vue开发:前端项目模板
简介
- vue-cli创建vue项目,整合vuex、vue-router、axios、element-ui
- 项目模板下载地址
创建项目
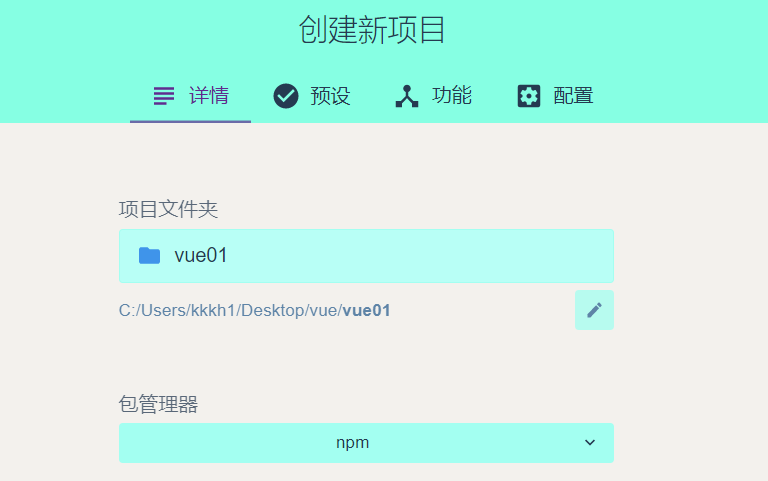
