Kibana图制作过程:Controls、Metric、Vertical Bar和TSVB
本文介绍开发人员常用的四种Kibana Visualize图制作方法:Controls、Metric、Vertical Bar和TSVB。
本文还是以上<<Kibana对索引动态加字段显示>>文中索引为例,制作了一个订单数据仪表盘。
{
"_index":"es-syc-demo-order-2020.09",
"_type":"_doc",
"_id":"2020091822382704930",
"_version":1,
"_score":1,
"_source":{
"_class":"com.mingo.es.sync.document.OrderEntity",
"id":"2020091822382704930",
"tradeNo":"2020091822382704930",
"buyerId":9527,
"sellerId":18899,
"type":1,
"status":1,
"amount":1,
"discountAmount":0,
"originAmount":1,
"createTime":1600439907049,
"lines":[
{
"tradeNo":"2020091822382704930",
"lineNo":"1",
"itemCode":"6352678819",
"itemName":"泡椒凤爪",
"unitCode":"DAI",
"unitName":"袋",
"type":1,
"itemPrice":1,
"price":1,
"discountPrice":0,
"itemQty":1,
"totalPrice":1,
"paidPrice":1,
"createTime":1600439907049
}
]
}
}
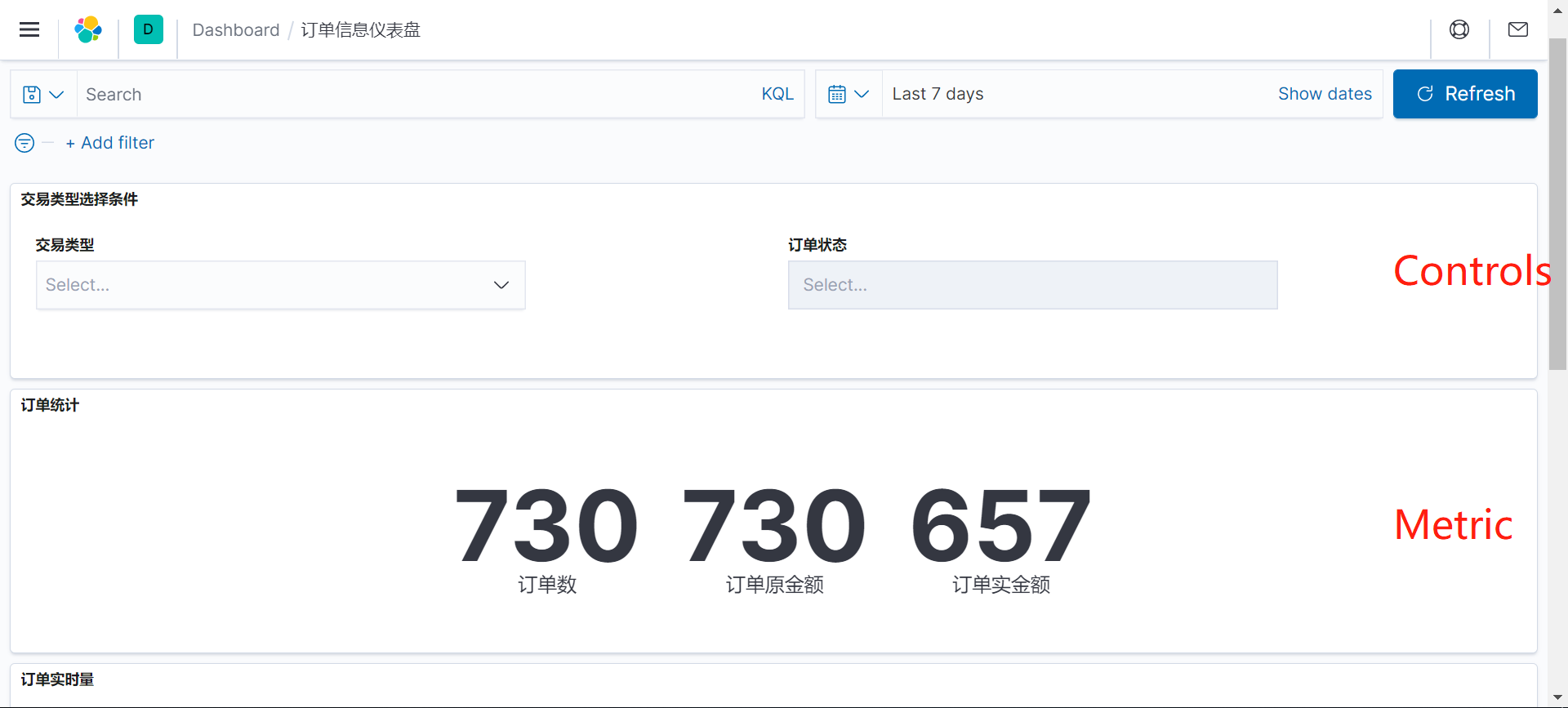
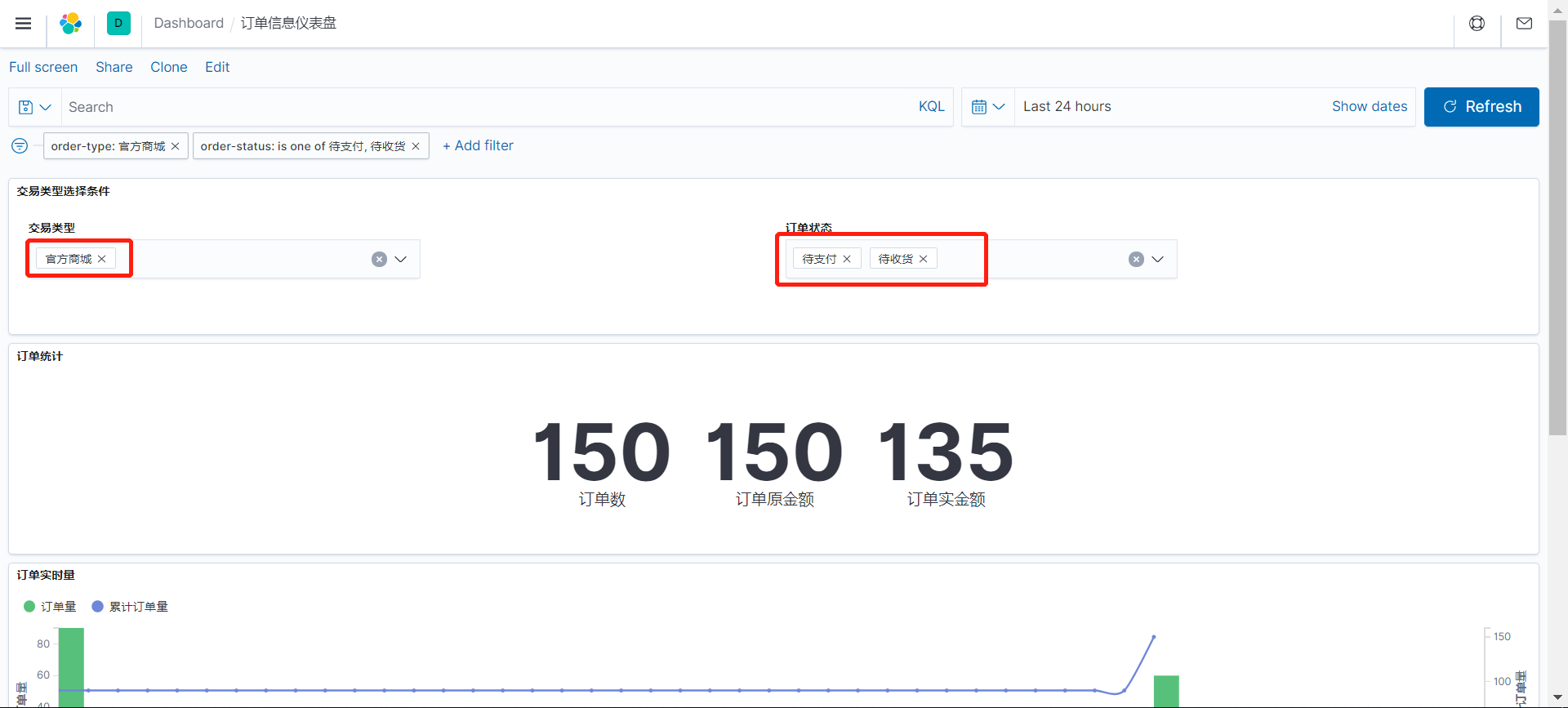
先看结果,下面是四种类型的图作成的Dashboard


同一个仪表盘中可以实现检索条件共享。
1. Controls
下拉框,用于枚举选择。可以有多选操作、多个下拉框级联操作等。
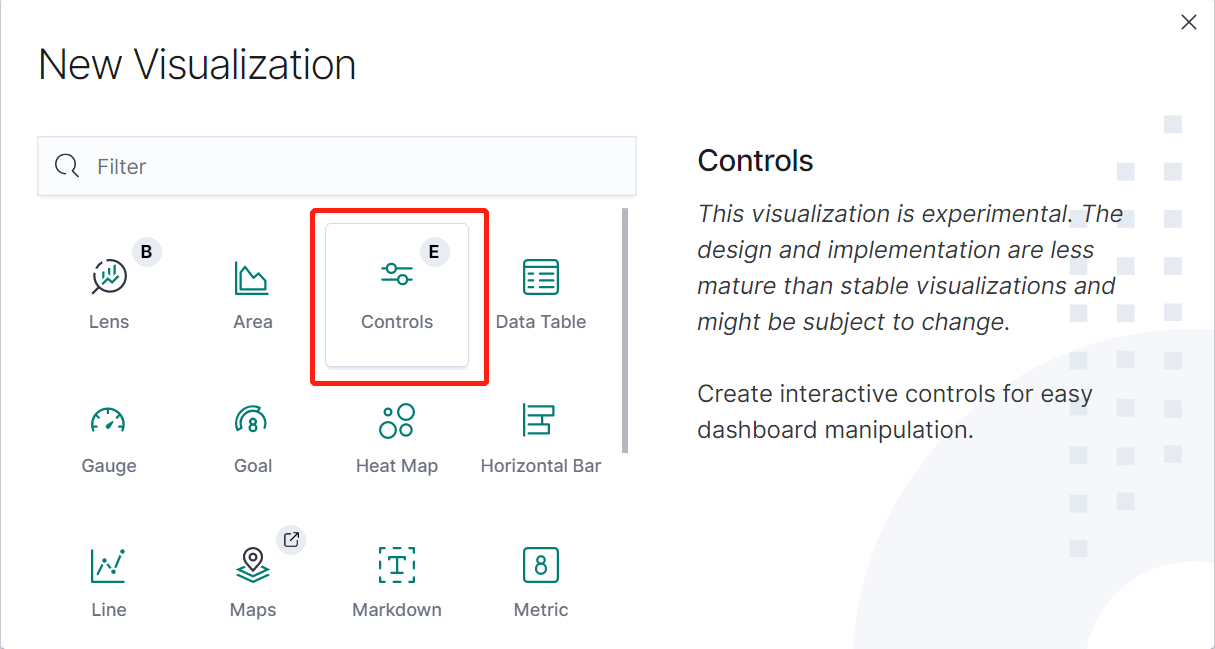
