开发小技巧
debug
-
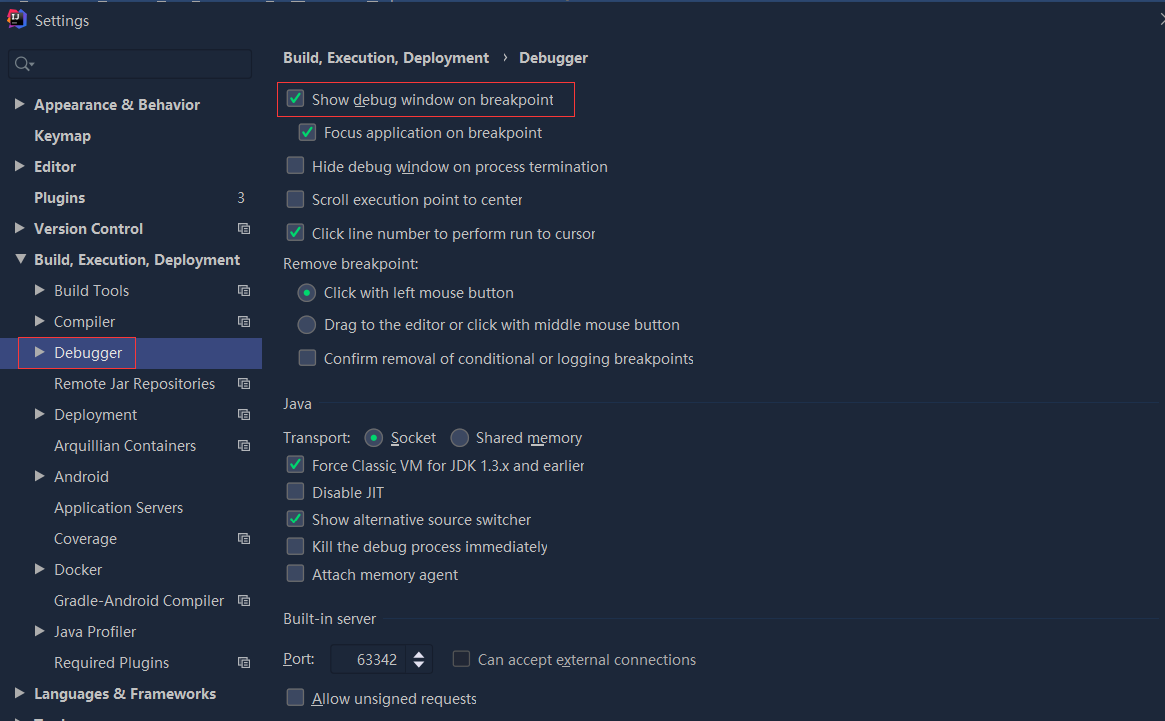
设置debug启动后自动激活窗口:setting > build > debugger > Show debug window on breakpoint

-
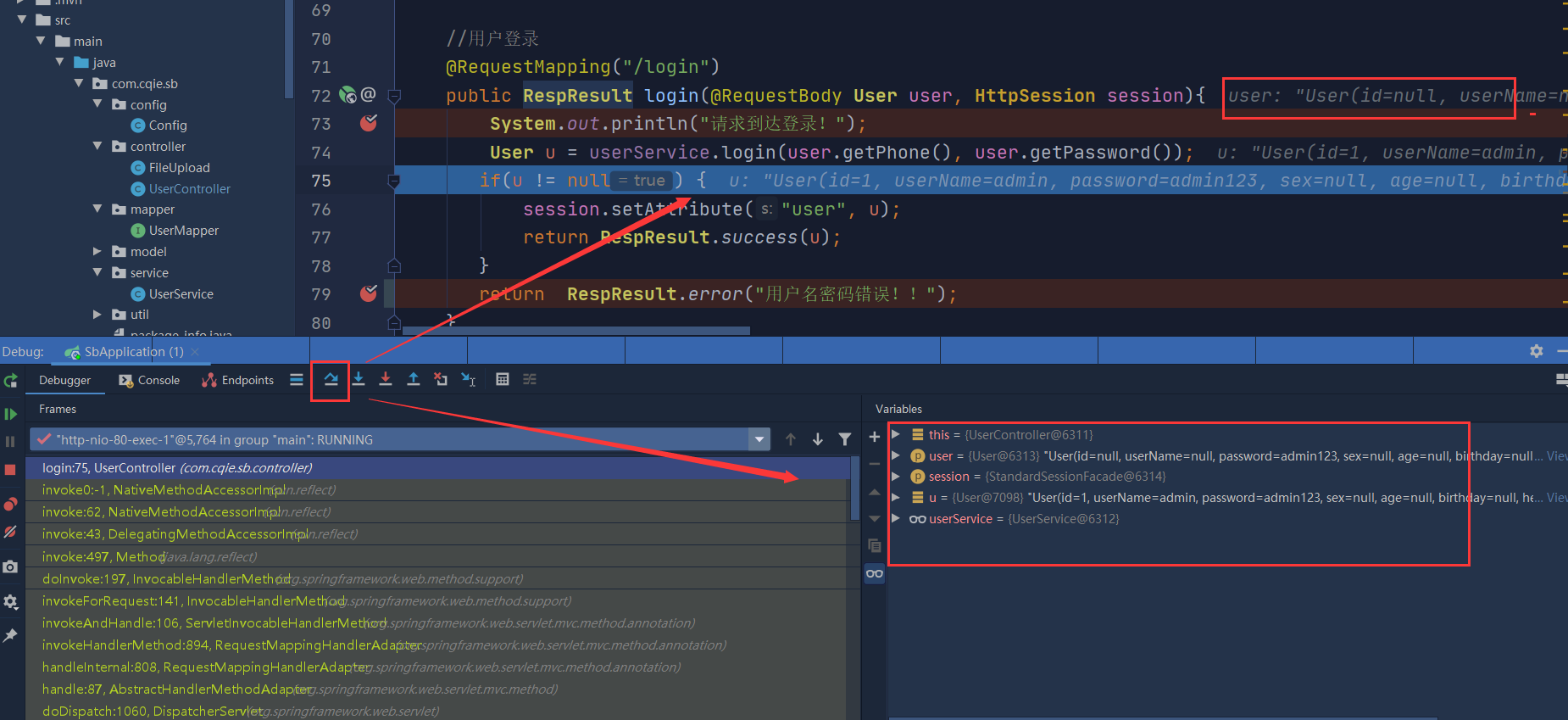
