webgl提供了一种很方便的机制,即缓冲区对象(buffer object),它可以一次性地向着色器传入多个顶点的数据。
缓冲区对象是是webgl中的一块内存区域,我们可以一次性向缓冲区对象填充大量的顶点数据,然后将这些数据保存在其中,共着色器使用。
我们在initVertexBuffers函数中利用缓冲区对象向顶点着色器传输了多个顶点的数据,所以还需要第三个参数告诉gl.drawArray()函数
需要绘制多少个顶点。webgl系统并不知道缓冲区中有多少个顶点数据,所以应该显示告知。
使用缓冲区对象向顶点着色器传输多个顶点数据的五个步骤
1、创建缓冲区对象(gl.createBuffer())
2、绑定缓冲区对象(gl.bindBuffer())
3、将数据写入缓冲区对象(gl.bufferData())
4、将缓冲区对象分配给一个attribute变量(gl.vertexAttribPointer())
5、开启attribute变量(gl.enableVetexAttribArray())

<!--
* @Author: 苹果园dog
* @Date: 2020-11-20 15:42:15
* @LastEditTime: 2020-11-20 17:34:46
* @LastEditors: Please set LastEditors
* @Description:
webgl提供了一种很方便的机制,即缓冲区对象(buffer object),它可以一次性地向着色器传入多个顶点的数据。
缓冲区对象是是webgl中的一块内存区域,我们可以一次性向缓冲区对象填充大量的顶点数据,然后将这些数据保存在其中,共着色器使用。
我们在initVertexBuffers函数中利用缓冲区对象向顶点着色器传输了多个顶点的数据,所以还需要第三个参数告诉gl.drawArray()函数
需要绘制多少个顶点。webgl系统并不知道缓冲区中有多少个顶点数据,所以应该显式告知。
使用缓冲区对象向顶点着色器传输多个顶点数据的五个步骤
1、创建缓冲区对象(gl.createBuffer())
2、绑定缓冲区对象(gl.bindBuffer())
3、将数据写入缓冲区对象(gl.bufferData())
4、将缓冲区对象分配给一个attribute变量(gl.vertexAttribPointer())
5、开启attribute变量(gl.enableVetexAttribArray())
* @FilePath: \web\webgl\ch03\multiPoints.html
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body onload="main()">
<canvas id="webgl" width="800" height="800"></canvas>
<script src="../lib/webgl-utils.js"></script>
<script src="../lib/webgl-debug.js"></script>
<script src="../lib/cuon-utils.js"></script>
<script>
//顶点着色器
var VSHADER_SOURCE=`
attribute vec4 a_Position;
void main(){
gl_Position =a_Position;
}
`;
//片元着色器
var FSHADER_SOURCE=`
void main(){
gl_FragColor=vec4(0.0,0.0,1.0,1.0);
}
`;
function main() {
//获取<canvas>元素
var canvas = document.getElementById('webgl');
//获取WebGL上下文
var gl = getWebGLContext(canvas);
if (!gl) {
console.log('获取WebGL绘图上下文失败!');
return;
}
//初始化着色器
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('初始化着色器失败!');
return;
}
//设置顶点位置
var n=initVertexBuffers(gl);
//设置canvas背景色
gl.clearColor(0.0, 0.0, 0.0, 1.0);
//清除canvas
gl.clear(gl.COLOR_BUFFER_BIT);
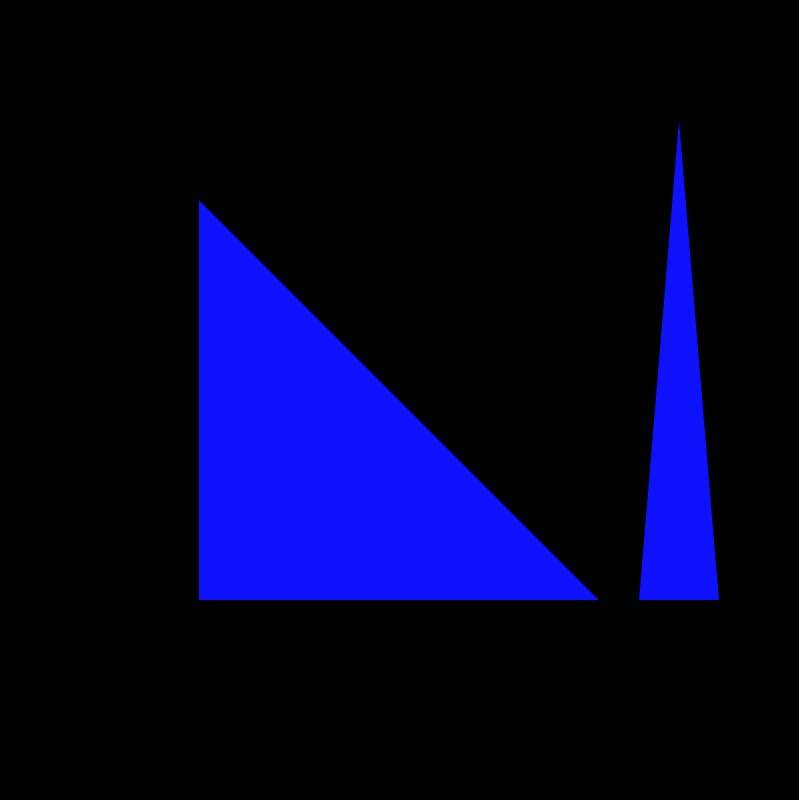
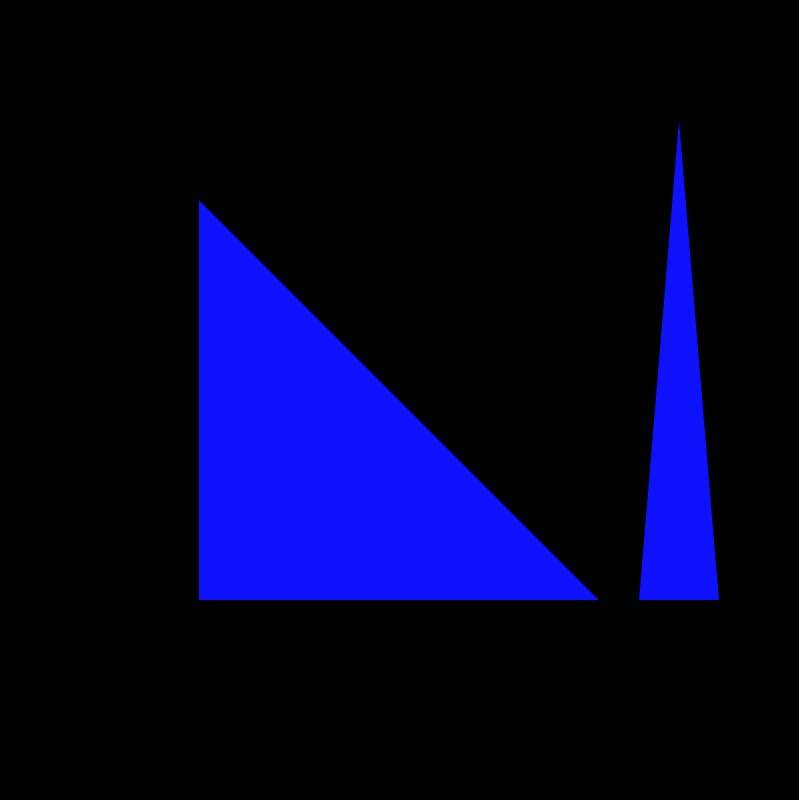
//绘制一个三角形
gl.drawArrays(gl.TRIANGLES, 0, n);
}
function initVertexBuffers(gl){
var vertices=new Float32Array([-0.5,-0.5,0.5,-0.5,-0.5,0.5, 0.6,-0.5,0.8,-0.5,0.7,0.7]);
var n=6;//点的个数
//创建缓冲区对象
var vertexBuffer=gl.createBuffer();
if(!vertexBuffer){
console.log('failed to create the buffer object!');
return -1;
}
//将缓冲区对象绑定到目标
gl.bindBuffer(gl.ARRAY_BUFFER,vertexBuffer);
//向缓冲区对象写入数据
gl.bufferData(gl.ARRAY_BUFFER,vertices,gl.STATIC_DRAW);
var a_Position=gl.getAttribLocation(gl.program,'a_Position');
if (a_Position < 0) {
console.log('获取a_Position变量的存储位置失败!');
return -1;
}
//将缓冲区对象分配给a_Position变量
//gl.vertexAttribPointer(location,size,type,normalized,stride,offset)
gl.vertexAttribPointer(a_Position,2,gl.FLOAT,false,0,0);
gl.enableVertexAttribArray(a_Position);
return n;
}
</script>
</body>
</html>