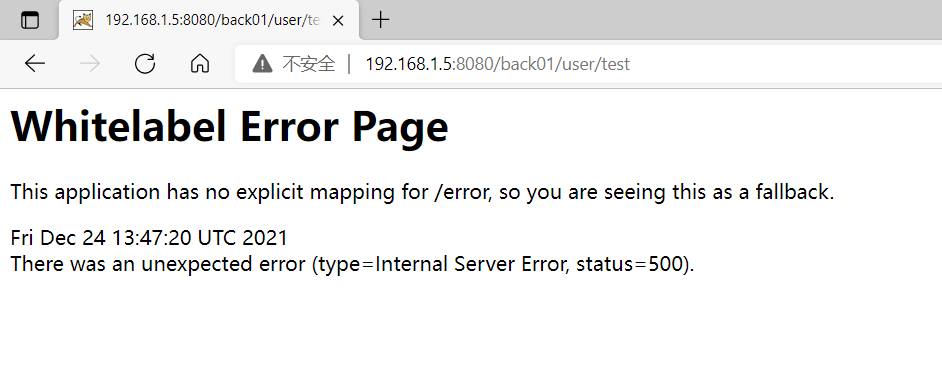
- 远程测试

- 查看日志,依然报错
| The last packet sent successfully to the server was 0 milliseconds ago. The driver has not received any packets from |
案例三
案例四
vite2 + vue3 + router + axios打成镜像- 案例地址
- 参考
- 当前项目使用了router,使用了历史路由
| import {createRouter, createWebHashHistory} from 'vue-router'; |
| import welcome from "../view/Welcome.vue"; |
| const routes = [ |
| {path: "/", redirect: '/welcome'}, |
| { path: "/welcome", component: welcome }, |
| ] |
| export default createRouter({ |
| history: createWebHashHistory(), |
| routes |
| }) |
- 使用了axios,
配置的接口ip是写死的,若要部署到不同的服务器,就要每次重新配置后构建镜像
| import axios from "axios"; |
| import qs from "qs"; |
| |
| |
| axios.defaults.baseURL = 'http://192.168.1.5:8080' |
| |
| axios.defaults.headers.post["Content-Type"] ="application/x-www-form-urlencoded;charset=UTF-8"; |
| |
| axios.defaults.timeout = 10000; |
| import { defineConfig } from 'vite' |
| import vue from '@vitejs/plugin-vue' |
| |
| |
| export default defineConfig({ |
| plugins: [vue()] |
| }) |
- 之后上传到Linux服务器,使用nginx镜像 + Dockerfile构建镜像
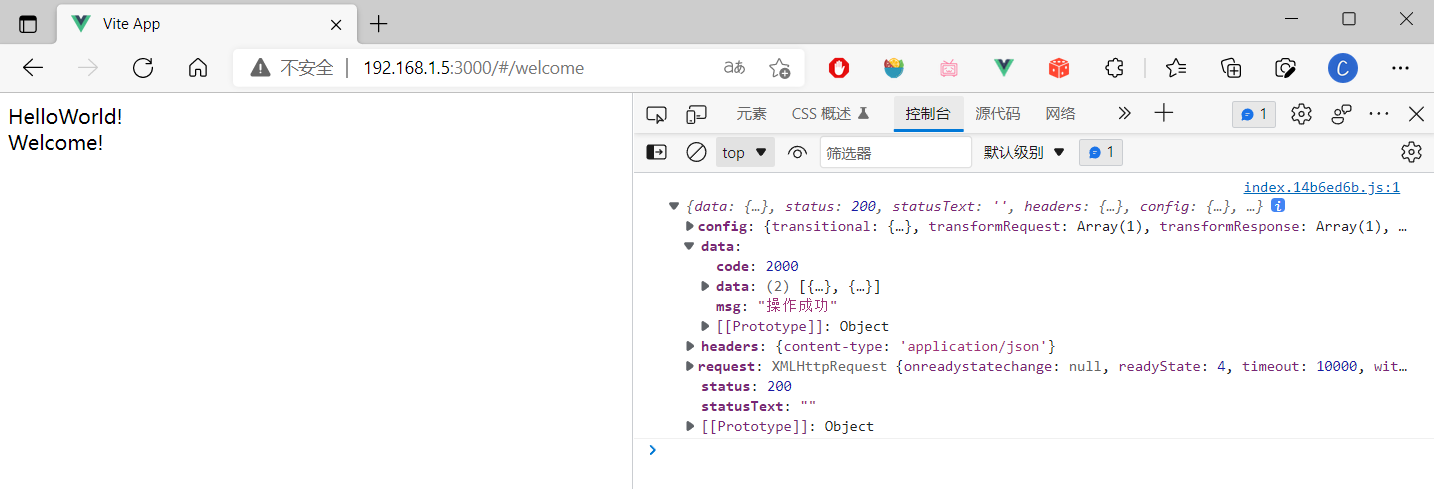
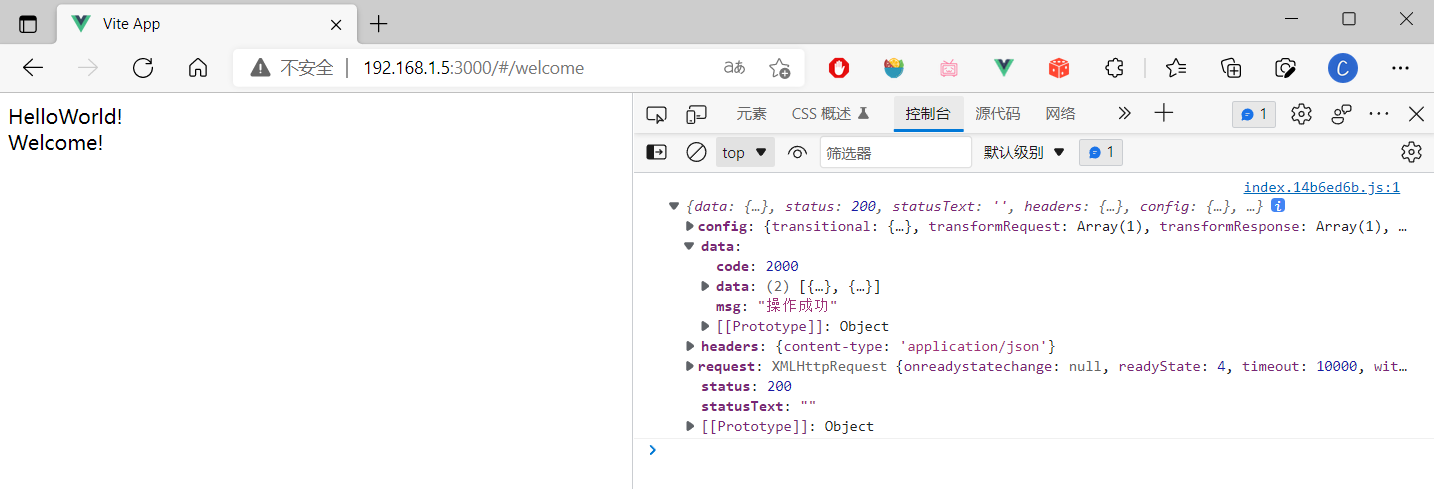
- 测试














【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术