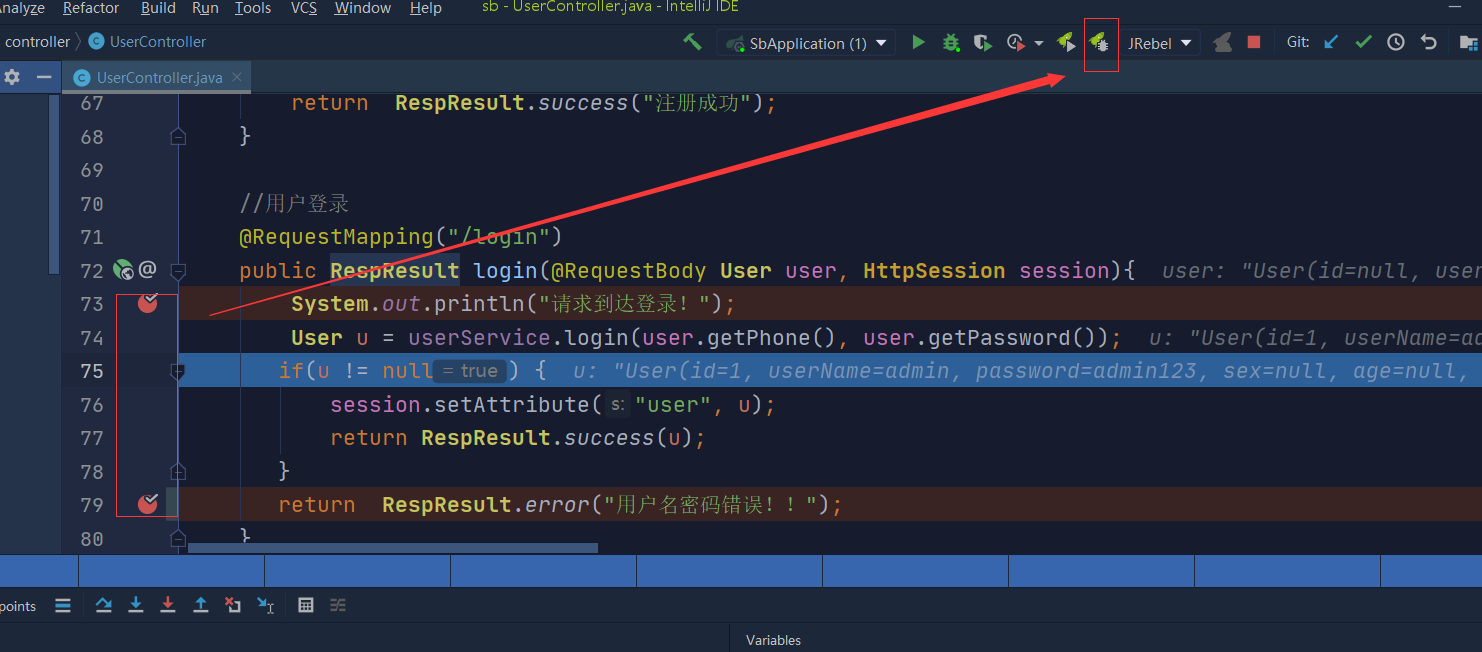
后端代码打上断点后,使用dubug模式运行该项目;例如我们在处理登录请求的方法上打两个断点

-
前端页面操作后,后台自动激活Debug窗口;这里我们输入用户名和密码,点击提交

-
这时按快捷键F8,断点处的代码会一步步执行

热部署
-
使用debug的方式,当我们修改代码后,需要重新启动服务器;而使用JRebel热部署:每次修改代码后,不用重新启动,自动部署
