第一周 HTML5 基础语法与标签
第 1 节:导学
1、主要技术
HTML5 : 搭建网页结构的语言,增加了很多移动端的支持。
CSS3 :
JS :
Vue.js / React.js
2、课程整体介绍
网页布局基础知识:HTML5 / CSS3 / JavaScript
企业核心编程思想 :组件化开发
移动 WebAPP 开发
小程序开发
主流框架 Vue.js / React.js
服务端开发 Node.js / MongoDB/ koa2
3、学习方法
敲代码、敲代码
独立完成项目
专心学习,每天进步一点点
4、IDE
1、westrom
2、vscode
第 2 节:HTML 语法与基础标签
1、HTML 5 基础入门
1、创建一个网页
用 webstrom 创建一个 html 文件, 自动会生成 HTML5 骨架
或者
! + tab 键在一个空白的 html 文件中快速生成
2、浏览网页的方法
用webstrom 打开项目,用 chrome 浏览器打开
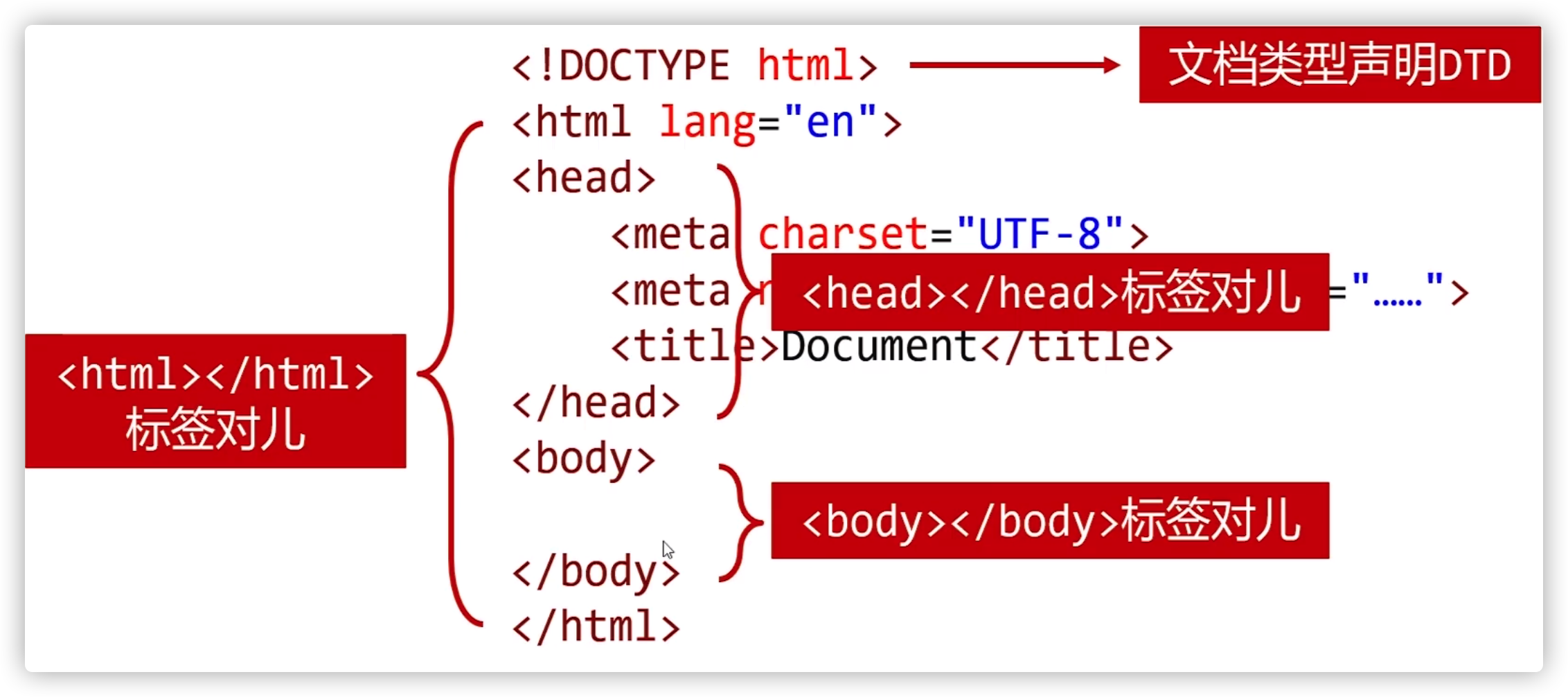
3、认识 HTML5 骨架

HTML 文件第一行必须是 DTD (Document type definition , 文档类型申明)
不写 DTD 会引发浏览器的一些兼容性问题
html 属性表示网页的语言,zh 表示中文,不改也行
head 标签对是网页的配置,不要认为是网页的头部
body 标签对书写网页的内容,网页的头部,主要内容,页脚等各个部分
4、字符集
<meta charset="UTF-8">
meta 元标签,表示网页的基础配置
charset 字符集
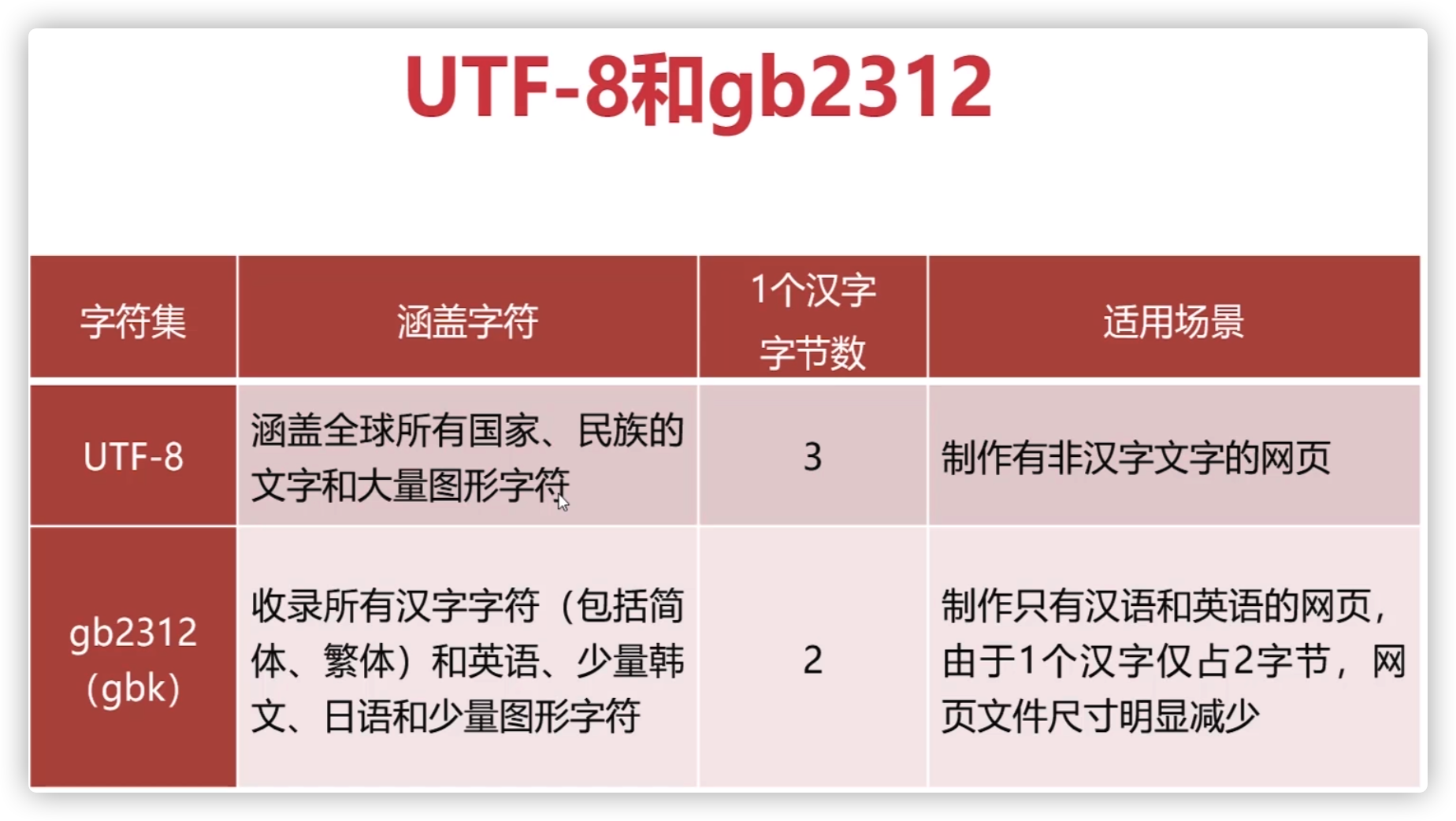
> UTF-8 和 gbk
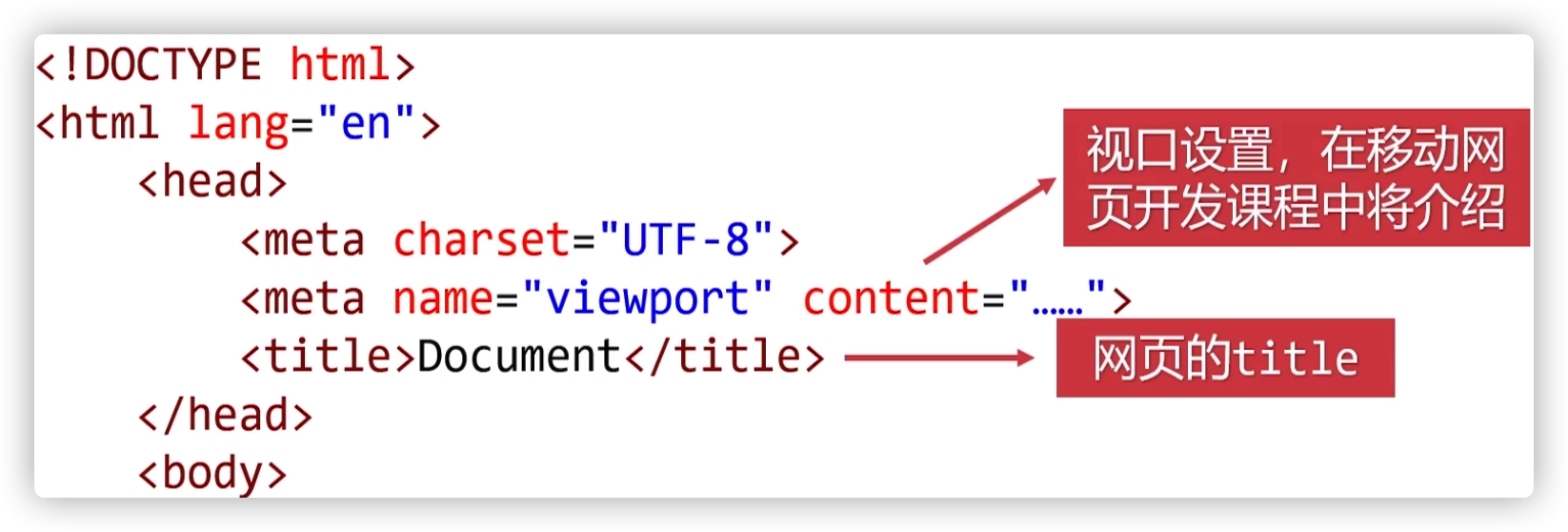
5、title、关键词及页面描述
> title

