lightline插件的使用
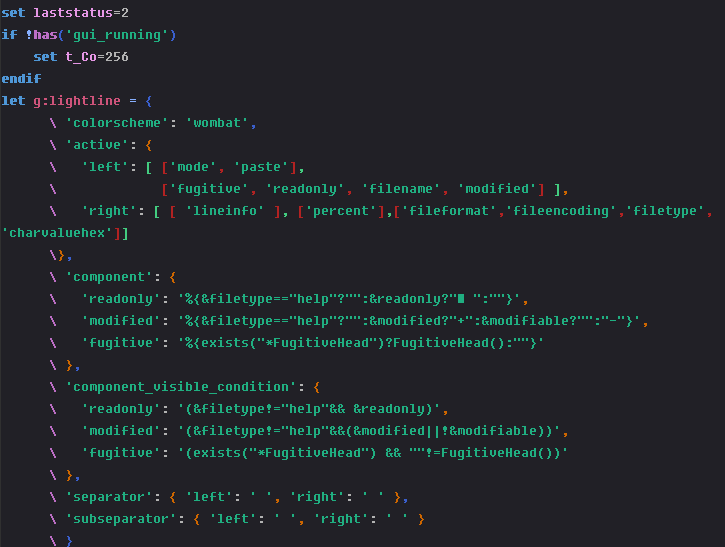
1 | set laststatus=2 if !has('gui_running') set t_Co=256 endif let g:lightline = { \ 'colorscheme': 'wombat', \ 'active': { \ 'left': [ ['mode', 'paste'], \ ['fugitive', 'readonly', 'filename', 'modified'] ], \ 'right': [ [ 'lineinfo' ], ['percent'],['fileformat','fileencoding','filetype','charvaluehex']] \}, \ 'component': { \ 'readonly': '%{&filetype=="help"?"":&readonly?"🔒":""}', \ 'modified': '%{&filetype=="help"?"":&modified?"+":&modifiable?"":"-"}', \ 'fugitive': '%{exists("*FugitiveHead")?FugitiveHead():""}' \ }, \ 'component_visible_condition': { \ 'readonly': '(&filetype!="help"&& &readonly)', \ 'modified': '(&filetype!="help"&&(&modified||!&modifiable))', \ 'fugitive': '(exists("*FugitiveHead") && ""!=FugitiveHead())' \ }, \ 'separator': { 'left': ' ', 'right': ' ' }, \ 'subseparator': { 'left': ' ', 'right': ' ' } \ } |

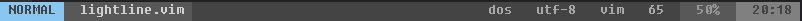
g.lightline.active.left是statusline左侧控件,g.lightline.active.right是右侧控件
按照上面的配置的话,status效果如下所示






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现