vite2 + vue3实现curd(一):前后端搭建
前言
- 后端使用spring boot + mybatis plus
- 后端开发完成后部署到Linux服务器,前端请求数据
- 前端使用vite2 + vue3 + vuex + router + axios + element-ui + less + ts
- 前端开发完成后部署到Linux服务器
准备后端接口
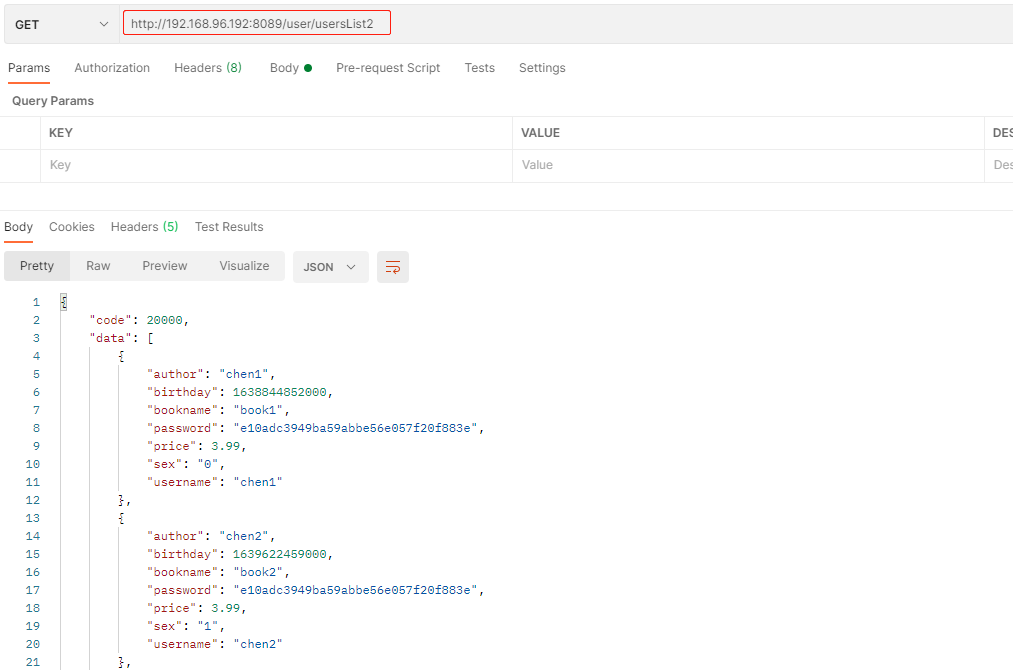
- 后端地址
准备一个后端项目,打成jar部署到Linux服务器- 查看后端接口
点击查看详情
- 查询所有用户 http://localhost:8089/user/getUsers http://localhost:8089/user/getUsers2 - 连接查询 http://localhost:8089/user/userList - 分页查询 http://localhost:8089/user/usersList - 分页连接查询 http://localhost:8089/user/listAll { "username":"chen1", "sex":"0", "bookname":"book2", "author":"chne7", "price":"3.99" } - 注册 http://localhost:8089/user/register { "username":"goudan", "password":"123456" } - 登录 http://localhost:8089/user/login { "username":"goudan", "password":"123d456" } - 修改密码 http://localhost:8089/user/updateUser { "username":"goudan", "password":"12345" } - 修改性别、生日,用户名为必填项 http://localhost:8089/user/updateUser2 { "username":"goudan", "sex":"1" } - 忘记密码,传入用户名、生日获取验证码 http://localhost:8089/user/updateUser3?username=goudan&birthday=2021-12-08T21:00:55 - 删除账号 http://localhost:8089/user/delUser { "username":"goudan1" } - 分页连接查询所有 http://localhost:8089/user/usersList2
-
打包

-
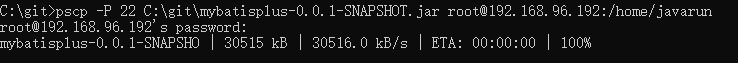
上传到服务器

-
关闭服务器的防火墙,或对外开放该后端项目的端口

-
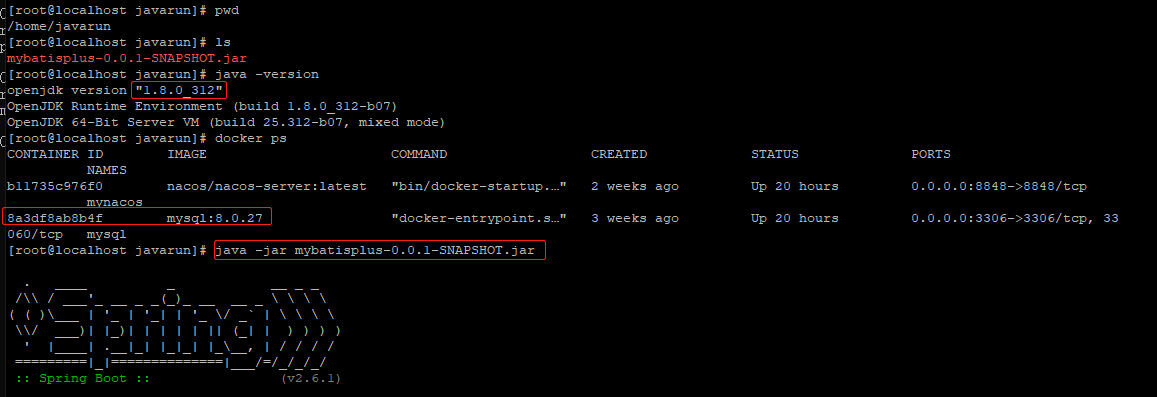
Linux服务器上已经安装
jdk和mysql,将后端项目的sql脚本导入mysql数据库,使用jdk运行jar包

-
测试项目是否部署成功

前端项目准备
-
当前项目构建参考vite构建vue -
子组件使用:在components路径下新建子组件,在根组件App.vue中导入,参考 -
当前项目集成了vuex,克隆到本地后启动报错:
Error: [vite]: Rollup failed to resolve import "vuex" from "src\store\index.js".,解决方案是使用cnpm重新安装vuex -
补充
# 使用ts <script setup lang="ts"> # 样式只对当前组件起效 <style scoped> # 使用less <style lang="less" scoped>
项目起步
- 克隆项目到本地后,修改默认路由
npm install # 在当前项目中vuex存在问题,需重新下载 cnpm install vuex@next npm run build npm run dev # 浏览器访问 http://localhost:3000/
项目结构
└── vue04 ├── dist # 打包 ├── node_modules # 依赖 ├── public ├── src | ├── assets | ├── components # 子组件 | ├── route # 路由 | ├── static # 静态资源 | ├── store # 状态管理 | ├── view # 子路由 | ├── App.vue # 根组件 | └── main.js # 项目出口 ├── .eslintrc.js ├── .gitignore ├── index.html ├── package-lock.json ├── package.json # 依赖版本 ├── README.md ├── shim.d.ts # 文件检查 ├── tsconfig.json # ts配置 └── vite.config.js # vite项目配置


· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术