Cesium 水淹分析
一、概述
这是采用polygon加高度模拟出来的,extrudedHeight是高度。
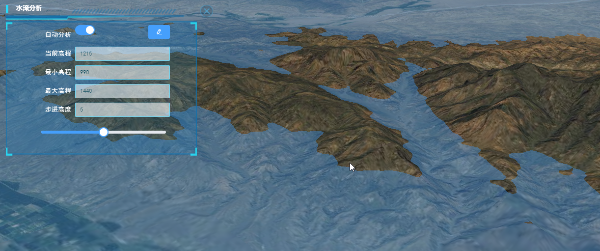
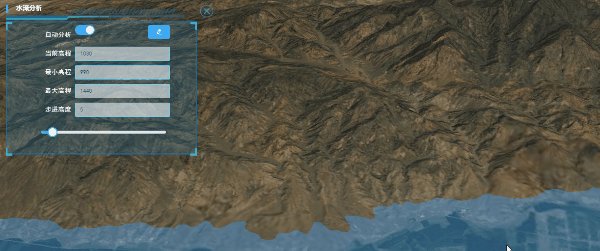
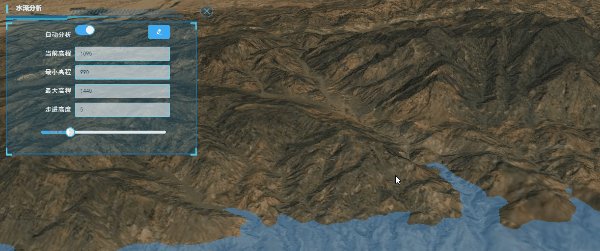
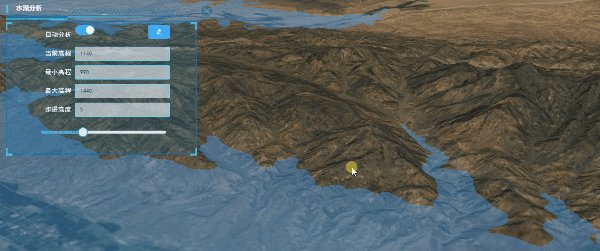
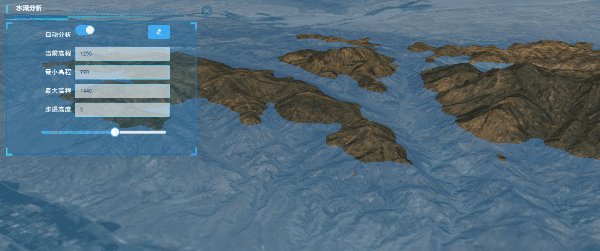
二、效果


三、代码
1、分析(部分)
/** * 开始分析 * @param {*} cartesiansArray 笛卡尔坐标数组,范围 */ start(cartesiansArray,callback) { if (!this._polygon) { this._drawPolygon(cartesiansArray); } this._interval = window.setInterval(() => { if ((this._maxHeight > this._extrudedHeight) && (this._extrudedHeight >= this._minHeight)) { this._extrudedHeight += this._speed; } else { this._extrudedHeight = this._minHeight; } if(callback){ callback(this._extrudedHeight); } }, this._intervalStep) this.viewer.scene.globe.depthTestAgainstTerrain = true; }
2、调用
<!-- * @Author: 苹果园dog * @Date: 2021-01-08 15:34:32 * @LastEditTime: 2021-01-17 18:16:17 * @LastEditors: Please set LastEditors * @Description: In User Settings Edit * @FilePath: \code\bayannaoer.web.vue\src\views\visualiPage\waterAnalysis.vue --> <!-- 水淹分析 --> <template> <div class="waterformBox"> <!-- <button @click="draw()">绘制范围</button> <button @click="start()">开始水淹分析</button> <button @click="pause()">暂停水淹分析</button> <button @click="stop()">结束水淹分析</button> --> <el-form ref="form" :model="form"> <el-form-item label="自动分析"> <div class="divedit"> <el-switch v-model="form.auto" style="float: left"></el-switch> <el-button type="primary" icon="el-icon-edit" size="mini" style="float: right" @click="draw" ></el-button> </div> </el-form-item> <el-form-item label="当前高程"> <el-input v-model.number="form.curHeight" :disabled="true"></el-input> </el-form-item> <el-form-item label="最小高程"> <el-input v-model.number="form.minHeight" @change="changeHeigit" ></el-input> </el-form-item> <el-form-item label="最大高程"> <el-input v-model.number="form.maxHeight" @change="changeHeigit" ></el-input> </el-form-item> <el-form-item label="步进高度"> <el-input v-model.number="form.setpHeight" @change="changeHeigit" ></el-input> </el-form-item> </el-form> <el-slider v-model="form.curHeight" :min="form.minHeight" :max="form.maxHeight" :step="form.setpHeight" @input="changeslider" ></el-slider> </div> </template> <script> //这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等) //例如:import 《组件名称》 from '《组件路径》'; import bus from "../../commonUtil/bus"; import DrawPolygon from "../../commonUtil/DrawPolygon"; import CesiumWaterAnalysis from "../../commonUtil/CesiumWaterAnalysis"; import { cesiumLocateUtil } from "../../utils/commonUtil/cesiumLocateUtil"; import { cesiumCoordUtil } from "../../utils/commonUtil/cesiumCoordUtil"; export default { //import引入的组件需要注入到对象中才能使用 components: {}, data() { let t = [ //初始范围 107.428594, 41.282392, 107.456929, 41.282392, 107.456929, 41.305005, 107.428594, 41.305005, ]; let t2 = [ //初始范围 107.345147, 41.395337, 107.568974, 41.396442, 107.555225, 41.224117, 107.376214, 41.228213, ]; let drawPolygon = null; //绘制的范围 let waterAnalysis = null; //水淹分析类 let drawPositions = Cesium.Cartesian3.fromDegreesArray(t2); //绘制产生的点 let polygonEntity = null; //绘制的多边形实体 let form = { auto: false, curHeight: 990, minHeight: 990, maxHeight: 1440, setpHeight: 20, }; //这里存放数据 return { form, t, t2, drawPolygon, waterAnalysis, drawPositions, polygonEntity, defaultPolygon: undefined, }; }, //监听属性 类似于data概念 computed: {}, //监控data中的数据变化 watch: { "form.auto"(v) { if (v) { this.start(); } else { this.notAuto(); } }, }, //方法集合 methods: { changeslider(v) { if (!this.form.auto) { if (this.waterAnalysis) { this.waterAnalysis.noAuto(this.drawPositions, this.form.curHeight); } } }, notAuto() { this.pause(); if (this.waterAnalysis) { this.waterAnalysis.noAuto(this.drawPositions, this.form.curHeight); } }, changeHeigit(type) { if (this.waterAnalysis) { this.waterAnalysis.resetParas(this.form); } }, init() { let that = this; bus.$on("analysis_water", (visible) => { if (visible) { that.initWater(); that.defaultPolygon = that.waterAnalysis.drawDefaultPolygon(that.t2); var center = Cesium.Cartesian3.fromDegrees(107.428594, 41.282392, 0); var center2 = Cesium.Cartesian3.fromDegrees(107.456929, 41.305005, 0); cesiumLocateUtil.flyToRectangle( [center, center2], 0, -45, 1.3, 2, function () {} ); } else { that.clear(); } }); }, initWater() { this.clear(); if (!this.waterAnalysis) { this.waterAnalysis = new CesiumWaterAnalysis(window.viewer, { minHeight: this.form.minHeight, maxHeight: this.form.maxHeight, speed: this.form.start, intervalStep: 300, }); } }, draw() { let that = this; if (this.waterAnalysis) { this.waterAnalysis.stop(); this.waterAnalysis = null; } if (this.drawPolygon) { this.drawPolygon.clear(); this.drawPolygon = null; } if (this.polygonEntity) { viewer.entities.remove(this.polygonEntity); this.polygonEntity = null; } that.initWater(); if (!this.drawPolygon) { this.drawPolygon = new DrawPolygon(viewer, { onCompleted: function (positions) { that.drawPositions = positions; that.polygonEntity = that.drawPolygon.polygonPoint; that.drawPolygon.polygonPoint.polygon.fill = false; }, }); } this.drawPolygon.startDraw(); }, start() { if (!this.waterAnalysis) { alert("未初始化"); return; } this.waterAnalysis.start(this.drawPositions, (h) => { this.form.curHeight = h; }); }, pause() { if (this.waterAnalysis) { this.waterAnalysis.pause(); } }, stop() { this.clear(); }, clear() { this.form = { auto: false, curHeight: 990, minHeight: 990, maxHeight: 1440, setpHeight: 20, }; if (this.waterAnalysis) { this.waterAnalysis.stop(); this.waterAnalysis = null; } if (this.drawPolygon) { this.drawPolygon.clear(); this.drawPolygon = null; } if (this.defaultPolygon) { viewer.entities.remove(this.defaultPolygon); } }, }, //生命周期 - 创建完成(可以访问当前this实例) created() {}, //生命周期 - 挂载完成(可以访问DOM元素) mounted() { this.init(); }, beforeCreate() {}, //生命周期 - 创建之前 beforeMount() {}, //生命周期 - 挂载之前 beforeUpdate() {}, //生命周期 - 更新之前 updated() {}, //生命周期 - 更新之后 beforeDestroy() {}, //生命周期 - 销毁之前 destroyed() {}, //生命周期 - 销毁完成 activated() {}, //如果页面有keep-alive缓存功能,这个函数会触发 };




