前言
案例一
vue-cli + vue2导出pdf- 案例地址
- 安装依赖
| |
| npm install --save html2canvas |
| |
| npm install jspdf --save |
| |
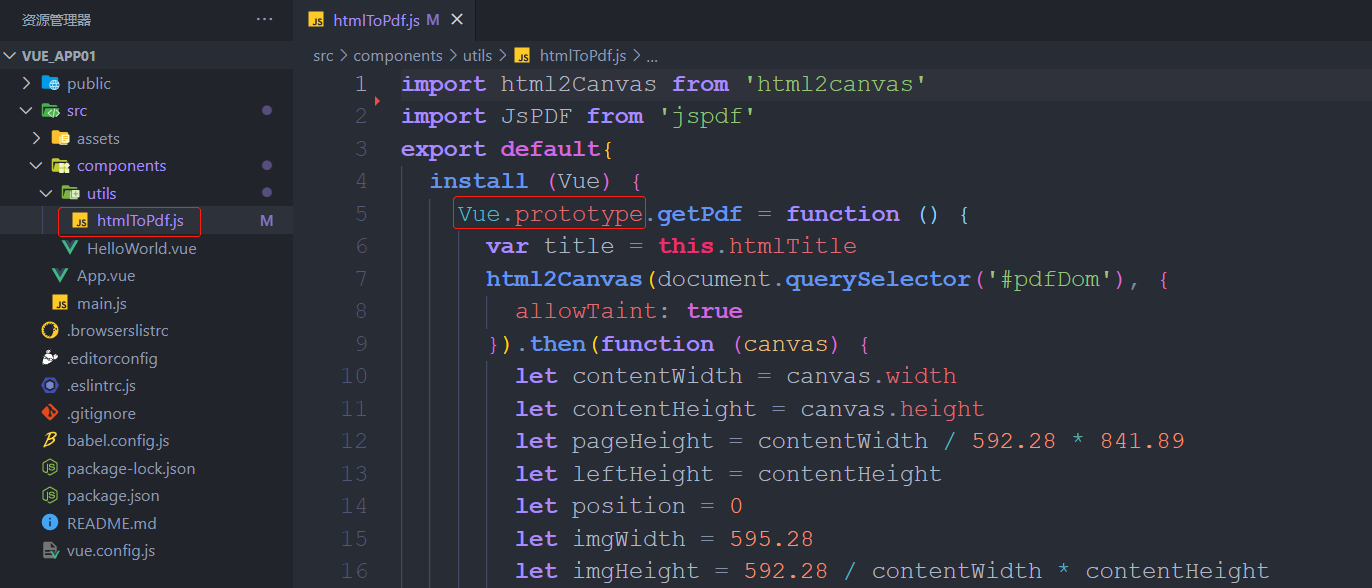
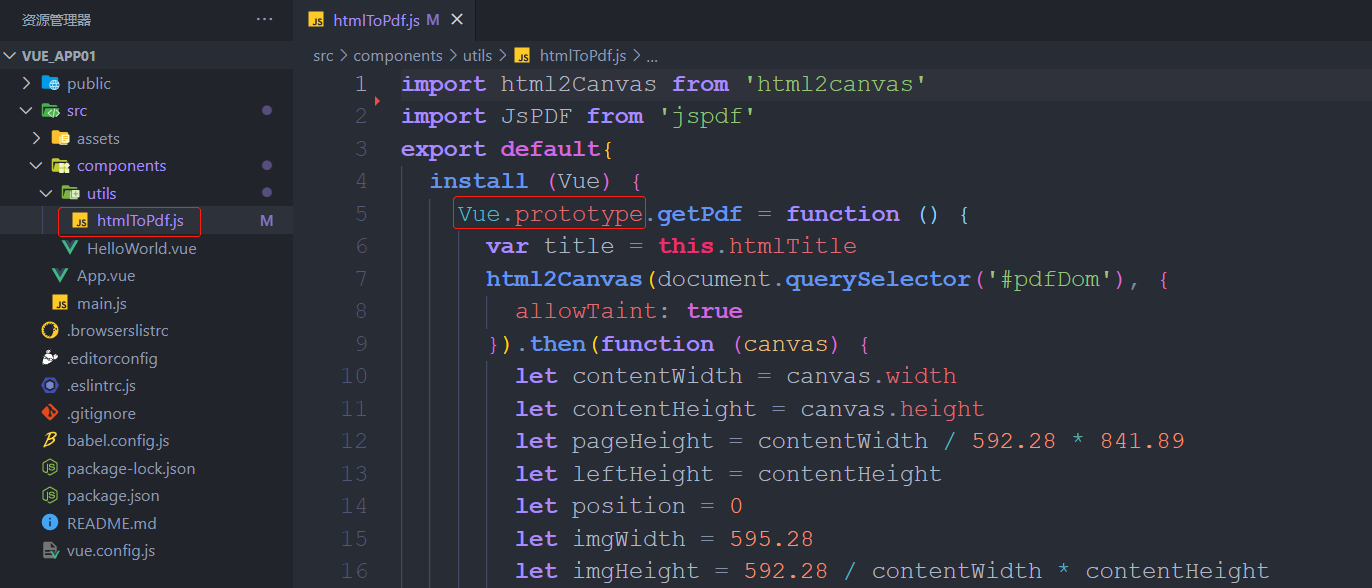
| import html2Canvas from 'html2canvas' |
| import JsPDF from 'jspdf' |
| export default{ |
| install (Vue) { |
| Vue.prototype.getPdf = function () { |
| var title = this.htmlTitle |
| html2Canvas(document.querySelector('#pdfDom'), { |
| allowTaint: true |
| }).then(function (canvas) { |
| let contentWidth = canvas.width |
| let contentHeight = canvas.height |
| let pageHeight = contentWidth / 592.28 * 841.89 |
| let leftHeight = contentHeight |
