第2周 CSS3基础语法与盒模型
第一节 CSS3 基础入门
1、CSS3 简介
CSS 用来给 HTML 标签添加样式的语言

背诵 CSS 非常重要
2、CSS3 书写的位置
1 内嵌式
在 <head> </head> 标签对中,书写<style></style> 标签对,里面书写 css 语句
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 样式--> <style> h1 { color : red; } </style> </head> <body> <h1>我是猪</h1> </body> </html>
2
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
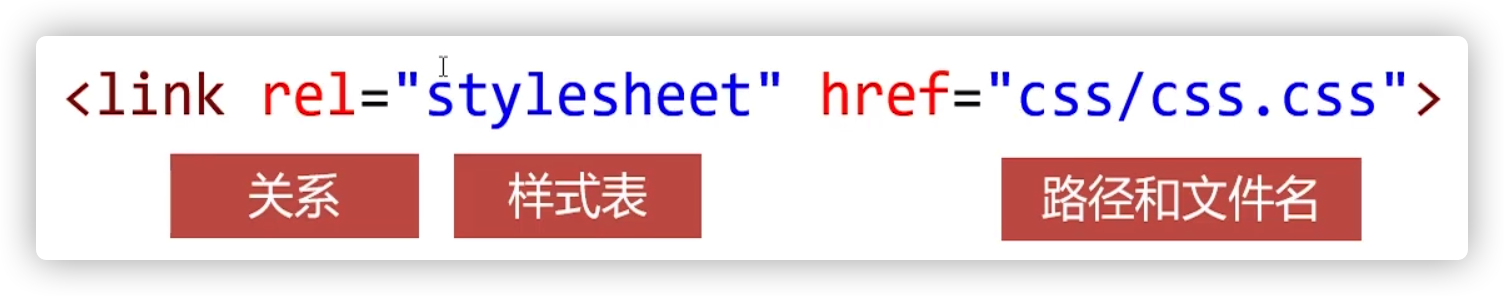
<link rel="stylesheet" href="./css/css.css">
<title>Document</title>
</head>
<body>
<h1>我是一个主标题</h1>
<h1>我是一个主标题</h1>
<h1>我是一个主标题</h1>
<h1>我是一个主标题</h1>
</body>
</html>
3、导入式 【不常用】
4、行内式 【不常用】
# 样式可以直接通过 style 属性写在标签身上 <h2 style="color: red">我是猫</h2> # 行内式牺牲了样式表批量设置样式的能力
3、CSS3 书写的语法