title 也是搜索引擎收录网站时显示的标题,为了吸引用户,合理设置 title 是必要的
关键词 和 页面描述会让浏览器更好抓取关键词
> 关键词 和 页面描述
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="Keywords" content="慕课网,immoc,JAVA,前端,Python,大数据">
<meta name="Description" content="慕课网(IMOOC)是IT技能学习平台">
<title>你好</title>
</head>
6、认识标签
1、标题标签
h系列 : 不能包裹 h 标签和 p 标签

2、段落标签
<p></p> 标签表示段落标签
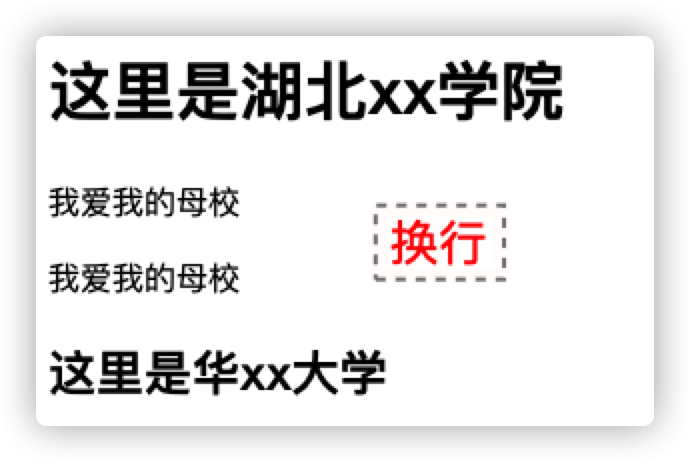
任何段落都要放到 <p></p>标签,因为 HTML 即使代码换行了,页面显示效果也不会换行,必须写到<p></p>
<p></p> 标签中不能嵌套 h 系列标签和其他 p 标签
<body>
<h1>这里是湖北汽车**学院</h1>
<p>我爱我的母校\n</p>
<p>我爱我的母校\n</p>
<h2>这里是华中**大学</h2>
</body>

<body>
<h1>木呢个</h1>
<h2>作者:夏明</h2>
<h3>朝代:南北朝</h3>
<p>dsaaddddddddddddddddddddddddddddddddddddddddddddd</p>
<p>dsaddddddddddddddddddddddddddd</p>
</body>
2、div 标签
div 是分割的意思,<div>标签用来相关的内容组合到一起,以和其他内容分割,使得文档的内容更加清晰
比如,网页的头部要放到一个<div></div> 标签对中, 轮播图也要放到一个<div></div>标签对中,文章内容也要放到一个<div><div>标签对中
div 结合 CSS
div 像是一个容器,什么都可以往里面放
3、HTML 5 特性
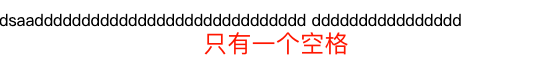
1、空白折叠现象
文字和文字之间的多个空格,换行会被折叠成一个空格
<body>
<p>dsaaddddddddddddddddddddddddddddd
dddddddddddddddd</p>
</body>
> 页面效果

标签“内壁”和文字之间的空格会别忽略
<p> dsaadddddddddd </p>
2、转义字符

<body> <p> < p > </p> </body>
3、HTML 注释
<!---->
快捷键 command + /
<body>
<!-- 页面头部-->
<div>
<div>
<p>logo</p>
</div>
<div>
<p> 导航</p>
</div>
<div>
<p> banner图</p>
</div>
</div>
<!-- 页面主体-->
<div>
<div>
<div>
<p> 文章内容</p>
</div>
<div>
<p> 链接区</p>
</div>
</div>
</div>
<!-- 页面页脚-->
<div>
<div>
<p> 页脚内容</p>
</div>
</div>
</body>
4、小慕医生项目开发
1、div 的常见类名
div 标签可以添加 class 属性表示 :"类名",类名服务于 CSS

第 3 节:列表标签

1、无序列表
无序列表使用<ul></ul> 标签,每个列表都是 <li></li>标签
<body>
<ul>
<li>面包</li>
<li>牛奶</li>
<li>鸡蛋</li>
<li>水果</li>
</ul>
</body>
注意:
<li></li> 标签不能单独使用,它必须放到<ul>或者<ol>中使用
<ul></ul> 的子标签只能是 <li>,绝对不能出现其他任何标签
<li> 标签是容器,内部可以放任何其他标签
<body>
<ul>
<li>面包</li>
<li>
牛奶
<p>我爱喝</p>
</li>
<li>鸡蛋</li>
<li>水果</li>
</ul>
</body>