-
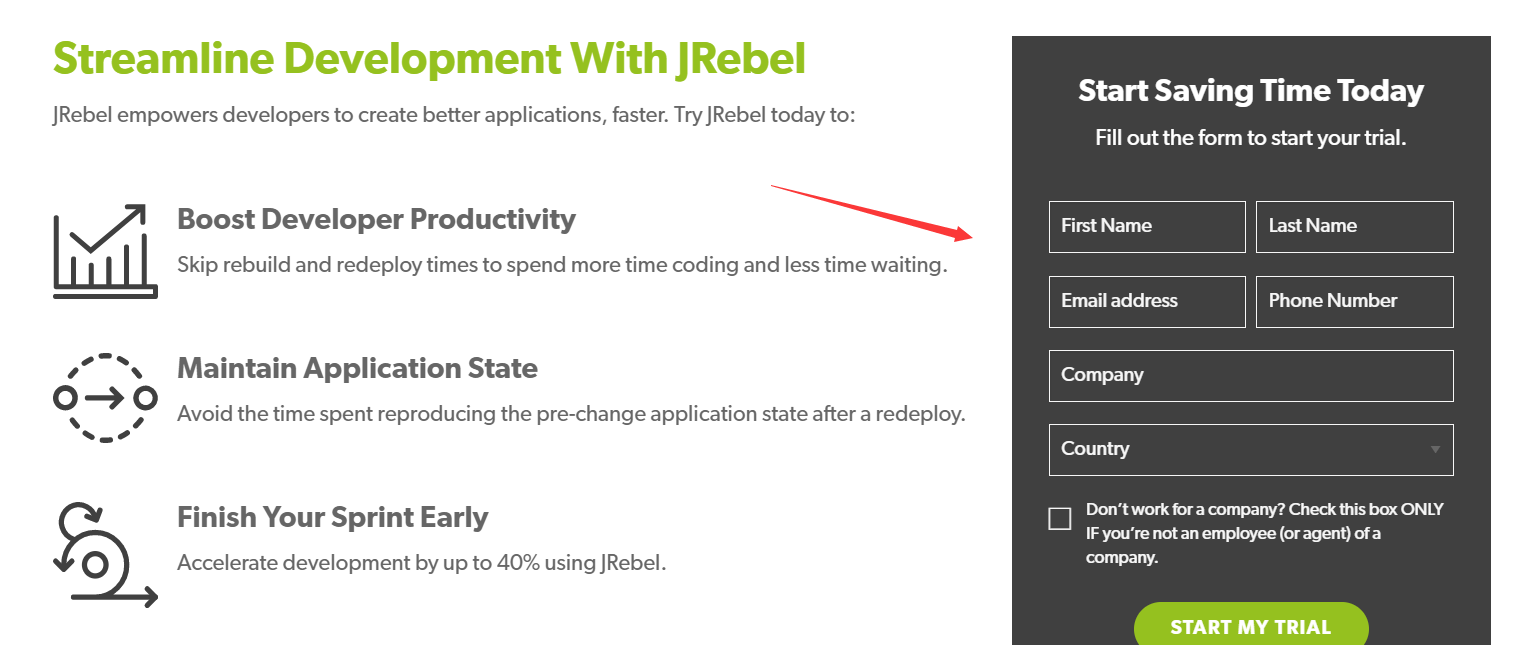
获取jrebel的激活码,打开网址:https://my.jrebel.com/
-
输入姓名、邮箱、号码、公司、区域后注册账号,激活码将发送到邮箱

-
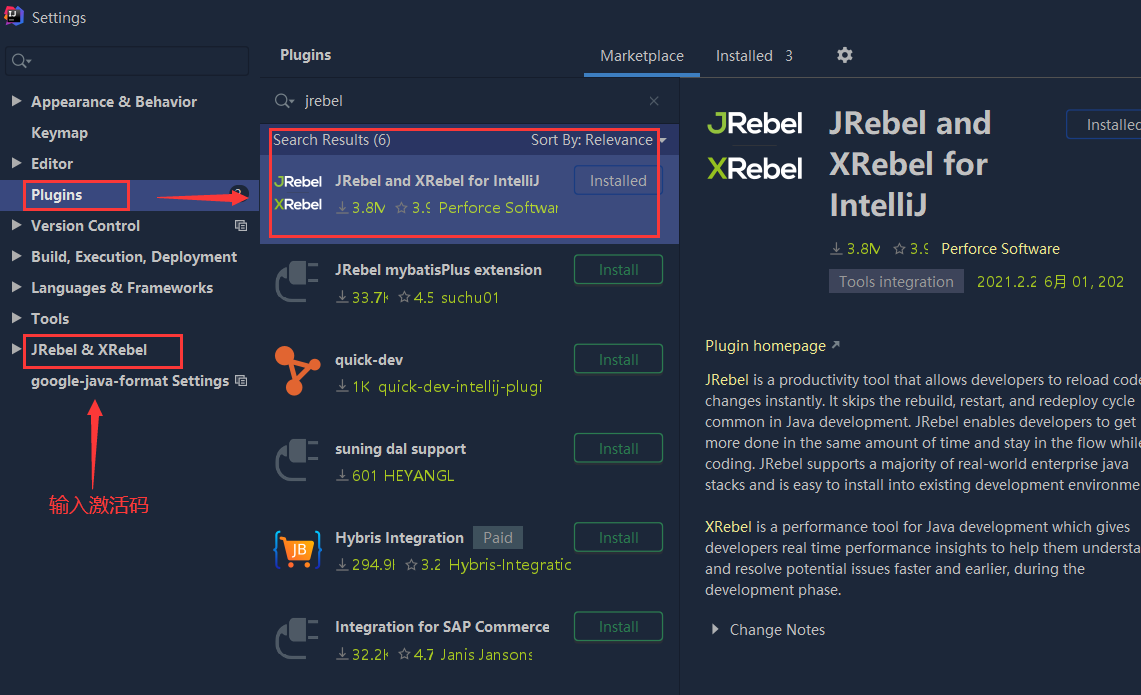