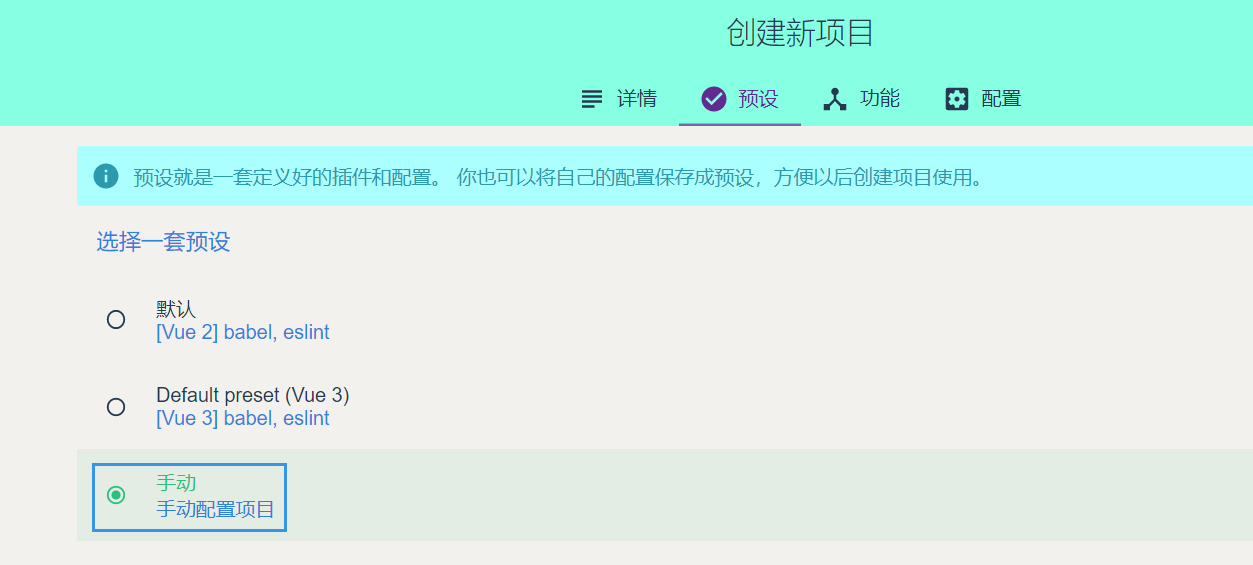
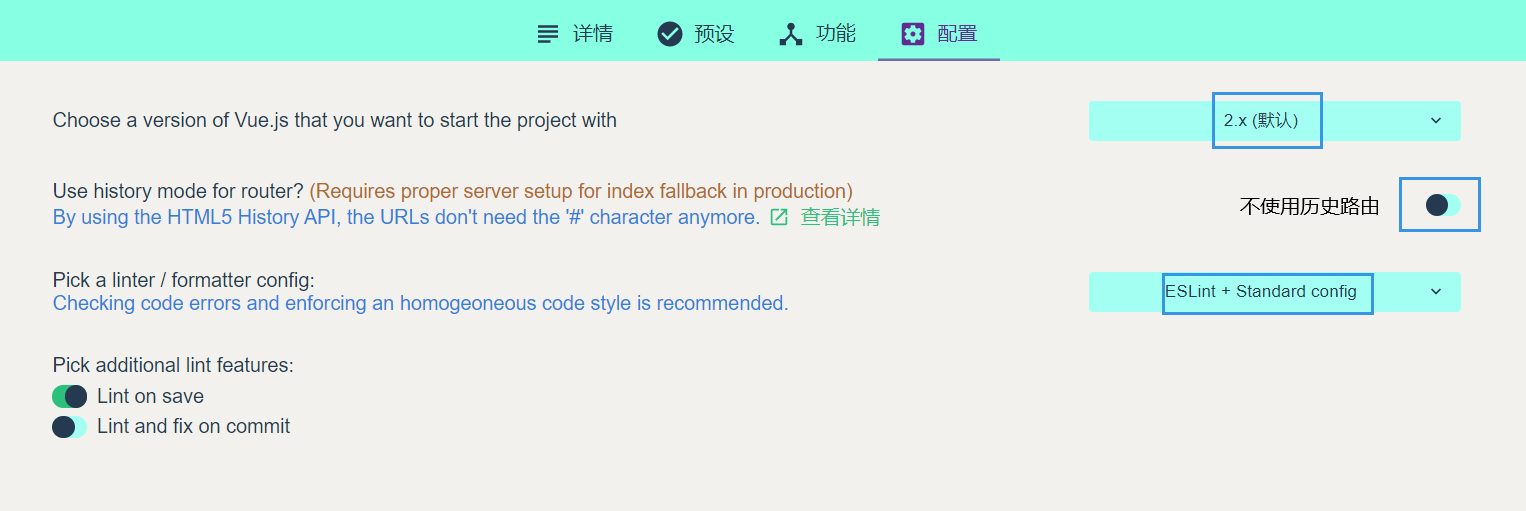
- 使用vue-cli创建项目,功能选择:Babel、Router、vuex、Linter/Formatter、使用配置文件
点击查看详细步骤