<body>
<h3>水果</h3>
<ul>
<li>苹果</li>
<li>草莓</li>
<li>玻璃</li>
</ul>
<h3>运动</h3>
<ul>
<li>羽毛球</li>
<li>足球</li>
<li>篮球</li>
</ul>
</body>
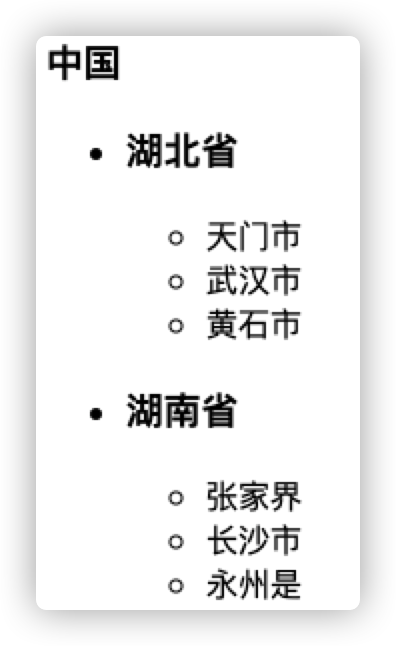
2、无序列表-列表嵌套
<body>
<h3>中国</h3>
<ul>
<li>
<h3>湖北省</h3>
<ul>
<li>天门市</li>
<li>武汉市</li>
<li>黄石市</li>
</ul>
</li>
<li>
<h3>湖南省</h3>
<ul>
<li>张家界</li>
<li>长沙市</li>
<li>永州是</li>
</ul>
</li>
</ul>

1、无序列表的 type 属性
无序列表有 type 属性,可以定义欠导符号的样式。

<ul>
<li>
<h3>湖北省</h3>
<ul type="square">
<li>天门市</li>
<li>武汉市</li>
<li>黄石市</li>
</ul>
</li>
</ul>
3、有序列表
1、有序列表使用<ol></ol>标签,每个列表都是一个<li></li>标签
注意:
<li></li> 标签不能单独使用,它必须放到<ul>或者<ol>中使用
<ol></ol> 的子标签只能是 <li>,绝对不能出现其他任何标签
<li> 标签是容器,内部可以放任何其他标签
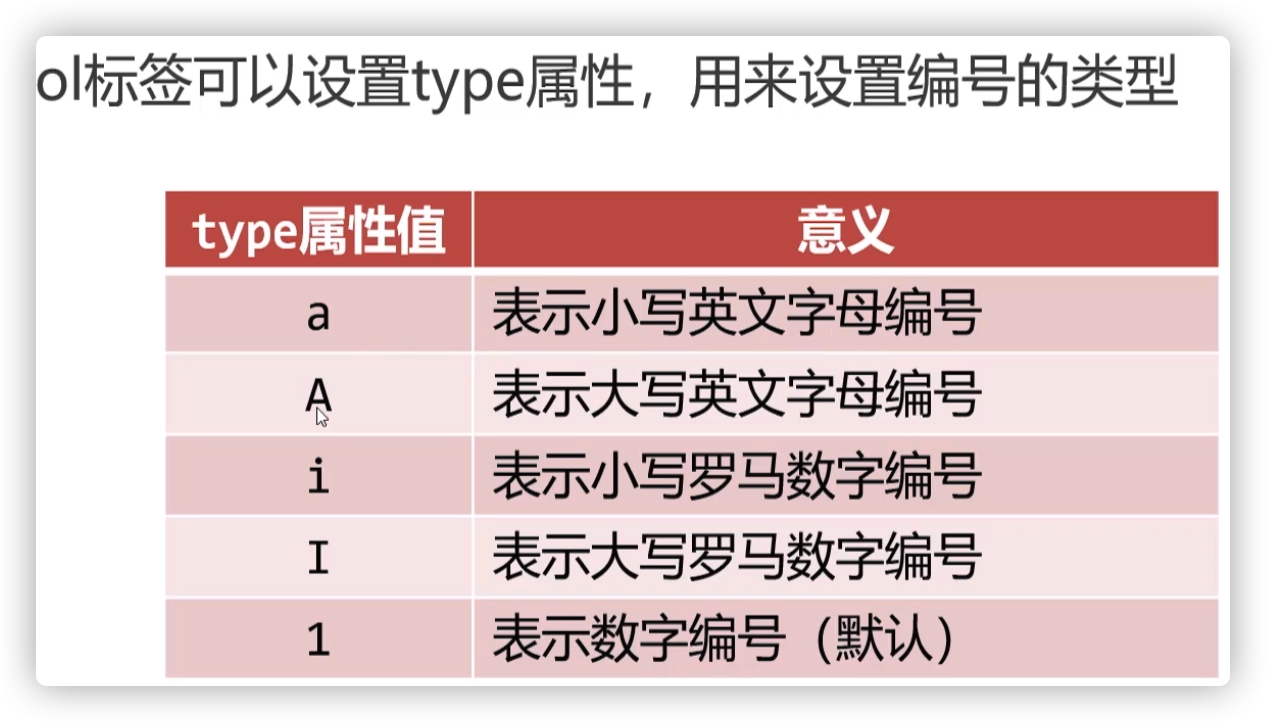
2、ol 标签的 type 属性

3、ol 标签的 start 属性
start 属性必须是一个整数,指定了列表标号的起始值,值必须是阿拉伯数字
4、ol 标签的 reversed 属性
reversed 属性指定的条目中是否是倒序排列的
reversed 属性不需要值,只需要写 reversed 单词即可
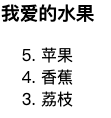
<body>
<h3>我爱的水果</h3>
<ol type="1" start="5" reversed>
<li>苹果</li>
<li>香蕉</li>
<li>荔枝</li>
</ol>
</body>

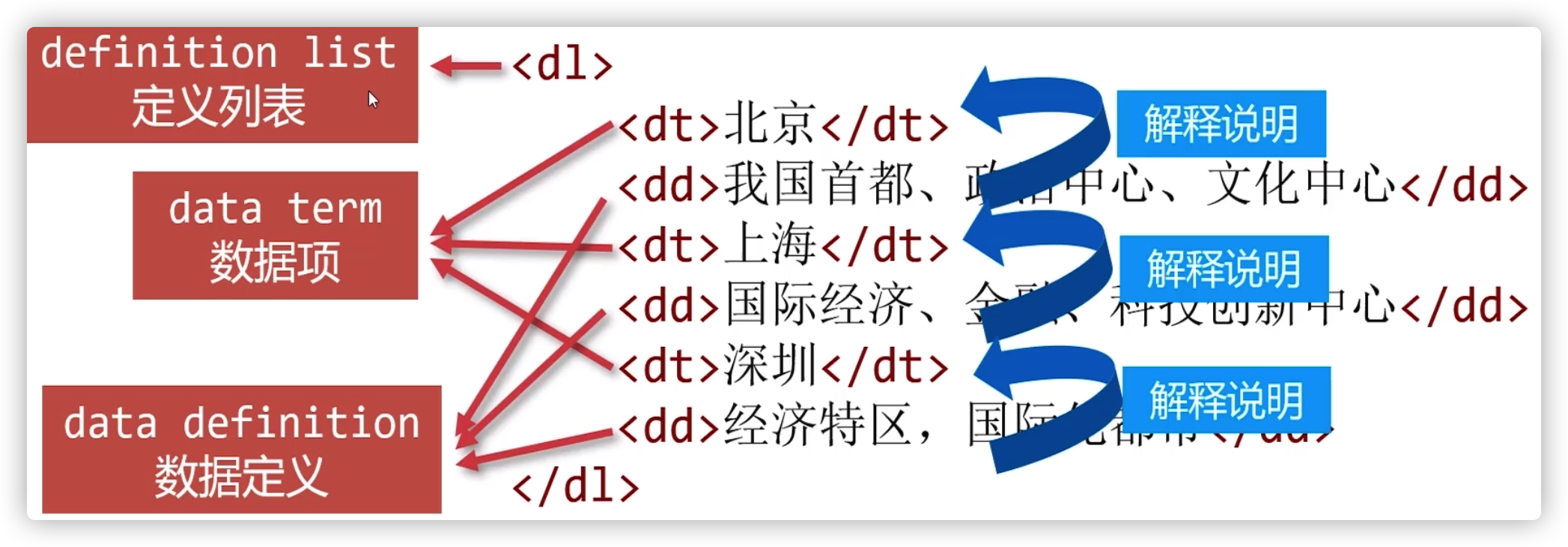
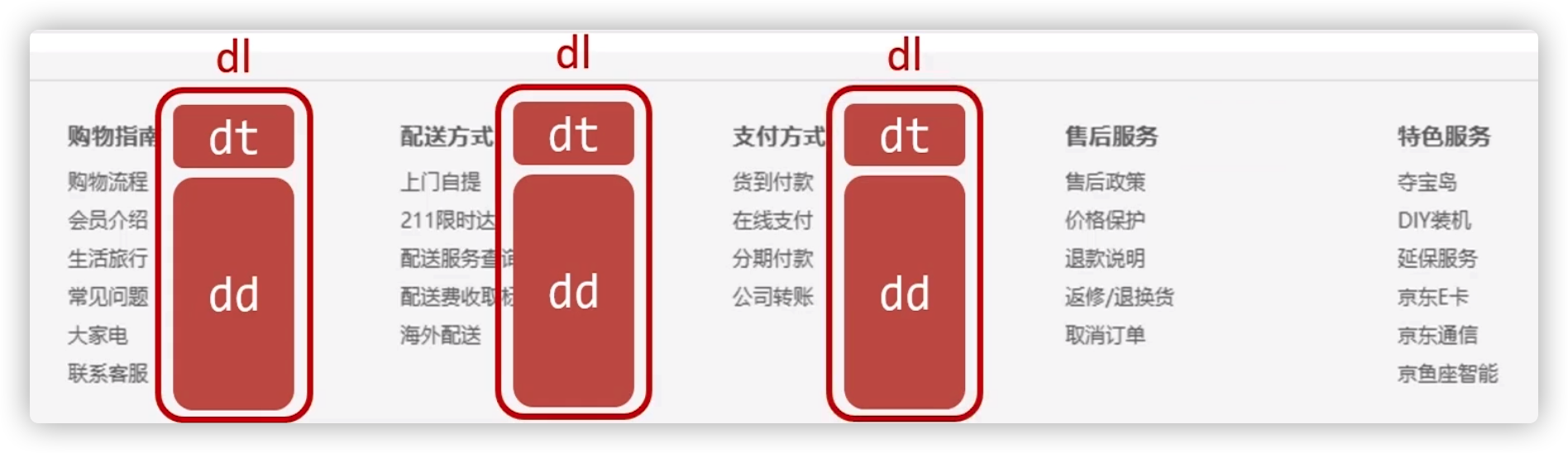
3、定义列表