idea安装插件Jrebel,输入激活码

-
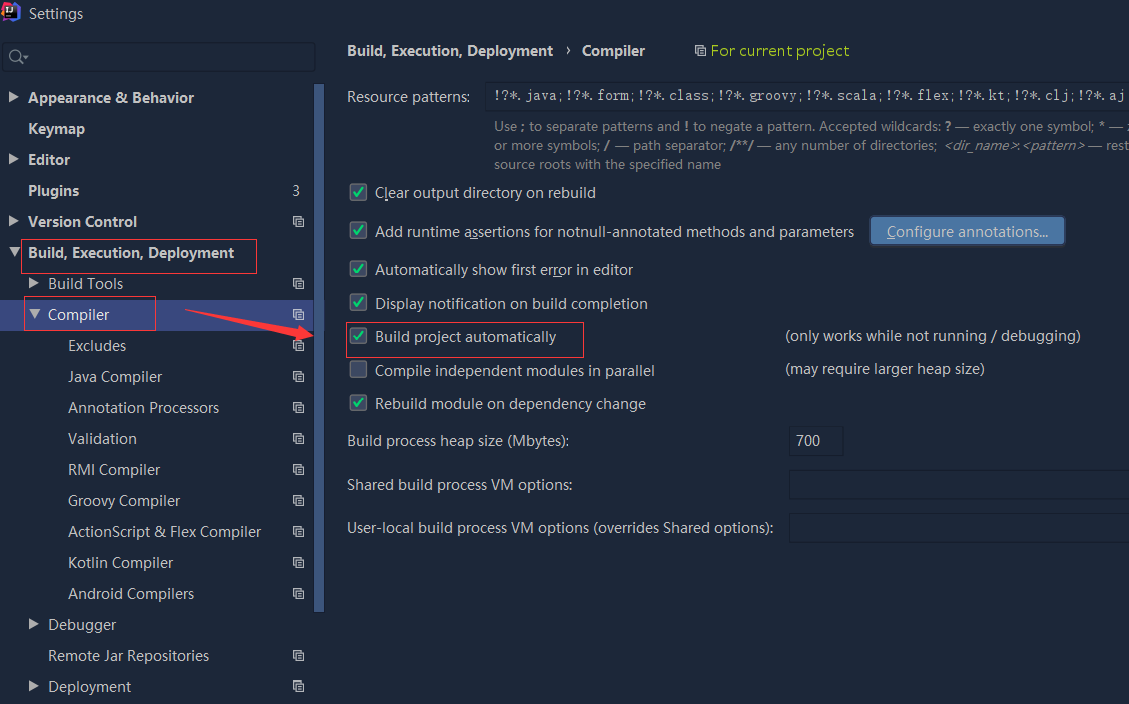
设置自动编译:settings -> Build,Execution,Deploymeng -> Compiler -> 勾选Build project automatiocally

-
同样后端代码打上断点后,点击如下,使用dubug模式运行该项目,前端页面操作后,后台自动激活Debug窗口