创建

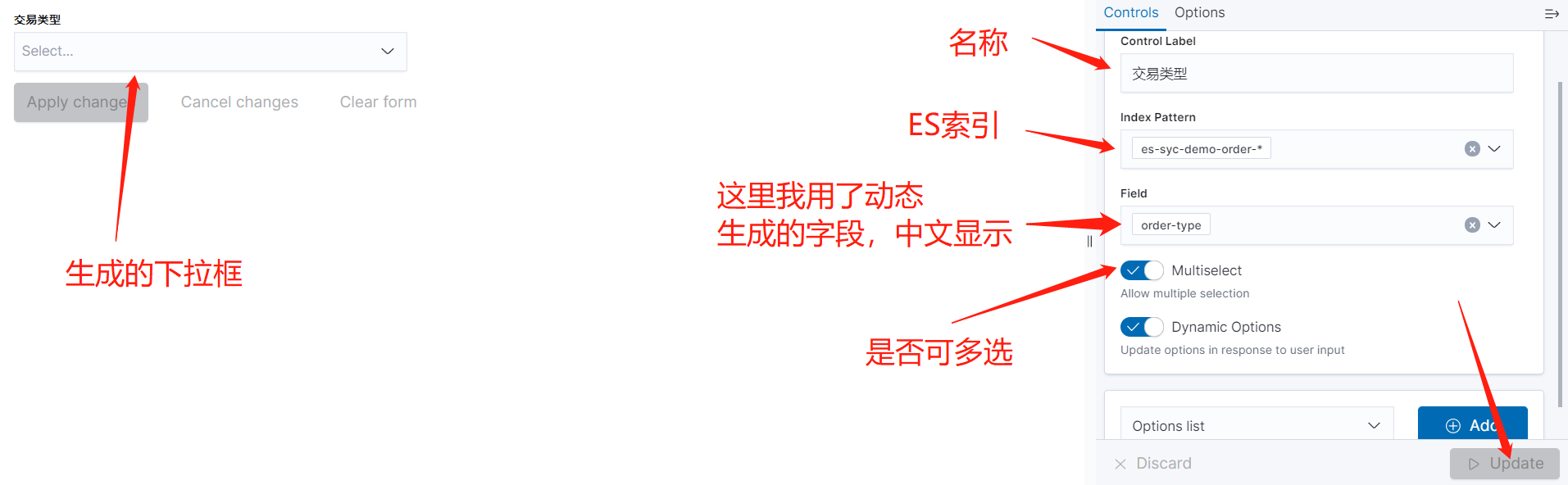
控件制作
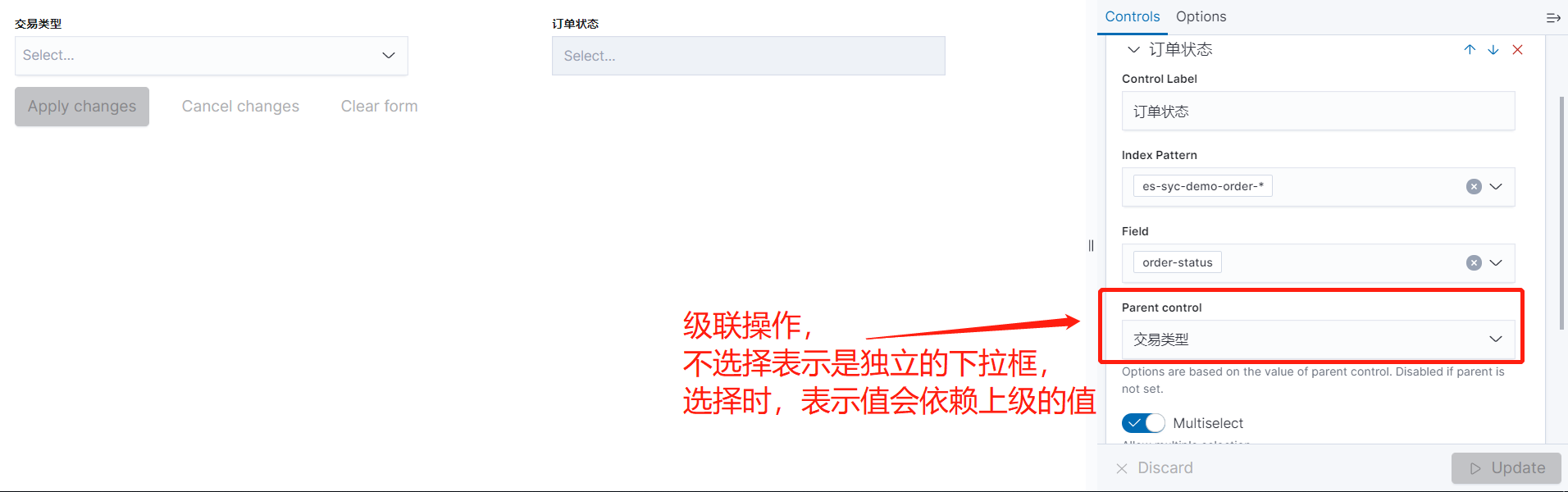
交易类型

订单状态

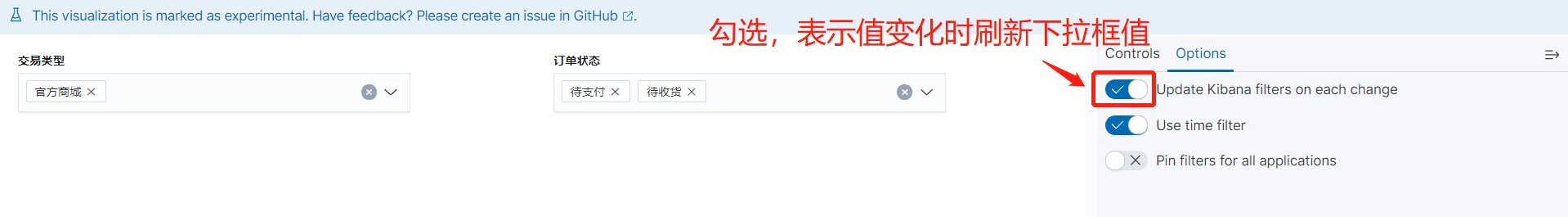
勾选时数据刷新

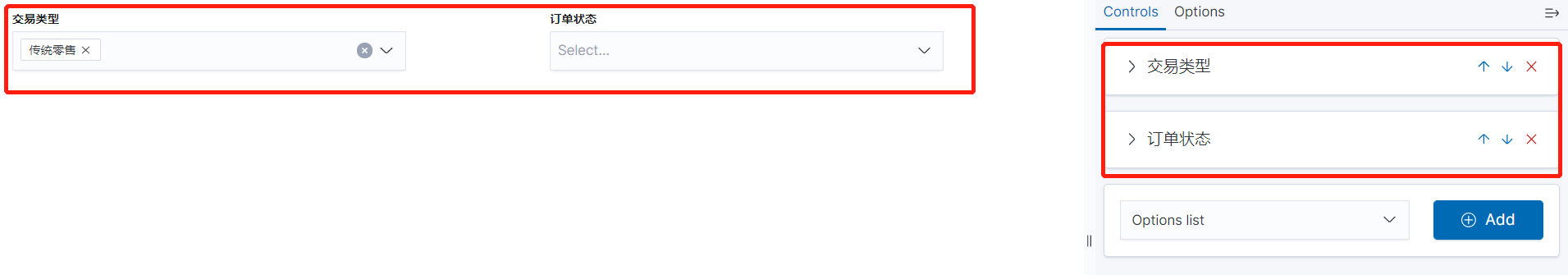
