Sass简单使用,嵌套css
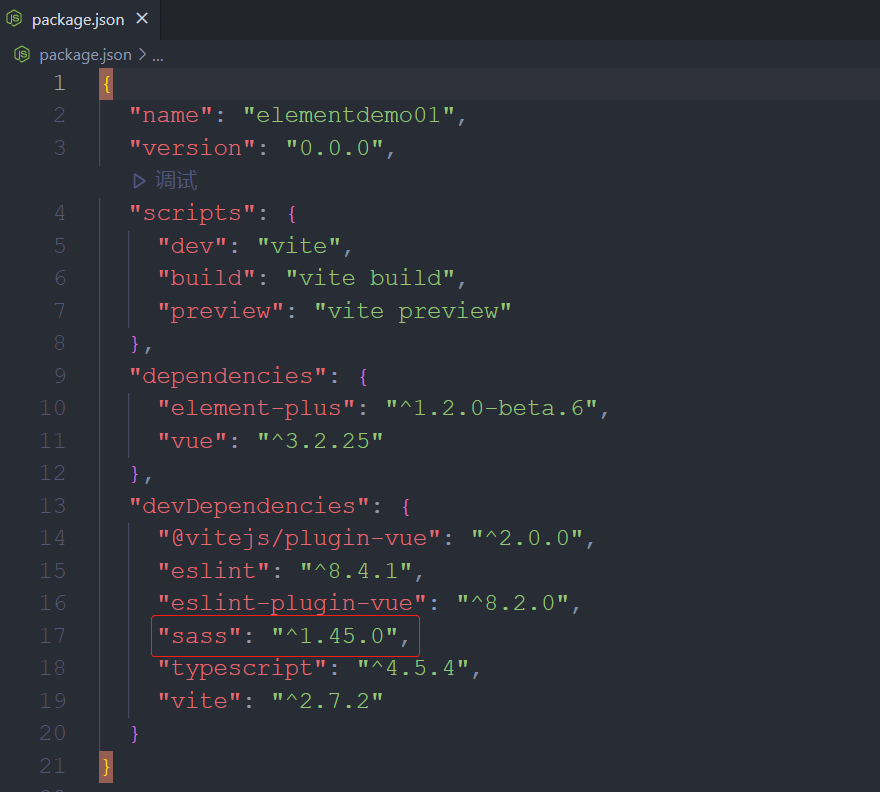
npm install --save-dev sass
-
安装到开发依赖

-
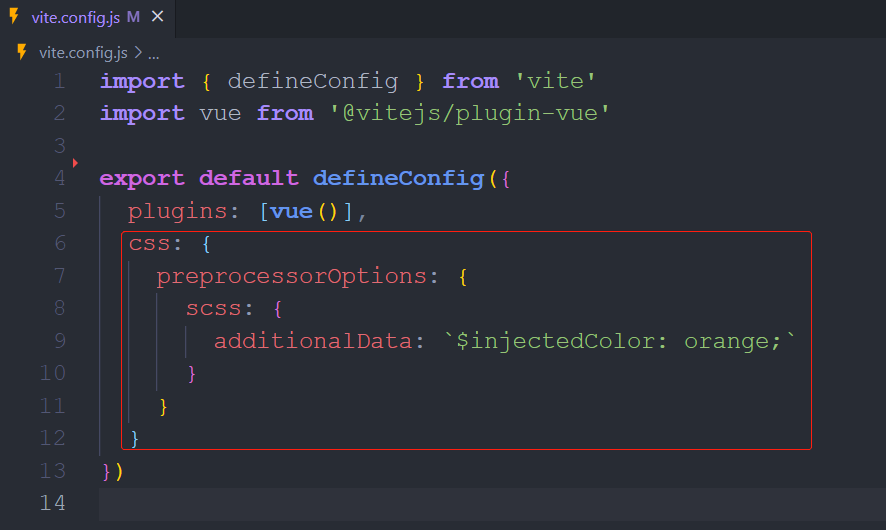
配置vite.config.js
export default defineConfig({ css: { preprocessorOptions: { scss: { additionalData: `$injectedColor: orange;` } } } })

