Cesium 若干绘制示例
一、效果
1、水流效果

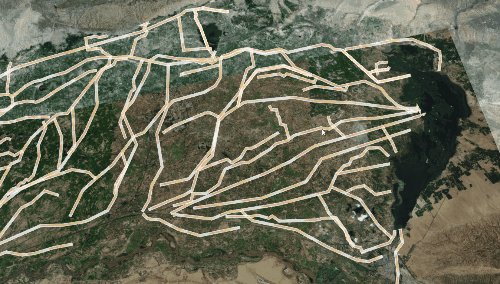
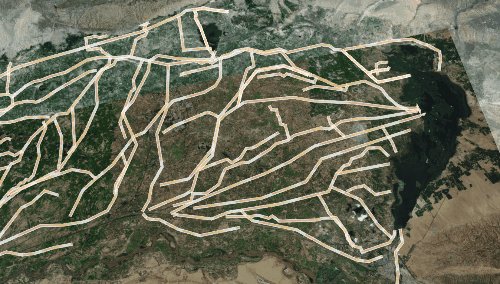
2、曲线插值

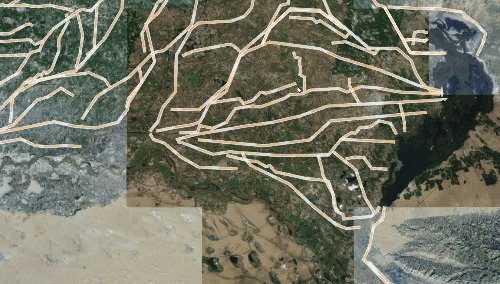
3、流动箭头线

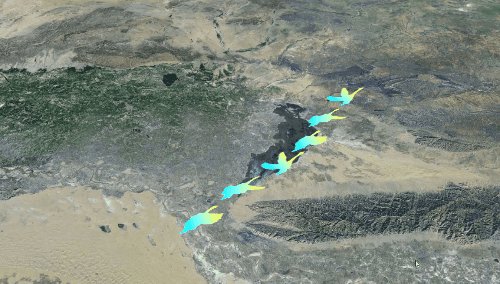
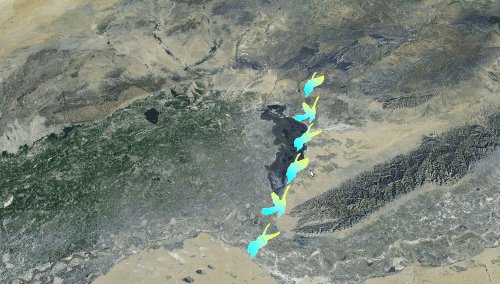
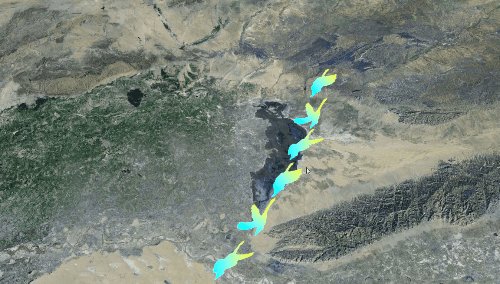
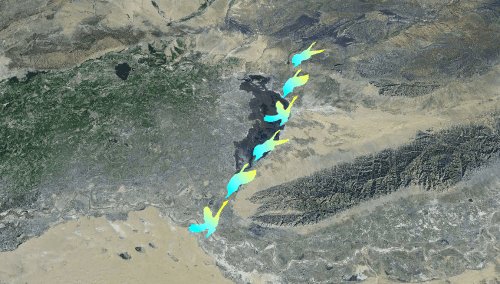
4、飞鸟

二、代码 鸟
/* * @Author: 苹果园dog * @Date: 2021-04-07 10:14:19 * @LastEditTime: 2021-04-12 18:39:52 * @LastEditors: Please set LastEditors * @Description: In User Settings Edit * @FilePath: \web\cesiumS\cesium\cesium\mytest\Innosky2021\web\src\pages\飞鸟\Flybird.js */ import png1 from './1.png'; import png2 from './2.png'; import png3 from './3.png'; export default class Flybird { constructor(options) { this._image = options.image || 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAAiCAYAAAADILqZAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAksSURBVGhD7Vh5bBTnFX8zs7Pe0xAbY7v4xBeHMUdTXIq42grqKJS2okSCUqKKpgkqpEkbCIFCWylpRKExVWLqlkYEEZKi1lSVisRVsBuZOBCMneAD2xhs1tj4wMeuvTs7M19/3+xgDAICxrD9oz/r7cx88x3v9977vnnPFE60tLQkn383/8VLp4tnmE2PHIJ5DQvqPtz5fpy1drl3oI16PZ0npdRle9KWvvC+IAiq2WXEEVbCjVuWVaZ8RZtCmbFEDSeovaKaeoNJzVriDwuduc//MWFSQqfZdcQQNsKMMaF+1bSW9AVqHMuaiudIEp0Wou5S6qk4S53tTq+atLrANuflnckTk1vMYQ+NsBFubGwcrW/6esv476Tbadwo0lqriCIziRzjSHI5iAbOkrf8OLVfkQOBpBfy5dyNv0+fFn/NHD5siOb1scPa2RkpW4J2stmJaToJej+Rt4pYVynpbdXE9Ankmv0qpS75ZkSC9ocNdCD1Ys3u17Y2Nel2c4phIWyEmSzbmR8k7TYi1U9MQDhb3NDISqQggrvLiF2rIF1PJ9fc1yhtyRxnvPeNXw3sGnOx+kDBc+Y0D4xBwo3l5aPbq6vdbW1trjNn/uko/esOO7/3eDwO7De5sLBQPnHihIVhGxiCPWgOHRZ8Pt+oniYvSFoxWRAtQ6YT4UTJCS/3EvWUg/h50sVsilz0KmXmZcbFNKwprPnl5E/rjxz5hjnivmGsUrXvdwfdetcitegTXf24lRETdY1pzGKzSSCmo4sSUFQmyVYW7OtVJTCW3W5iFlFn6MvwLFotTO3xaSIxEpw2XZStGu744aSTJOqk8rBlumiVtX5BpKsNzU88kdid/OQHT5PovUxajwdx7sLSFhLhbUGScA9/CBEQqABNRTmamDuFBJtCrOEf1FJ6kbpHL90Xk/fOK7HZsa2cyxfBINy456XWlIUJsf2FfyHmUUgQZJIirKQpAfQQ8