css3 的注释 command + /
第二节 CSS3 选择器
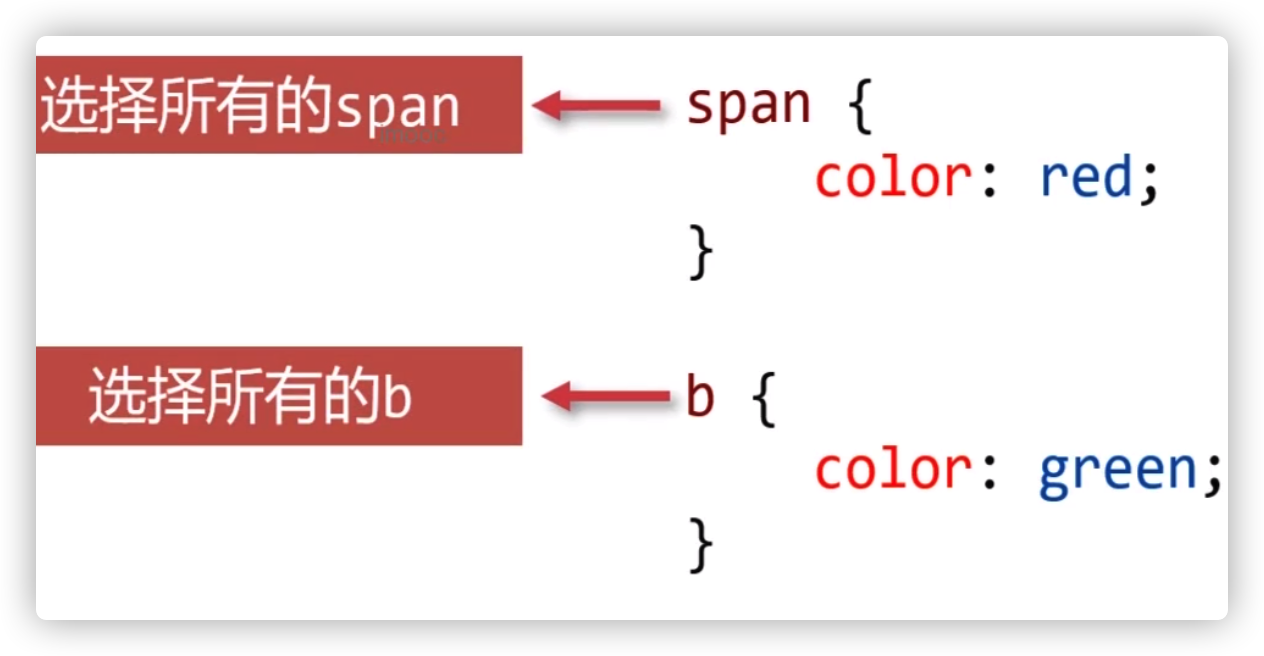
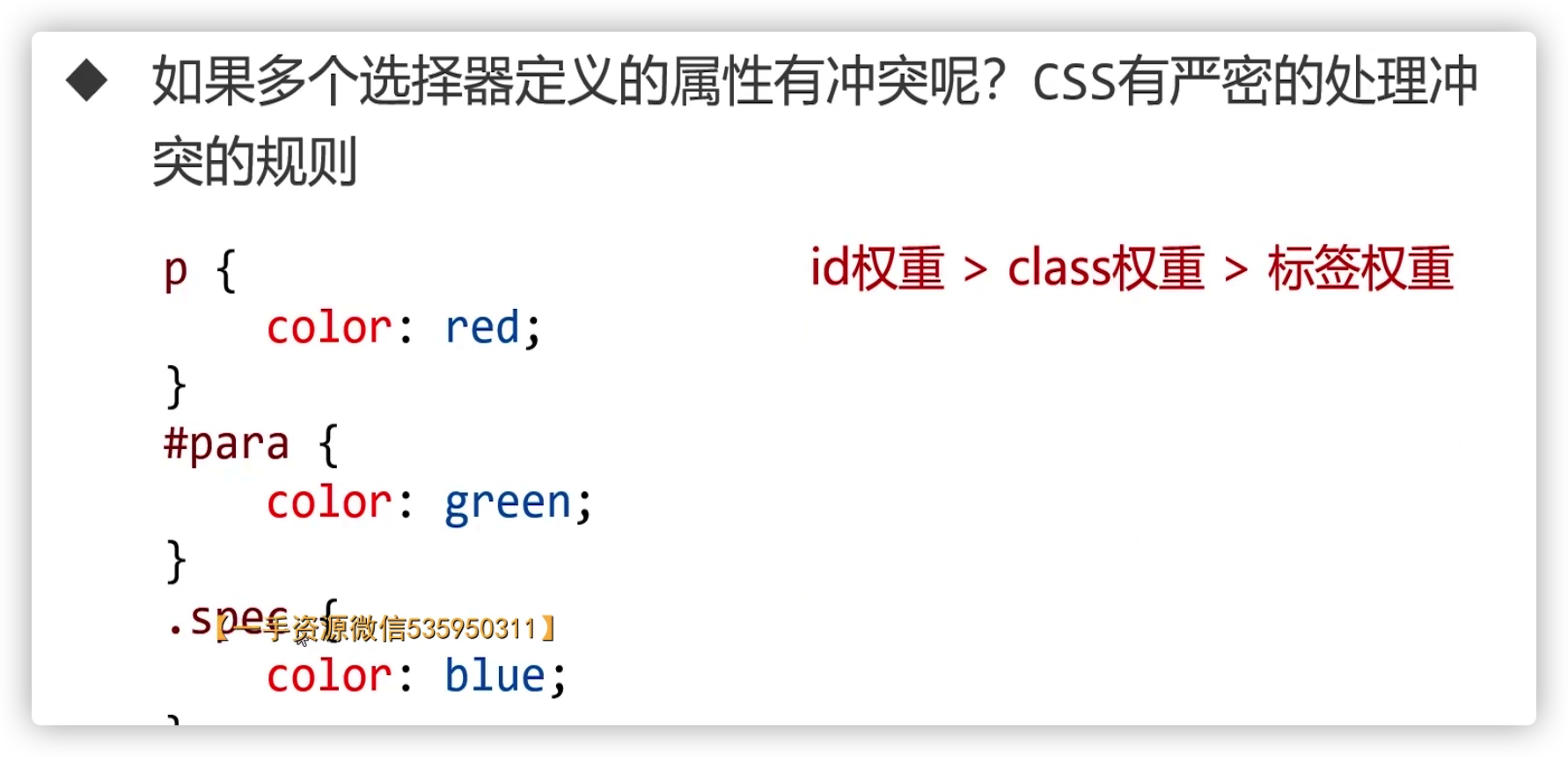
1、
#para1 { color: green; font-size: 30px ; }
# 使用.元素
eg : <h2 class="aaa">我是h2标签</h2>
.aaa {
color: blue;
font-size: 100px;
}
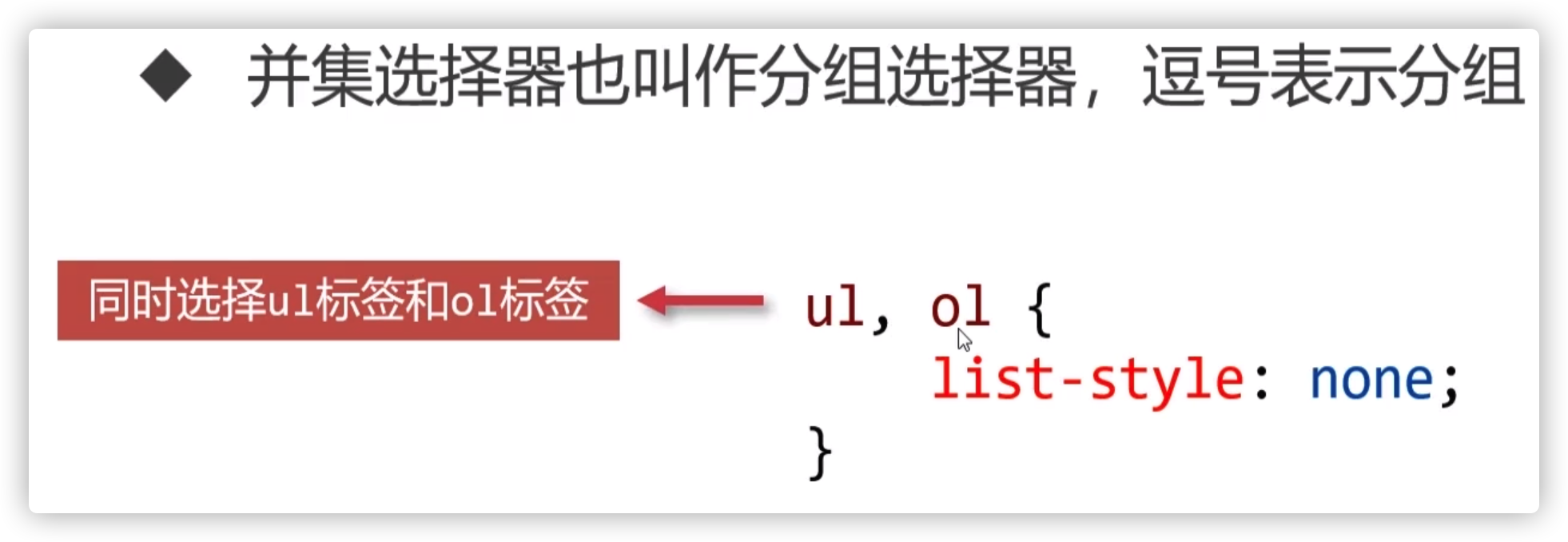
如果有多个类名,用逗号分隔每个 class。
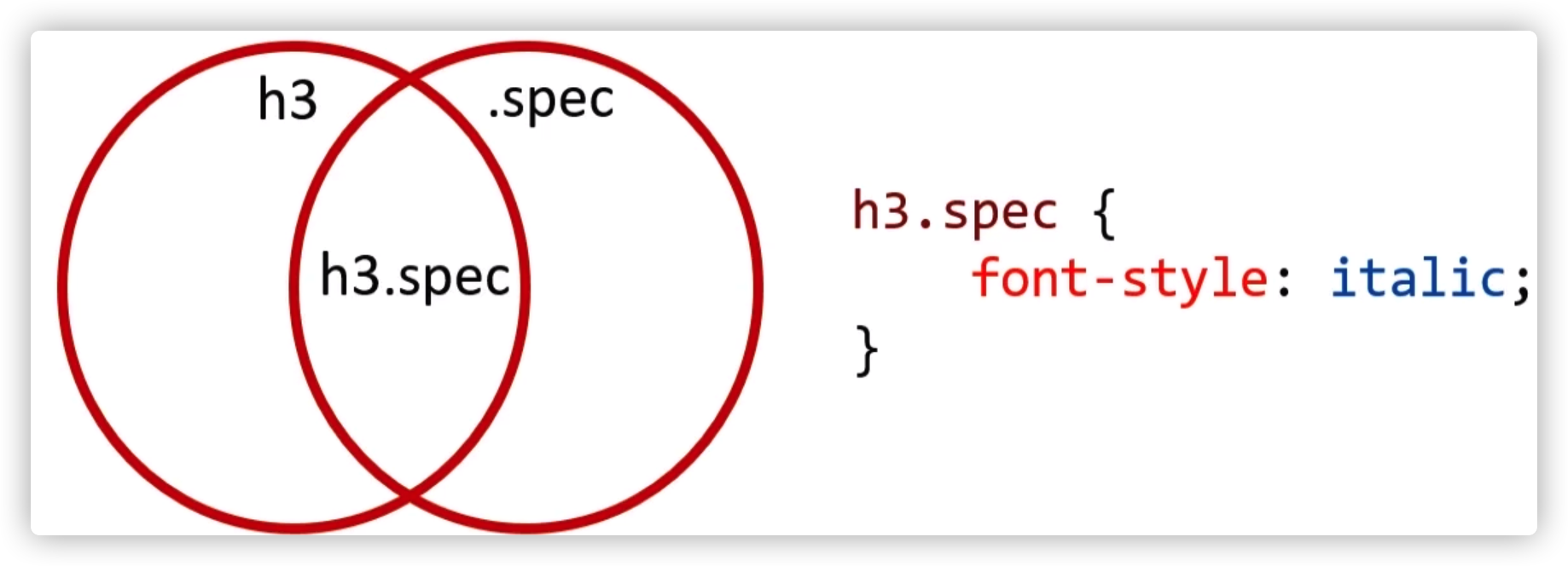
eg : 为 class="hometown" 的所有 <p> 元素设置样式: p.hometown { background-color:yellow; }
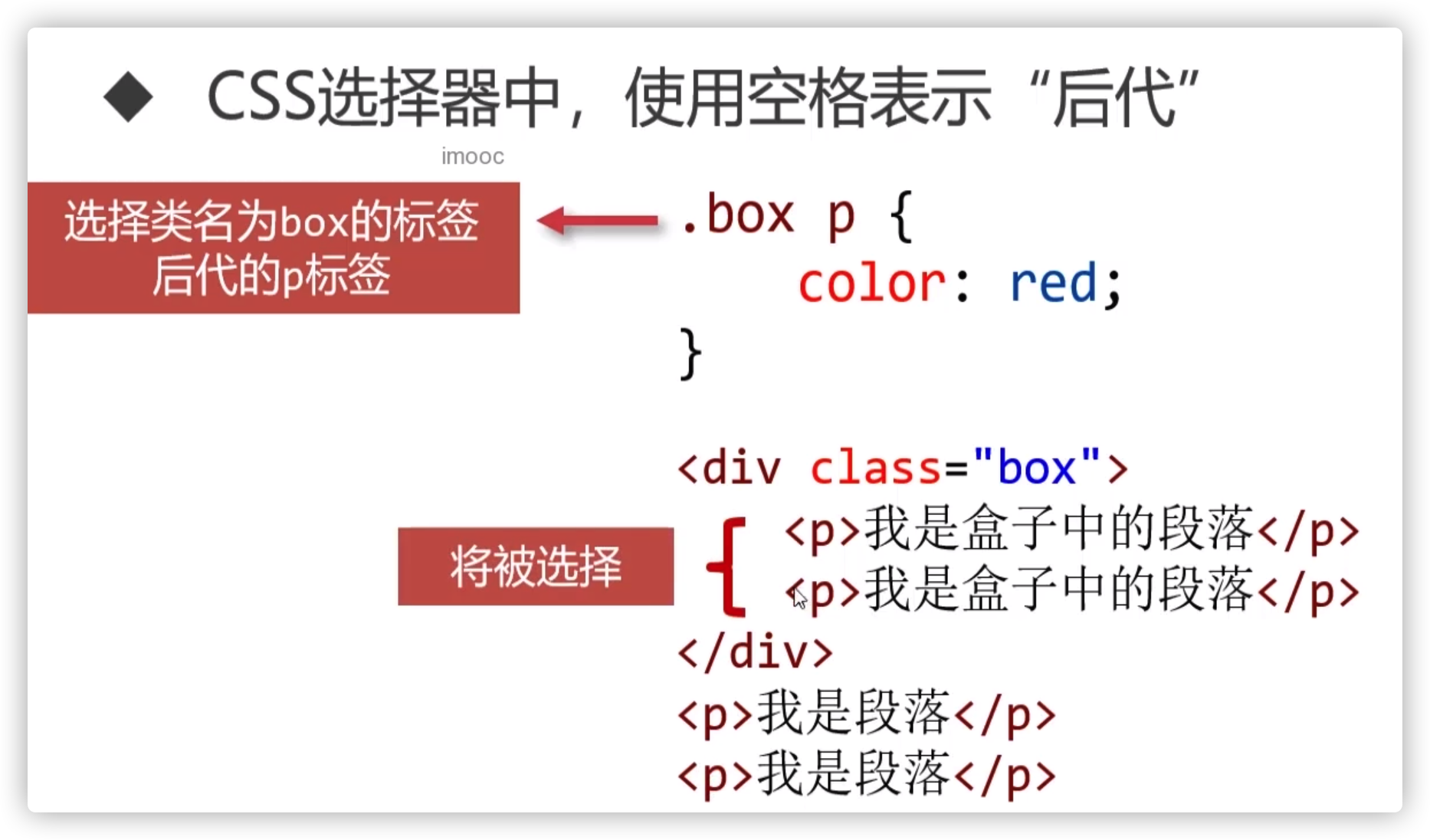
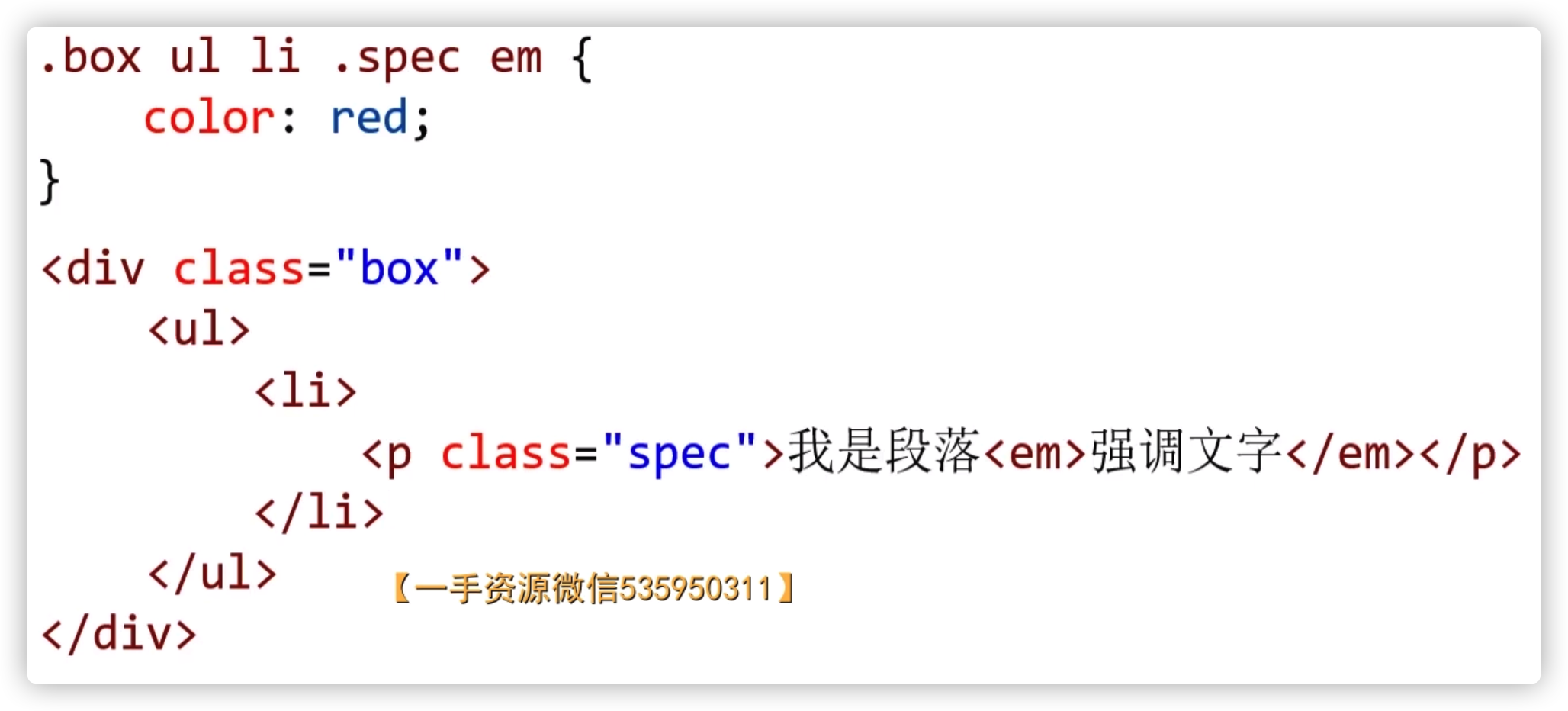
<div class="fs"> 我是div <p>我是div内部的p <span>我是span</span></p> <p>我是div内部的p <span>我是span</span></p> </div> <p class="fs">我是p <span>我是span</span></p> <p class="fs">我是p <span>我是span</span></p> <h3>我是h3</h3>
div.fs { color: green; } div.fs p span { color: indianred; } p.fs { color: green; font-style: italic } h3 { color: green; font-size: 50px; }
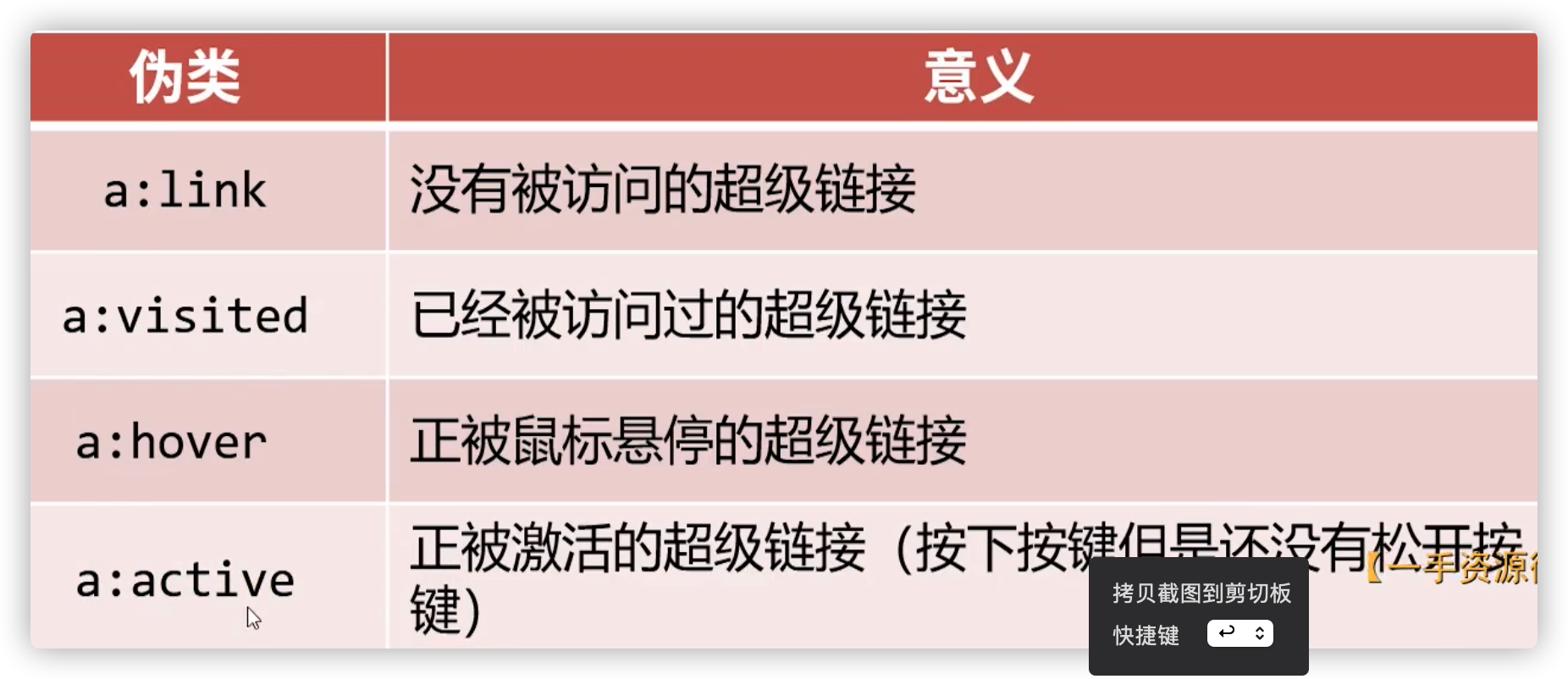
4 伪类
指定要选择的元素的特定状态
超级链接拥有4个特殊状态

