nginx入门案例
安装nginx
# 拉取镜像到本地 docker pull nginx # 启动镜像,创建一个实例: docker run --name my-nginx -p 80:80 -d nginx # 宿主机创建共享文件夹: mkdir -p /home/mydocker/mynginx/conf/conf.d mkdir -p /home/mydocker/mynginx/html mkdir -p /home/mydocker/mynginx/logs # 将容器中的配置文件复制到共享文件夹: docker cp 正在运行的容器id:/etc/nginx/nginx.conf /home/mydocker/mynginx/conf docker cp 正在运行的容器id:/etc/nginx/conf.d /home/mydocker/mynginx/conf docker cp 正在运行的容器id:/usr/share/nginx/html /home/mydocker/mynginx # 拷贝完之后就停止并删除容器 docker stop 容器id docker rm 容器id # 重新启动一个新的容器 docker run -p 80:80 --name my-nginx --restart=always -v /home/mydocker/mynginx/conf/nginx.conf:/etc/nginx/nginx.conf -v /home/mydocker/mynginx/conf/conf.d:/etc/nginx/conf.d -v /home/mydocker/mynginx/html:/usr/share/nginx/html -v /home/mydocker/mynginx/logs:/var/log/nginx -d nginx # 自定义一个index.html,使用pscp传输到Linux,将该文件复制到/home/mydocker/mynginx/html目录,再次访问就是自定义的页面了
实现反向代理
-
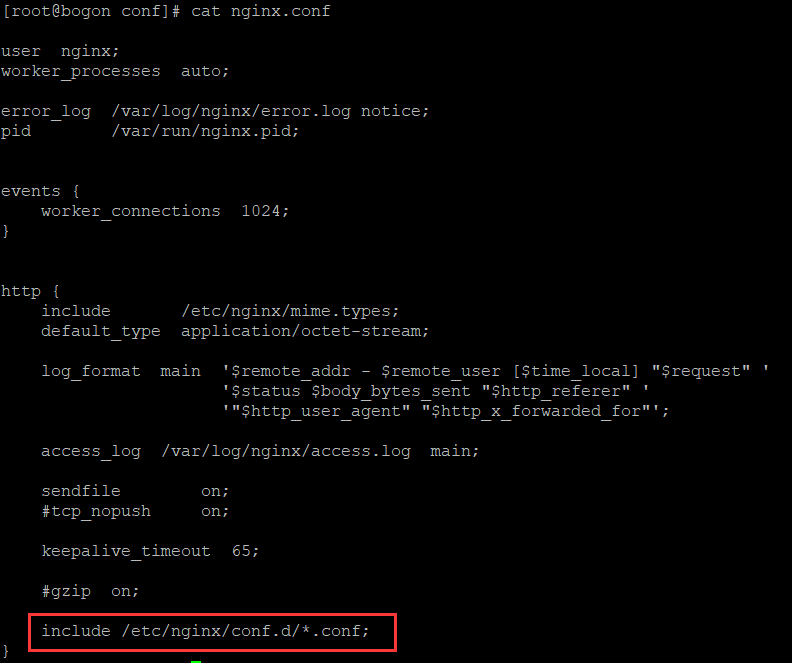
启动nginx容器就等同于开启了一个nginx服务,同时使用了容器数据卷进行容器和宿主机之间共享数据 -
查看nginx.conf,发现server块的配置文件在/etc/nginx/conf.d路径下,那么在宿主机上配置nginx配置文件就需要进入/home/mydocker/mynginx/conf/conf.d目录,配置default.conf,静态文件则放到宿主机的/home/mydoker/mynginx/html目录下

