vscode+electron环境搭建
安装nodejs
https://nodejs.org/en/download/releases/
国外的连接速度慢或者连接不稳定,可以访问阿里镜像Node.js Mirror (taobao.org)
有历史版本,我选择的是node-v12.15.0-x64.msi,安装到c:\debug\nodejs目录
进入nodejs安装目录,>node -v及>npm -v若显示版本号则表示安装成功

之后的步骤具体参考https://blog.csdn.net/qq_40421671/article/details/113322614
用vscode打开一个文件夹,在vscode的terminal中输入>npm init -y,可会生成一个package.json文件
设置淘宝镜像
>npm install cnpm -g --registry=https://registry.npm.taobao.org
安装electron依赖包
>cnpm install electron --save-dev
bug 1:
若提示cnpm 不是内部命令,
solution:
进入C:\Debug\nodejs\node_global中运行>cnpm -v,若成功,需要设置下PATH环境变量,增加C:\Debug\nodejs\node_global;即可。
bug 2:
在cmd中正常,但在vscode的terminal中提示“无法加载文件cnpm.ps1,因为在此系统上禁止运行脚本"
solution:
在powershell中执行Start-Process powershell -Verb runAs

会提示授权,并以管理员身份运行powershell
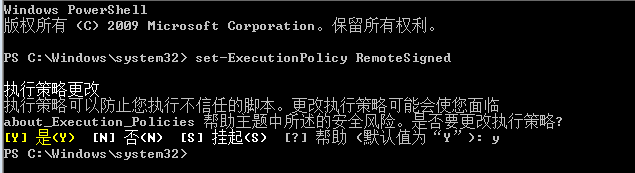
继续重新执行set-ExecutionPolicy RemoteSigned 选择 Y

继续尝试安装electron依赖包
>cnpm install electron --save-dev
完成后>npx electron -v
或者>.\node_modules\.bin\electron -v
若显示版本号表明安装成功
>.\node_modules\.bin\electron
打开electron 查看帮助等





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现