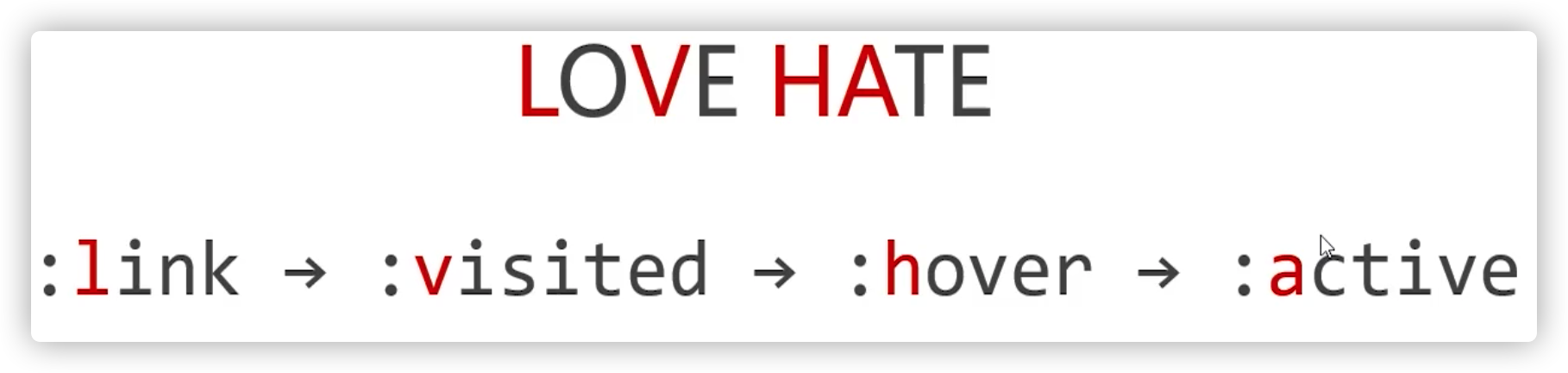
a 标签的伪类书写,要按照”爱恨准则“的顺序,否则会有伪类不生效

a:link { color: dodgerblue; } a:visited { color: darkgoldenrod; } a:hover { background-color: gold; } a:active { font-size: 50px; }
<body>
<a href="http://www.baidu.com">百度</a>
</body>
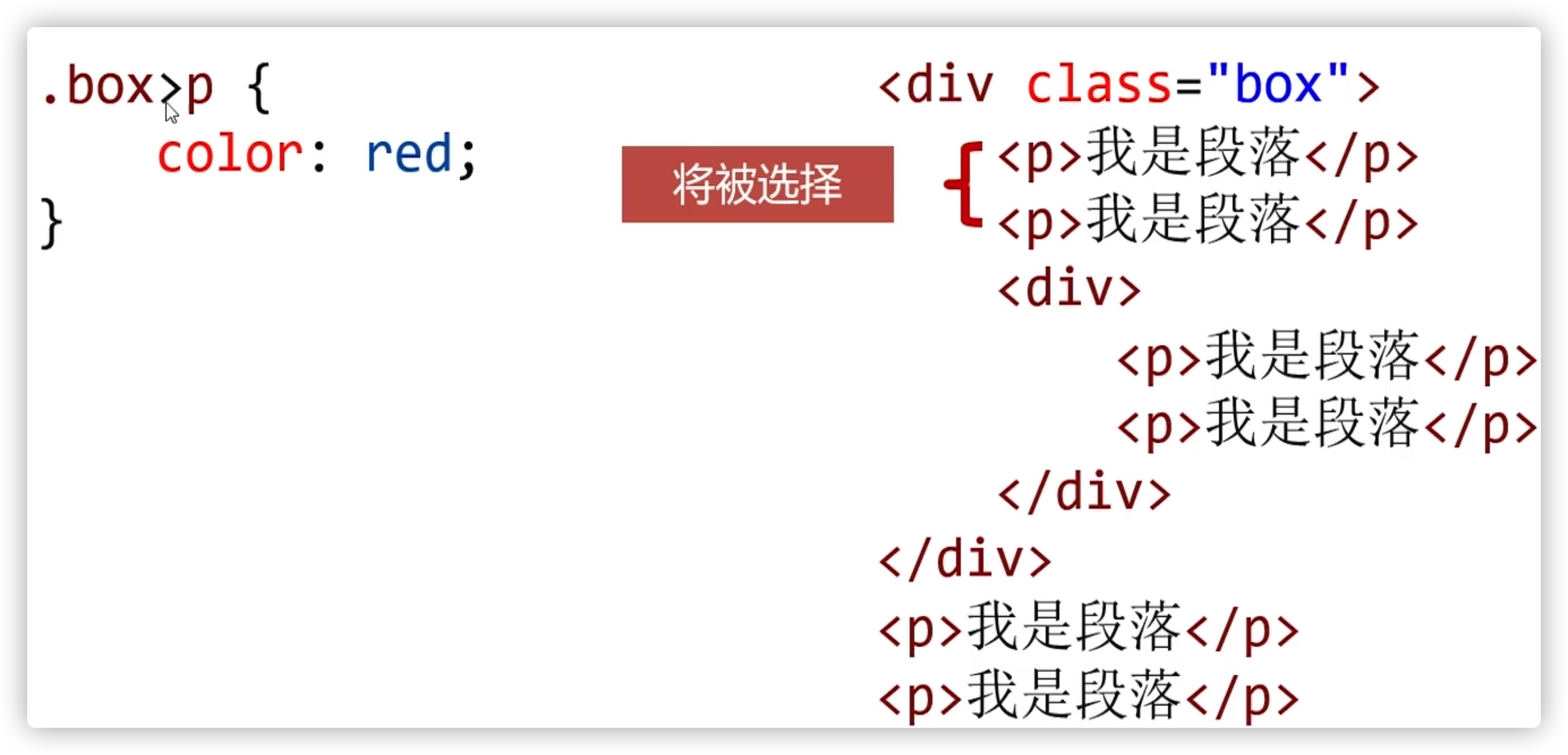
1、子选择器
当使用 > 符号fenge
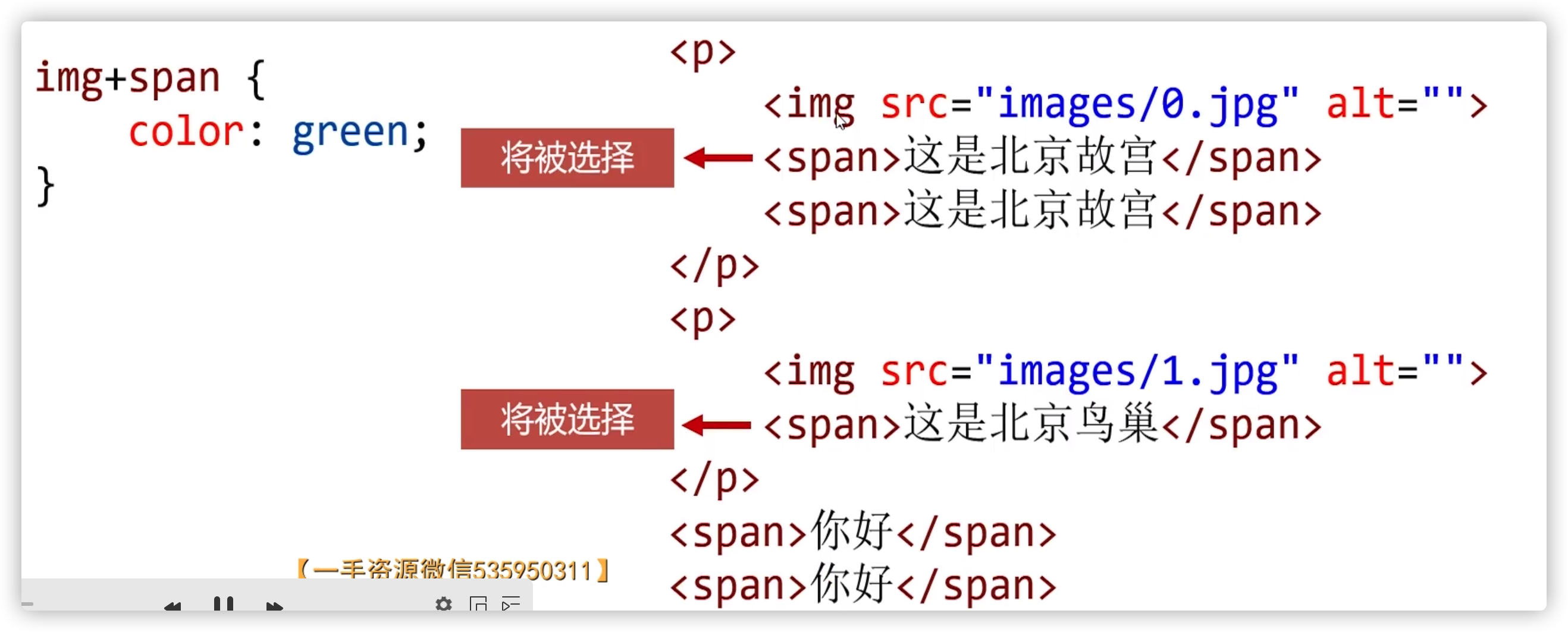
说白了,a+b就是选中”紧跟在a后面的一个b“