| let position = 0 |
| let imgWidth = 595.28 |
| let imgHeight = 592.28 / contentWidth * contentHeight |
| let pageData = canvas.toDataURL('image/jpeg', 1.0) |
| let PDF = new JsPDF('', 'pt', 'a4') |
| if (leftHeight < pageHeight) { |
| PDF.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight) |
| } else { |
| while (leftHeight > 0) { |
| PDF.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight) |
| leftHeight -= pageHeight |
| position -= 841.89 |
| if (leftHeight > 0) { |
| PDF.addPage() |
| } |
| } |
| } |
| PDF.save(title + '.pdf') |
| } |
| ) |
| } |
| } |
| } |
| |
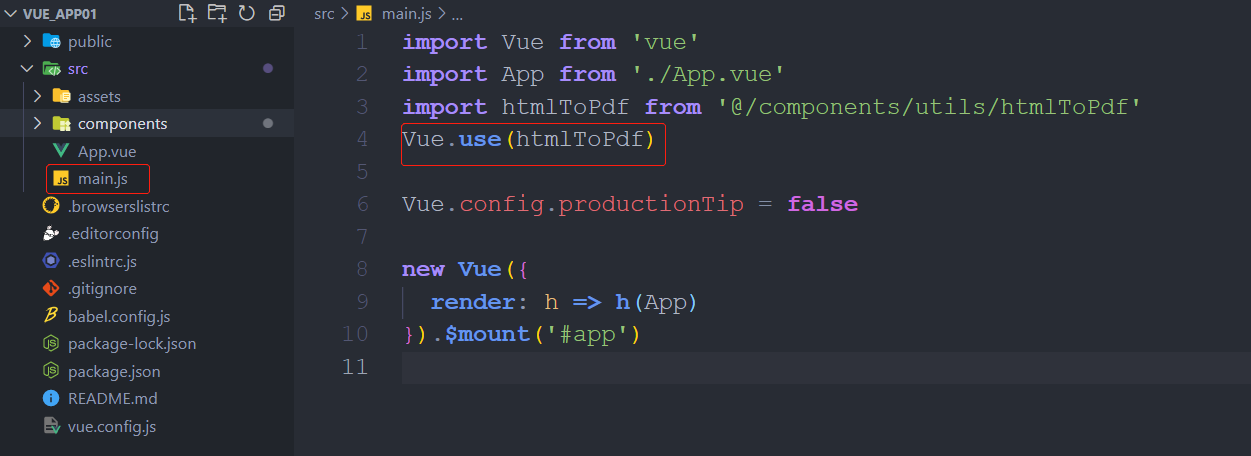