idea查看方法、对象的源码
- ctrl + 鼠标右击
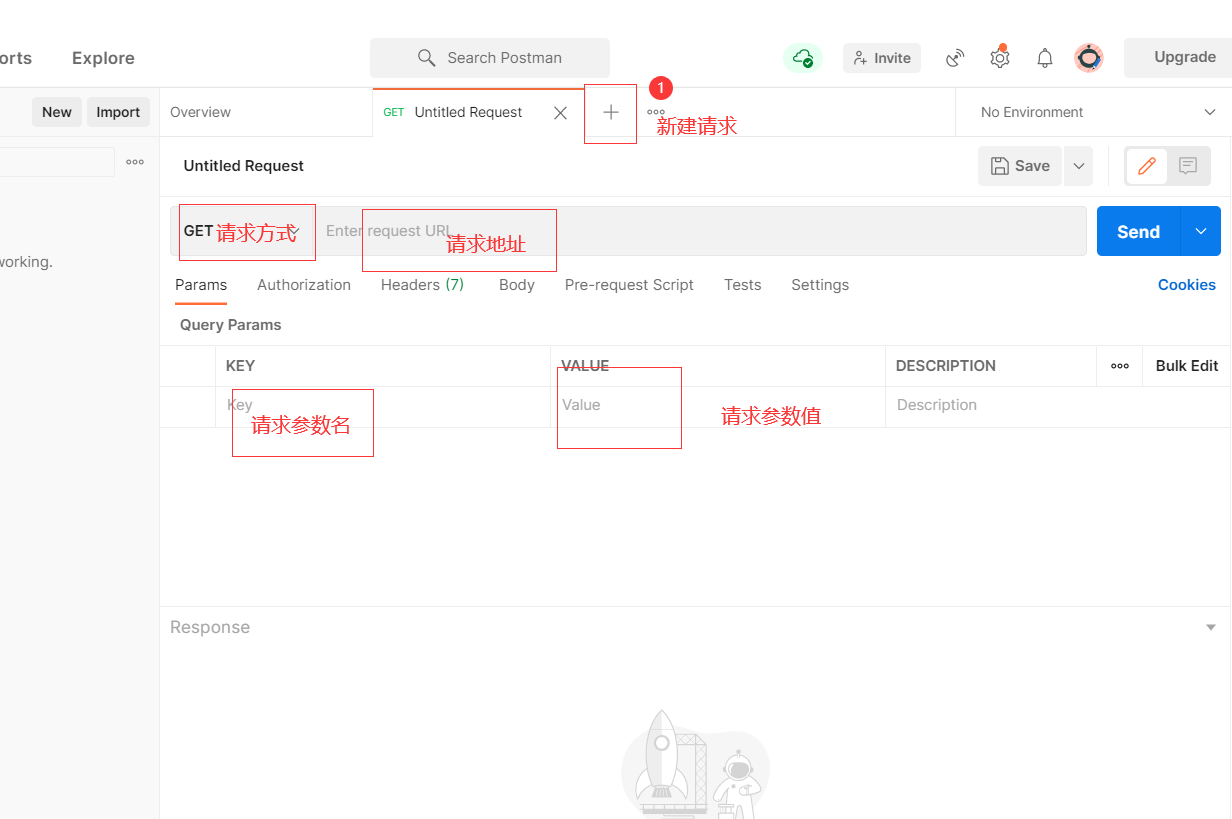
postman测试后端接口

浏览器抓包
- 当前端页面向后台服务器发送请求,我们可以使用浏览器抓取携带的参数
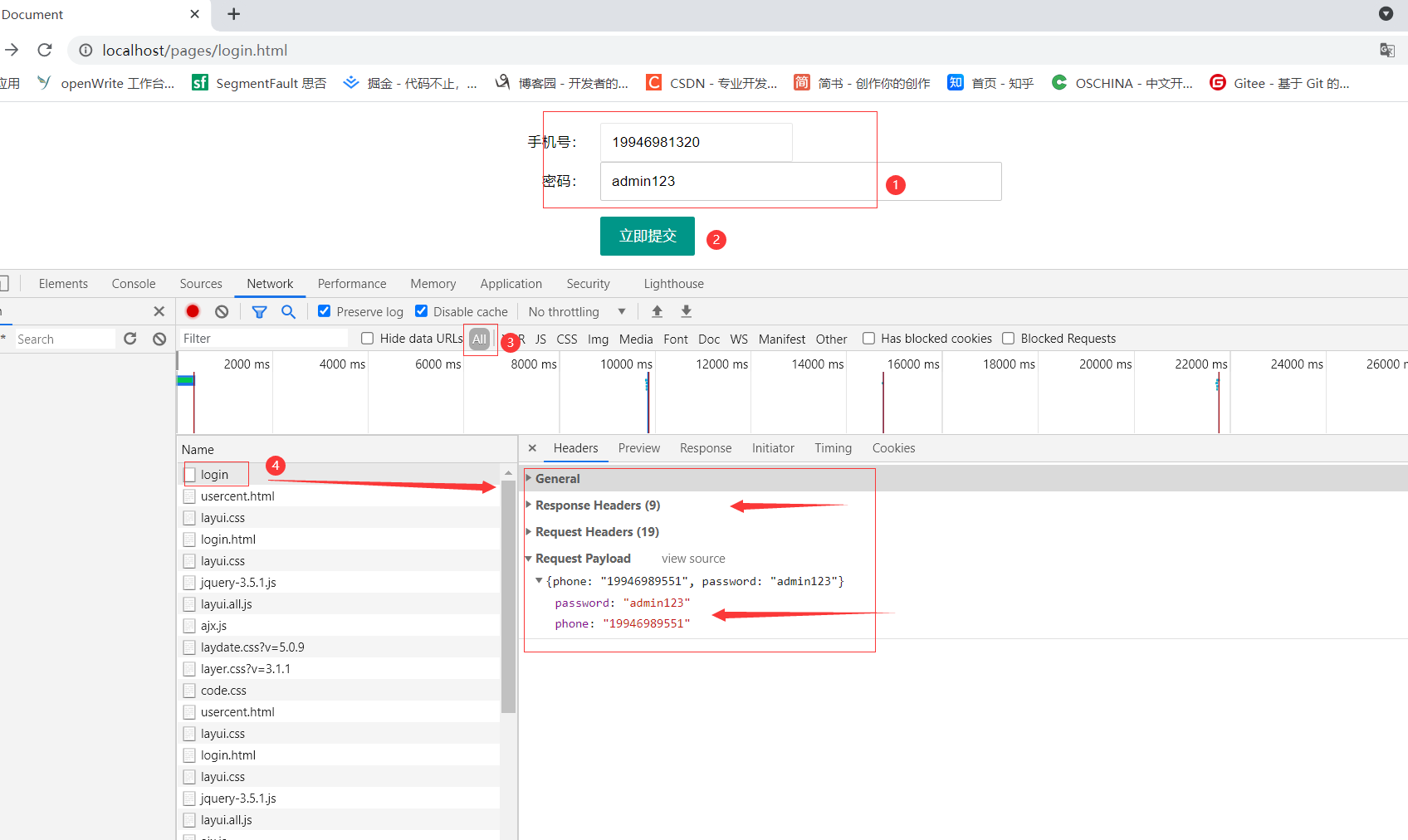