-
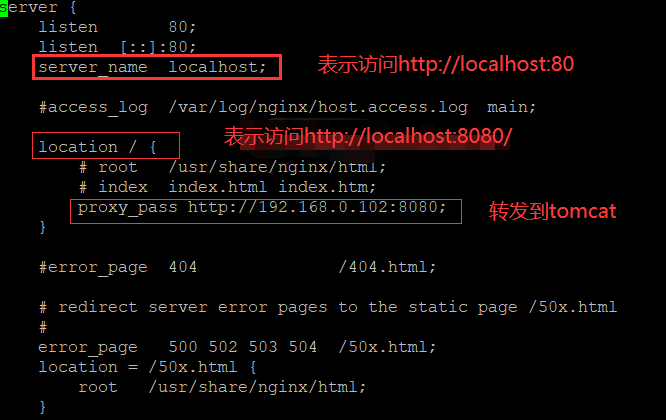
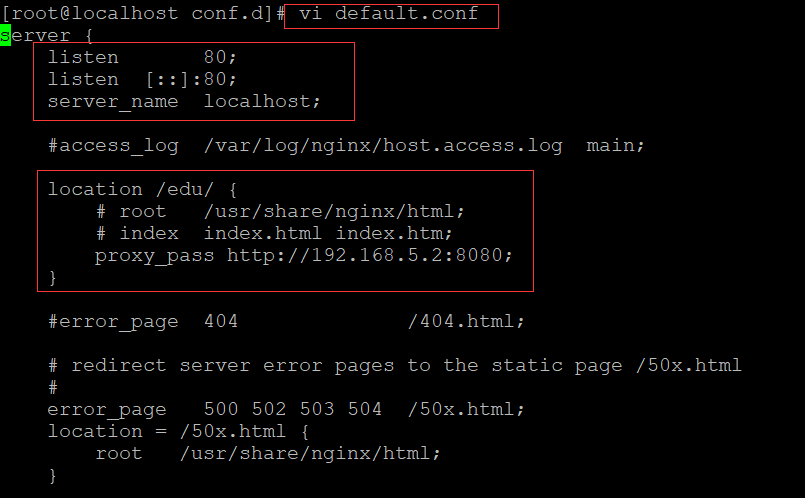
配置vi default.conf

-
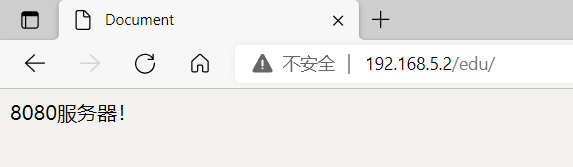
启动tomcat,重启nginx,浏览器访问http://192.168.0.102:80会转发到http://192.168.0.102:8080页面
参考
请求转发
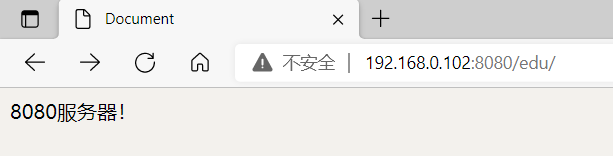
# 宿主机创建共享文件夹: mkdir -p /home/mydocker/mytomcat8080/data mkdir -p /home/mydocker/mytomcat8081/data # 启动容器8080: docker run \ -p 8080:8080 \ --name my-tomcat8080 \ -v /home/mydocker/mytomcat8080/data:/usr/local/tomcat/webapps \ -d \ tomcat10:10.1 # 编写index.html页面 mkdir /home/mydocker/mytomcat8080/data/edu # 宿主机创建文件夹 # 编写index.html通过pscp传输到该文件夹,这样index.html通过容器数据卷共享到tomcat容器的/usr/local/tomcat/webapps/edu/index.html # 这时8080端口已经对外开放,浏览器访问http://192.168.0.102:8080/edu可访问到index.html

- 再启动1个tomcat容器
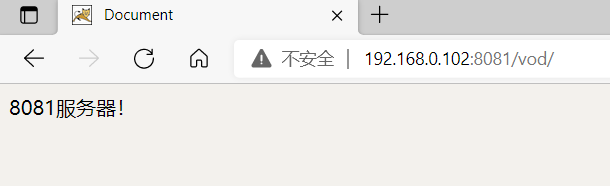
# 启动容器8081 docker run \ -p 8081:8080 \ --name my-tomcat8081 \ -v /home/mydocker/mytomcat8081/data:/usr/local/tomcat/webapps \ -d \ tomcat10:10.1 # 编写index.html页面 mkdir /home/mydocker/mytomcat8080/data/vod # 宿主机创建文件夹,编写index.html通过pscp传输到该文件夹 # 这时8081端口已经对外开放,浏览器访问http://192.168.0.102:8081/vod可访问到index.html

- nginx配置请求转发
cd /home/mydocker/mynginx/conf/conf.d

- 测试:浏览器访问 http://192.168.5.3:80/edu 转发到 http://192.168.5.3:8080/edu

- 配置负载均衡
实现效果:在window浏览器上输入http://192.168.0.102/edu/a.html,平均分配到8080和8081端口 具体实现: Linux中两个tomcat,端口为8080和8081,服务器上都有/edu/a.html 修改nginx配置文件:在http块中添加映射的路径和规则 启动nginx测试:在Windows的浏览器中输入请求地址,第一次访问到8080端口,第二次则是8081



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)