vite2 + vue3实现curd(二):路由跳转
前言
-
之前参考这篇博客实现的路由跳转,是
侧边栏开启路由

-
但是在当前项目中,需先让用户登录注册才进入控制台页面,所以
注册、登录页面也使用路由,我们不能让注册登录页面显示到控制台的显示区 -
解决方案:将路由出口放到根组件App.vue中,注册页面、登录页面、控制台页面作为二级组件,将其他组件作为三级组件引入控制台页面,点击侧边栏切换不同的三级组件
-
预期效果
点击查看详情
- 访问根路径,跳转到登录页面,点击
去注册跳转到注册页面

- 点击
去登录,跳转到登录页面

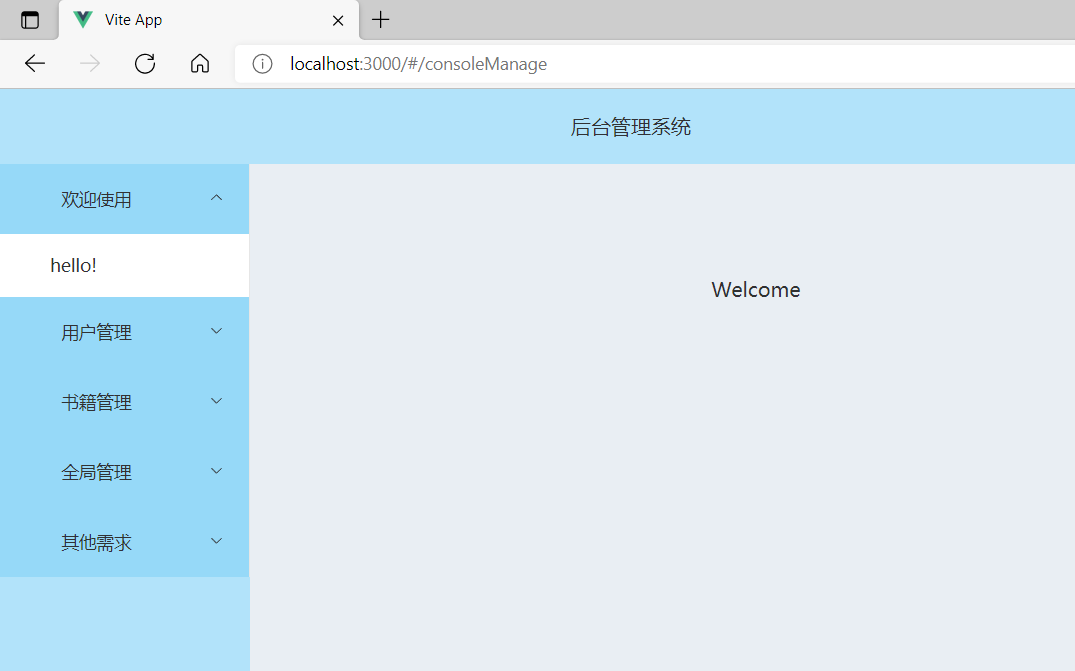
- 访问
控制台页面,默认显示欢迎页面

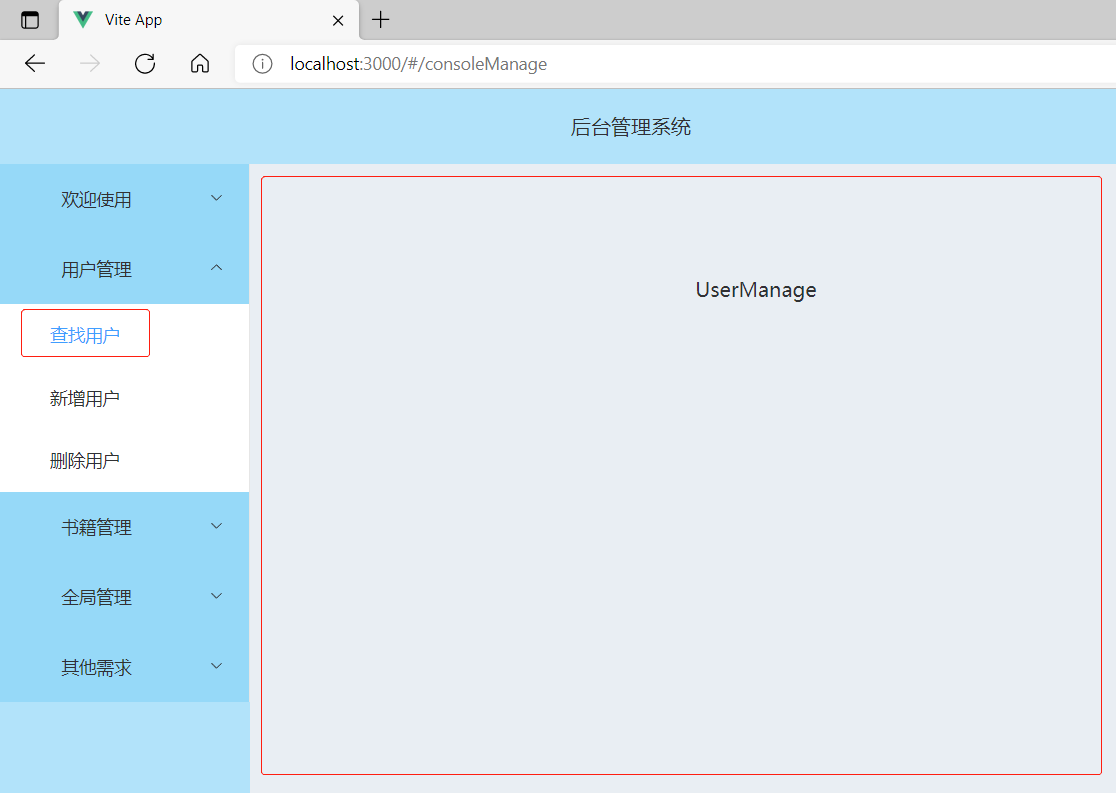
- 之后点击侧边栏,右侧显示不同的组件

开发步骤
- 配置路由
import {createRouter, createWebHashHistory} from 'vue-router'; import userRegister from "../components/UserRegister.vue"; import userLogin from "../components/UserLogin.vue"; import consoleManage from "../components/ConsoleManage.vue"; const routes = [ { path: "/", redirect: '/userLogin' }, { path: "/userLogin", component: userLogin }, { path: '/userRegister', component: userRegister }, { path: '/consoleManage', component: consoleManage } ] export default createRouter({ // 指定路由的模式 history: createWebHashHistory(), routes })
-
新建子组件

-
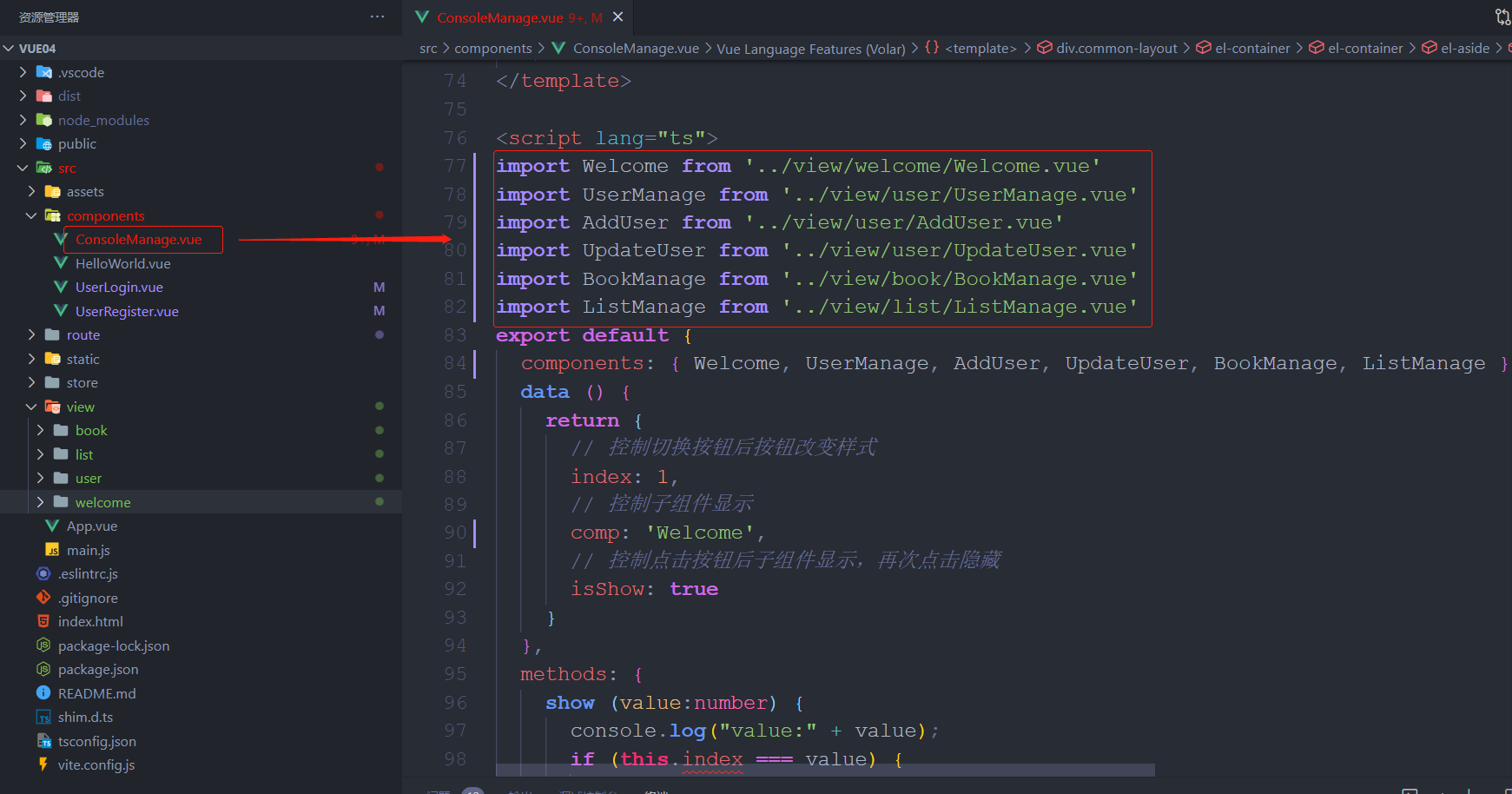
引入所需的子组件

-
切换子组件业务逻辑:
点击事件,点击后传入参数,根据传入的参数切换不同的子组件
