将后端项目部署到CentOS8服务器
案例一
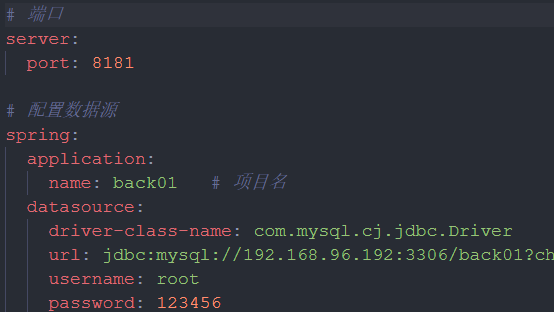
前端项目是用vite构建的vue项目,打包后将dist文件夹中的文件放到后端项目的/resource/static路径下,后端项目是spring boot+maven,将后端项目再打成jar包,上传到服务器并通过jdk运行- 后端项目yml配置,表示连接了192.168.96.192服务器上的mysql

- 前端axios请求配置,因为最后会将后端jar包放到192.168.96.192这台服务器,前端向后端请求数据,所以请求的ip也就是服务器的ip

- 前端使用npm run build命令打包,将dist目录下的文件复制到后端的resource/static目录下,使用maven打包
- 将后端打成的jar包上传到服务器,使用命令java -jar xxx.jar命令运行
