案例一
vue-cli + vue3 + sass- 案例地址
- 参考
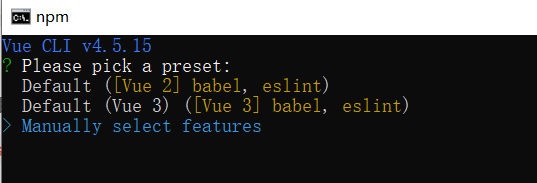
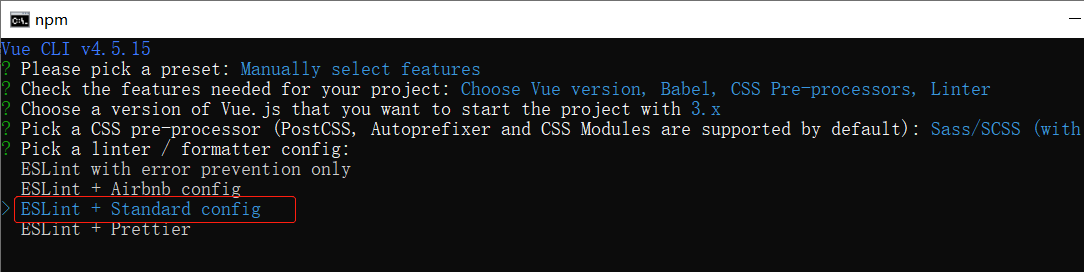
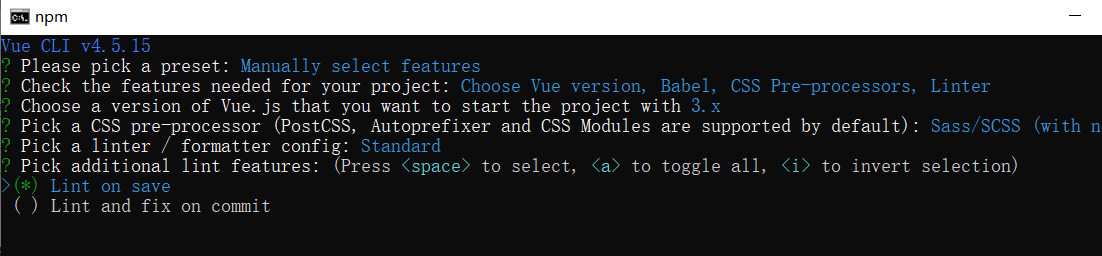
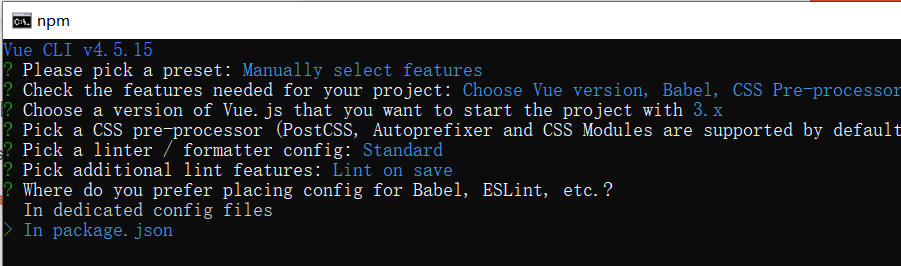
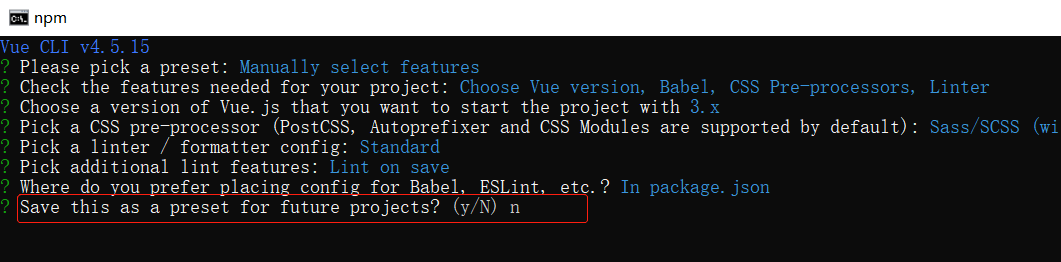
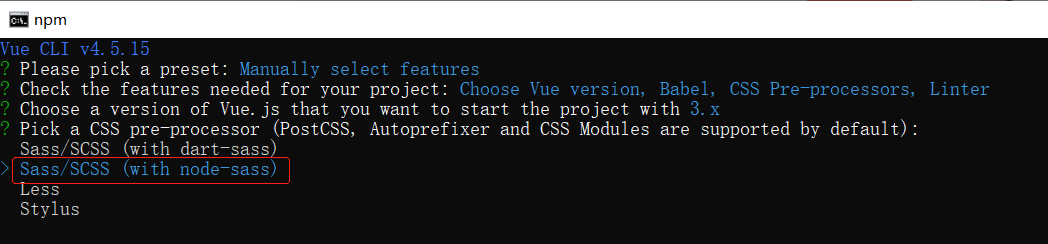
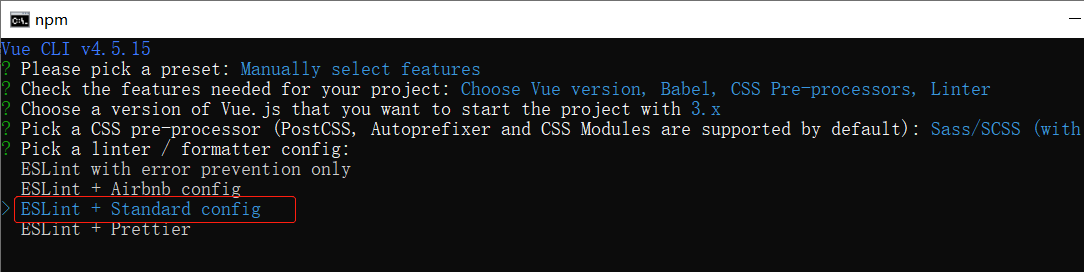
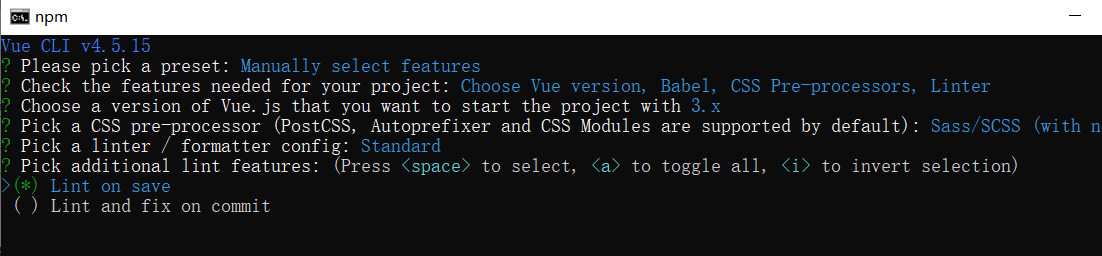
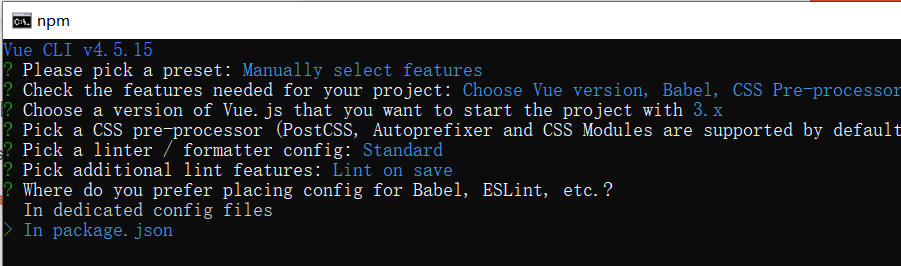
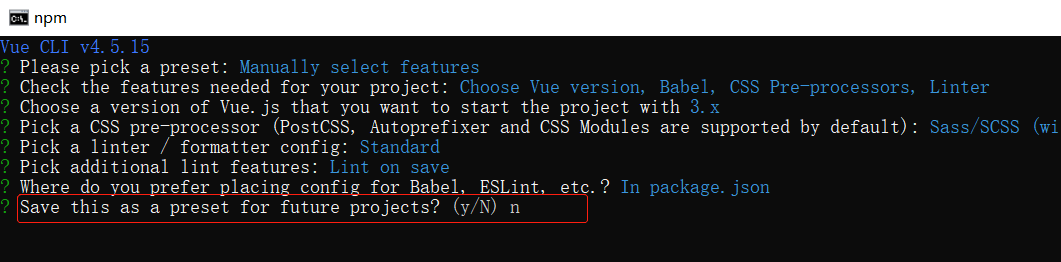
- 打开cmd







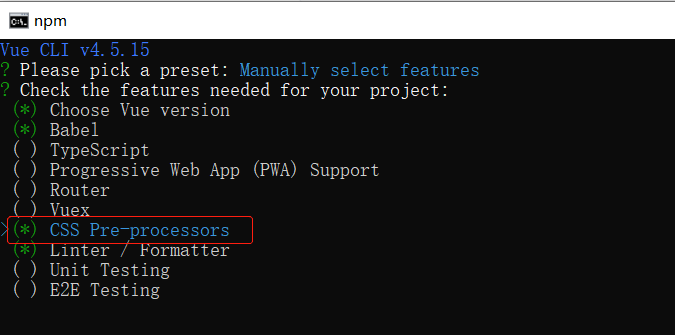
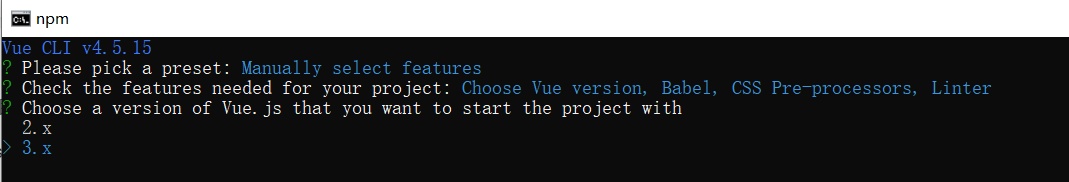