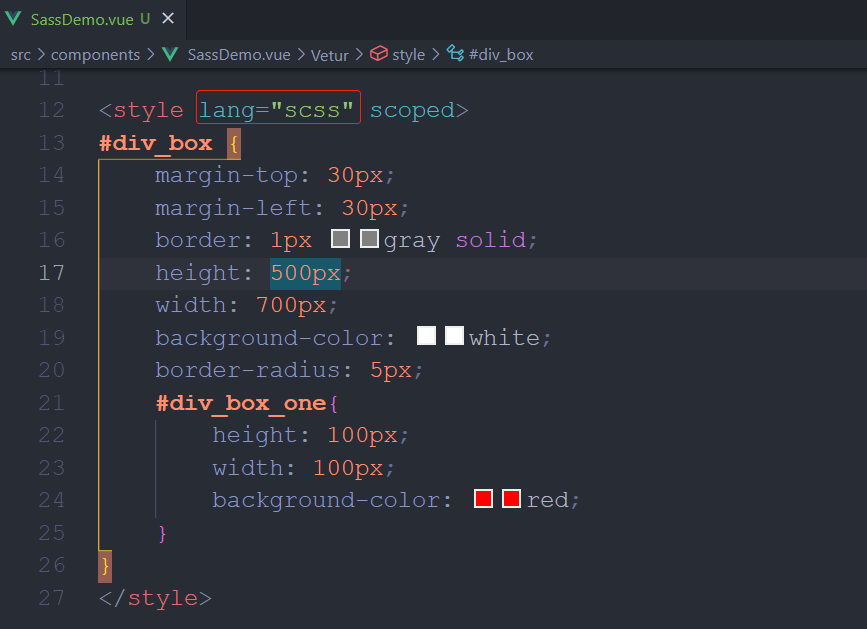
- 子组件中使用
<style lang="scss" scoped> #div_box { margin-top: 30px; margin-left: 30px; border: 1px gray solid; height: 500px; width: 700px; background-color: white; border-radius: 5px; #div_box_one{ height: 100px; width: 100px; background-color: red; } } </style>
-
注意是
lang="scss"

-
如果写成
lang="sass",会报错
[vite:css] Expected newline. ╷ 2 │ #div_box { │ ^ ╵ src\components\SassDemo.vue 2:10 root stylesheet file: D:/gitee_chnq/demo/elementdemo01/src/components/SassDemo.vue?vue&type=style&index=0&scoped=true&lang.sass Error: Expected newline. ╷ 2 │ #div_box { │ ^ ╵ src\components\SassDemo.vue 2:10 root stylesheet error during build: Error: Expected newline. ╷ 2 │ #div_box { │ ^ ╵ src\components\SassDemo.vue 2:10 root stylesheet at Object.wrapException (D:\gitee_chnq\demo\elementdemo01\node_modules\sass\sass.dart.js:1241:17) at SpanScanner.error$3$length$position (D:\gitee_chnq\demo\elementdemo01\node_modules\sass\sass.dart.js:66267:15) at SpanScanner.error$2$position (D:\gitee_chnq\demo\elementdemo01\node_modules\sass\sass.dart.js:66273:19) at SassParser0._sass0$_peekIndentation$0 (D:\gitee_chnq\demo\elementdemo01\node_modules\sass\sass.dart.js:89130:12) at SassParser0._sass0$_whileIndentedLower$1 (D:\gitee_chnq\demo\elementdemo01\node_modules\sass\sass.dart.js:89090:84) at SassParser0.children$1 (D:\gitee_chnq\demo\elementdemo01\node_modules\sass\sass.dart.js:88874:12) at SassParser0._stylesheet0$_withChildren$1$3 (D:\gitee_chnq\demo\elementdemo01\node_modules\sass\sass.dart.js:95153:39) at SassParser0._stylesheet0$_withChildren$3 (D:\gitee_chnq\demo\elementdemo01\node_modules\sass\sass.dart.js:95158:19) at SassParser0._stylesheet0$_styleRule$2 (D:\gitee_chnq\demo\elementdemo01\node_modules\sass\sass.dart.js:92378:20) at SassParser0._stylesheet0$_styleRule$0 (D:\gitee_chnq\demo\elementdemo01\node_modules\sass\sass.dart.js:92381:19) npm ERR! code ELIFECYCLE npm ERR! errno 1 npm ERR! elementdemo01@0.0.0 build: `vite build` npm ERR! Exit status 1 npm ERR! npm ERR! Failed at the elementdemo01@0.0.0 build script. npm ERR! This is probably not a problem with npm. There is likely additional logging output above. npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\chnq\AppData\Roaming\npm-cache\_logs\2021-12-14T09_40_28_597Z-debug.log


· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术