<template> <el-menu-item index="2-1" @click="show(2)" :class="index===2? 'active':''">查找用户</el-menu-item> <el-menu-item index="2-2" @click="show(3)" :class="index===3? 'active':''">新增用户</el-menu-item> <el-menu-item index="2-3" @click='show(4)' :class="index===4? 'active':''">删除用户</el-menu-item> </template> <script lang="ts"> import Welcome from '../view/welcome/Welcome.vue' import UserManage from '../view/user/UserManage.vue' import AddUser from '../view/user/AddUser.vue' import UpdateUser from '../view/user/UpdateUser.vue' import BookManage from '../view/book/BookManage.vue' import ListManage from '../view/list/ListManage.vue' export default { components: { Welcome, UserManage, AddUser, UpdateUser, BookManage, ListManage }, data () { return { // 控制切换按钮后按钮改变样式 index: 1, // 控制子组件显示 comp: 'Welcome', // 控制点击按钮后子组件显示,再次点击隐藏 isShow: true } }, methods: { show (value:number) { console.log("value:" + value); if (this.index === value) { this.index = 0 this.isShow = !this.isShow } else { this.index = value this.isShow = true } if (value === 1) this.comp = 'Welcome' if (value === 2) this.comp = 'UserManage' if (value === 3) this.comp = 