- 例如在登录页面,输入用户名和密码,点击提交,按F12打开控制台 -> Network -> Name(login) -> 详细信息
- 就可以清楚的看到请求的参数、相应头、发包的数据等信息

fastmock
-
当我们只有前端项目的时候,怎么来测试呢,打开模拟接口的网址:https://www.fastmock.site/
-
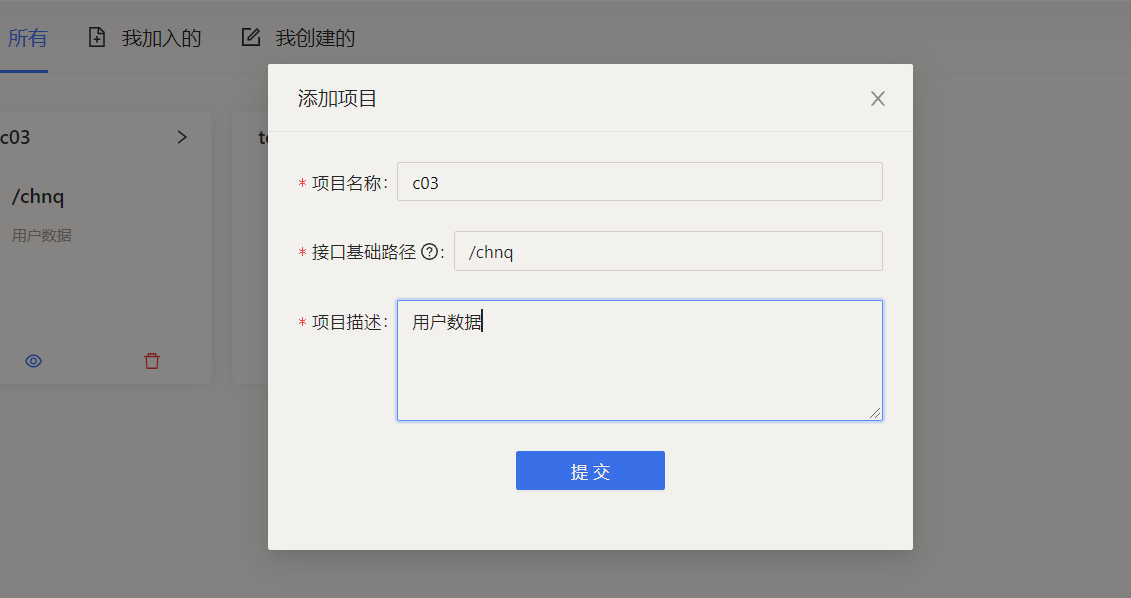