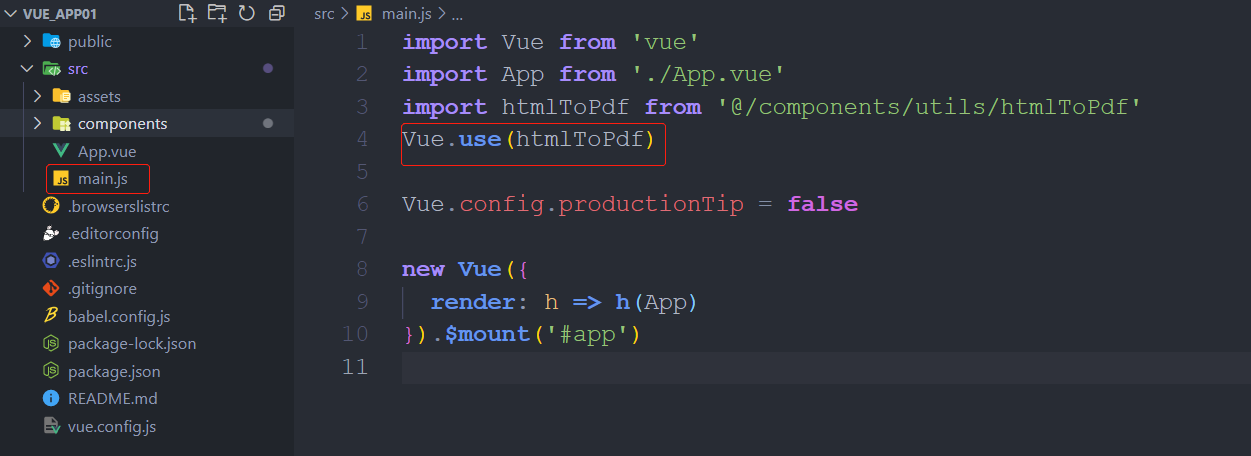
| import Vue from 'vue' |
| import App from './App.vue' |
| import htmlToPdf from '@/components/utils/htmlToPdf' |
| Vue.use(htmlToPdf) |
| |
| Vue.config.productionTip = false |
| |
| new Vue({ |
| render: h => h(App) |
| }).$mount('#app') |
| |
案例二
vue-cli + vue3导出pdf- 案例地址
- 安装依赖
| |
| npm install --save html2canvas |
| |
| npm install jspdf --save |
| |
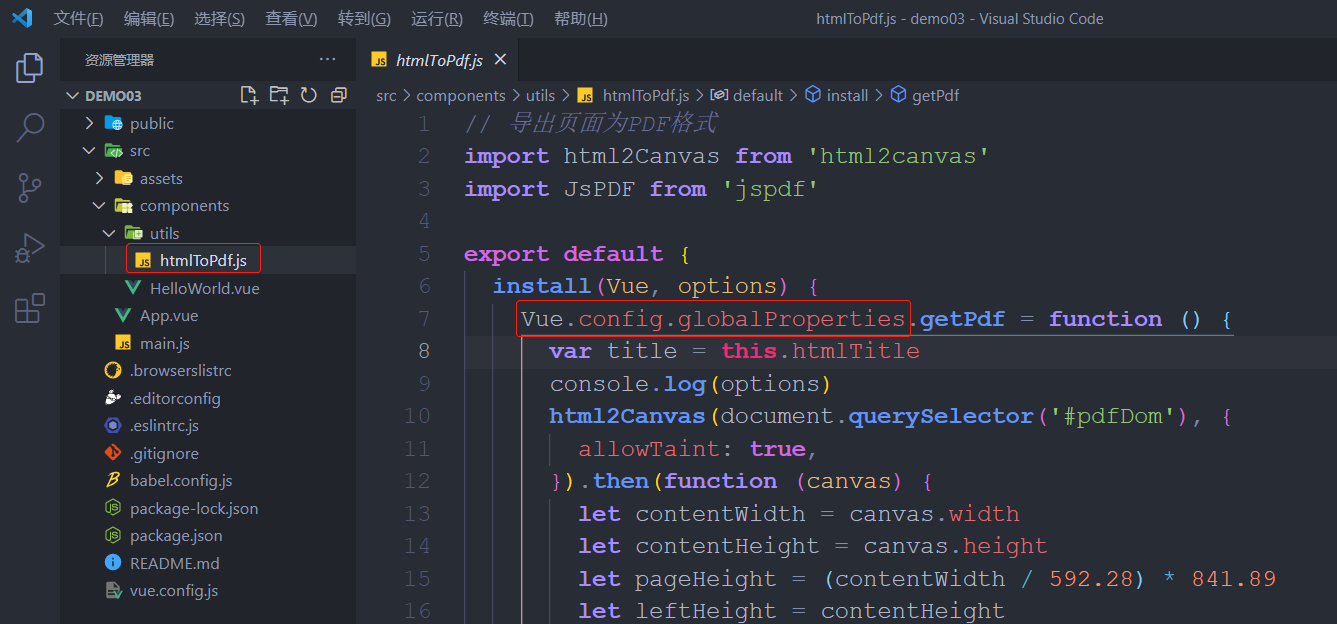
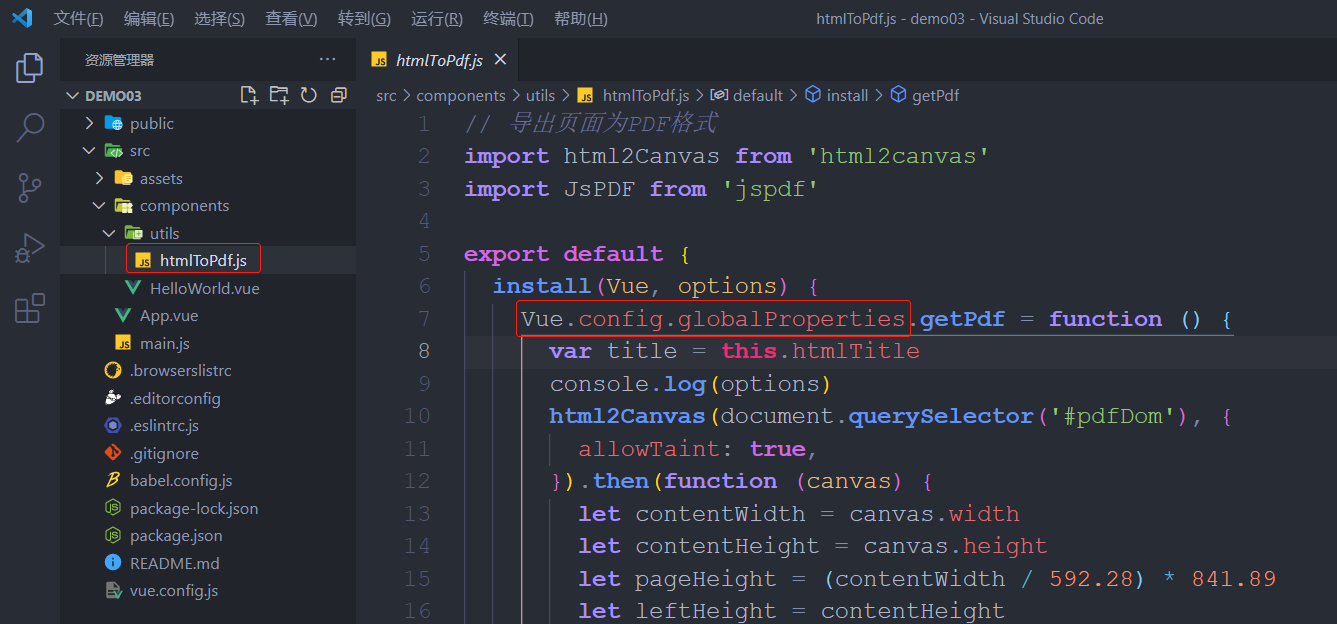
| import html2Canvas from 'html2canvas' |
| import JsPDF from 'jspdf' |
| export default { |
| install(Vue, options) { |
| Vue.config.globalProperties.getPdf = function () { |
