一个简单的rust的例子native windows gui
Native Windows GUI guide - Getting started (gabdube.github.io)
1、创建一个项目
>cargo new gui
2、在toml添加依赖
[dependencies]
native-windows-gui = "1.0.12"
native-windows-derive = "1.0.3"
3、在main.rs中添加代码
/* * @Author: your name * @Date: 2022-04-17 12:32:47 * @LastEditTime: 2022-04-17 12:33:37 * @LastEditors: your name * @Description: 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE * @FilePath: \gui\src\main.rs */ /*! A very simple application that show your name in a message box. See `basic` for the version without the derive macro */ extern crate native_windows_derive as nwd; extern crate native_windows_gui as nwg; use nwd::NwgUi; use nwg::NativeUi; #[derive(Default, NwgUi)] pub struct BasicApp { #[nwg_control(size: (300, 115), position: (300, 300), title: "Basic example", flags: "WINDOW|VISIBLE")] #[nwg_events( OnWindowClose: [BasicApp::say_goodbye] )] window: nwg::Window, #[nwg_control(text: "Heisenberg", size: (280, 25), position: (10, 10))] name_edit: nwg::TextInput, #[nwg_control(text: "Say my name", size: (280, 60), position: (10, 40))] #[nwg_events( OnButtonClick: [BasicApp::say_hello] )] hello_button: nwg::Button, } impl BasicApp { fn say_hello(&self) { nwg::simple_message("Hello", &format!("Hello {}", self.name_edit.text())); } fn say_goodbye(&self) { nwg::simple_message("Goodbye", &format!("Goodbye {}", self.name_edit.text())); nwg::stop_thread_dispatch(); } } fn main() { nwg::init().expect("Failed to init Native Windows GUI"); let _app = BasicApp::build_ui(Default::default()).expect("Failed to build UI"); nwg::dispatch_thread_events(); }
4、编译并运行
>cargo run
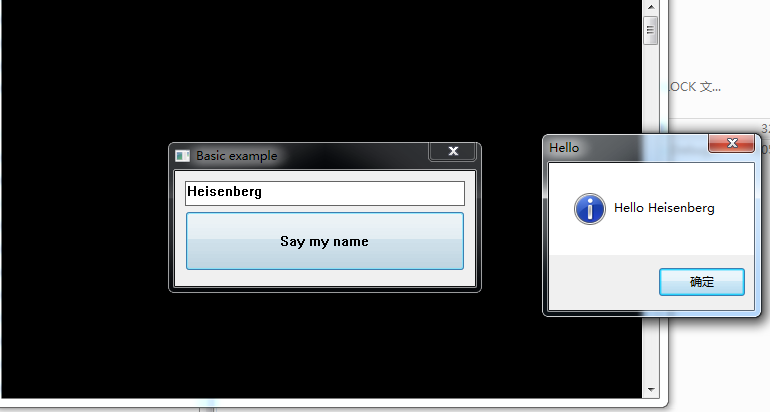
gui效果如下图所示







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现