新建一个项目

-
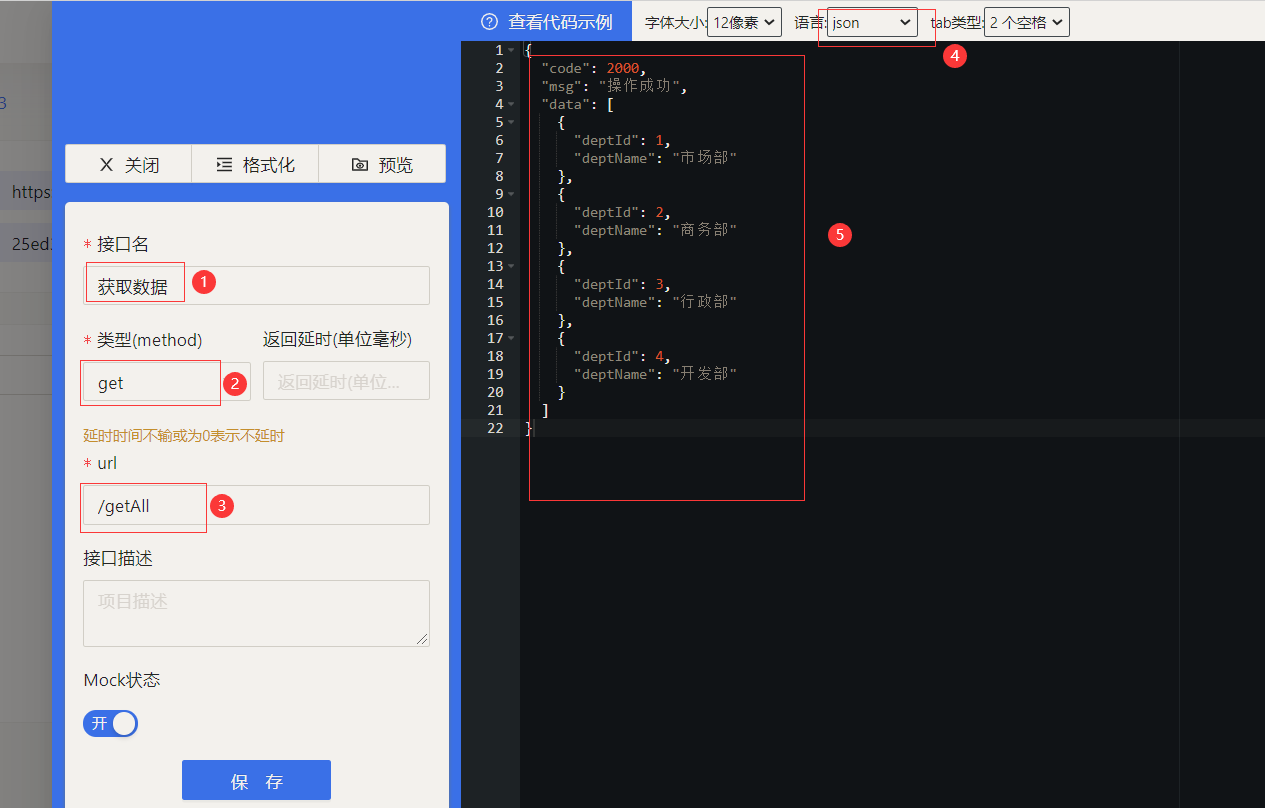
创建接口

-
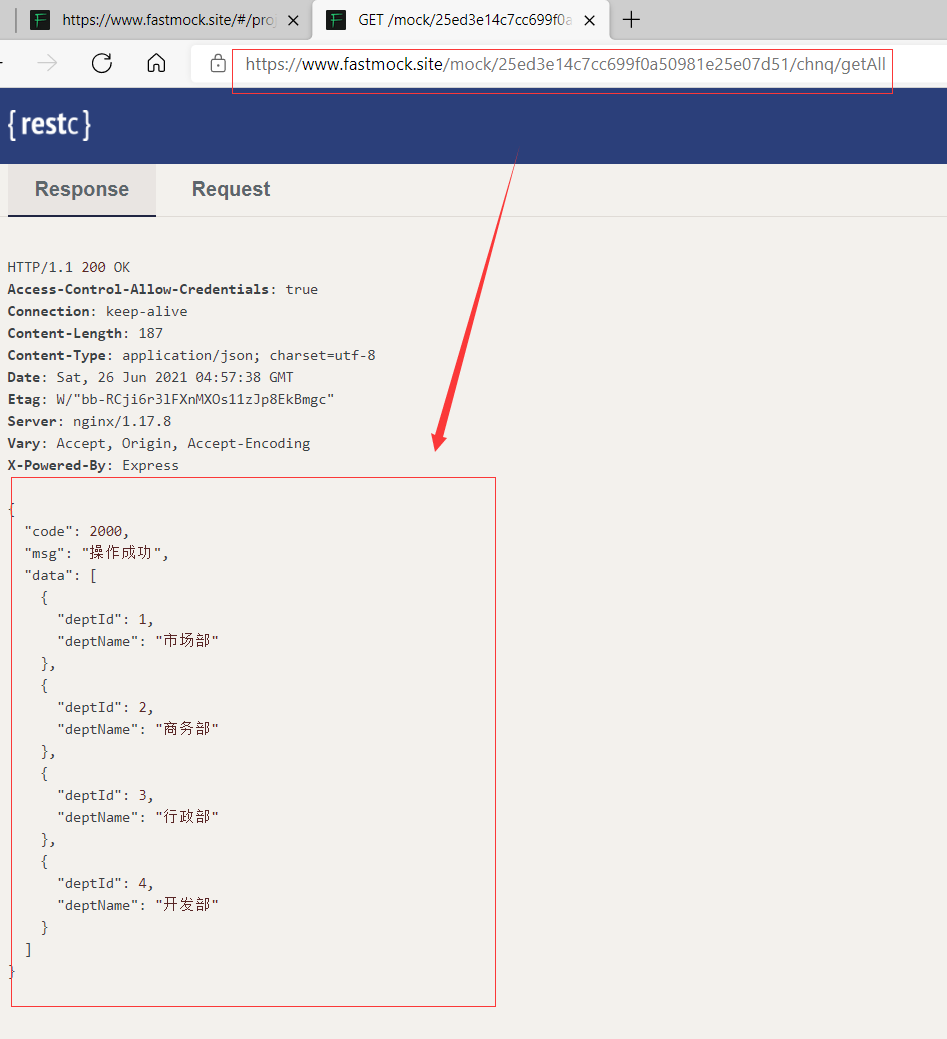
测试一下

console
- 当我们前端发送请求后,返回的json数据使用console打印到控制台
console.log(对象)