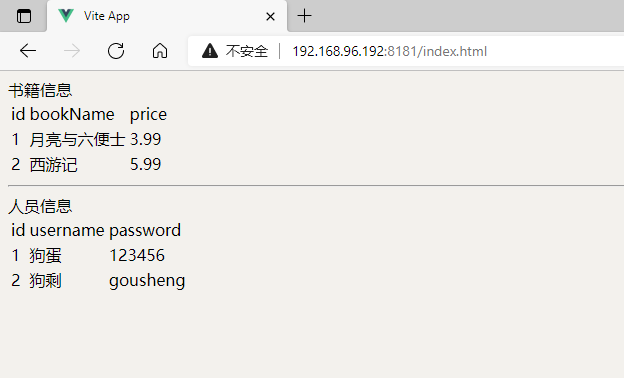
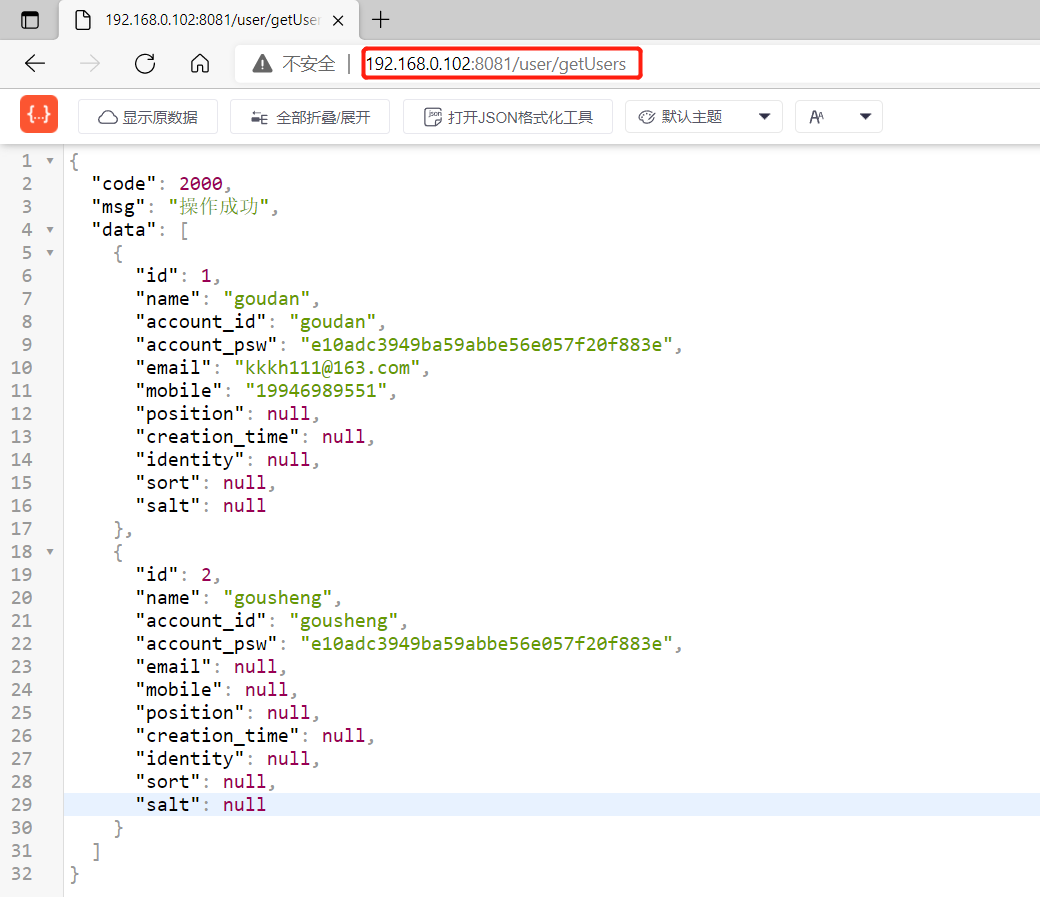
- 部署成功后,window浏览器发送请求访问前端页面http://服务器ip:项目端口/index.html

案例二
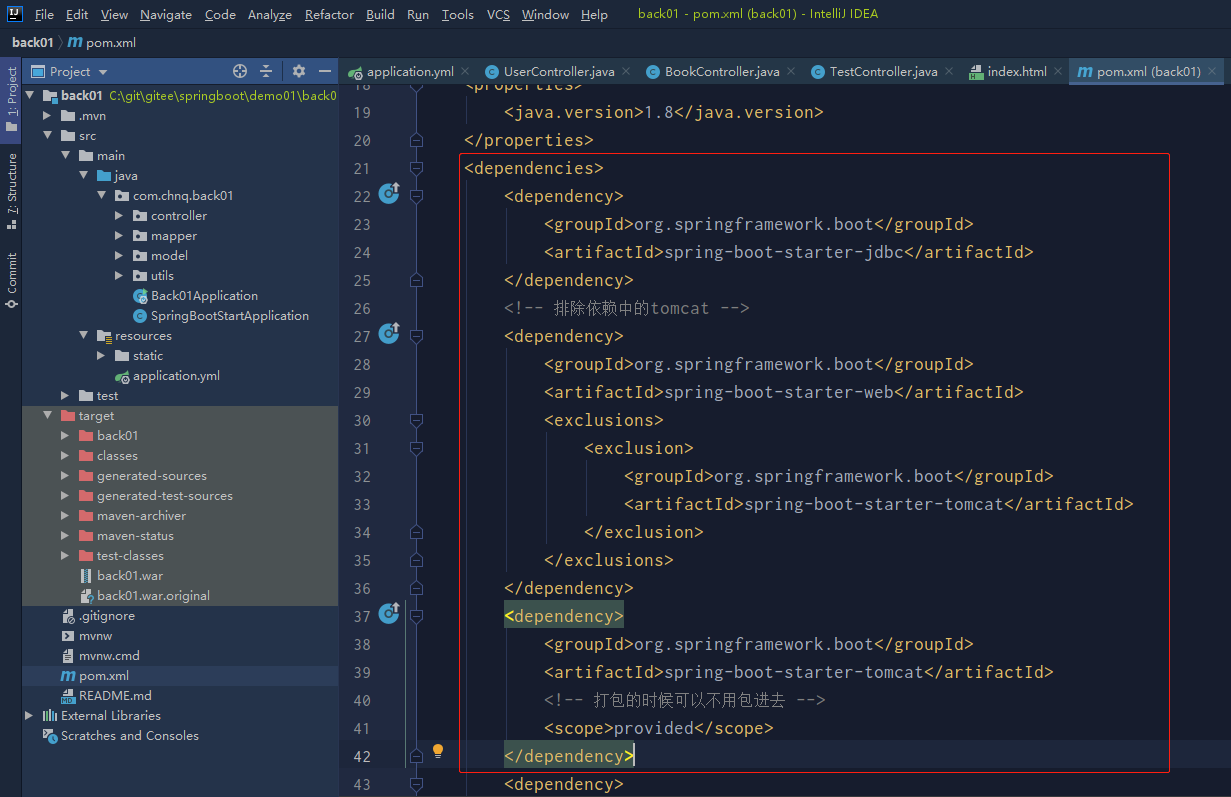
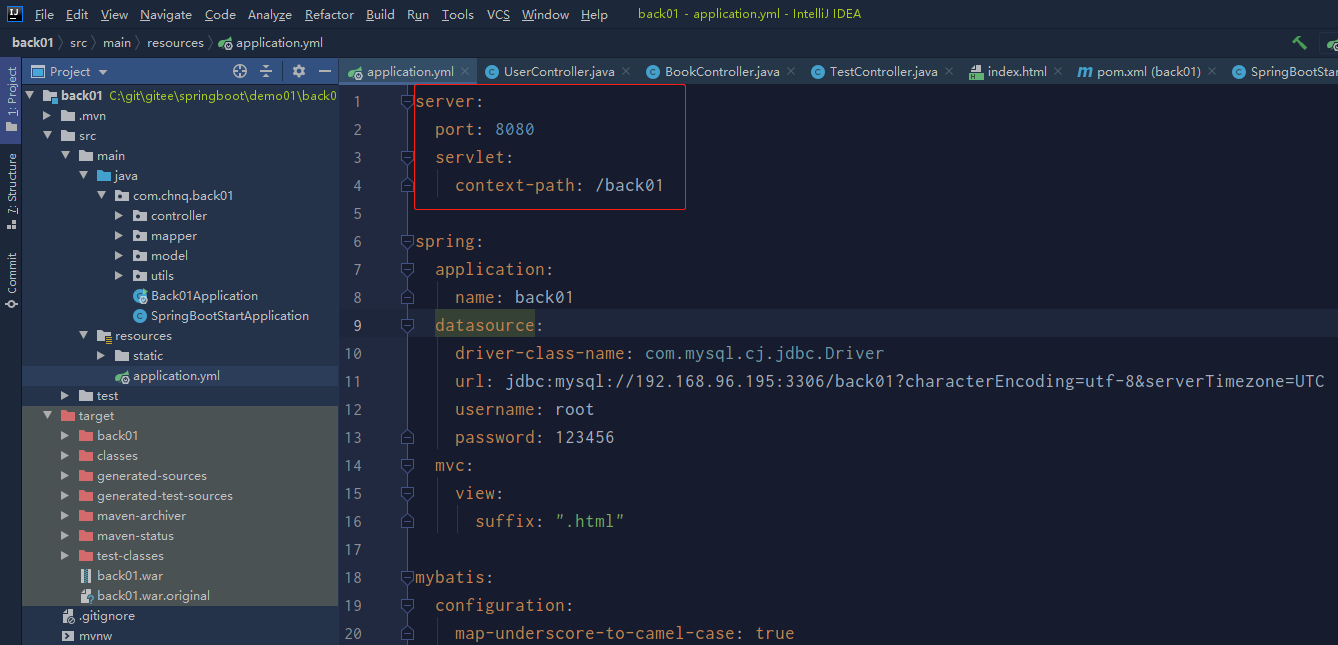
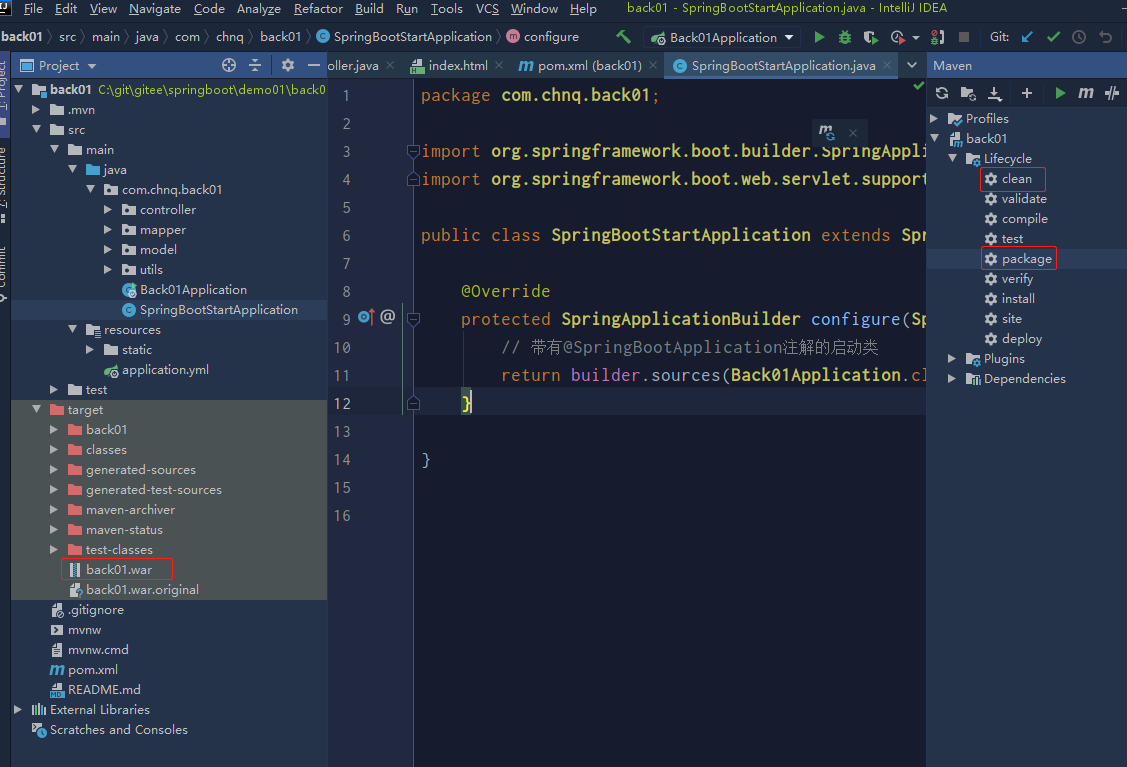
后端项目是spring boot+maven,将后端项目再打成war包,上传到服务器并通过tomcat运行- 配置项目





- 打包

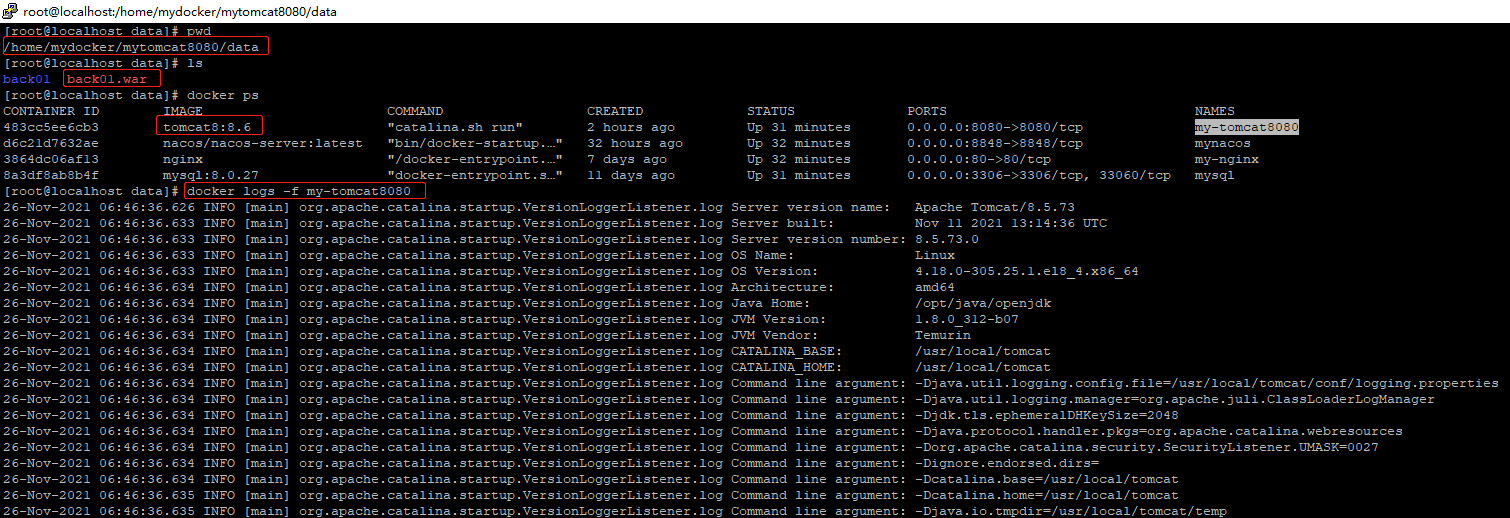
- 创建tomcat容器
# 创建共享文件夹 mkdir -p /home/mydocker/mytomcat8080/data # 启动容器 docker run \ -p 8080:8080 \ --name my-tomcat8080 \ -v /home/mydocker/mytomcat8080/data:/usr/local/tomcat/webapps \ -d \ tomcat8:8.6
案例三
将cloud项目部署到CentOS服务器- 参考
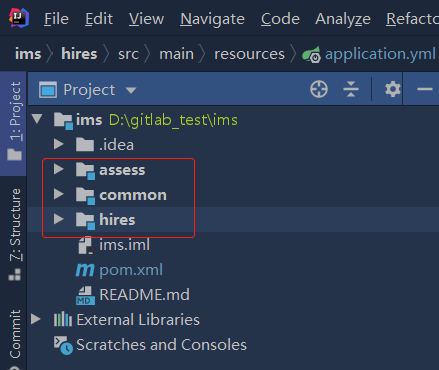
- 如下有一个cloud项目,有2个子模块,1个公共模块,我们只部署其中1子模块用于演示

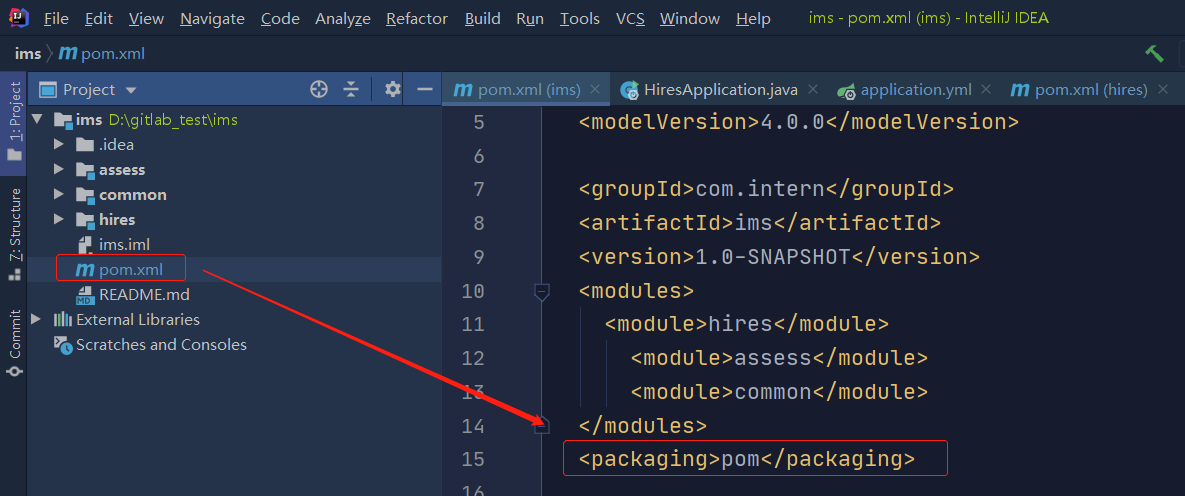
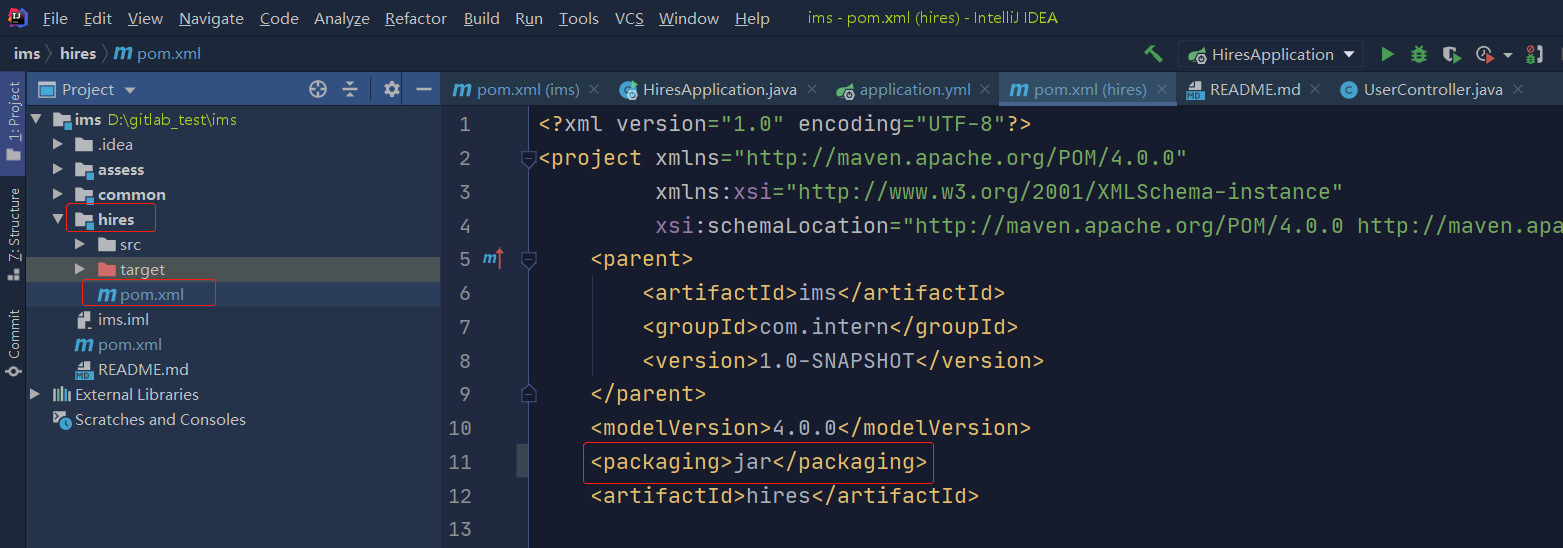
- 配置父工程pom


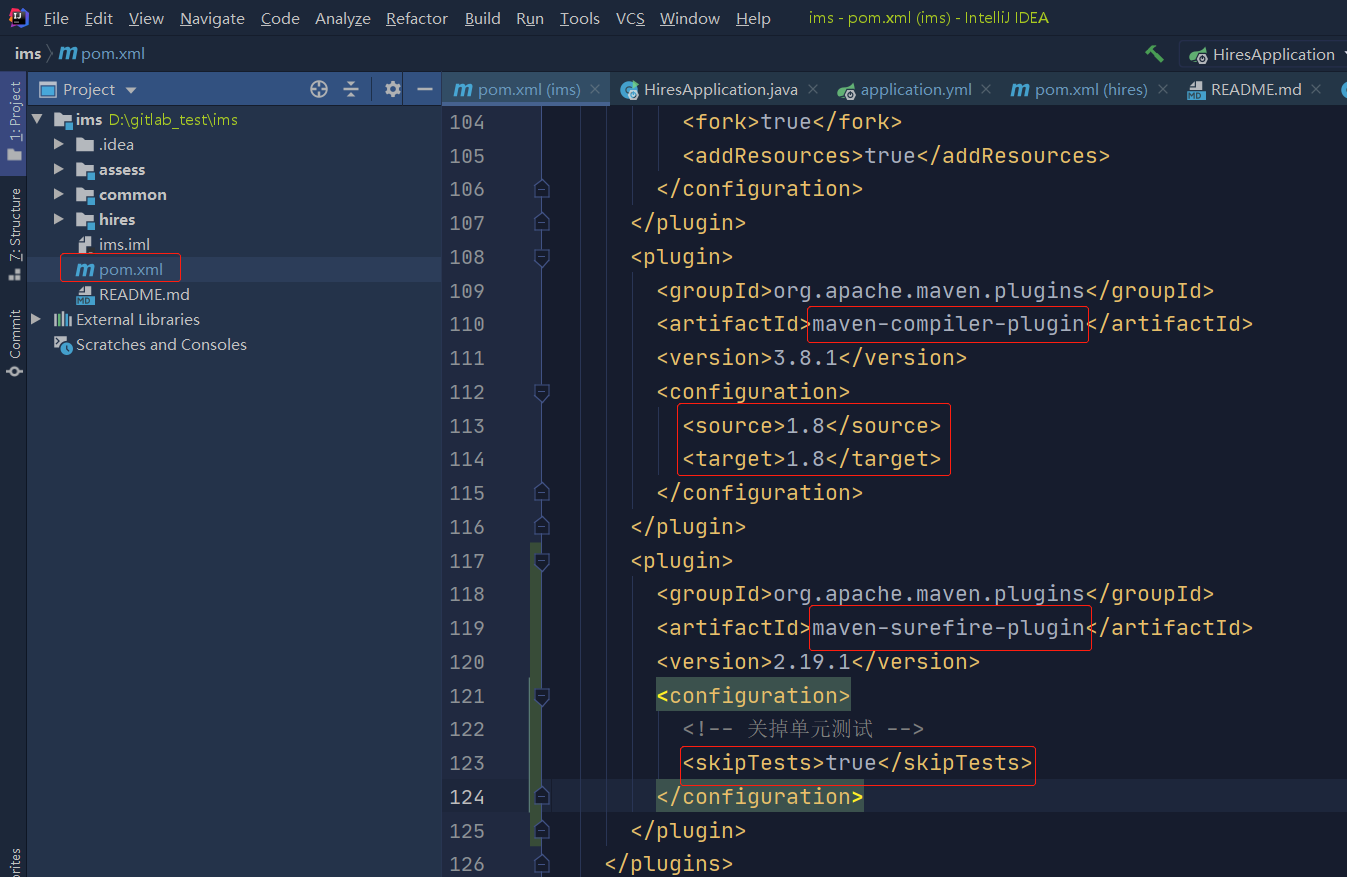
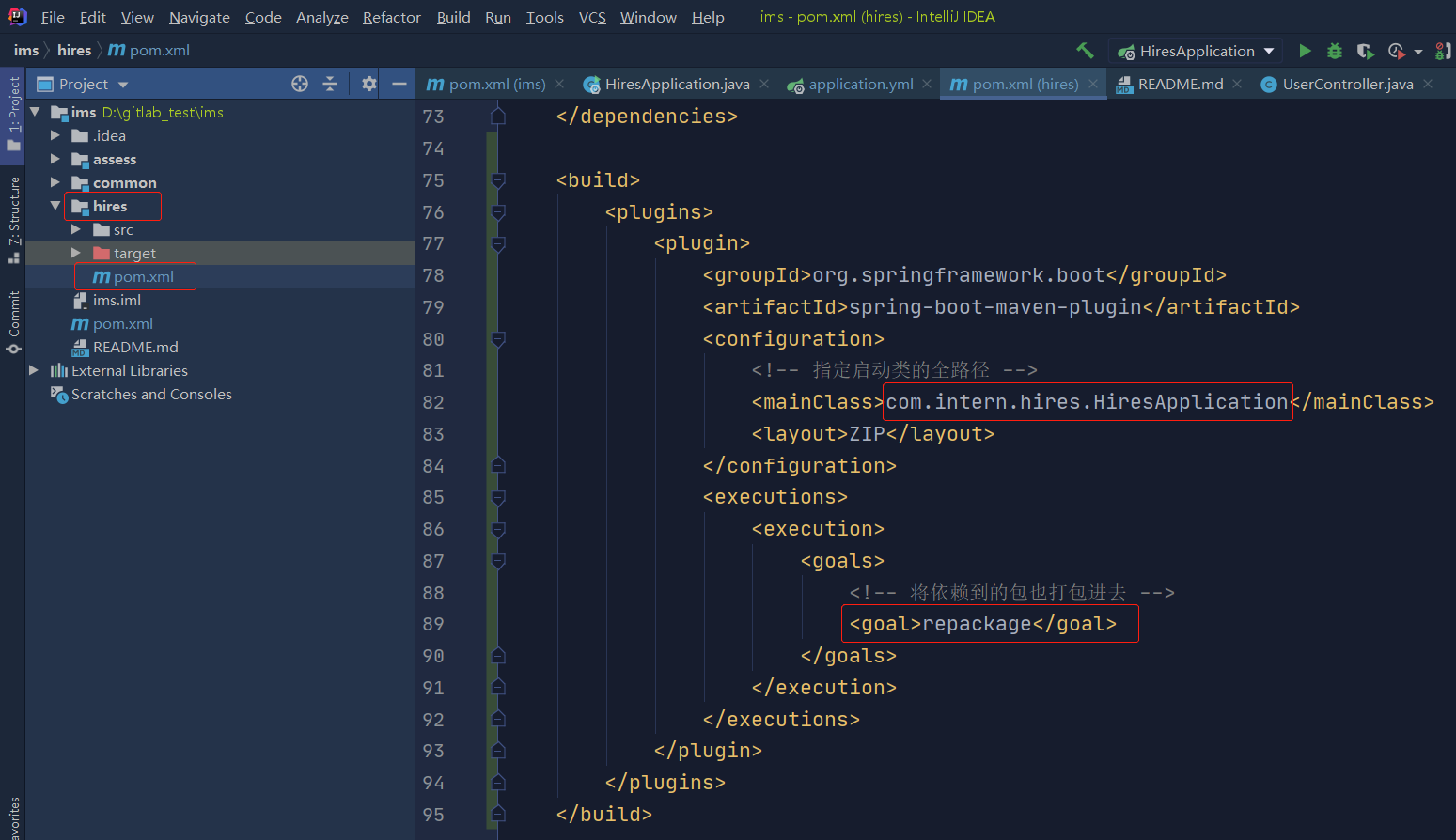
- 其中一个子模块pom配置


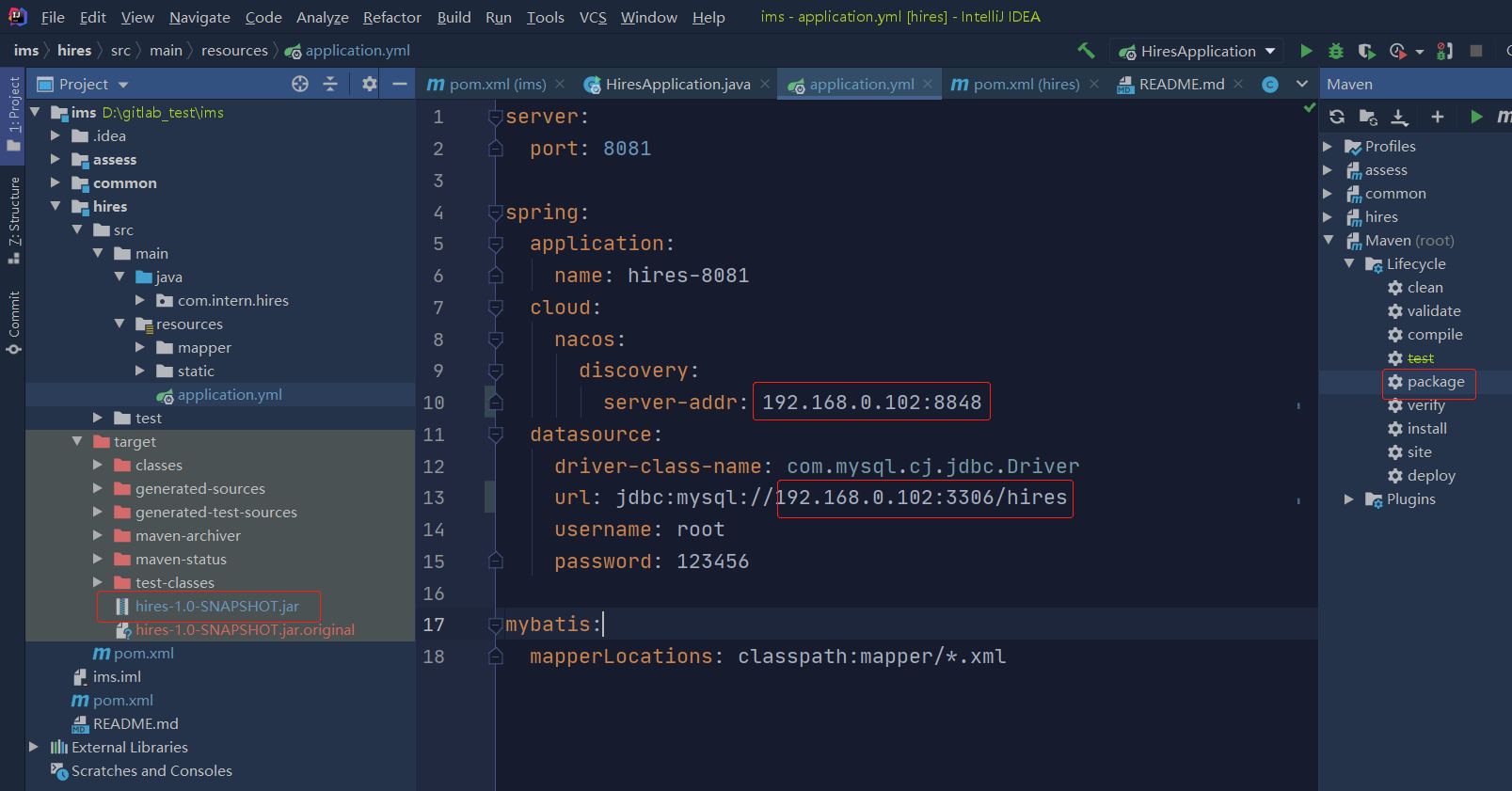
- 直接打包父工程,子模块也会生成jar包

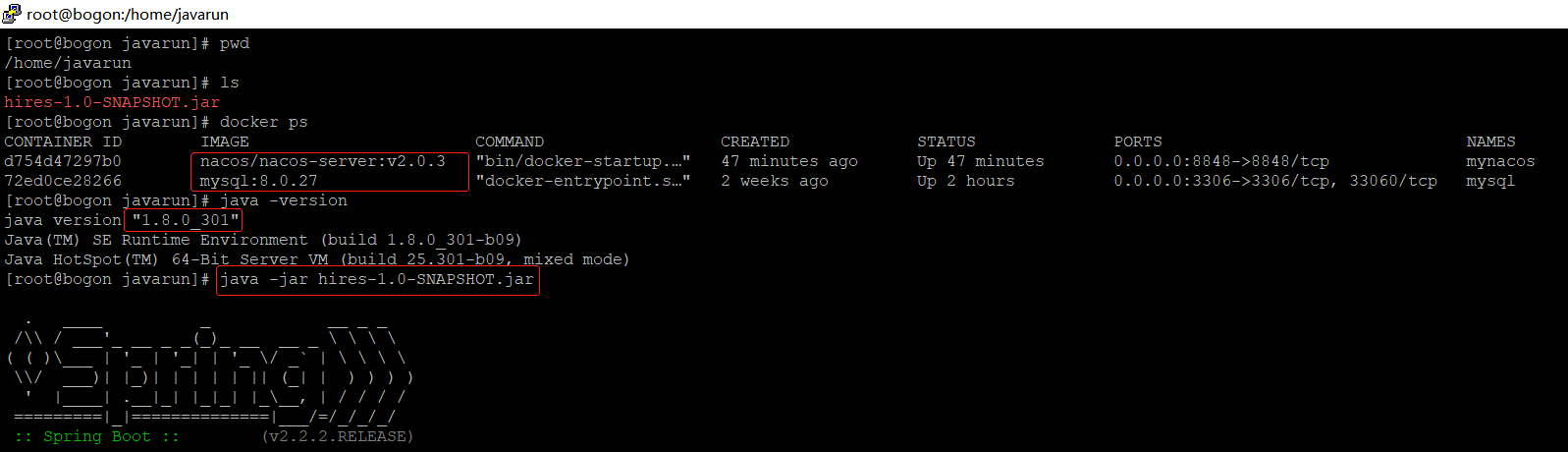
