Vue3 创建项目和devtools
一、devtools安装
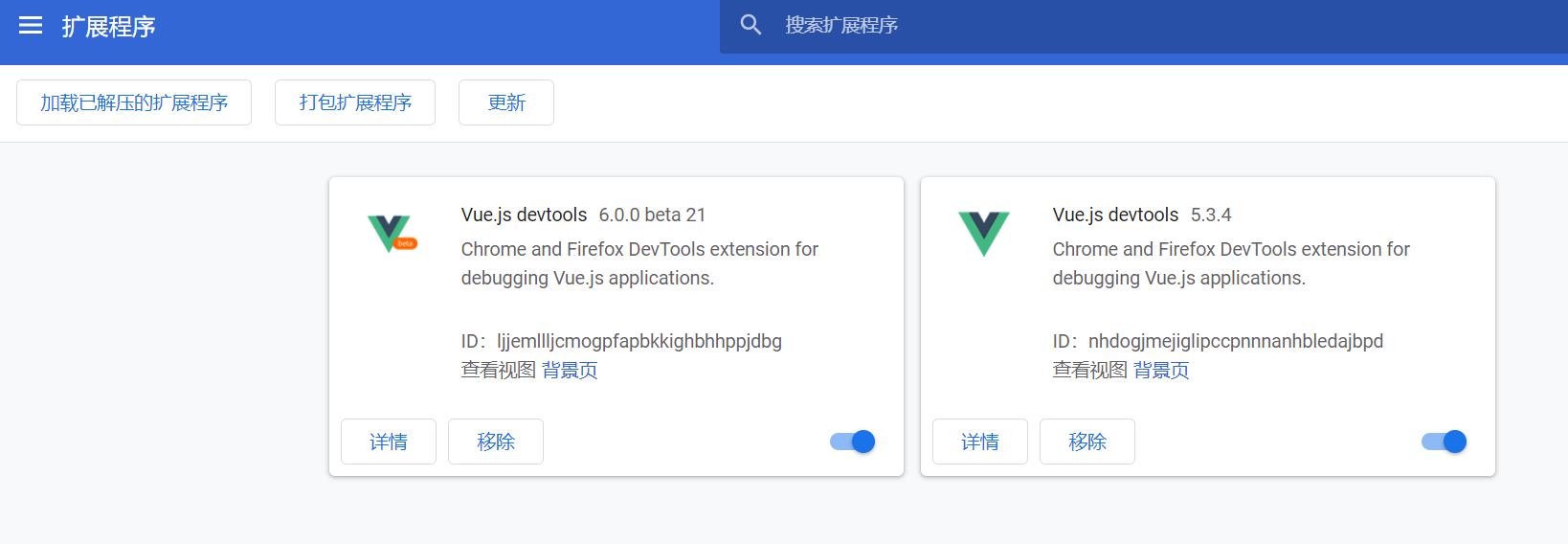
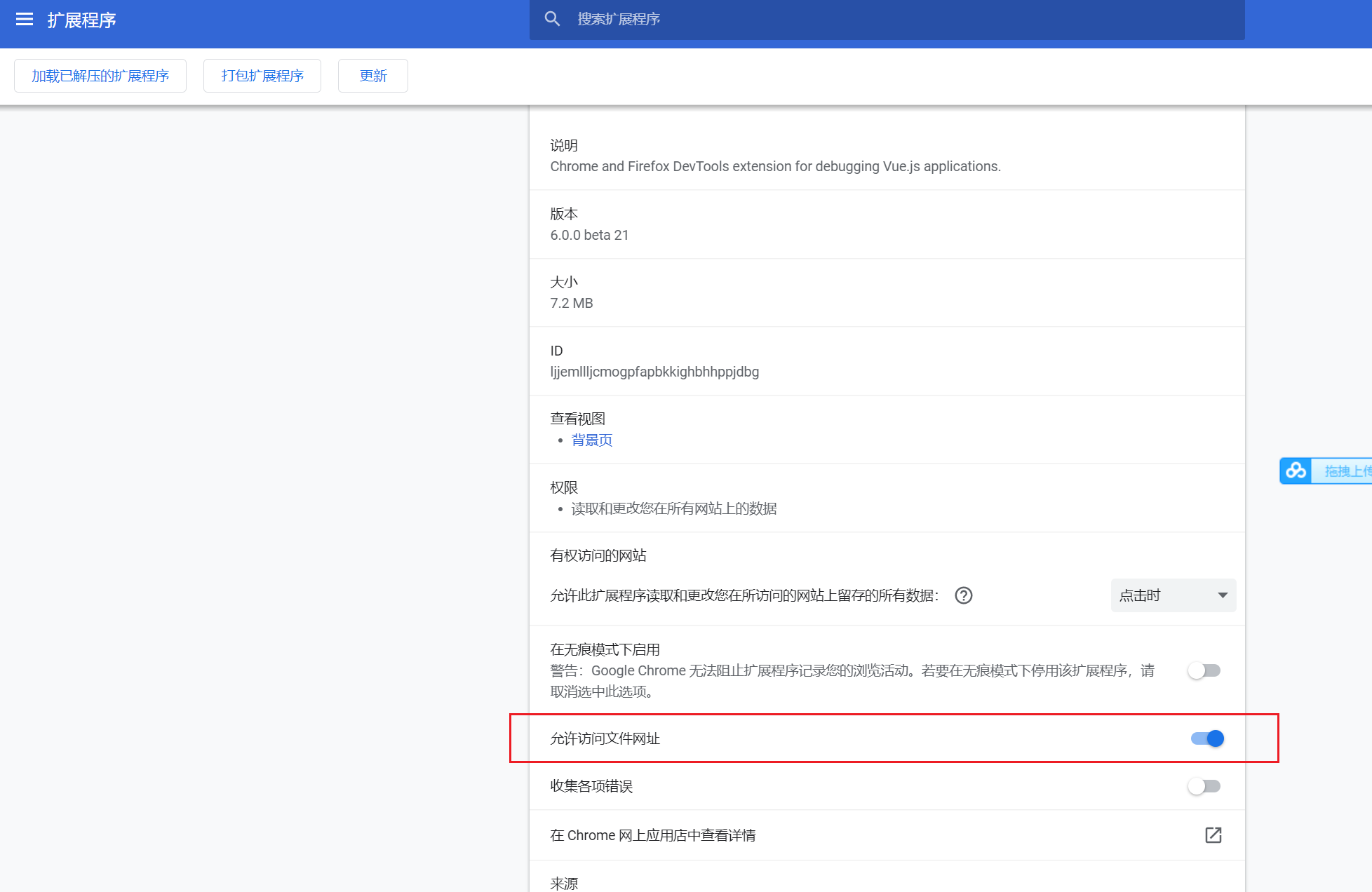
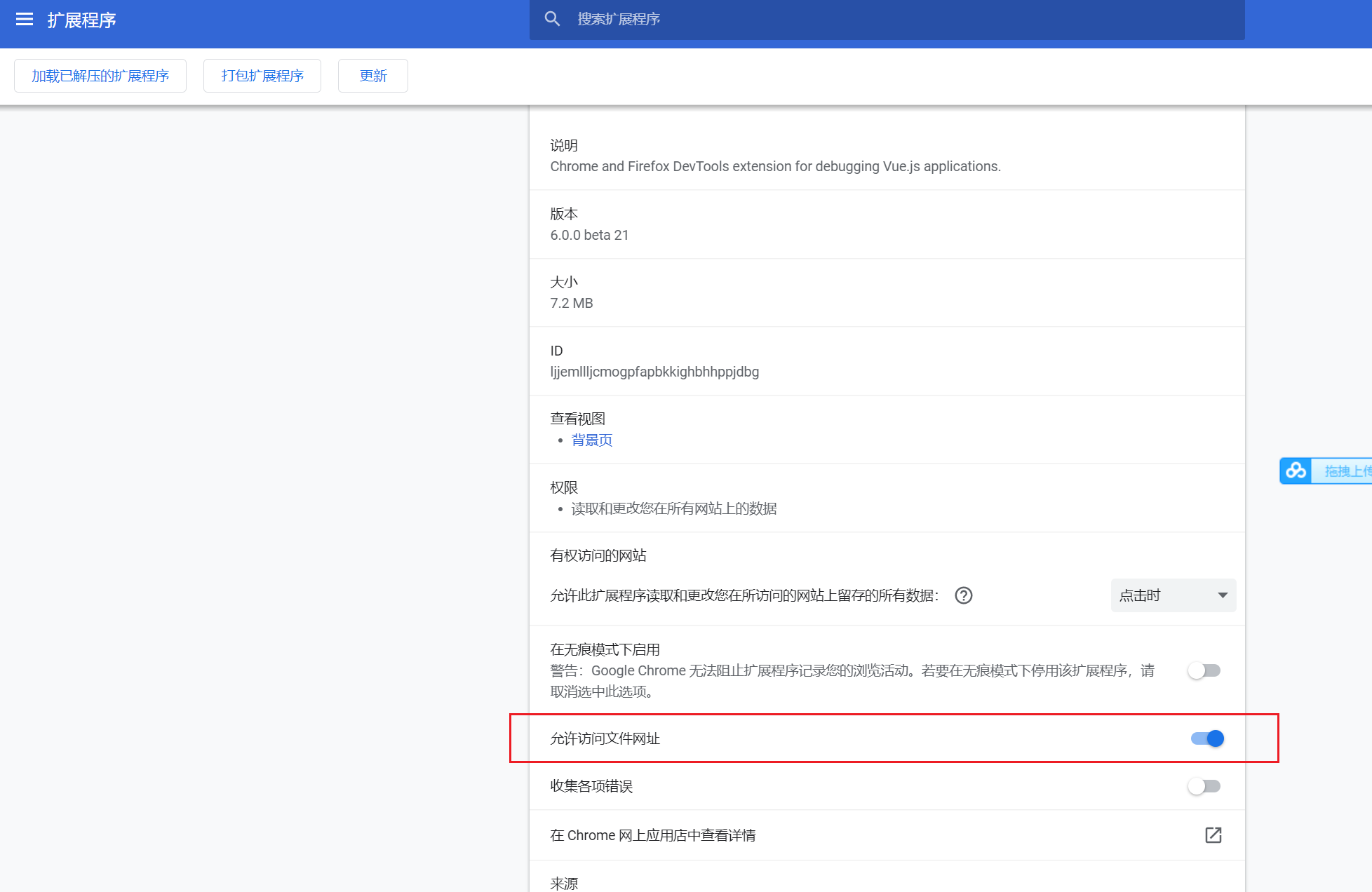
在chrome浏览器扩展程序中搜索并安装之,并配置允许访问文件网址。


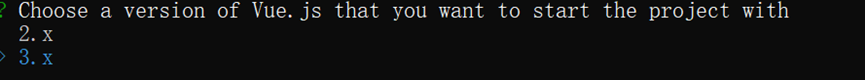