console.log(对象.键名)
console.log(对象.索引)
画图工具
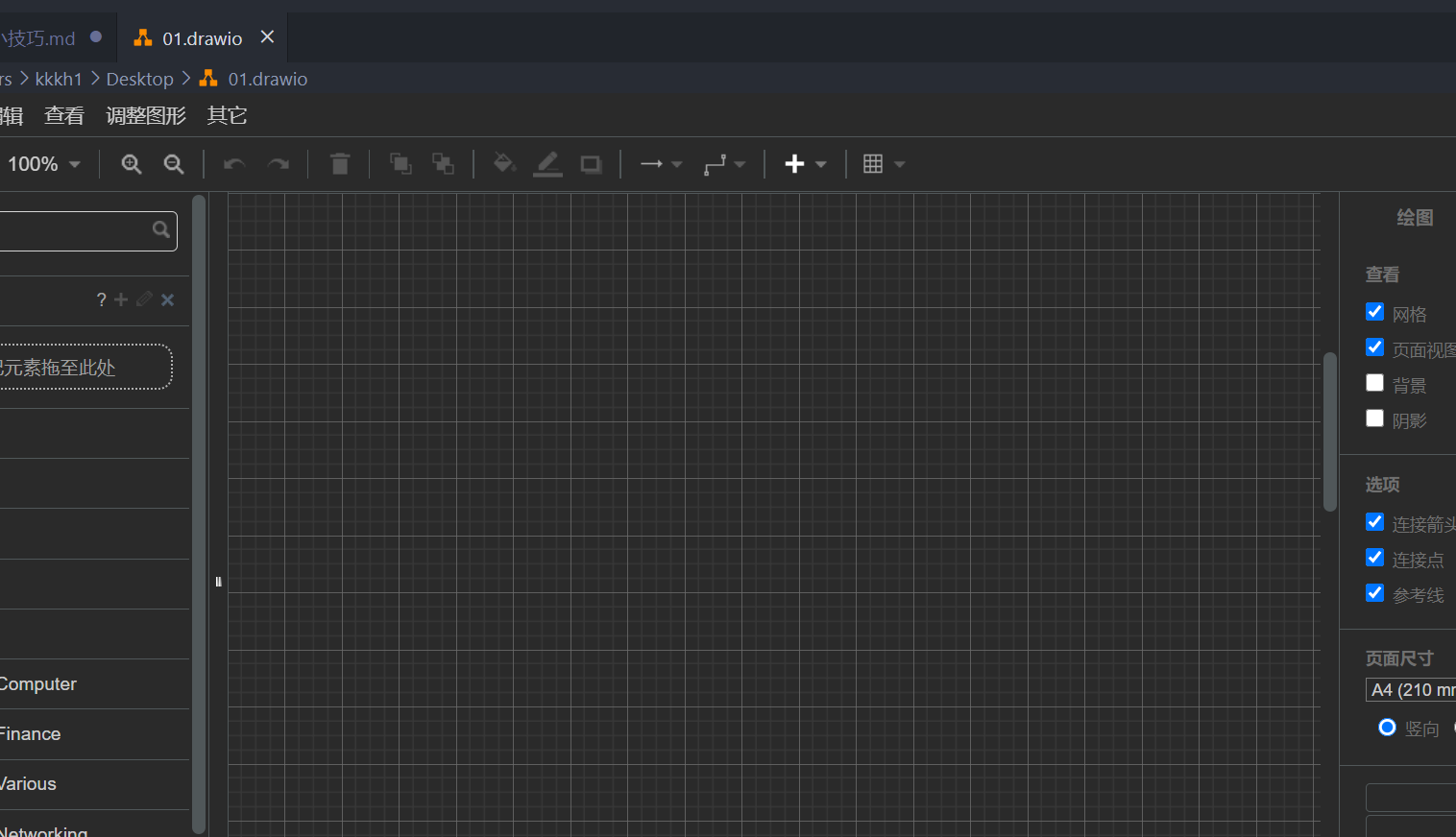
- VSCode安装插件Draw.io Integration
- 新建一个后缀为drawio的文件并用vscode打开,非常方便


 浙公网安备 33010602011771号
浙公网安备 33010602011771号