SyQVbaSrqkwvJt0tKn9PoSiDuUEYxIN95LTwekS+RXS8YyHEHhIYAx+SNA0UrFn+4IyCdOjKHpeMold9aT3I4zvSBghLkoQtOPRmD8CnzH3ONw1kb9sH3nOs35l6o5XJq1cV2CueFeECO9eWZkSd21K86FjZE3+EtwnYHIRa8BDFgmL456viStZYAAR79HONRBk8xkKkcyb0B/CMBb8MJYrjz4gACaGCBLIRmDv+hhOZ42EgUYQQa6B8L6VMMbA+IOEMRcTzHkIfRzQ1YV931lCncf+Ta3KrGLH9979yfipE2s5rzshRLhgUWVKUmBKy5HzODegCDcs2kVEIpNAGn8iwkoQeezyd/AsFuW7WEB8C9jVIXLwMp8U3tQkFVcN49DCdcQ8Ag9NzEkgbBgIZLjjyRKJdRC6MAwnLICweCcP3yCM8cSNwk8TEfq6ExEdXtI+3UNNH7eTkrPtpQmr1udzbreDL2cMxmjj1rhy4YsZC3EPc4tzgYJc+EEzKBGm2AwhGQcORJAdEKdxJS6WISLxQ4kLyPCrwfpG/D8ADL1hQG8TEQ58KfcXlLriaRrTtP6tz7bOP+Sp8Ywxew4iRNjwp0n4seLO6z6YJugN71OQn+hXiKLmUvSzGykr/Uxe/5+yamsPHXzK7GjAJDzSGIa3HhLMiBKgD6QDTpIX/prSl82Oclf89F+V+97aGHo54oRHJkru11xD+w2uzL2tdMPbqDuSv0Xxq56n5IjiN6r2/HZvV1fXqEfk4VsxMmZ4AHBv8+Sg5yoxRaHIpT+irJmjV57L3/rmYyH8oAF+00APYSpdw2GJQ9WNc6uuipobfN3Js576+2MhPHzc21RDzTHYk3uWX1zR+Fy5SDldQhcON5aLCYuz0/Lyjv2PE743hprDIG94FZ+9UbEkdFfQ9f35VHsh4b2stYUzkqZnIXd9ZKf048Ggh7lXecrviidygvep7XT5vQ+pNWbTj3PW7XzW7GUgRJghrWOwzsPsGQP3DsFHAp2npEheRicgVT1LPftep5qzY0/R8srJk1as3W32GkSIMM9XMU4P+qBy8KYIqEpuFzFgCHGRhoiFix8hFcB0uLfiHiJEQGxDxA5x+ElyKShQFCzKjXQ3Q9/WPtSe3KPcs9yrbqSy5QXw6kG6Er1ly+TXK76WMiO7yux5C4wZL+9dV5M0057V8bcPoASScf4C6aWRo/MfM1fm2SYfYVgJDUZBwPNZnlvzF7gPWZDnxMi9eTeTD58vpDHvK5GGSkOForK1B6WWjFwaRjfy55vFA1+Q3SmX5mvbcPq6I4m6yqjj+ElqDz75kT1vz9rU3OxzWOSu4FpQVcHPmxOjAgnebUUo1SRSg0GUa/2hyaEjatpQDm23oR2eQ4nHv3XO+DhS+nwU8CGRhRKM17x8ShifFwL83zd6gHuRe4MXIQKoCoQ4ofY+lZxzUylnM4w00Ekaw+YzCd8sHji5IdUS1xb5OYuMhyE95P+kiDy1sk+Ztm3DpOVr3+FcvggG4YbTpTP1mnM5rNmnXTlwRE+a/WWKmJajsaBfl2QsZrWhQO9igc/rVGf2RI1iomGUAf3oy5vV8Qvn04T580lVNF2KGqUHsDcUh6RK1wcYlVeSc8ZknUVF6ajmEPL4QYGhShHMc+jodCp6Oz93RwYIdsCGNwnfWh7Cw9xUvFBxoxzEFtHrjpLn9FXqjfnBbvu3t29OS4tr4zzuBwbhcOBScXG8f/szLVmrE0GnG1v5dg8jfBEqAggzVxyJTpBvK6PWslrqFWadFOe8uSlj3rxSc7r7RmjLhQF2h+RwjsV5oeC0NA6HG8CmwPdU0IPYQtEkjIkl0X+OOg7vpZqPWFVPzv5nsjafWjAcshxhI8wS072qZlH5v4O4Zw3wTwyIkj2KKDqOBLWWOk/sp7qSvkvXx+1cM/E3FyZPWLL8QKjz8BA2wh0dHdfVoNhHOCBJw0HIsyRHDFnGjCUxWEMdJUVUX+xv7Irb/rOMrZfTMle8uMsc+lAI2x7maFiz4ML43N4MGo/PixAkra2W2us7qU+d+BnLeO7tzO+v+zM+Z/xbNmIIK+HGXRtKUnItc/xXjlN7RSUNOL56WMpcXZi+ePlBs8uII7yEz5R913uycL1t7Nj/CGmL96bPnv25+er/GBkQ/RdUeHuNa+U1ywAAAABJRU5ErkJggg=='; this._positions = options.positions || []; this._color = options.color || Cesium.Color.YELLOW; this._width = options.width || 10; this._duration = options.duration || 3000; this._entities = []; this._create(); } /** * 创建 */ _create() { let preData={ preTime:Cesium.JulianDate.now(), preIndex:0, preImage:png1 } var rotation = Cesium.Math.toRadians(0); let curPolygonPositions2 = Cesium.Rectangle.fromCartesianArray(this._positions); var birdEntity = viewer.entities.add({ rectangle: { coordinates:curPolygonPositions2, material:new Cesium.ImageMaterialProperty({ image:new Cesium.CallbackProperty((time,result) => { let timestep = Cesium.JulianDate.secondsDifference(time, preData.preTime); if (timestep < 0.2) { return preData.preImage; } if(preData.preIndex===0){ preData={ preImage:png2, preTime:time, preIndex:1 } }else if(preData.preIndex===1){ preData={ preImage:png3, preTime:time, preIndex:2 } }else if(preData.preIndex===2){ preData={ preImage:png1, preTime:time, preIndex:0 } } return preData.preImage; }, false) }), rotation: new Cesium.CallbackProperty(() => rotation, false), stRotation: new Cesium.CallbackProperty(() => rotation, false), classificationType: Cesium.ClassificationType.TERRAIN, }, }); this._entities.push(birdEntity); } /** * 获取所有加到球上的entity * @returns */ getEntities() { return this._entities; } /** * 移除所有实体 */ clear() { for (let index = 0; index < this._entities.length; index++) { const element = this._entities[index]; viewer.entities.remove(element); } } /** * 定位 */ flyTo() { viewer.flyTo(this._entities); } }