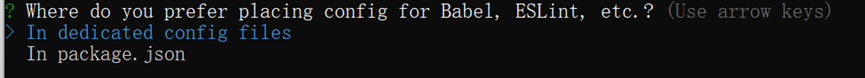
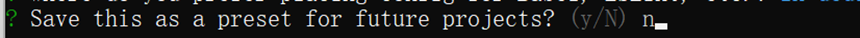
二、通过脚手架 vue-cli创建项目
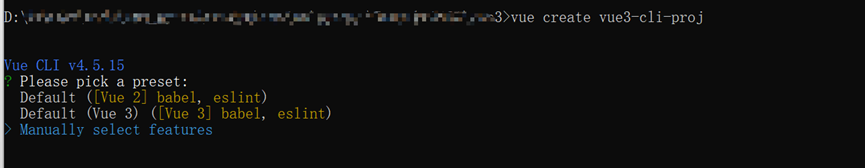
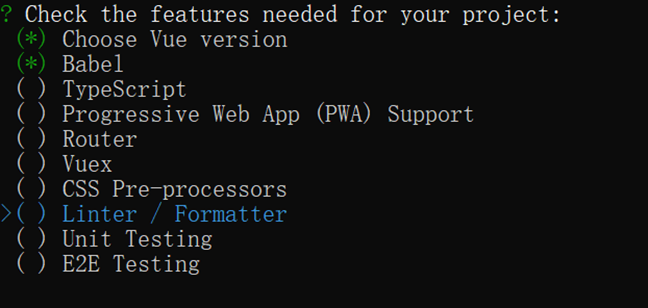
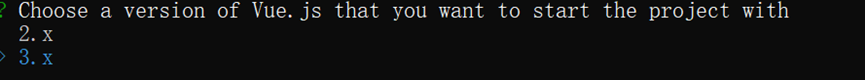
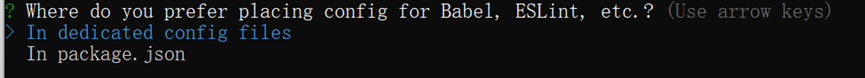