1、如果需要逐条给出定义描述的列表,就是定义列表

<body>
<dl>
<dt>购物指南</dt>
<dd>购物流程</dd>
<dd>会员介绍</dd>
<dd>生活旅行</dd>
</dl>
</body>
第 4 节:多媒体与语义化标签
1、图片标签
<img> 标签,用来在网页中插入图片
<img src= "images/gug.jpg">
注意:图片必须要复制到项目文件中,一半要将图片保存到项目文件夹中的 images 子文件夹中
alt 属性 四 alternate 替代品的缩写,他是对图像文本描述,不是强制的
<img src="images/battery.jpg" alt="电池">
width、height属性 宽度和高度
<img src="images/battery.jpg" alt="电池" width="200" height="200">
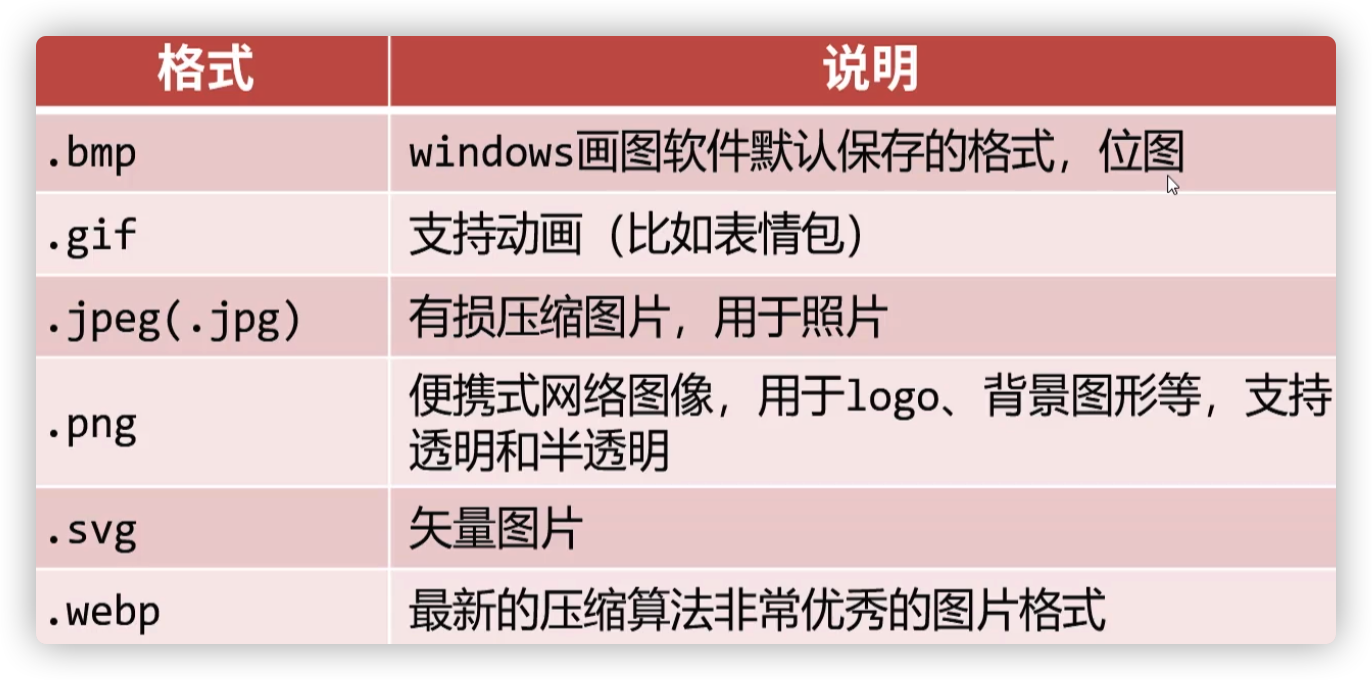
网页支持的图片格式

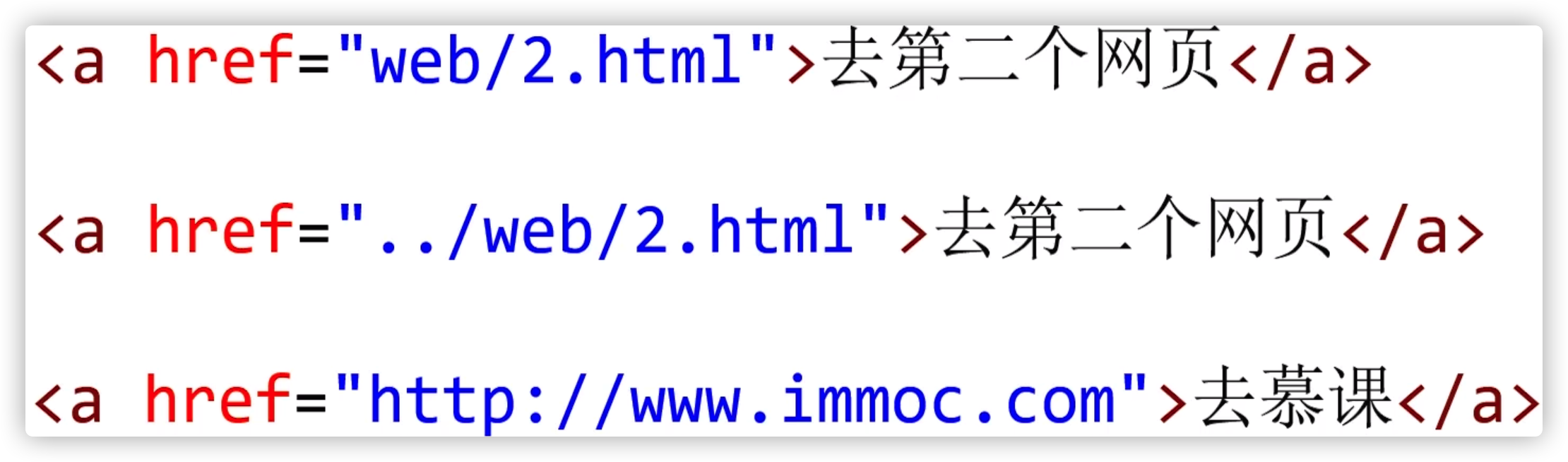
回退层级:使用 ../ 这样的写法
绝对路径:
<img src="https://img-blog.csdnimg.cn/76fc564339124307a45a9001de9b3da2.png" alt="电池" width="200" height="200">
2、超级链接
超链接就是将网页和网页连接到一起的方法,互联网“成网”的原因
<a href="../第二节 HTML 语法与基础标签/创建一个网页.html">这个是一个超级链接</a>
href 支持相对路径和绝对路径