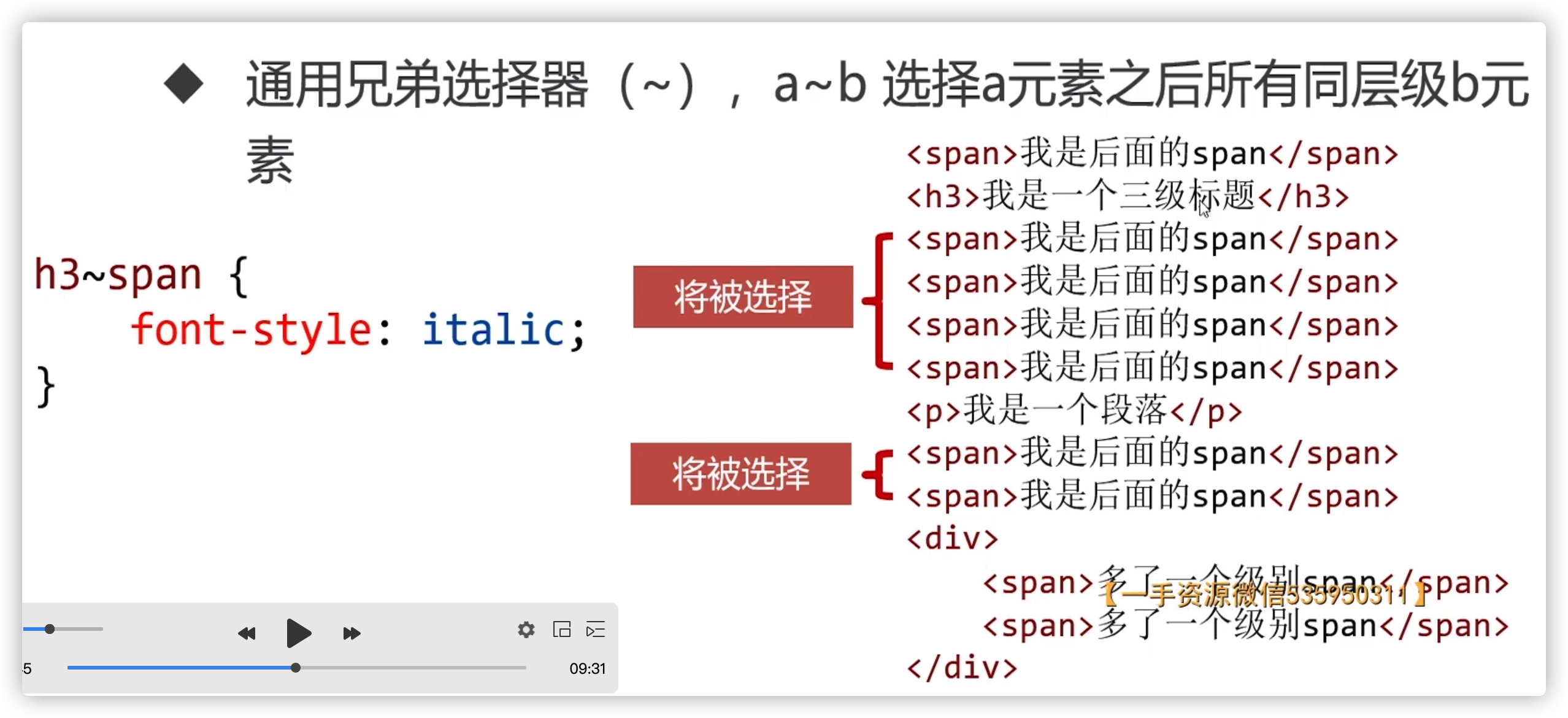
3、通用兄弟选择器
通用兄弟选择器(~), a ~ b 选中 a 元素之后所有同层 b 元素

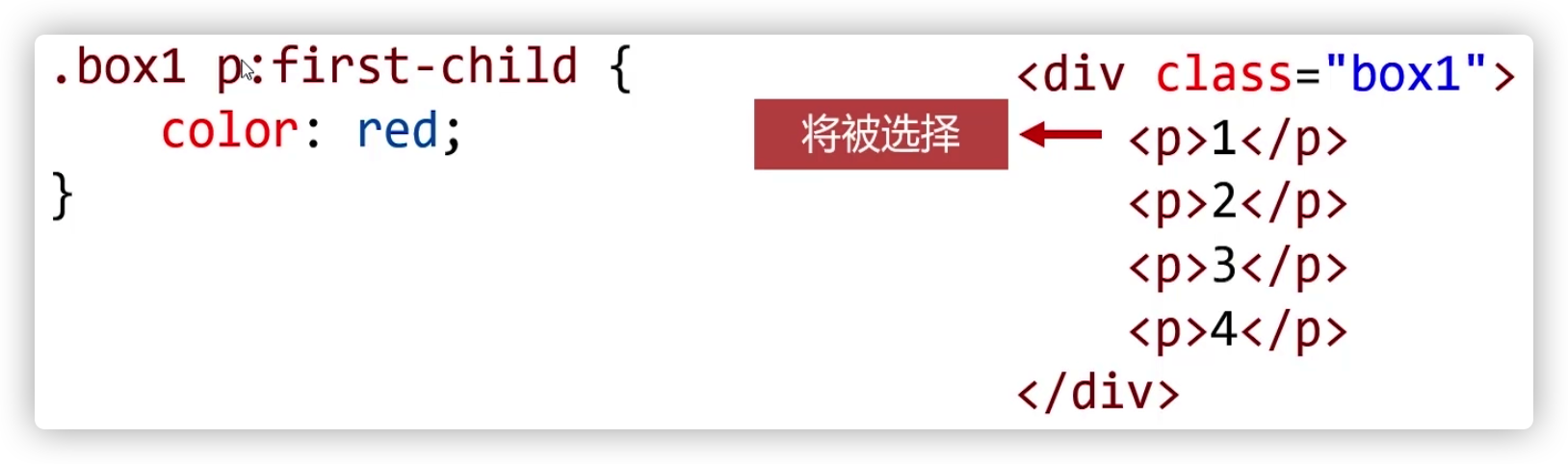
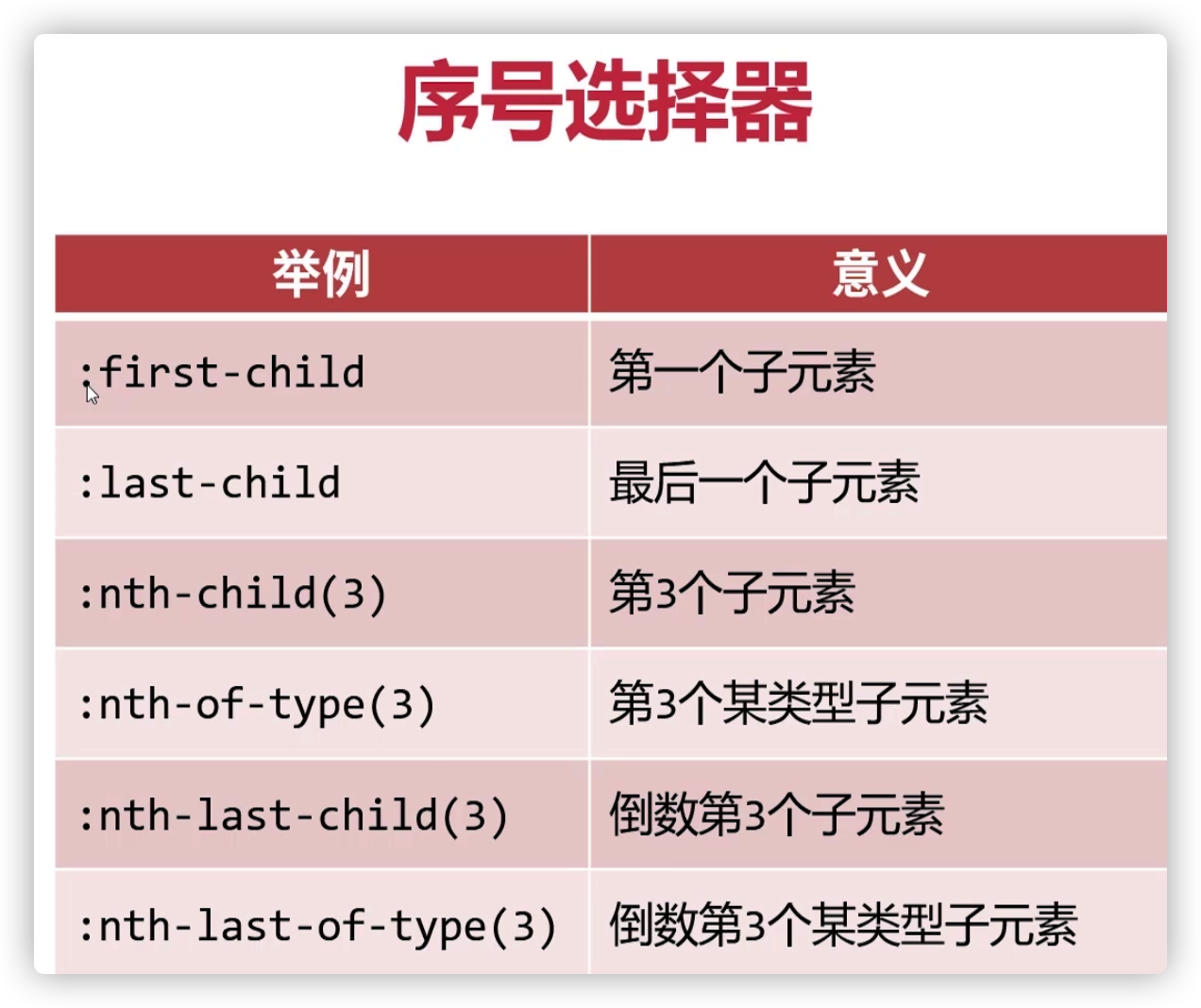
1、:first-child
选择第一个子元素,下面的例子就表示选择 .box1 盒子中第一个 p