'AddUser' if (value === 4) this.comp = 'UpdateUser' if (value === 5) this.comp = 'BookManage' if (value === 6) this.comp = 'ListManage' } } } </script> <style scoped> </style>
- 完整代码
点击查看详情
<template> <div class="common-layout"> <el-container> <el-header>后台管理系统</el-header> <el-container> <el-aside width="200px"> <!-- 侧边栏开始--> <el-row class="tac"> <el-col :span="12"> <el-menu class="el-menu-vertical-demo" :default-openeds="['1']" :default-active="['1-1']" active-text-color="#409EFF" > <el-sub-menu index="1"> <template #title> <el-icon><location /></el-icon> <span>欢迎使用</span> </template> <el-menu-item index="1-1" @click="show(1)" :class="index===1? 'active':''">hello!</el-menu-item> </el-sub-menu> <el-sub-menu index="2"> <template #title> <el-icon><location /></el-icon> <span>用户管理</span> </template> <el-menu-item index="2-1" @click="show(2)" :class="index===2? 'active':''">查找用户</el-menu-item> <el-menu-item index="2-2" @click="show(3)" :class="index===3? 'active':''">新增用户</el-menu-item> <el-menu-item index="2-3" @click='show(4)' :class="index===4? 'active':''">删除用户</el-menu-item> </el-sub-menu> <el-sub-menu index="3"> <template #title> <el-icon><location /></el-icon> <span>书籍管理</span> </template> <el-menu-item index="3-1" @click='show(5)' :class="index===5? 'active':''">查找书籍</el-menu-item> <el-menu-item index="3-2">新增书籍</el-menu-item> <el-menu-item index="3-3">删除书籍</el-menu-item> </el-sub-menu> <el-sub-menu index="4"> <template #title> <el-icon><location /></el-icon> <span>全局管理</span> </template> <el-menu-item index="4-1" @click='show(6)' :class="index===6? 'active':''">查找用户</el-menu-item> <el-menu-item index="4-2">新增用户</el-menu-item> <el-menu-item index="4-3">删除用户</el-menu-item> </el-sub-menu> <el-sub-menu index="5"> <template #title> <el-icon><location /></el-icon> <span>其他需求</span> </template> <el-menu-item index="4-1">查找用户</el-menu-item> <el-menu-item index="4-2">新增用户</el-menu-item> <el-menu-item index="4-3">删除用户</el-menu-item> </el-sub-menu> </el-menu> </el-col> </el-row> <!-- 侧边栏结束--> </el-aside> <el-main> <!-- 显示区开始 --> <keep-alive> <component :is="comp" v-show="isShow"></component> </keep-alive> <!