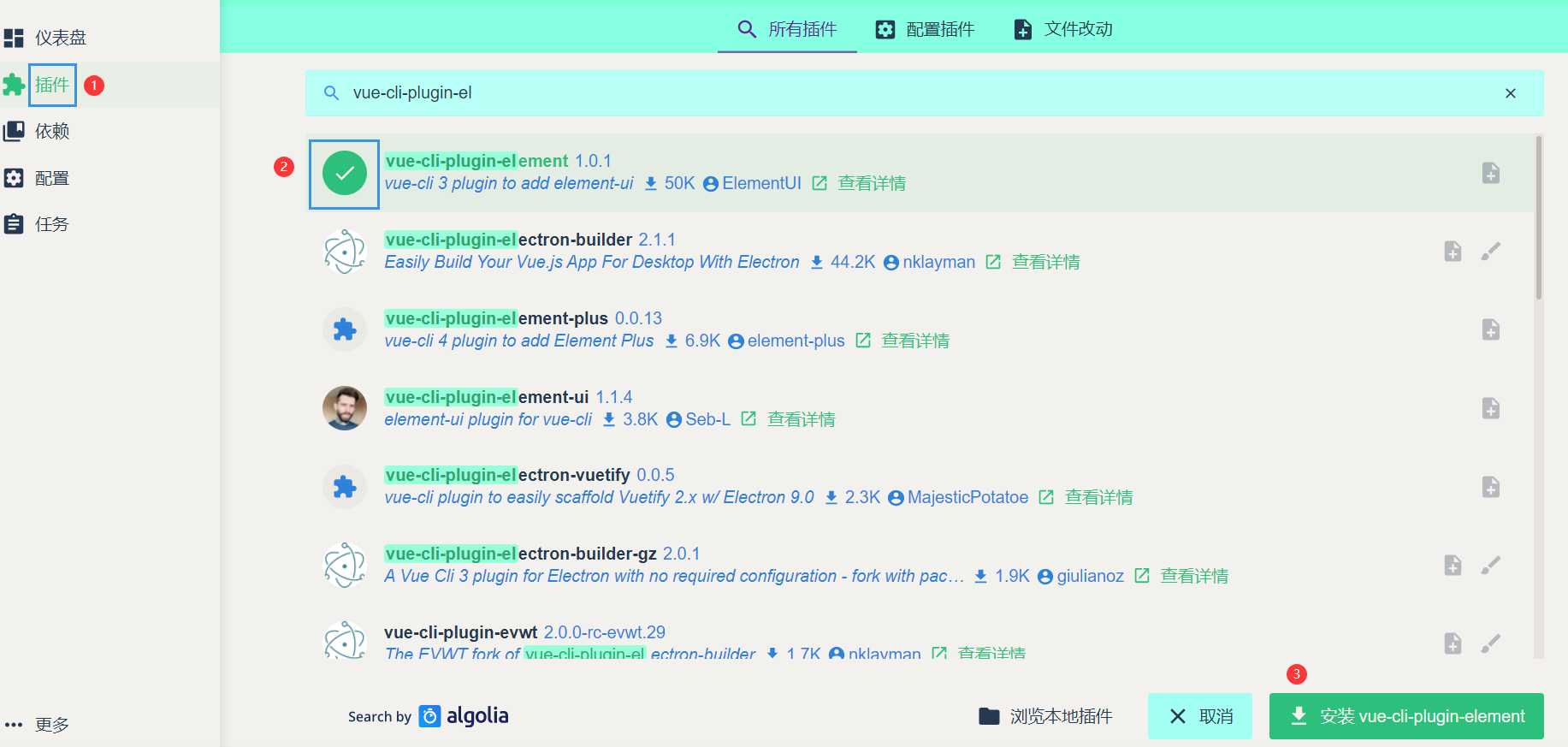
- 插件选择vue-cli-plugin-element
点击查看详细步骤

- 安装运行依赖axios
点击查看详细步骤

- 使用命令安装开发依赖:less、less-loader
npm install less npm install less-loader@5.0.0
预期效果
-
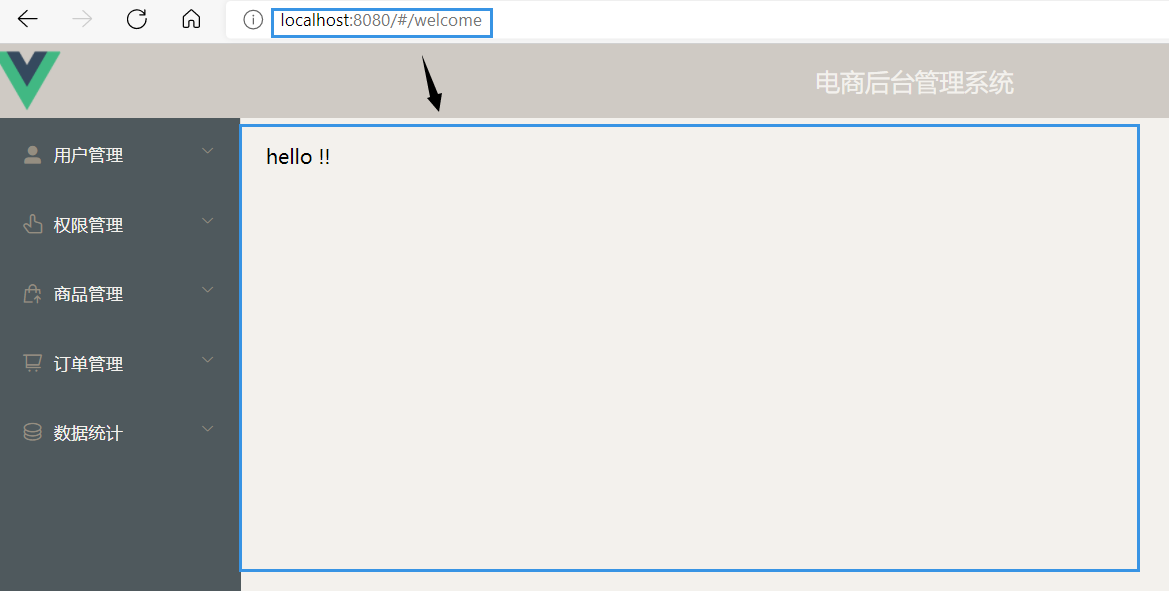
访问根路径http://localhost:8080时重定向到欢迎页面