2、:last-child
选择最后一个子元素,比如下面的例子就是表示选择 .box1 盒子中最后一个 p

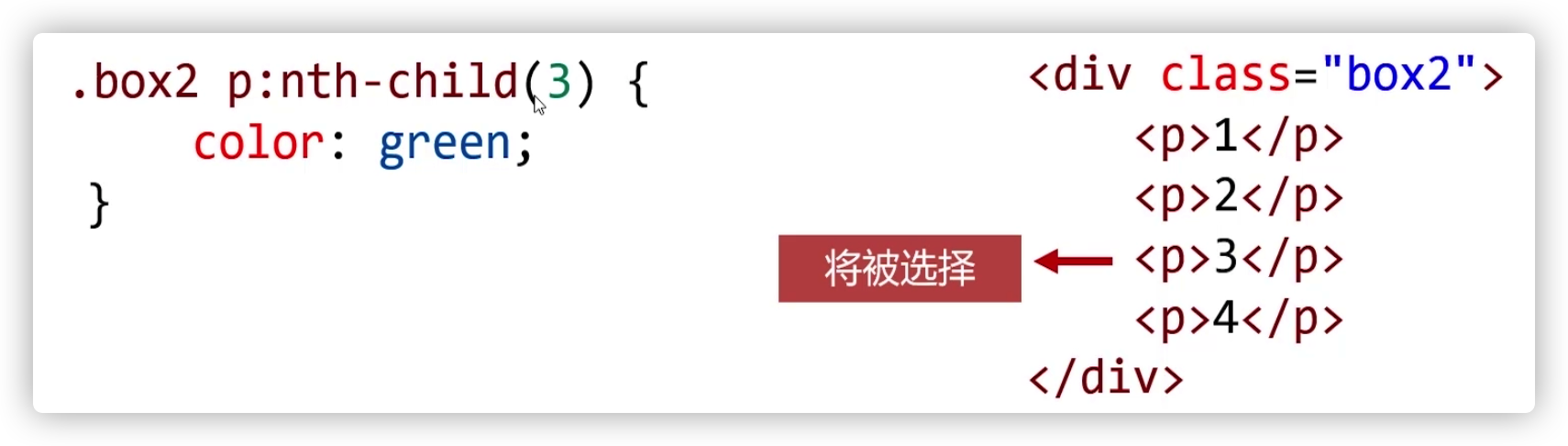
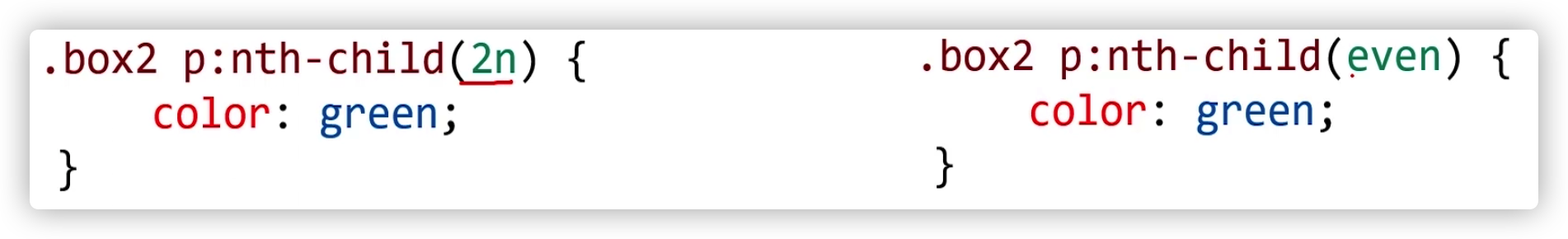
3、:nth-child()
可以选择任意序号的子元素

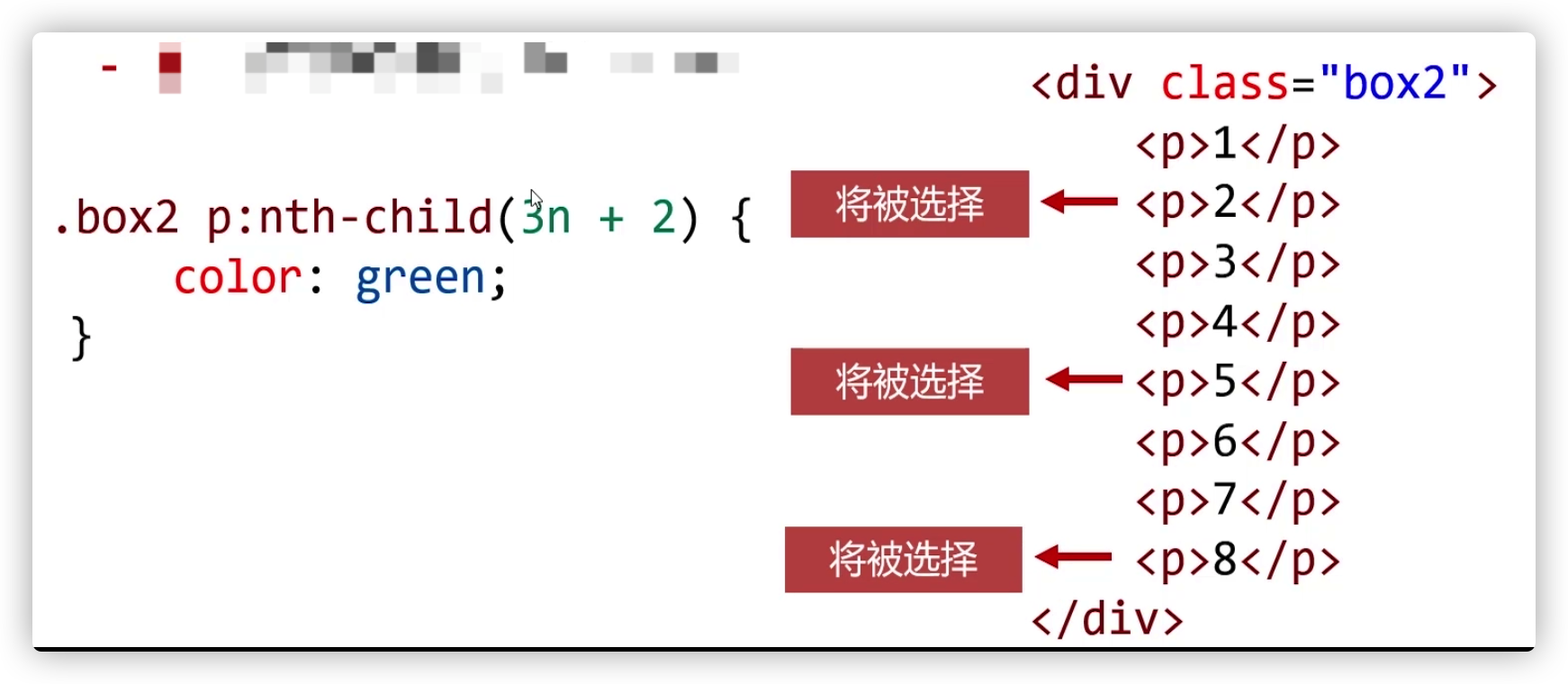
:nth-child() 可以写成 an + b 的形式,表示从 b 开始每 a 个选择一个,注意不能写成 b + an