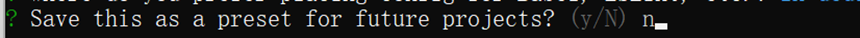
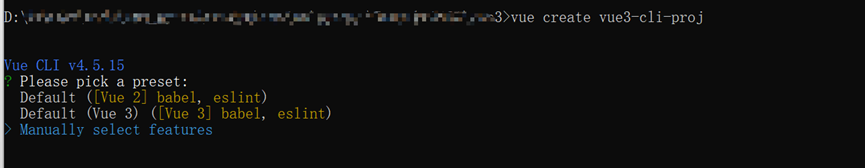
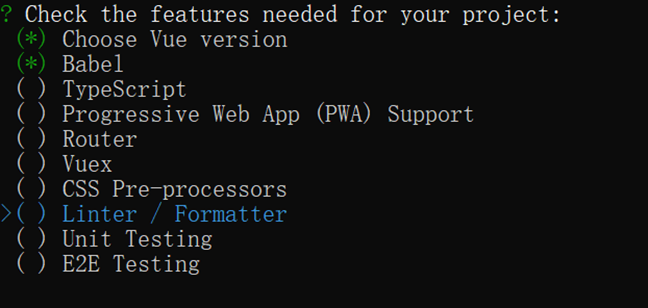
vue create 项目名称





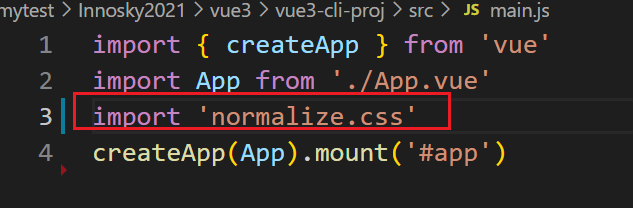
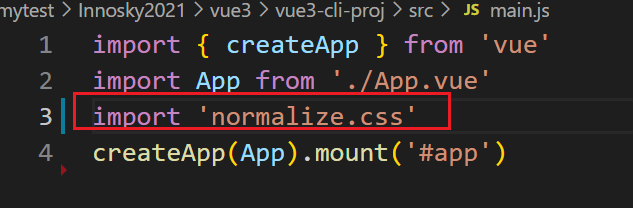
npm install --save normalize.css

三、通过vite创建项目
npm init vite 项目名称 -- --template vue
一、devtools安装
在chrome浏览器扩展程序中搜索并安装之,并配置允许访问文件网址。


二、通过脚手架 vue-cli创建项目
vue create 项目名称





npm install --save normalize.css

三、通过vite创建项目
npm init vite 项目名称 -- --template vue