<a> 标签的 title 属性用于设置鼠标的悬停文本
<a href="../第二节 HTML 语法与基础标签/创建一个网页.html" title="aa">这个是一个超级链接</a>
在新的窗口中打开网页
在<a>标签的 target 属性设置为 _blank,即可在新标签页中打开网页
<a href="../第二节 HTML 语法与基础标签/创建一个网页.html" title="aa" target="_blank">这个是一个超级链接</a>
给图片设置超级链接
<a href="../第二节 HTML 语法与基础标签/创建一个网页.html" title="aa" target="_blank">
<img src="images/battery.jpg" width="200" height="200">
</a>
3、音频
<audio controls src="音频地址"></audio>
autoplay ,音频会自动播放
loop , 会循环播放
4、视频
<video controls src="音频地址"></video>
autoplay ,音频会自动播放
loop , 会循环播放
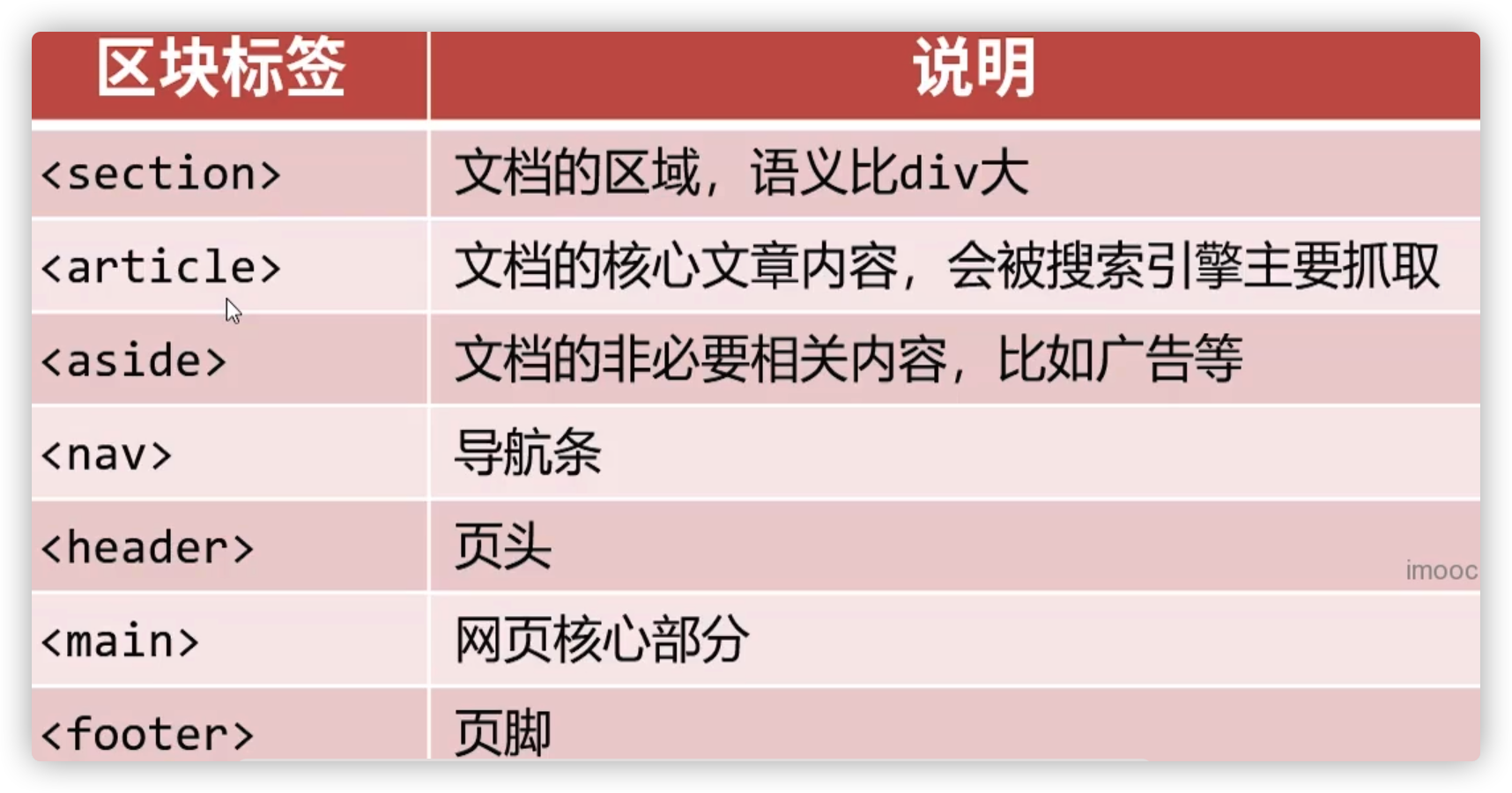
5、大纲标签

<body>
<header>
<div class="logo">网页的logo</div>
<nav>
导航条
</nav>
</header>
<!--网页的核心-->
<main>
<aside>我是广告</aside>
<!--文章内容-->
<artice>
<h1>文章的标题</h1>
<section>部分1</section>
<section>部分2</section>
<section>部分3</section>
<section>部分4</section>
</artice>
</main>
<footer>页脚</footer>
</body>
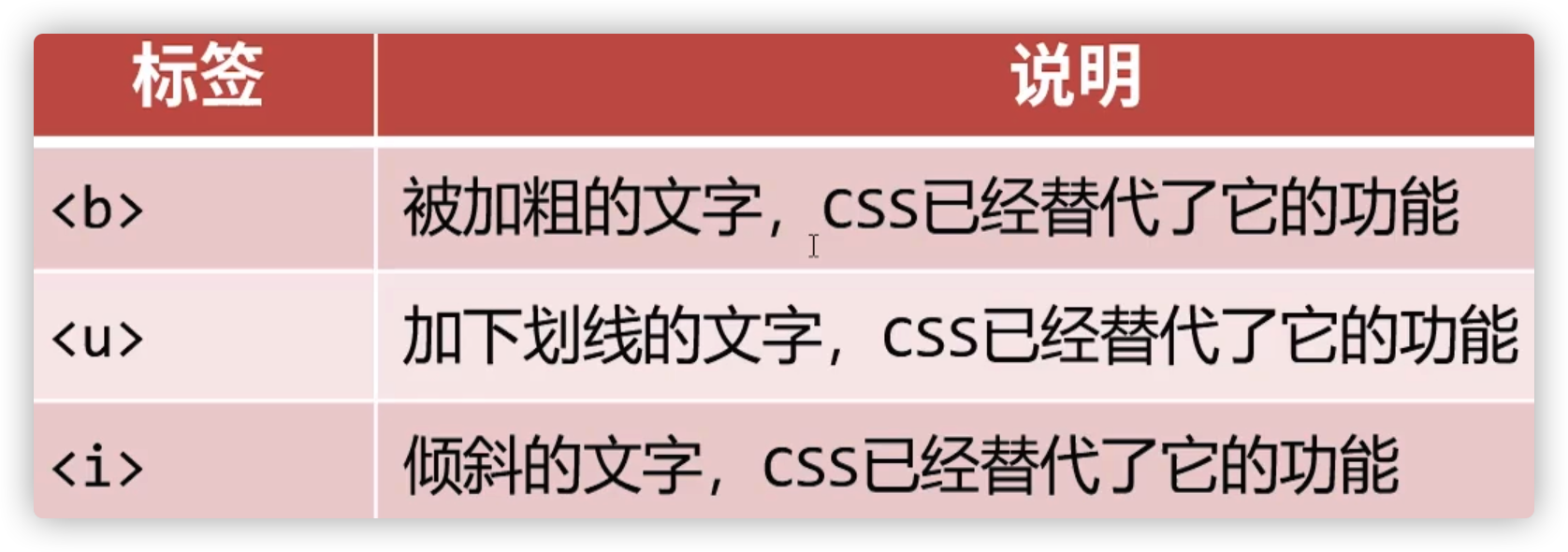
6、语义化标签
<span> 标签,是文本中的区块标签,本身没有任何的显示效果,可以结合 CSS 来丰富样式


第 5 节:表单标签
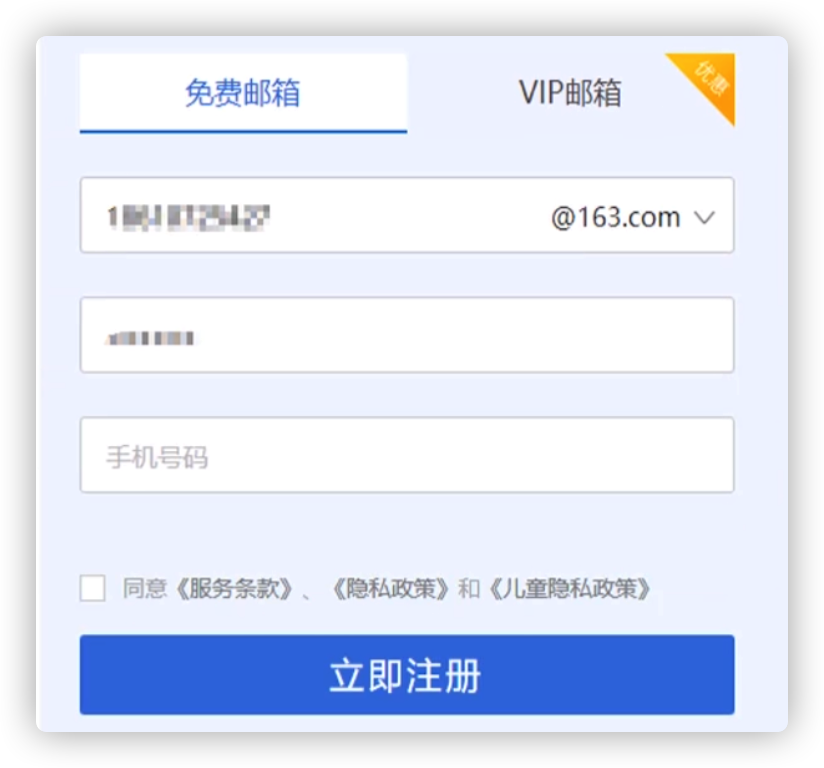
1、表单创建
表单用来收集信息,比如注册、登录、发送评论反馈、购买商品等等

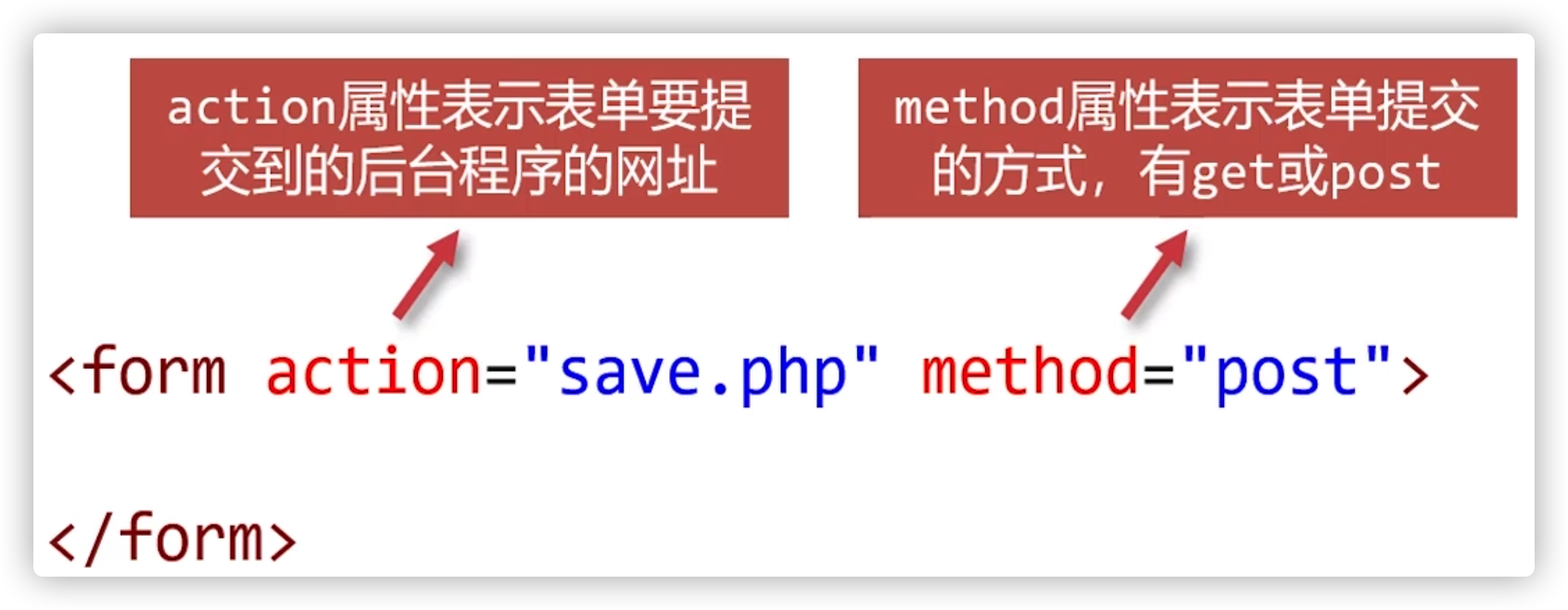
所有的 HTML 表单都以一个 <form> 元素开始

2、基本控件1
1、单行文本框
使用 type 属性值设置 text 的 input 元素可以创建单行文本框,它是一个单标签
value 属性表示已经填好的值,默认值
placeholder 属性表示提示文本,将以浅色文字显示文本框中,并不是文本框中的值
disabled 不能与用户交互
<form action="" method="post"> <p> 请输入你的姓名: <input type="text"> </p> <p> 包括院校: <input type="text" value="清华大学" disabled> </p> <p> 包括院校: <input type="text" placeholder="请输入真实的毕业学校"> </p> <p> 包括院校: <input type="text" placeholder="请输入真实的毕业学校"> </p> </form>
2、单选按钮
使用 type 属性值被设置为 radio 的 <input> 元素可以将单选按钮
互斥的单选按钮应该设置他们的 name 为相同值
单选按钮要有value属性值,向服务器提交的就是value值
单选按钮如果加上了checked 属性,表示默认被选中
label 标签,如果用户单击文字的时候也视为点击了单选按钮
<form action="" method="post">
<label>
性别
<input type="radio" name = "sex" value="男"> 男
<input type="radio" name = "sex" value="女" checked> 女
</label>
</form>
3、复选框
使用 type 属性值设置为 checkbox
同组复选框用该设置他们的 name 为相同值
复选框按钮要有value属性值,向服务器提交的就是value值
label 标签,如果用户单击文字的时候也视为点击了单选按钮
<p> 爱好 <label> <input type="checkbox" name="hobby" value="篮球">篮球 </label> <label> <input type="checkbox" name="hobby" value="足球">足球 </label> <label> <input type="checkbox" name="hobby" value="乒乓球">乒乓球 </label> </p>
3、基本控件2
1、密码框
type 属性值设置为 password
<p>
<input type="password">
</p>
2、下拉菜单
select 标签表示下拉菜单,<option>是它内部的选项
<p>
支付方式 <select> <option value="alipay">支付宝</option> <option value="weixin">微信</option> <option value="bank">网银</option> </select> </p>
3、多行文本框
<textarea></textarea> 表示多行文本框
rows 和 cols 属性,用于定义多行文本框的行数和列数
<textarea rows="10" cols="10"></textarea>
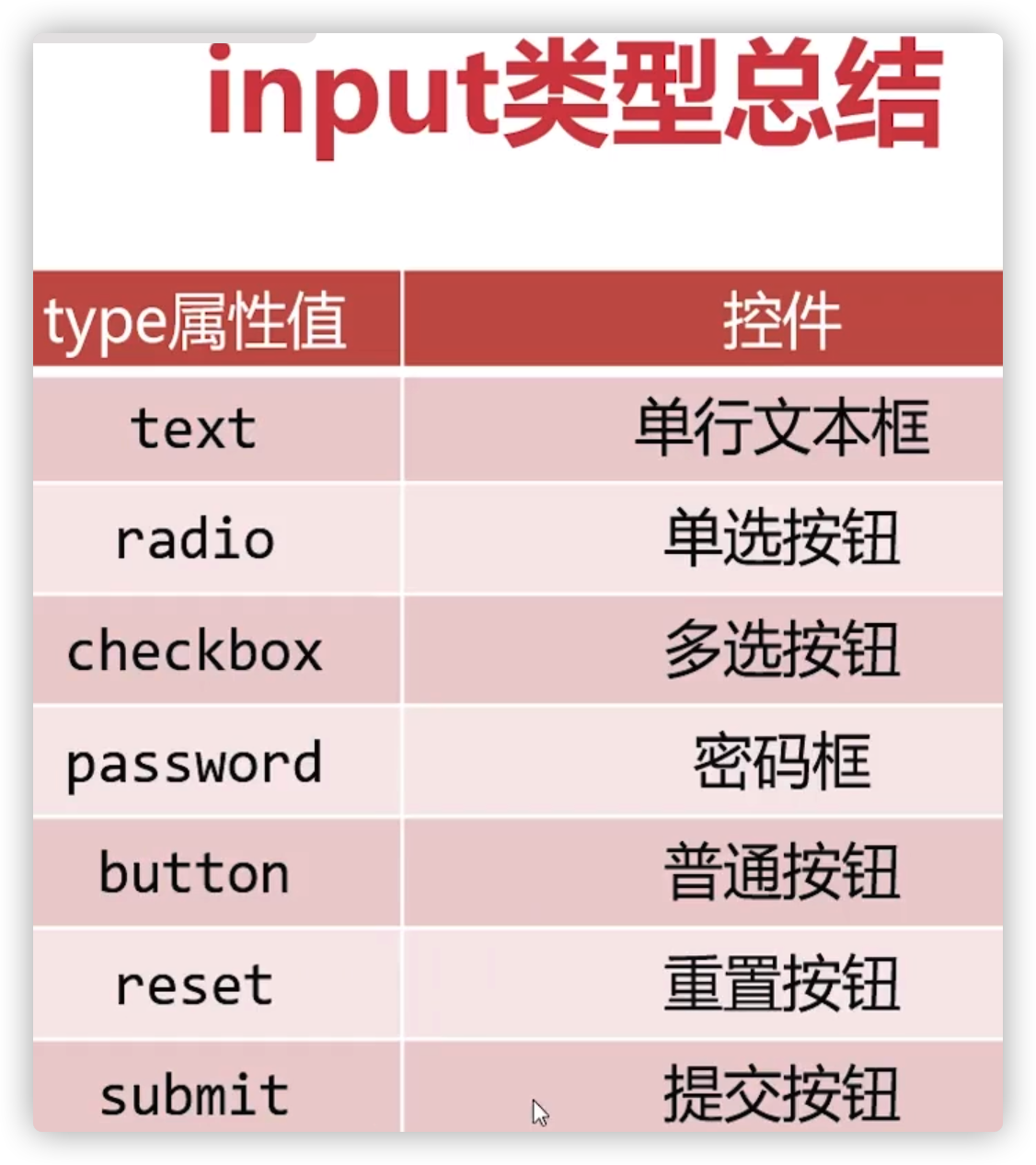
4、三种按钮
都是 input 标签,type 属性值不一样
button 普通按钮
submit 提交按钮
reset 重置按钮
<p>
<input type="submit" value="提交表单">
</p>
图片是一个按钮
<button>
<img src="images/search.png" alt="">
</button>
总结

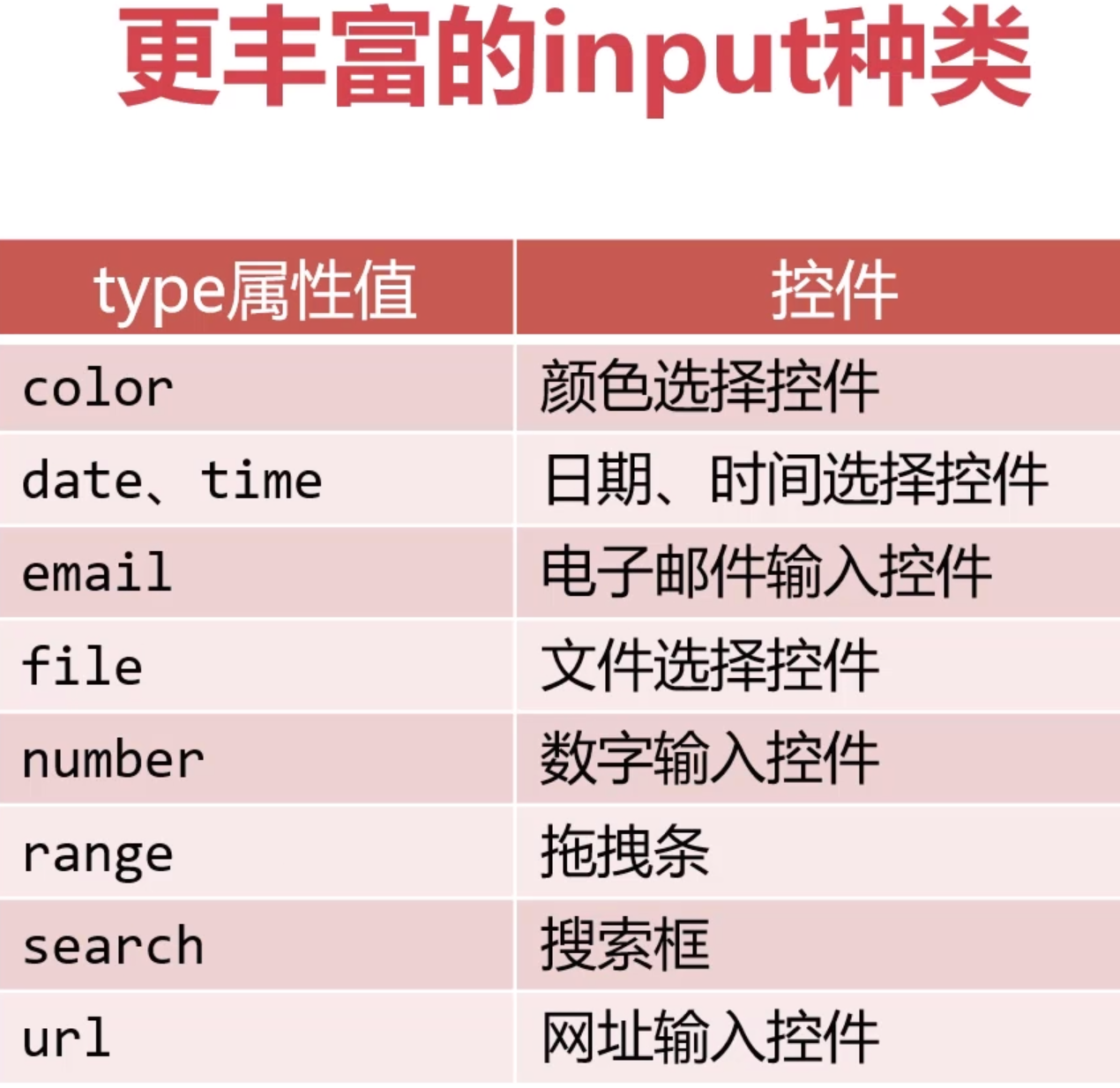
4、HTML5 新增的表单控件

<form action="" method="post"> <p> 颜色选择控件 <input type="color"> </p> <p> 日期选择控件 <input type="date"> </p> <p> 时间选择控件 <input type="time"> </p> <p> 日期+时间选择控件 <input type="datetime-local"> </p> <p> email选择控件 <input type="email"> </p> <p> 文件选择控件 <input type="file"> </p> <p> 数字选择控件 <input type="number"> </p> <p> 拖拽条选择控件 <input type="range"> </p> <p> 搜索框选择控件 <input type="search"> </p> <p> 网址选择控件 <input type="uri"> </p> </form>
datalist 控件
datalist 控件可以为输入框提供一些备选项,当用户输入的内容与备选项文字相同时候,将会显示智能感应
<p>
<input type="text" list = "province-list">
<datalist id = "province-list">
<option>"山东</option>
<option>"山西"</option>
<option>"广东"</option>
<option>"广西"</option>
<option>"河北"</option>
<option>"河南"</option>
</datalist>
</p>
第 6 节:表格标签
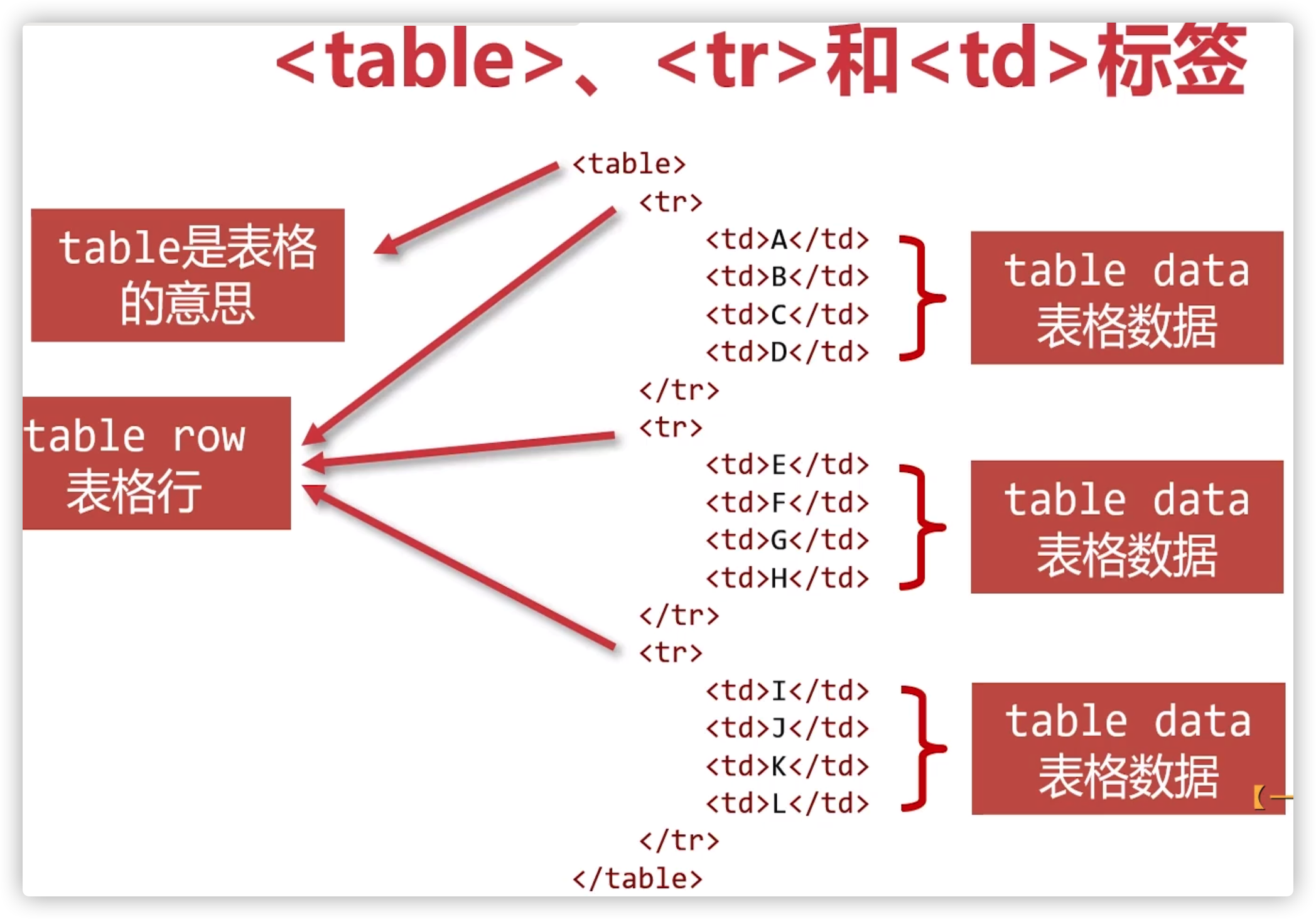
1、表格标签

为了让表格能显示边框, table 标签通常有 border 熟悉
<table border = "1"></table>
caption 是表格的标题,它常常作为 <table> 的第一个子元素出现
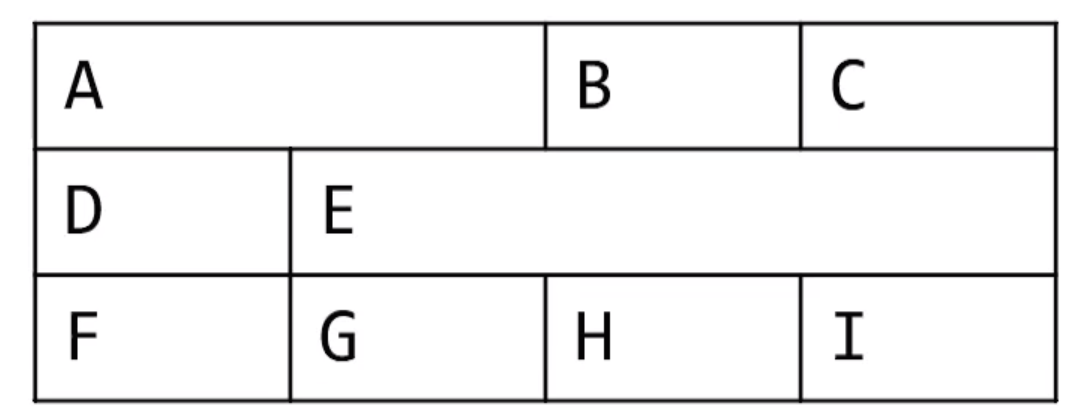
2、单元格合并

colspan 属性用来设置 td 或者 th 的列跨度
<body>
<table border="1">
<tr>