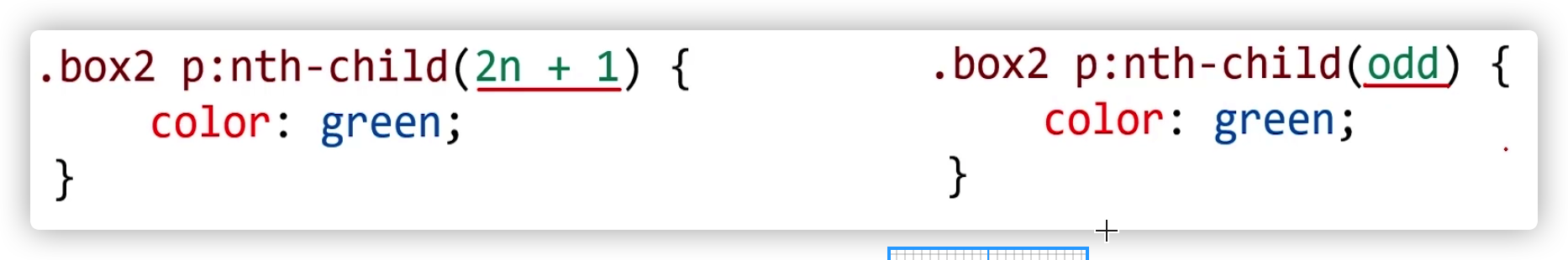
: 2n + 1 等价于 odd, 表示奇数

:2n 等价于 even,表示偶数

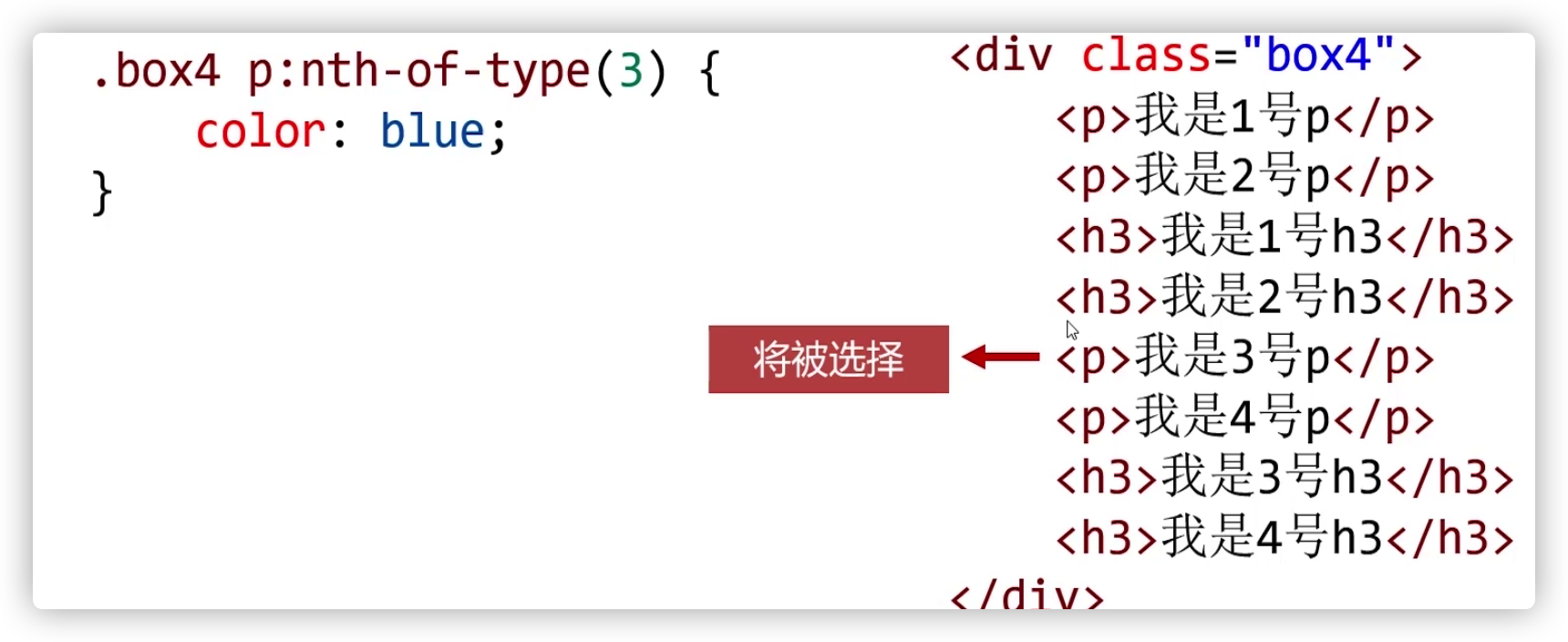
4、: nth-of-type()
选择同种标签指定序号的子元素

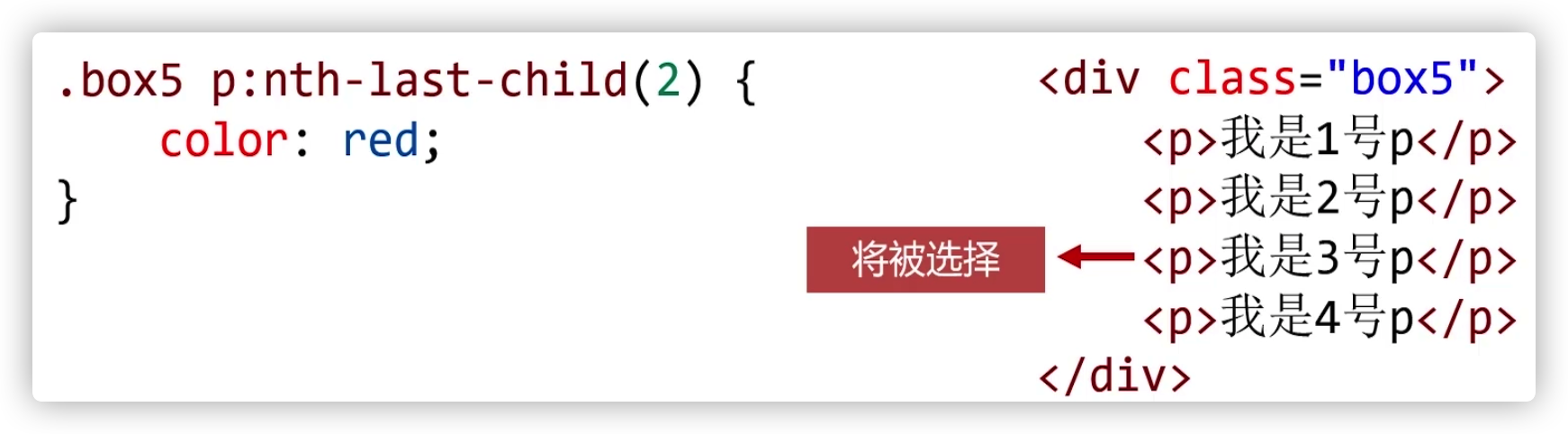
5、:nth-last-child() 和 :nth-last-of-type()
都是倒数选择

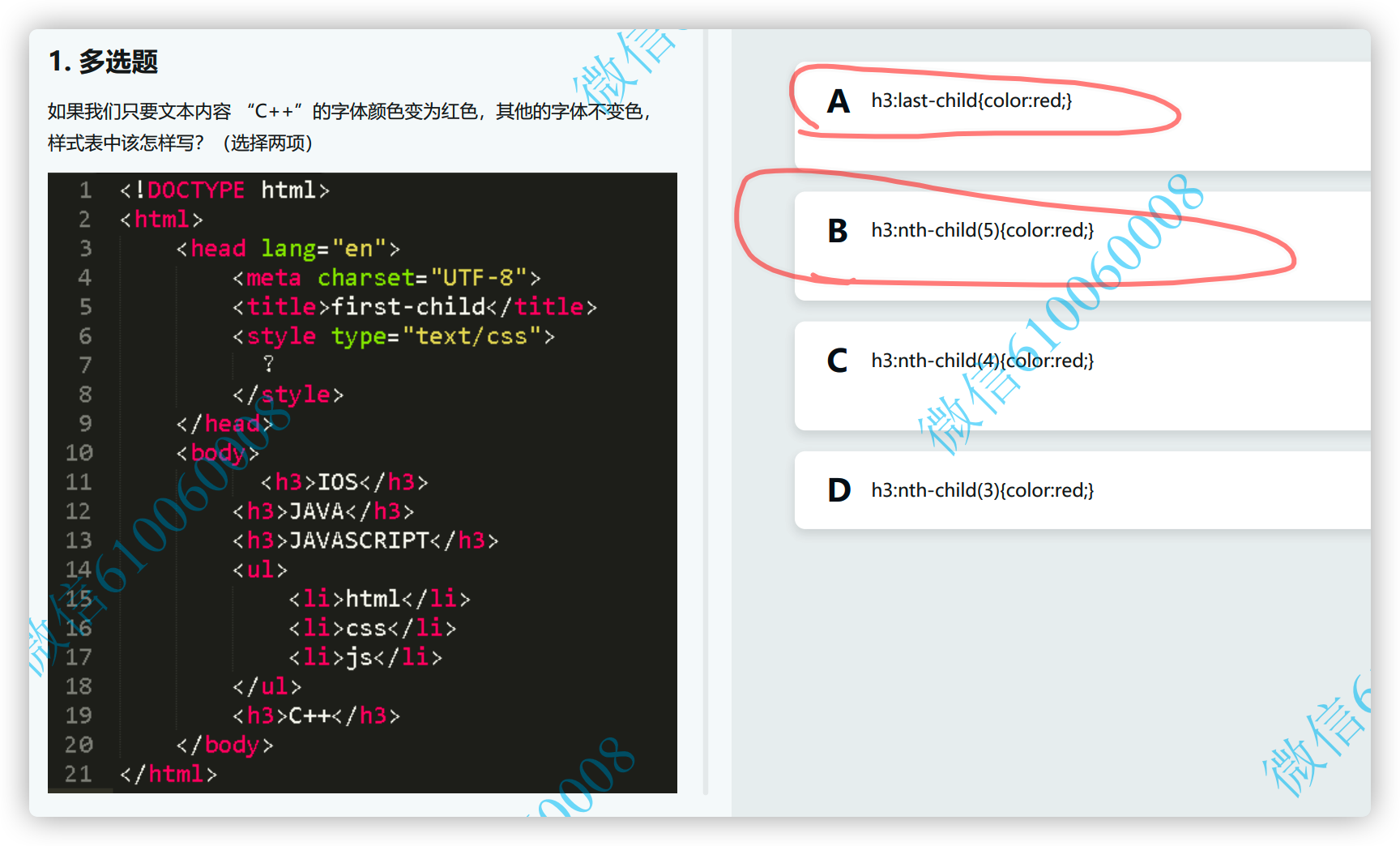
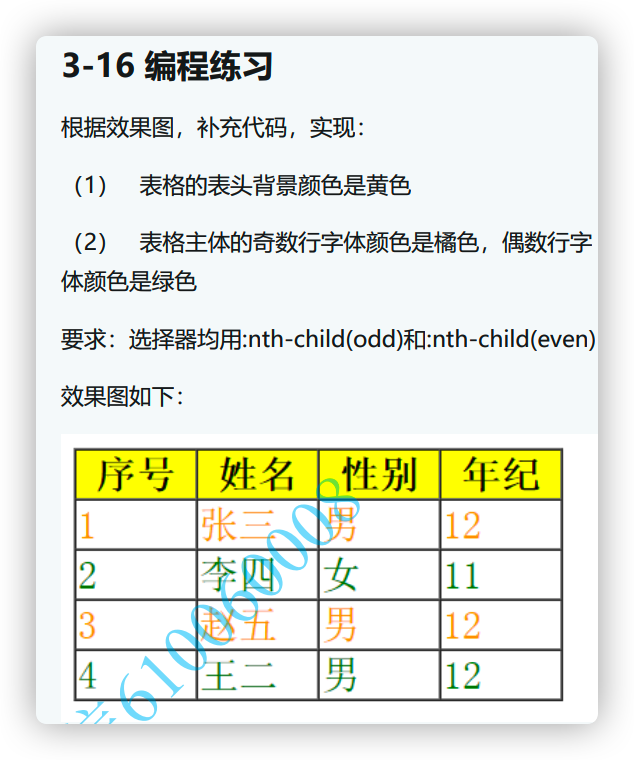
练习题:



<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <style> thead { color: red; } tbody tr:nth-child(odd){ color: green; } tbody tr:nth-child(even){ color: orange; } </style> <title>Document</title> </head> <body> <table border="1" cellpadding="0" width="200"> <thead> <tr> <th>序号</th> <th>姓名</th> <th>性别</th> <th>年纪</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>张三</td> <td>男</td> <td>12</td> </tr> <tr> <td>2</td> <td>张三</td> <td>男</td> <td>12</td> </tr> <tr> <td>3</td> <td></td> <td>男</td> <td>12</td> </tr> <tr> <td>4</td> <td>张三</td> <td>男</td> <td>12</td> </tr> </tbody> </table> </body> </html>
第三节 文本与字体属性
1、常用的文本样式属性
1、color 属性 : 可以设置文本内容的前景色
color:#ff0000
如果延时值是#aabbcc的形式,可以简写为 #abc
2、font-size 设置字号,单位通常是 px
网页文字正文通常是 16px , 浏览器最小支持是 10px
3、font-weight : 加粗

