| npm init @vitejs/app |
| cd demo01 |
| npm install |
| npm run dev |
| |
| cnpm install vue-router@next |
| |
| import {createRouter, createWebHashHistory} from 'vue-router'; |
| import DemoManage from "../view/DemoManage.vue"; |
| const routes = [ |
| { path: "/demoManage", component: DemoManage }, |
| ] |
| export default createRouter({ |
| history: createWebHashHistory(), |
| routes |
| }) |
| |
| <router-view></router-view> |
| import { createApp } from 'vue' |
| import App from './App.vue' |
| |
| import router from './router/index' |
| |
| const app = createApp(App) |
| app.use(router) |
| app.mount('#app') |
| npm install --save-dev sass |
| import { defineConfig } from 'vite' |
| import vue from '@vitejs/plugin-vue' |
| |
| export default defineConfig({ |
| plugins: [vue()], |
| |
| css: { |
| preprocessorOptions: { |
| scss: { |
| additionalData: `$injectedColor: orange;` |
| } |
| } |
| } |
| }) |
| |
| <template> |
| <div class="page"> |
| <div class="button"> |
| <span @click="show(1)" |
| :class="index===1? 'active':''">组件一</span> |
| <span @click="show(2)" |
| :class="index===2? 'active':''">组件二</span> |
| <span @click="show(3)" |
| :class="index===3? 'active':''">组件三</span> |
| </div> |
| <div class="tab_content"> |
| <keep-alive> |
| <component :is="comp" |
| v-show="isShow"></component> |
| </keep-alive> |
| </div> |
| </div> |
| </template> |
| <script> |
| import one from '../components/dynamic/one.vue' |
| import Two from '../components/dynamic/two.vue' |
| import Three from '../components/dynamic/three.vue' |
| export default { |
| components: { one, Two, Three }, |
| data () { |
| return { |
| |
| index: 1, |
| |
| comp: 'one', |
| |
| isShow: true |
| } |
| }, |
| methods: { |
| show (value) { |
| console.log(value); |
| if (this.index === value) { |
| this.index = 0 |
| this.isShow = !this.isShow |
| } else { |
| this.index = value |
| this.isShow = true |
| } |
| if (value === 1) this.comp = 'one' |
| if (value === 2) this.comp = 'two' |
| if (value === 3) this.comp = 'three' |
| } |
| } |
| } |
| </script> |
| |
| <style scoped lang="scss"> |
| .page { |
| .button { |
| span { |
| display: inline-block; |
| height: 40px; |
| line-height: 40px; |
| text-align: center; |
| width: 100px; |
| border: 1px solid #e6e6e6; |
| cursor: pointer; |
| } |
| .active { |
| color: #ffffff; |
| background: rgb(49, 49, 238); |
| } |
| } |
| } |
| </style> |
| |
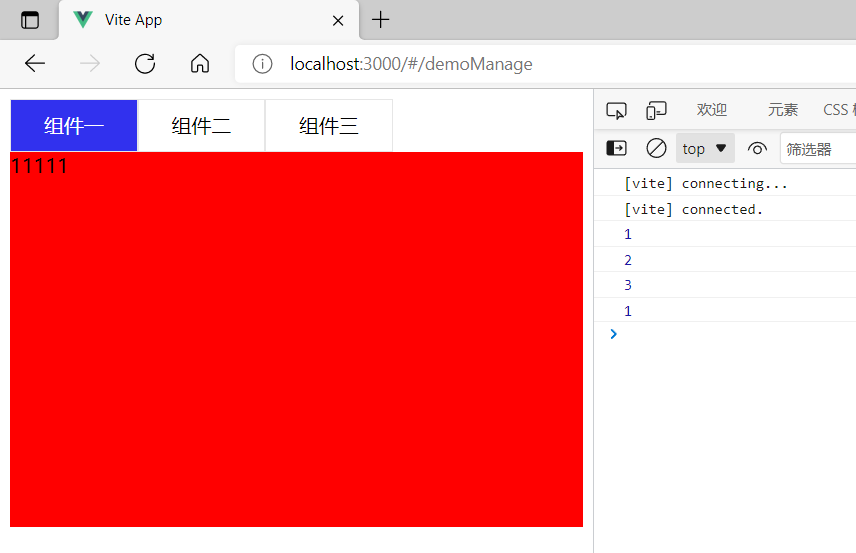
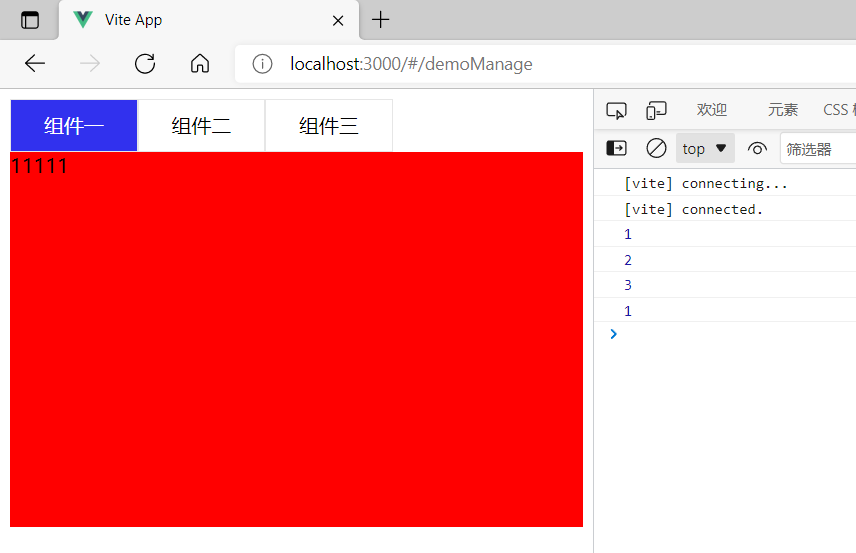
- 测试效果





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律