- 将打好的jar包上传到CentOS服务器,启动nacos、mysql容器,同时安装jdk,运行jar包

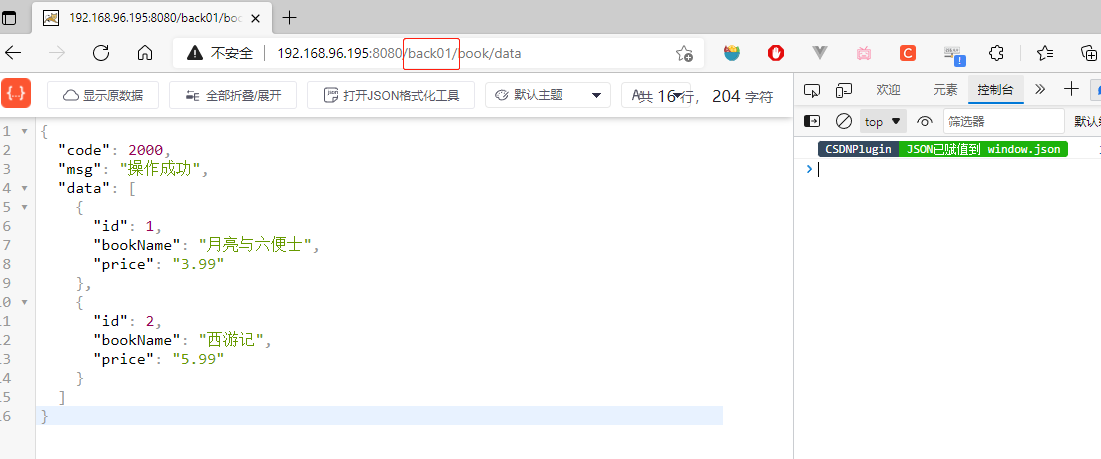
- 测试是否部署成功






· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决
· 提示词工程——AI应用必不可少的技术