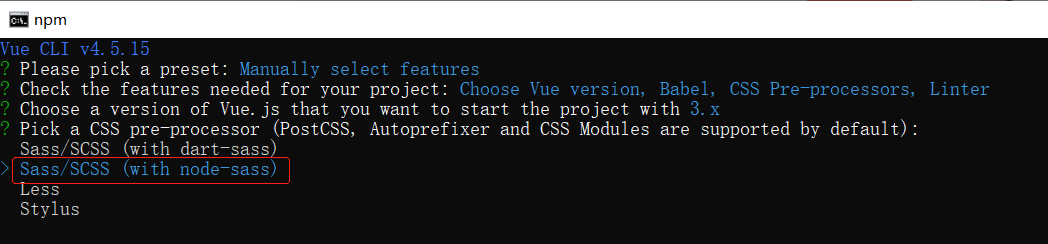
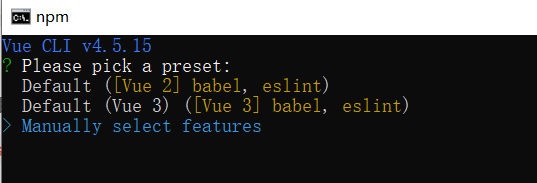
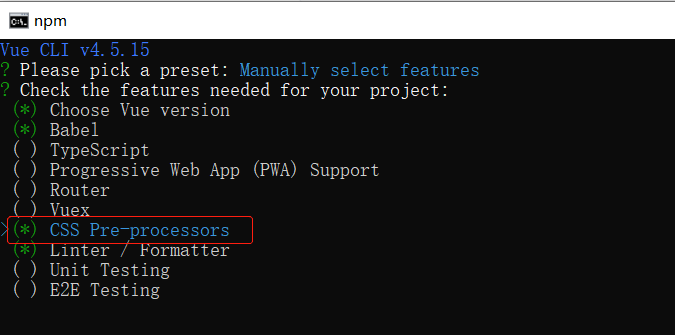
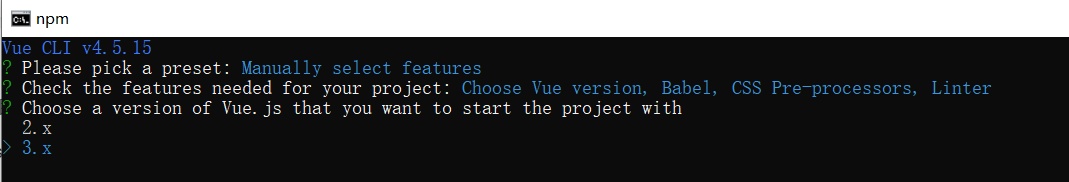
- 预设

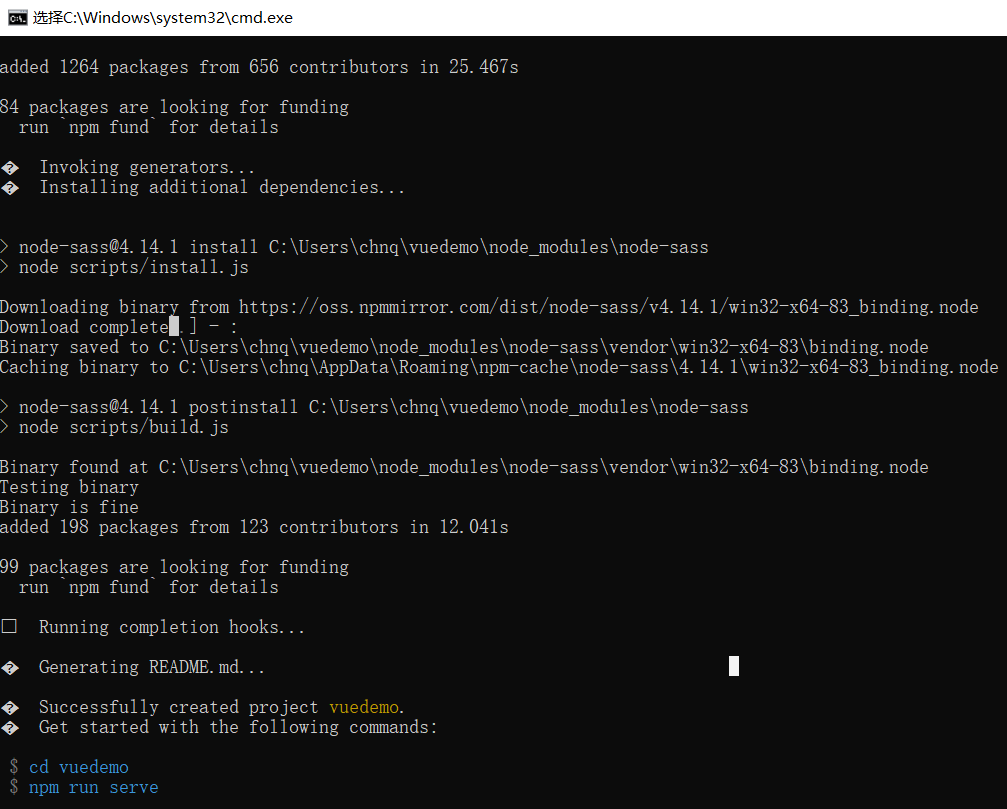
- 构建完成

案例二
- 案例地址
nuxt构建vue项目,整合view-ui、ts、router、vuex、axios- 打开cmd
| |
| npx create-nuxt-app <项目名> |
| |
| |
| Project name: (nuxt01) |
| |
| Programming language: js、ts |
| |
| Package manager: yarn、npm |
| |
| UI framework: |
| None |
| Ant Design Vue |
| BalmUI |
| Bootstrap Vue |
| Buefy |
| Chakra UI |
| Element |
| Framevuerk |
| Oruga |
| Tachyons |
| Tailwind CSS |
| Windi CSS |
| Vant |
| View UI |
| Vuetify.js |
| |
| |
| Nuxt.js modules: |
| ( ) Axios - Promise based HTTP client |
| ( ) Progressive Web App (PWA) |
| ( ) Content - Git-based headless CMS |
| |
| |
| Linting tools: |
| ( ) ESLint |
| ( ) Prettier |
| ( ) Lint staged files |
| ( ) StyleLint |
| ( ) Commitlint |
| |
| |
| Testing framework: |
| None |
| Jest |
| AVA |
| WebdriverIO |
| Nightwatch |
| |
| |
| Rendering mode: |
| Universal (SSR / SSG) |
| Single Page App |
| |
| |
| Deployment target: |
| |
| |
| Development tools: |
| ( ) jsconfig.json (Recommended for VS Code if you're not using typescript) |
| ( ) Semantic Pull Requests |
| ( ) Dependabot (For auto-updating dependencies, GitHub only) |
| |
| |
| Continuous integration: |
| None |
| GitHub Actions (GitHub only) |
| Travis CI |
| CircleCI |
| |
| |
| Version control system: |
| Git |
| None |
| |
| |
| cd <project-name> |
| npm run dev |
| |











· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术