4、font-style 字体的斜体

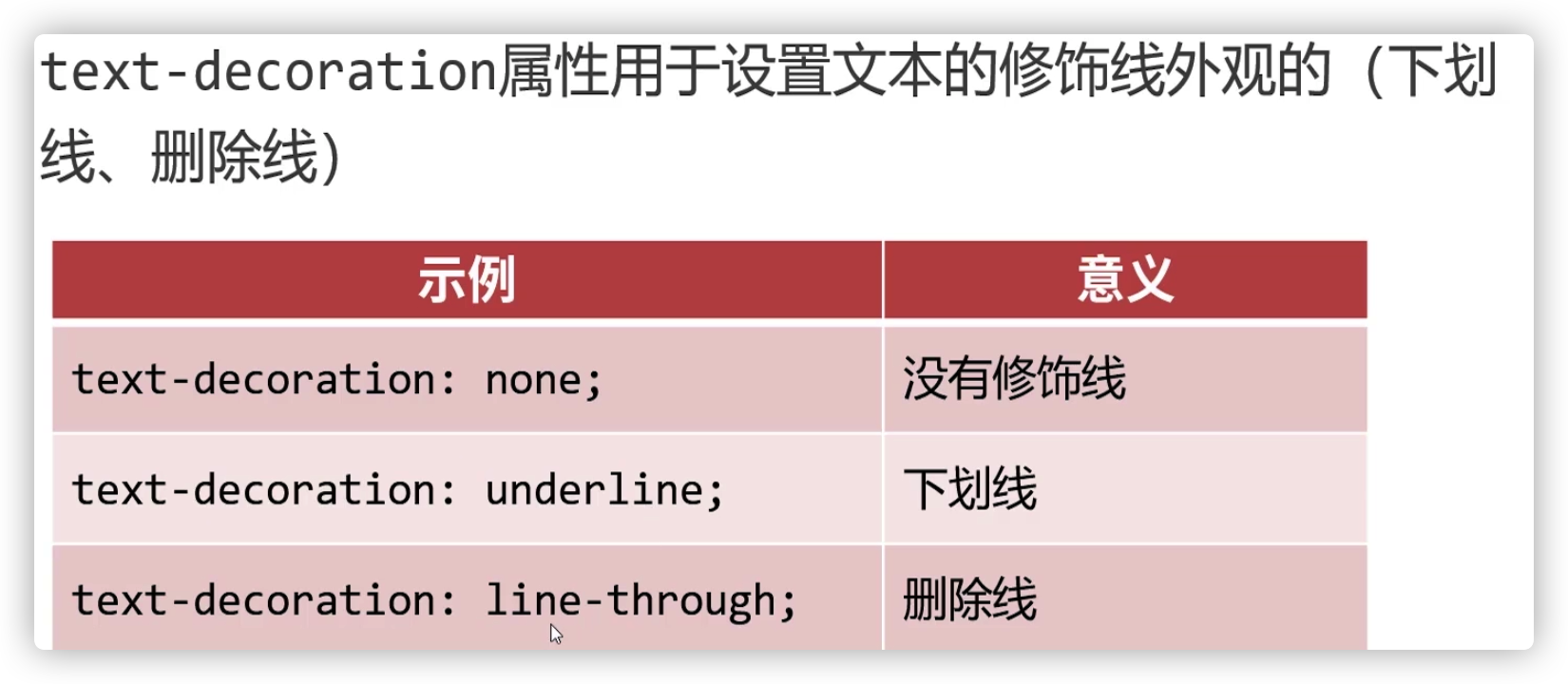
5、text-decoration

2、字体属性详解
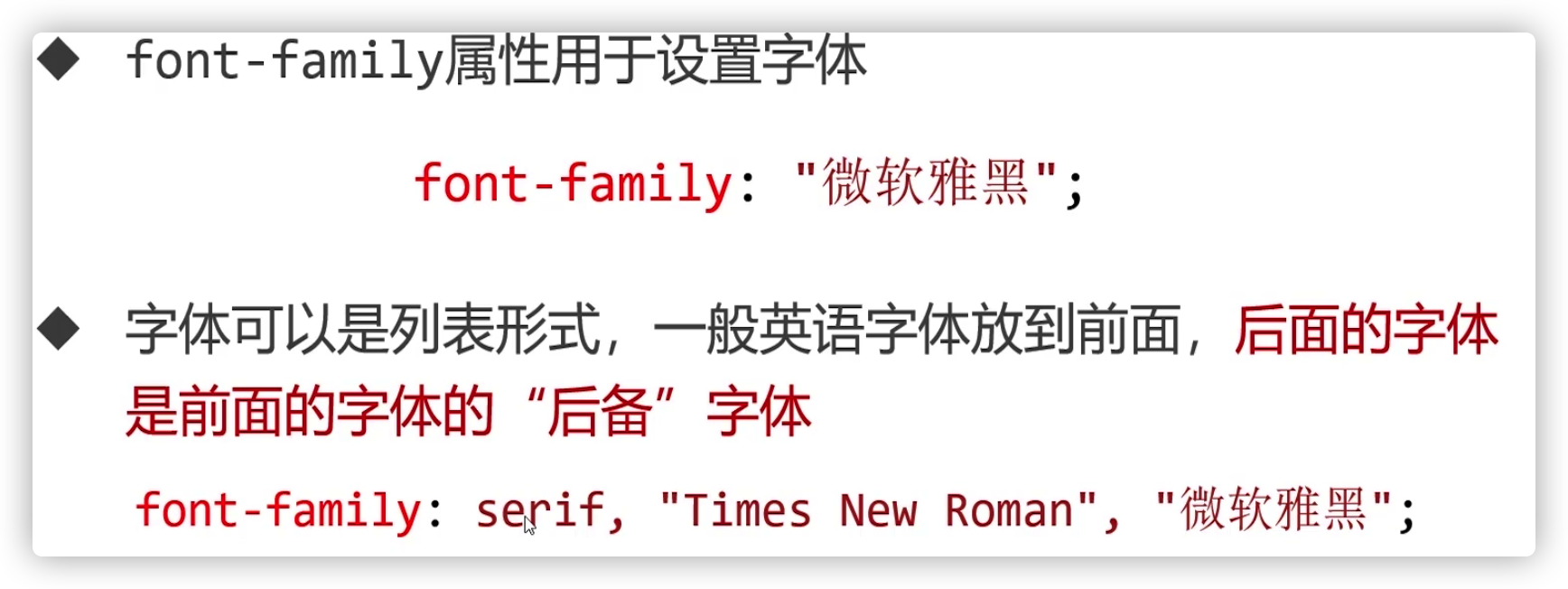
1、font-family :设置字体

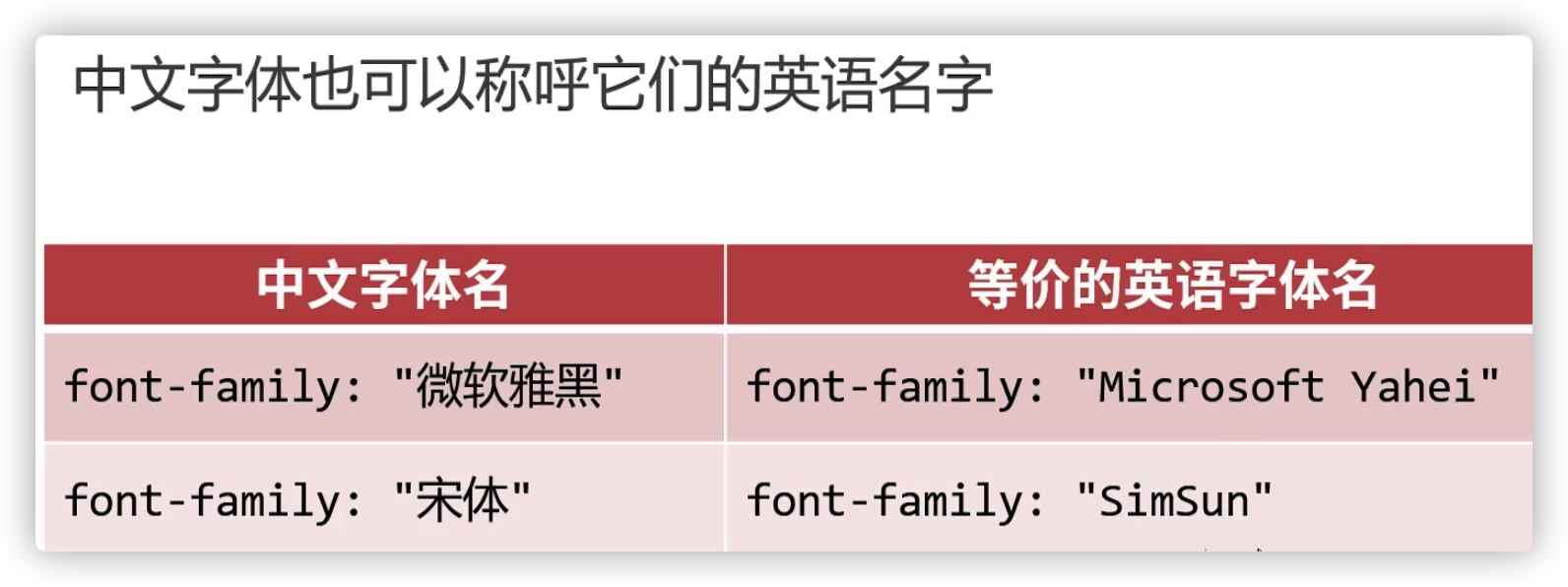
中文字体也可以称呼它们的英语名字

3、 段落和行相关属性
1、text-indent 属性 : 定义首行文本内容之前的缩进量。缩进连个字符应该写作
text-indent: 2em;
2、line-height :定义行高
![]()
3、单行文本垂直居中
设置 行高 = 盒子高度

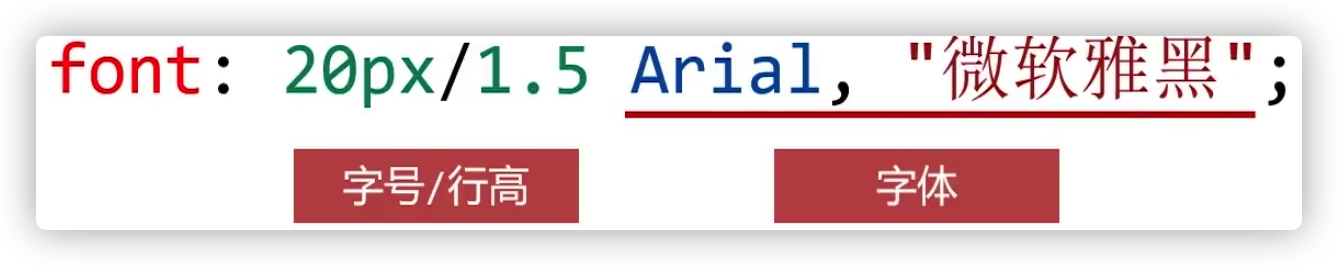
4、font 合写属性

4、继承性
1、文本相关的属性普遍具有继承性,只需要给祖先标签设置,即可在后代所有标签中生效

2、因为文字相关属性具有继承性,所以通常会设置 body 标签的字号,颜色,行高等,这样就可以当做整个网页的默认样式了。
第四节 盒模型
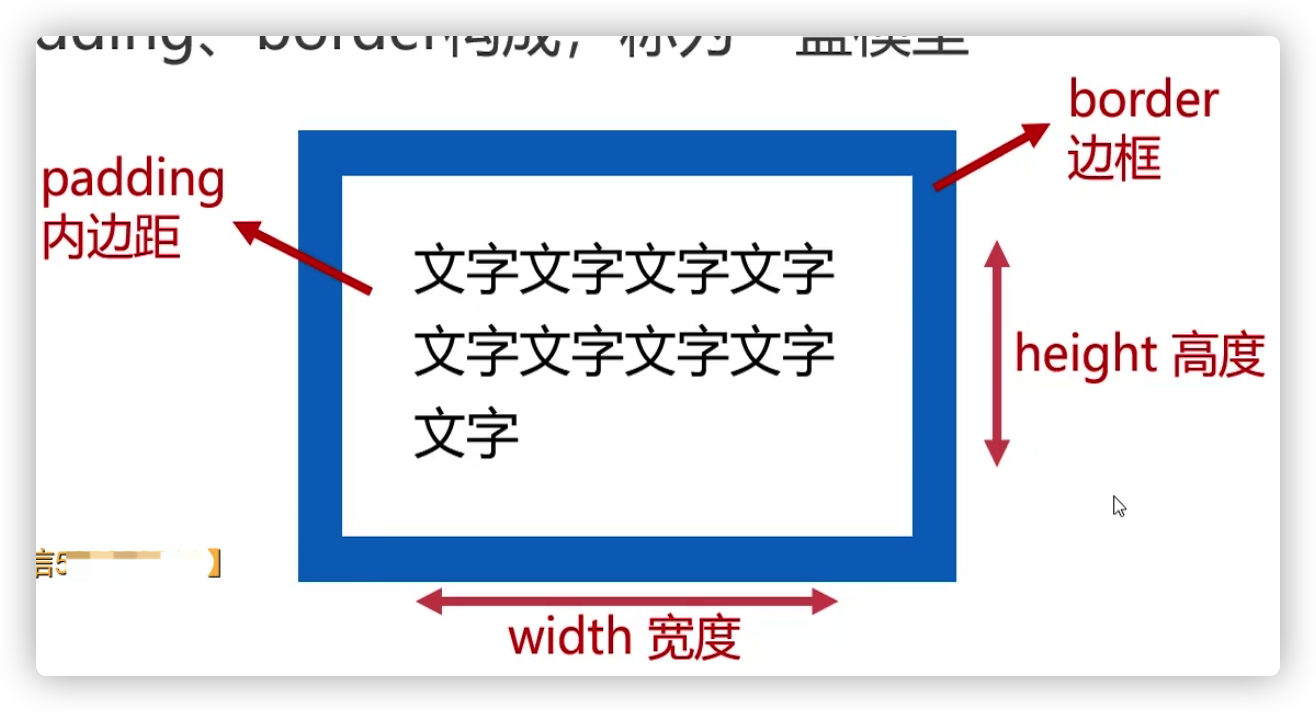
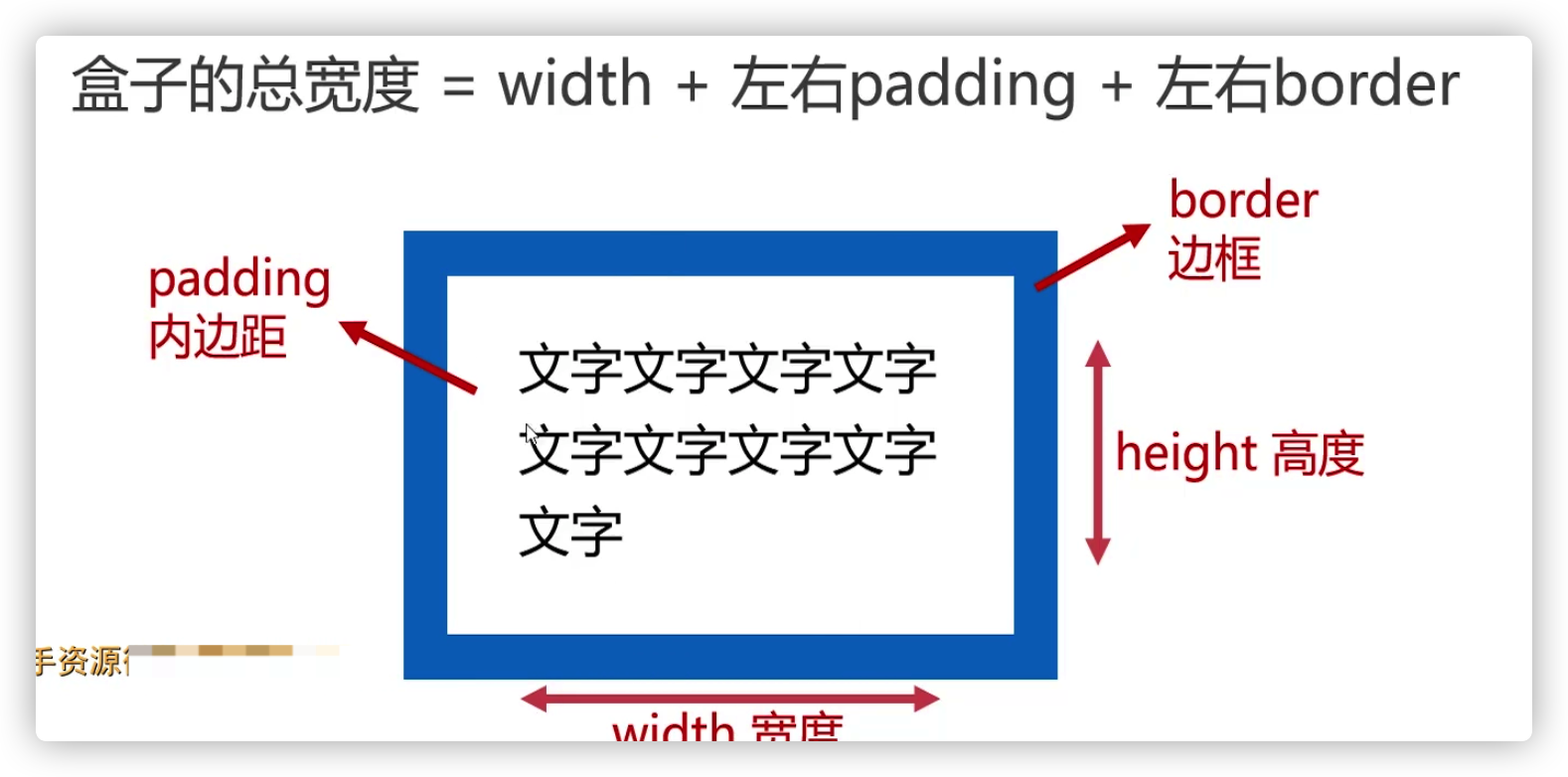
1、盒模型基本概念
1、所有的 HTML 标签都可以看出句型盒子,由 width、height、padding、border 构成。
width :盒子内容的宽度
height : 盒子内容的高度
border :边框
padding :文字和框的距离



2、width 和 height 属性详解
width 属性的单位通常是 px
height : 默认值为0
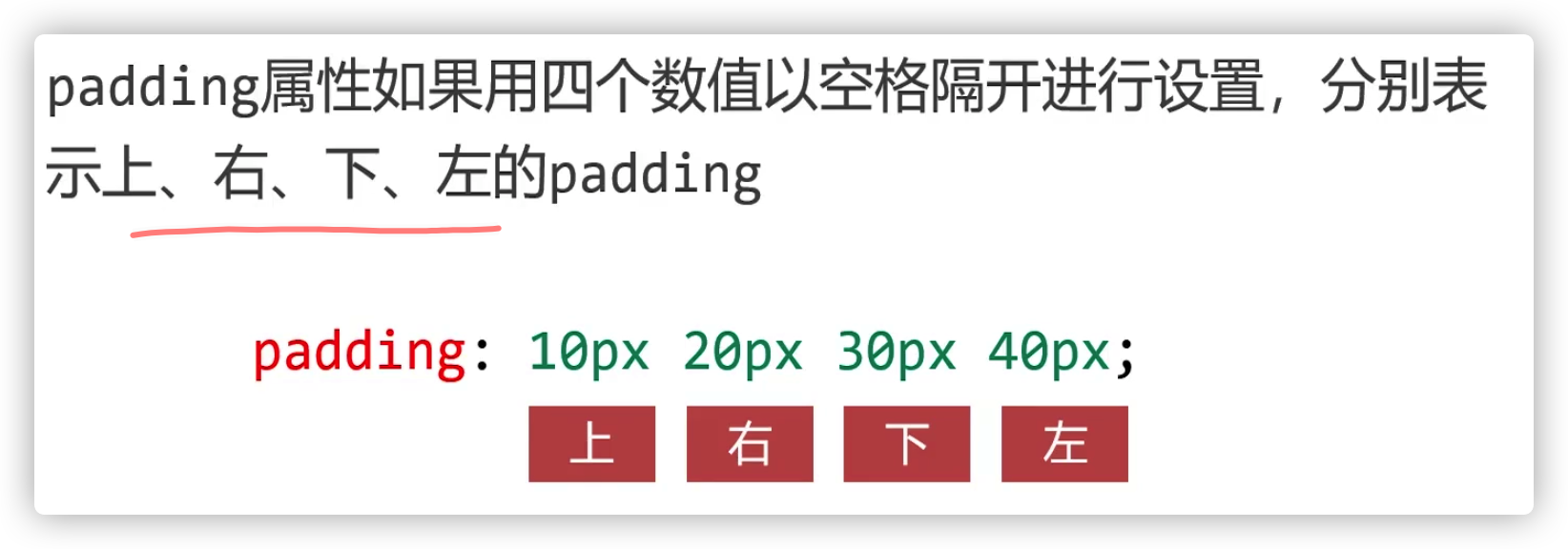
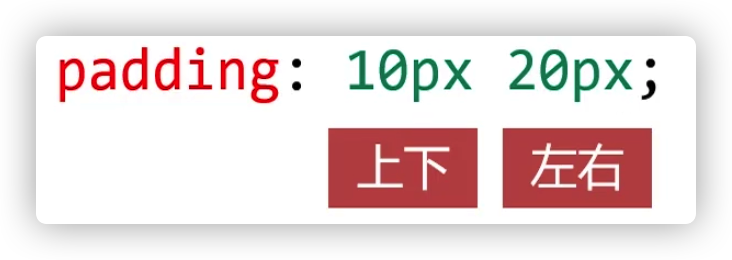
3、padding 属性详解
有 4个 方向



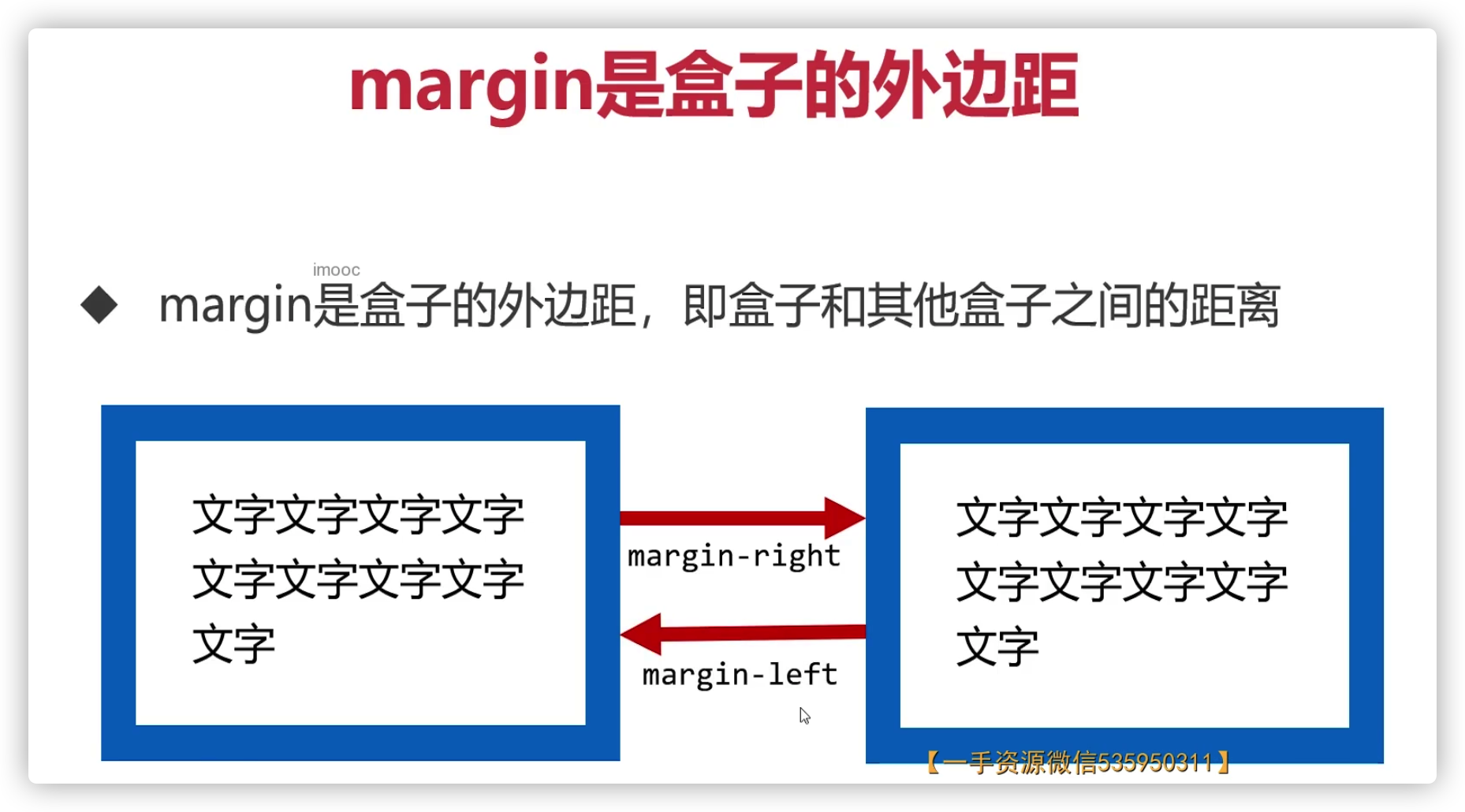
4、margin 属性详解


5、盒模型计算
6、box-sizing 属性
























【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!