前言
- 有关ES6详情参考
- ES6是ECMAScript6,js的核心是ECMAScript
入门
| # 数组解构赋值 |
| let [a, b, c] = [1, 2, 3]; |
| let [x, , y] = [1, 2, 3]; |
| let [x, y] = [1, 2, 3]; |
| |
| # 对象的解构赋值 |
| const user = { |
| username: "狗蛋", |
| age: 20, |
| sex: 1, |
| status: 200 |
| } |
| const {age, sex, username} = user |
| |
| # 字符串的解构赋值 |
| const [a, b, c, d, e] = 'hello'; |
| |
| # 数值和布尔值的解构赋值 |
| |
| # 函数参数的解构赋值 |
| |
| function Point(x = 0, y = 0) { |
| this.x = x; |
| this.y = y; |
| } |
| |
| function m1({x = 0, y = 0} = {}) { |
| return [x, y]; |
| } |
| |
- 函数的参数设置了默认值建议放在尾部,因为函数传参是从左往右赋值
| function f(x, y = 5, z) { |
| return [x, y, z]; |
| } |
| f() |
| f(1) |
| # 函数的参数在指定默认值后,length属性将由1变成0 |
| |
rest参数可以看成一个数组,可以传入多个参数,写法更加简洁
| function add(...values) { |
| |
| } |
| |
| var f = v => v; |
| var sum = (num1, num2) => num1 + num2; |
| # 代码块部分多余一条语句则需用大括号括起来 |
| # 返回的是一个对象时,需用小括号括起来 |
| |
| const numbers = [4, 38]; |
| add(...numbers) |
| |
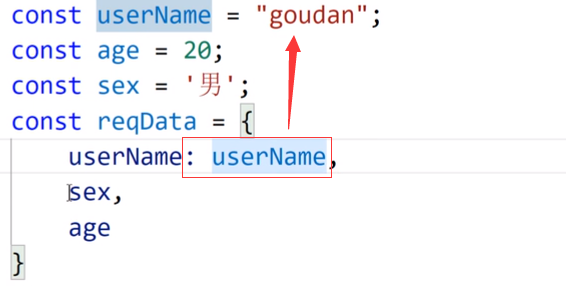
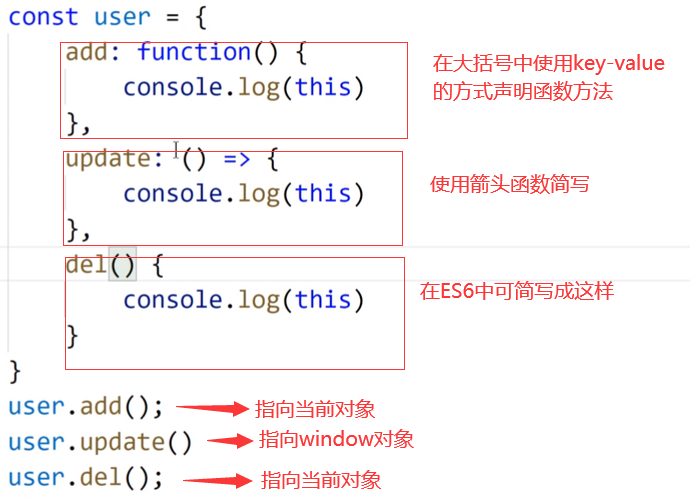
| # ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法 |
| var username |
| const user = { |
| username: "狗蛋", |
| age: 20, |
| sex: 1, |
| status: 200 |
| } |
| |
| # undefined null boolean String number object Symbol |
| # 为了区分变量和属性使用类型symbol,属于该类型的属性是独一无二的 |
| let s = Symbol(); |
| let mySymbol = Symbol(); |
| |
| let a = {}; |
| a[mySymbol] = 'Hello!'; |
| |
| let a = { |
| [mySymbol]: 'Hello!' |
| }; |
| |
| const s = new Set(); # 创建一个Set数组s,存储的值不可重复,add()方法可向数组添加值,Set()函数可接收一个数组用于初始化 |
| const m = new Map(); # 创建一个Map数组m,set()方法添加键值对,get()方法读取某个键值对,delete()删除 |
| |
| const promise = new Promise(function(resolve, reject) { |
| |
| if (){ |
| resolve(value); |
| } else { |
| reject(error); |
| } |
| }); |
| |
| promise.then(function(value) { |
| |
| }, function(error) { |
| |
| }); |
| |
| |
| |
| |
| |
| class Student { |
| |
| constructor() { |
| |
| } |
| constructor(name, age) { |
| this.name = name |
| this.age = age |
| } |
| sayName() { |
| return this.name |
| } |
| } |
| const student = new Student("狗蛋") |
| console.log(student.sayName()) |
| |
| |
| class Point { |
| } |
| class ColorPoint extends Point { |
| } |
| |
| |
| |
| module.exports = { |
| |
| } |
| const 模块名 = require('./要导入的模块路径') |
| |
| exports.模块名 = function ( ){}; |
| const 模块名 = require("./模块路径"); |
| |
| |
| |
| |
| |
| |
| |
| |
| exprot {方法一,方法二} |
| Import {方法一,方法二} from "./模块所在路径" |
| |
| export { 方法名 as 别名 } |
| import { 别名 } from "./test.js"; |
| export { 方法名 } |
| import { 方法名 as 别名 } from "./test1.js"; |
| |
| public static void test(String... args) { |
| for(String arg : args) { |
| System.out.println(arg); |
| } |
| } |
| |
| # 只有函数的最后一个参数可作为可变参数,其前可有其他普通参数,所以函数只能有一个可变参数 |
| # 可变参数会被转化为一个数组 |
| |
| # Java 中的迭代器iterator相当于一个容器,可用于遍历操作集合 |
| |
| var str = "My age is " + (a + b) + " and I love " + c; |
| const str = `My age is ${a+b} and I love ${c}`; |
| # 模板字符串可多行输出,以及使用标签 |
| # ${}中的大括号里可以放入任意的JavaScript表达式进行运算,以及引用对象属性,也可调用函数方法 |
| |
详情参考




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY