WPF 动态更换模板
Window x:Class="模板选择器.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:模板选择器"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<local:MyDataTemplateSelector x:Key="tmpdog"></local:MyDataTemplateSelector>
<DataTemplate x:Key="dta">
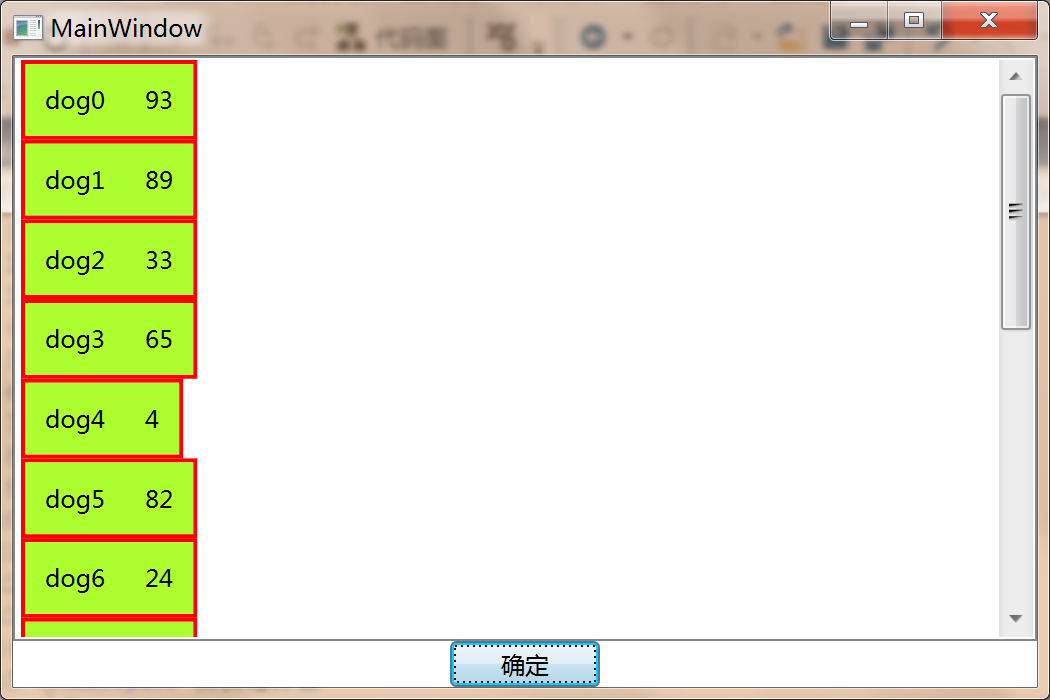
<Border BorderThickness="2" BorderBrush="red" Background="GreenYellow">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" Margin="10"></TextBlock>
<TextBlock Text="{Binding ID}" Margin="10"></TextBlock>
</StackPanel>
</Border>
</DataTemplate>
<DataTemplate x:Key="dtb" DataType="ListBox">
<Border BorderThickness="1" BorderBrush="Blue" Background="LightBlue" Padding="5" >
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}" Margin="10"></TextBlock>
<TextBlock Text="{Binding ID}" Margin="10"></TextBlock>
</StackPanel>
</Border>
</DataTemplate>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<ListBox Name="listbox" ItemTemplateSelector="{StaticResource tmpdog}">
</ListBox>
<Button Grid.Row="1" Width="75" Height="23" Click="Button_Click">确定</Button>
</Grid>
</Window>
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace 模板选择器
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
InitData();
listbox.ItemsSource = list;
}
public List<Student> list { get; set; }
public void InitData()
{
Random r = new Random();
list = new List<Student>();
for (int i = 0; i < 15; i++)
{
list.Add(new Student
{
Name = "dog" + i,
ID = r.Next(100)
});
}
}
int i = 0;
private void Button_Click(object sender, RoutedEventArgs e)
{
if (i%2==0)
{
listbox.SetResourceReference(ListBox.ItemTemplateProperty, "dta");
}
else
{
listbox.SetResourceReference(ListBox.ItemTemplateProperty, "dtb");
}
i++;
}
}
public class Student
{
public int ID
{
set;
get;
}
public string Name
{
set;
get;
}
}
public class MyDataTemplateSelector : DataTemplateSelector
{
public override DataTemplate SelectTemplate(object item, DependencyObject container)
{
var fe = container as FrameworkElement;
var obj = item as Student;
DataTemplate dt = null;
if (obj != null && fe != null)
{
if (obj.ID > 30)
{
dt = fe.FindResource("dta") as DataTemplate;
}
else
{
dt = fe.FindResource("dtb") as DataTemplate;
}
}
return dt;
}
}
}