-
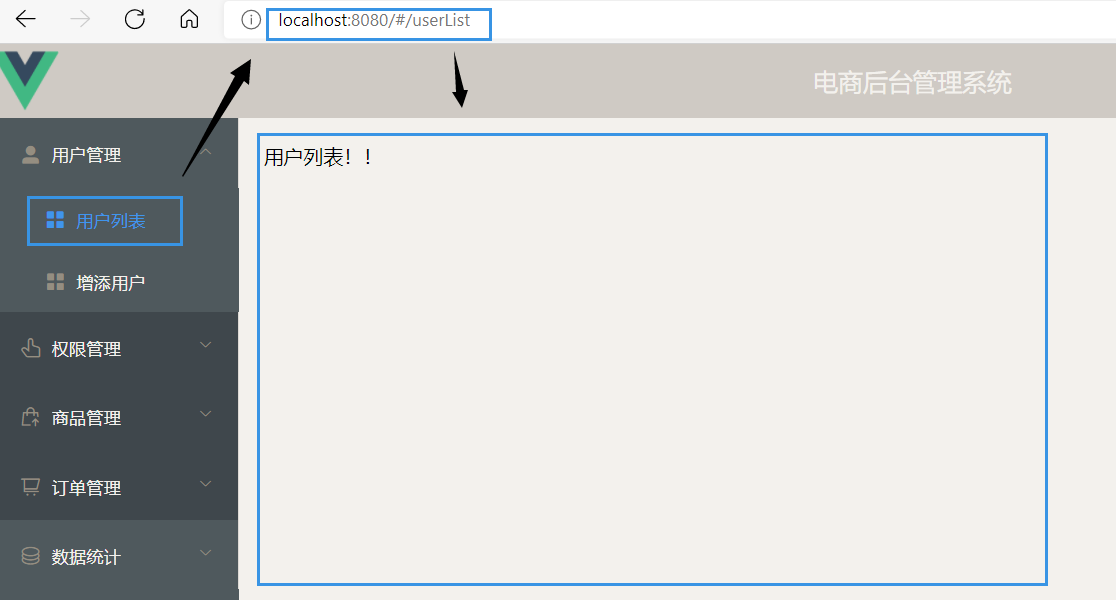
点击侧边栏子节点时,路由自动发生改变,且跳转到不同的子组件

-
点击【书籍信息】,跳转到bookList.vue,向后端服务器发送axios请求,获取数据,遍历到页面

初始化项目
- 查看package.json中dependencies表示安装的运行依赖,devDependencies表示安装的开发依赖
- plugins文件夹下的element.js表示element-ui插件配置成
- 删除router文件夹中index.js中默认生成的代码,同时删除views文件夹及子组件
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) const routes = [ ] const router = new VueRouter({ routes }) export default router
- store文件夹表示vuex配置成功,用于共享数据
- 删除根组件App.vue中默认生成的代码,同时删除components文件夹中的子组件
<template> <div id="app"> app根组件 </div> </template> <script> export default { name: 'app' } </script> <style> </style>
-
编写全局样式global.css,在main.js中导入
-
最后在终端中输入命令,启动项目,浏览器访问该项目,查看是否报错,报错可参考我另一篇博客
element-ui
-
element-ui使用步骤参考
-
使用element-ui布局
// 在当前项目element.js中已将所有element-ui组件全部引入了,直接使用即可 import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(Element)
- 容器布局
<!-- 默认展开的子节点 --> <el-menu :default-openeds="['1', '3']"> <!-- 默认选中的子节点 --> <el-menu :default-active="['1-1']"> <!-- 图标 --> <i class="el-icon-coin"></i> <!-- 一级菜单--> index="4" <!-- 二级菜单 --> index="5-1" <!-- 三级菜单 --> <el-menu-item index="4-1-2"> <!-- 默认选中颜色 --> <el-menu active-text-color="#409EFF" <!-- 默认只展开一个子节点 --> <el-menu unique-opened>
Router
-
路由使用步骤:1.构建项目时已经打开了router功能;2.新建子组件;3.router/index.js中配置路由规则;4.路由出口
;5.main.js中router作为vue实例的属性 -
编写欢迎页面
- 访问根路径时,显示欢迎页面
- 新建一个welcome.vue
- router/index.js中引入子组件welcome.vue,配置路由规则
-
侧边栏开启路由
<!-- 1. App.vue中开启侧边栏路由 --> <el-menu router> <!-- 2. 子节点中设置path --> <el-menu-item :index="'/userList'"> <!-- 3. 新建子组件,如userList.vue等,并在router中配置路由规则 -->
axios
- axios使用:main.js中引入axios,默认配置,注册为vue实例的属性
- 新建一个bookList.vue组件,发送axios请求,将返回的数据遍历到页面
<script> export default { data() { return { books: [] } }, created(){ // 将vue对象赋值给_this const _this = this; _this.$http.get("book/findAll/3/4").then(function(response){ // then方法中的this表示response console.log(response.data.content) _this.books = response.data.content; }); } } </script>
vuex
- 使用步骤
// 1. 构建项目时已经打开了vuex功能 // store/index.js import Vuex from 'vuex' // 2. 引入 Vue.use(Vuex) // 3. 注册为vue实例的组件 export default new Vuex.Store({ state: { count: 0 // 4. store中皴法共享数据 }, mutations: { }, actions: { }, modules: { } }) // 入口文件main.js import store from './store' new Vue({ store, // 5. 将store挂载到vue实例 render: h => h(App) }).$mount('#app') // 在bookList.vue中使用 <span>vuex使用:{{ $store.state.count }}</span>
结语
- vite构建vue项目,整合ts、element-plus、axios、vuex、router
- 项目案例和文档下载地址:vue03


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)