| var title = this.htmlTitle |
| console.log(options) |
| html2Canvas(document.querySelector('#pdfDom'), { |
| allowTaint: true, |
| }).then(function (canvas) { |
| let contentWidth = canvas.width |
| let contentHeight = canvas.height |
| let pageHeight = (contentWidth / 592.28) * 841.89 |
| let leftHeight = contentHeight |
| let position = 0 |
| let imgWidth = 595.28 |
| let imgHeight = (592.28 / contentWidth) * contentHeight |
| let pageData = canvas.toDataURL('image/jpeg', 1.0) |
| let PDF = new JsPDF('', 'pt', 'a4') |
| if (leftHeight < pageHeight) { |
| PDF.addImage(pageData, 'JPEG', 0, 0, imgWidth, imgHeight) |
| } else { |
| while (leftHeight > 0) { |
| PDF.addImage(pageData, 'JPEG', 0, position, imgWidth, imgHeight) |
| leftHeight -= pageHeight |
| position -= 841.89 |
| if (leftHeight > 0) { |
| PDF.addPage() |
| } |
| } |
| } |
| PDF.save(title + '.pdf') |
| }) |
| } |
| }, |
| } |
| |
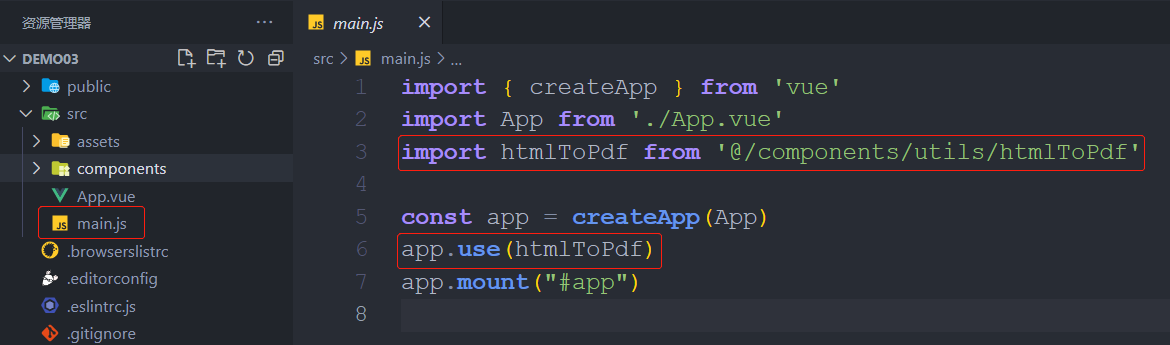
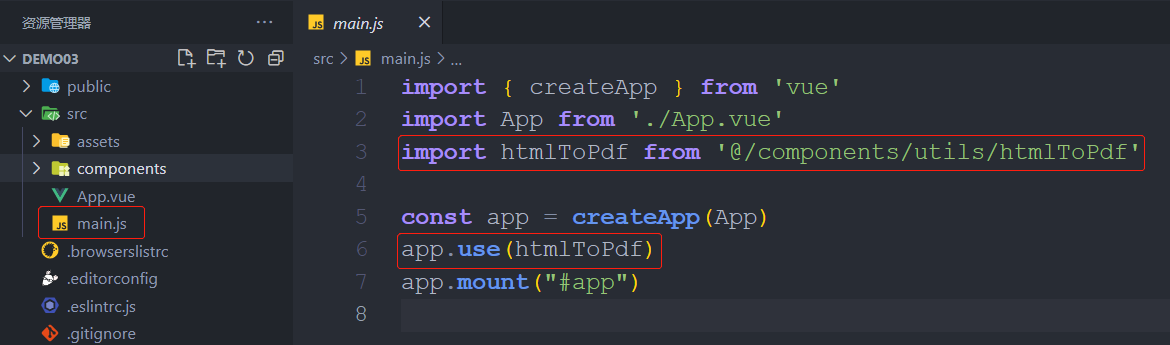
| import { createApp } from 'vue' |
| import App from './App.vue' |
| import htmlToPdf from '@/components/utils/htmlToPdf' |
| |
| const app = createApp(App) |
| app.use(htmlToPdf) |
| app.mount("#app") |
| |
补充
vue2和vue3在项目入口main.js中挂载的方式不同










· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术