<td colspan="2">A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td colspan="3">E</td>
</tr>
<tr>
<td>F</td>
<td>G</td>
<td>H</td>
<td>I</td>
</tr>
</table>
</body>
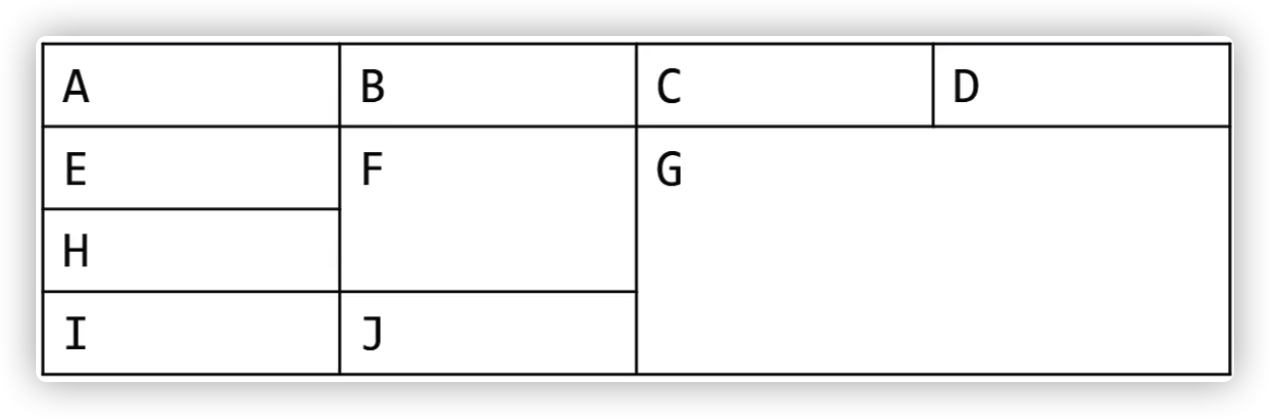
rowsapn 属性
rowspan 属性用来设置 td 或者 th 的行跨度
同时有 rowspan 、colspan 属性

3、表格其他特性
<thead> 标签定义表头
<tbody> 标签定义表核心内容
<tfoot> 标签定义表脚,通常是汇总行
<body>
<table border="1">
<thead>
<tr>
<th ></th>
<th colspan="2">第一季度</th>
<th colspan="2">第二季度</th>
<th colspan="2">第三季度</th>
<th colspan="2">第四季度</th>
</tr>
<tr>
<th></th>
<th>国内</th>
<th>国外</th>
<th>国内</th>
<th>国外</th>
<th>国内</th>
<th>国外</th>
<th>国内</th>
<th>国外</th>
</tr>
</thead>
<tbody>
<tr>
<th>手机</th>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
</tr>
<tr>
<th>苹果</th>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
<th>123</th>
</tr>
</tbody>
<tfoot>
<th>汇总</th>
<th>369</th>
<th>369</th>
<th>369</th>
<th>369</th>
<th>369</th>
<th>369</th>
<th>369</th>
<th>369</th>
</tfoot>
</table>
</body>









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· Qt个人项目总结 —— MySQL数据库查询与断言