-- 显示区结束 --> </el-main> </el-container> </el-container> </div> </template> <script lang="ts"> import Welcome from '../view/welcome/Welcome.vue' import UserManage from '../view/user/UserManage.vue' import AddUser from '../view/user/AddUser.vue' import UpdateUser from '../view/user/UpdateUser.vue' import BookManage from '../view/book/BookManage.vue' import ListManage from '../view/list/ListManage.vue' export default { components: { Welcome, UserManage, AddUser, UpdateUser, BookManage, ListManage }, data () { return { // 控制切换按钮后按钮改变样式 index: 1, // 控制子组件显示 comp: 'Welcome', // 控制点击按钮后子组件显示,再次点击隐藏 isShow: true } }, methods: { show (value:number) { console.log("value:" + value); if (this.index === value) { this.index = 0 this.isShow = !this.isShow } else { this.index = value this.isShow = true } if (value === 1) this.comp = 'Welcome' if (value === 2) this.comp = 'UserManage' if (value === 3) this.comp = 'AddUser' if (value === 4) this.comp = 'UpdateUser' if (value === 5) this.comp = 'BookManage' if (value === 6) this.comp = 'ListManage' } } } </script> <style scoped> .el-header, .el-footer { background-color: #b3c0d1; color: var(--el-text-color-primary); text-align: center; line-height: 60px; background-color: #85d3f7a1; } .el-aside { background-color: #d3dce6; color: var(--el-text-color-primary); text-align: center; line-height: 730px; height: 730px; background-color: #85d3f7a1; } .el-main { background-color: #e9eef3; color: var(--el-text-color-primary); text-align: center; line-height: 160px; height: 730px; } body > .el-container { margin-bottom: 40px; } .el-container:nth-child(5) .el-aside, .el-container:nth-child(6) .el-aside { line-height: 260px; } .el-container:nth-child(7) .el-aside { line-height: 320px; } .el-menu-vertical-demo{ width: 200px; background-color: #85d3f7a1; } .tac{ width: 100%; height: 100%; } .one { height: 300px; background: red; } .two { height: 300px; background: yellow; } .three { height: 300px; background: blue; } </style>
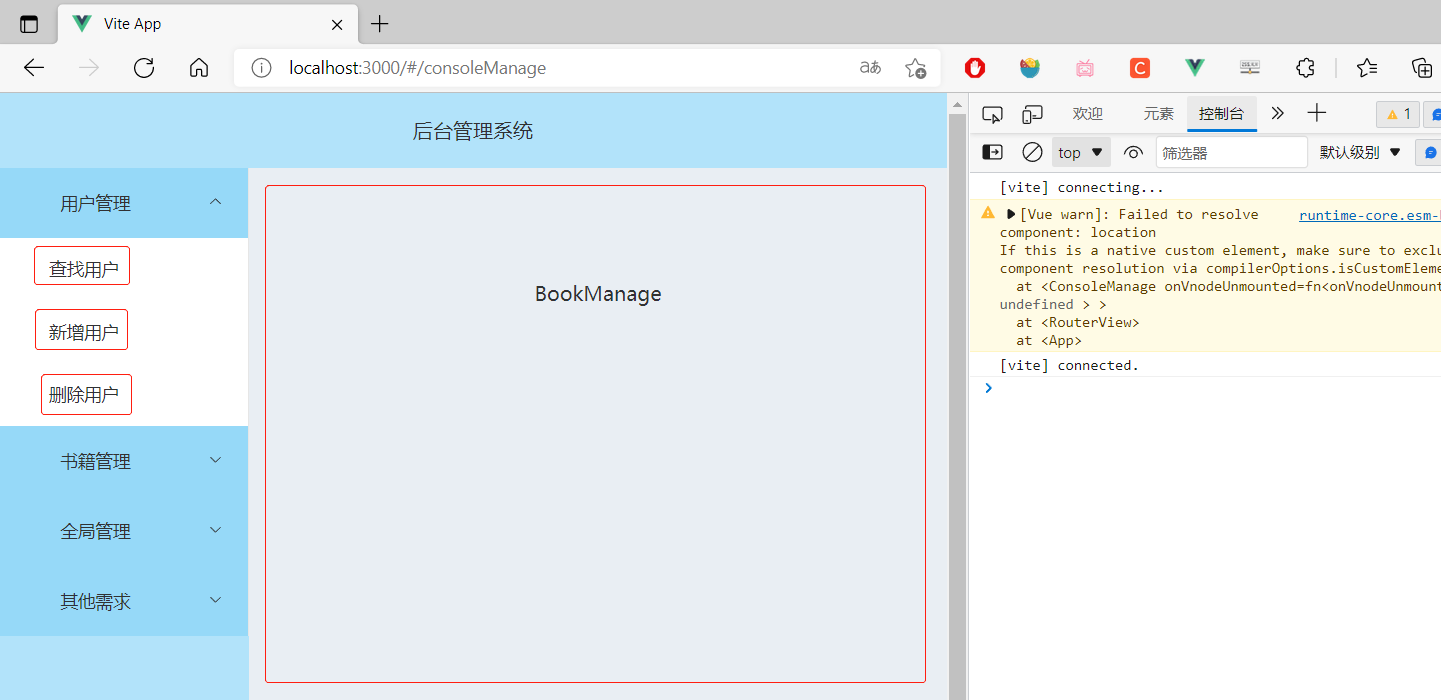
补充
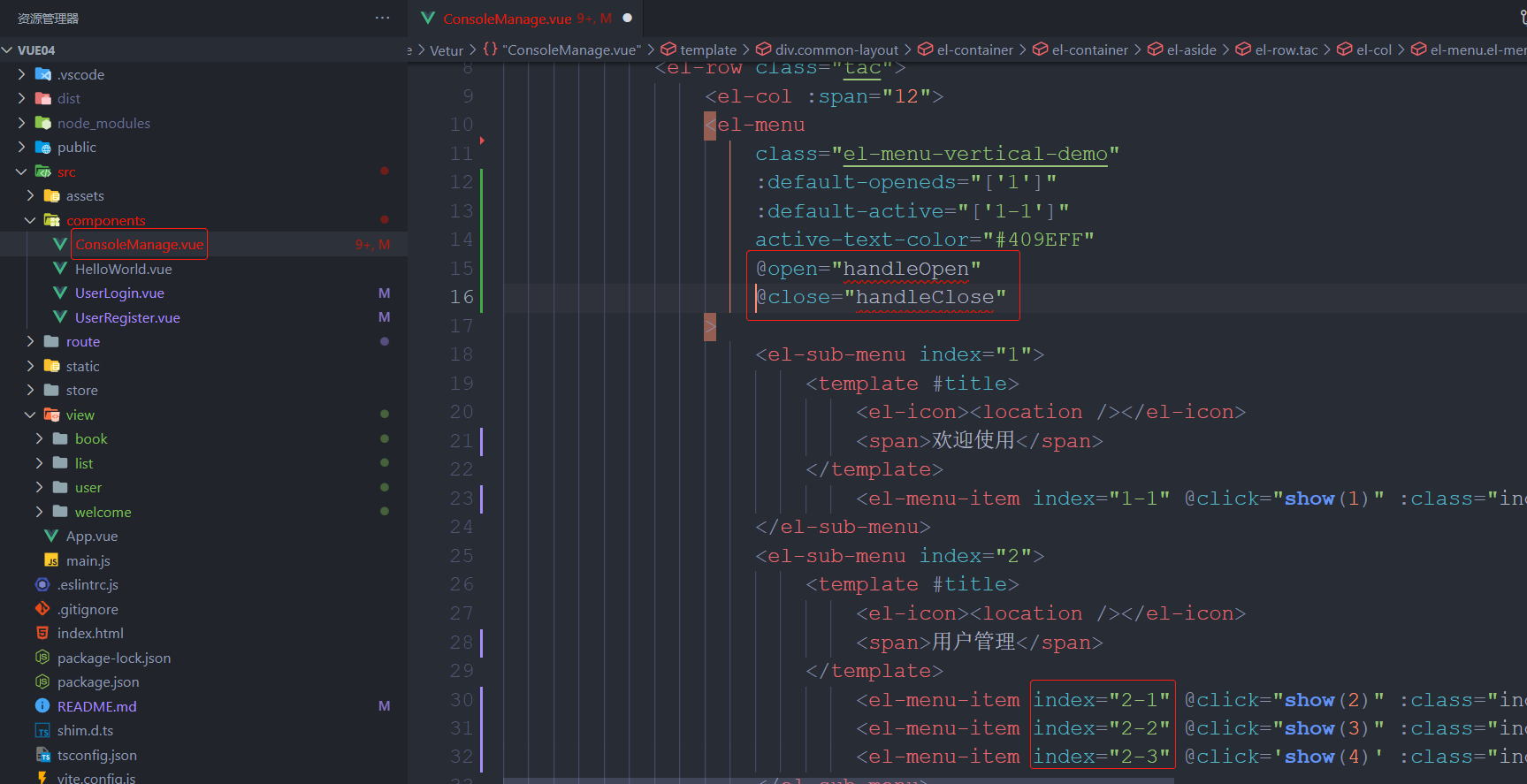
- 在实现子组件切换时报错:
Cannot use 'in' operator to search for - 错误原因:
# 多了 @open="handleOpen" @close="handleClose" # 少了 index="1-1"



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律