制作完成后

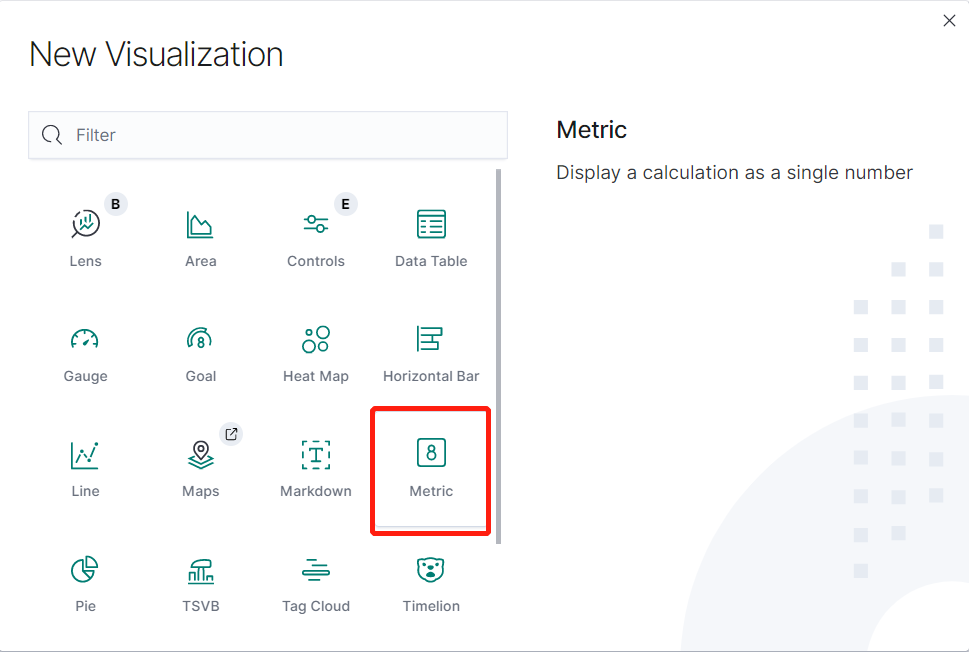
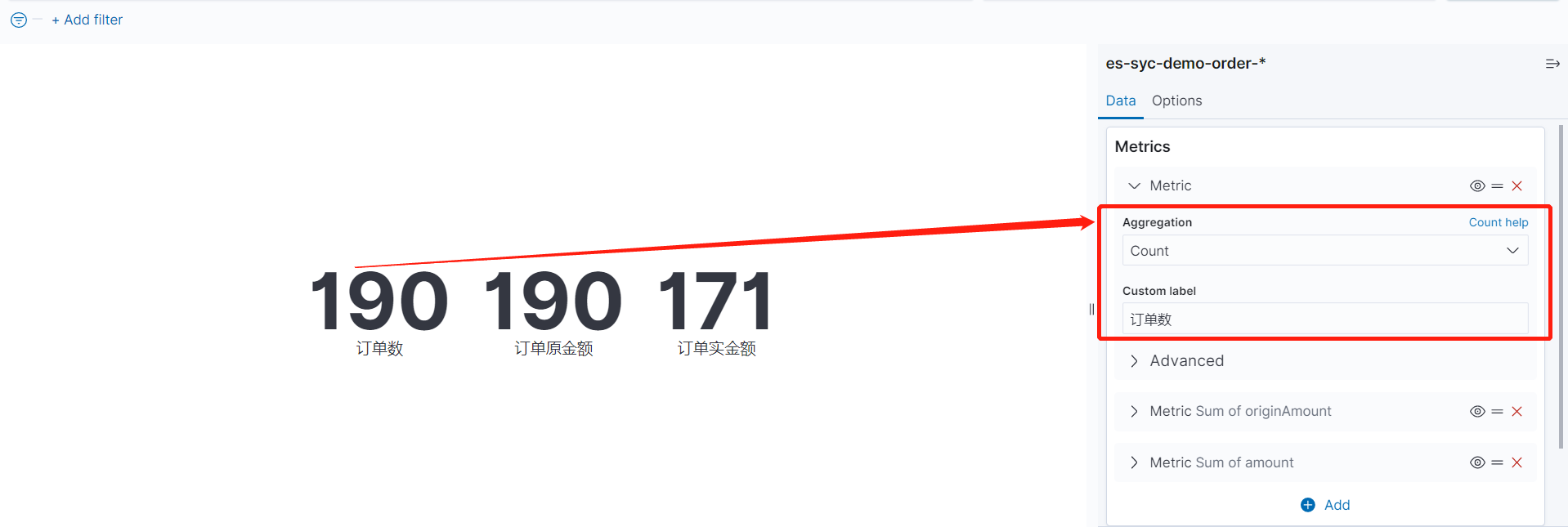
2. Metric
主要用于数字显示。
创建

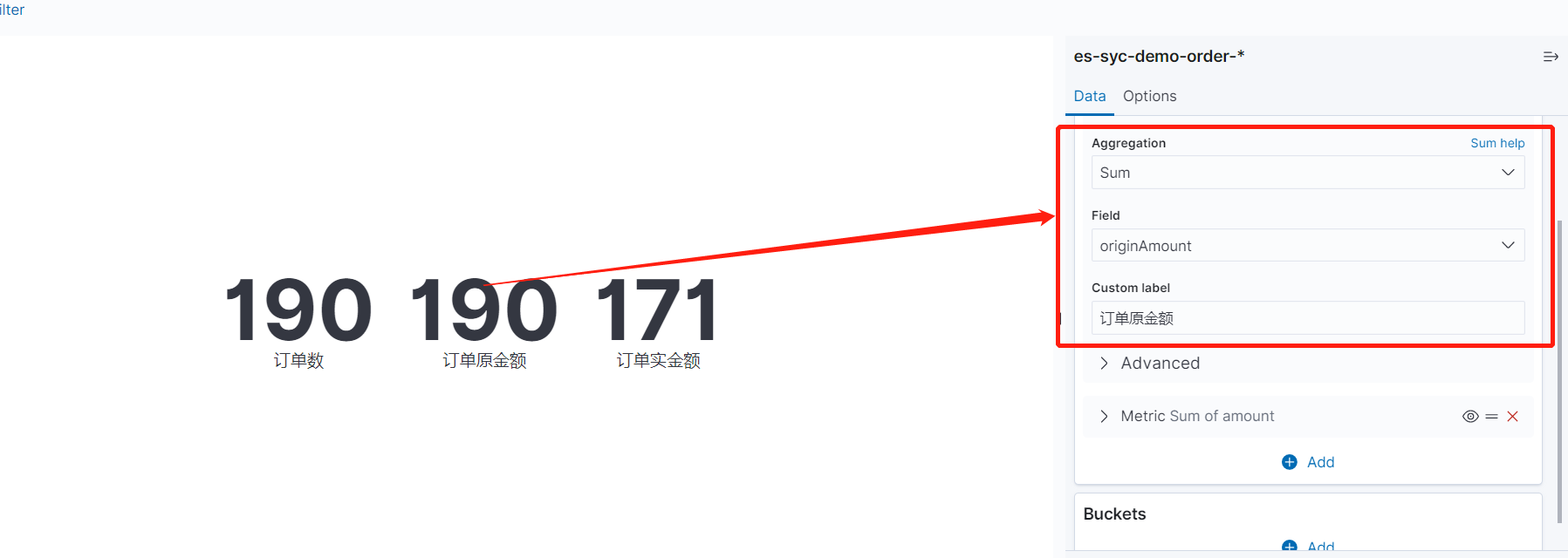
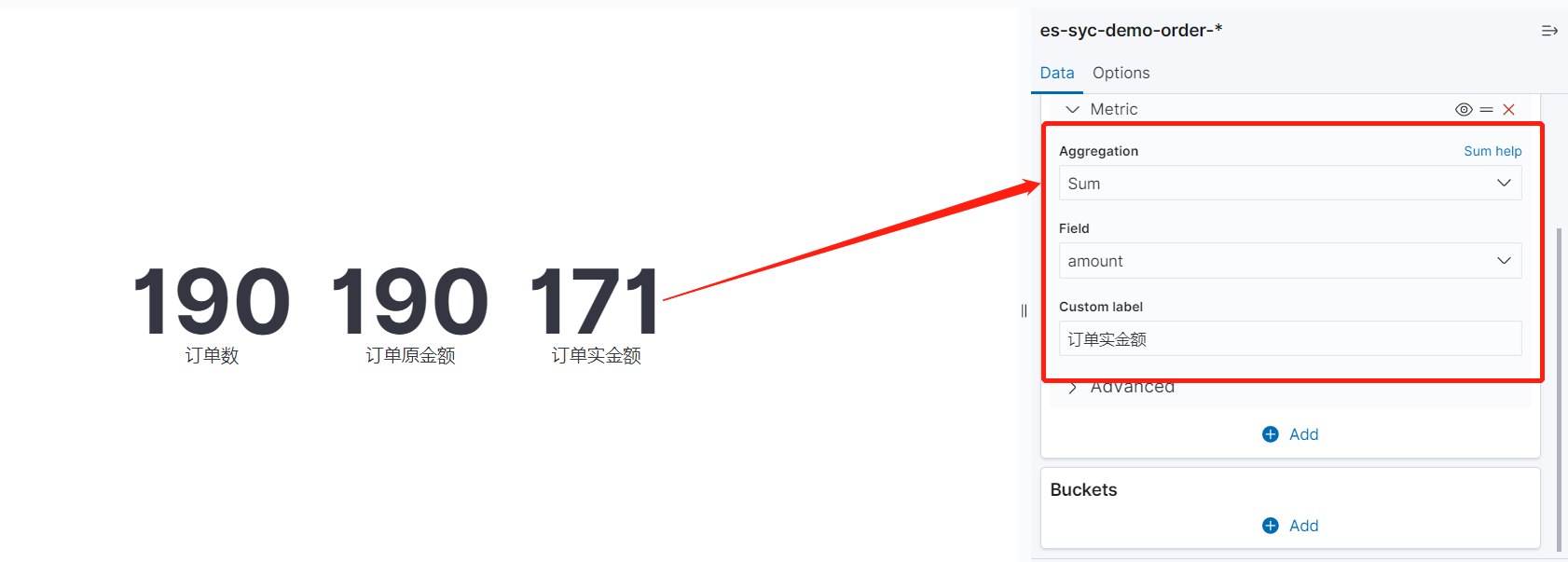
控件制作



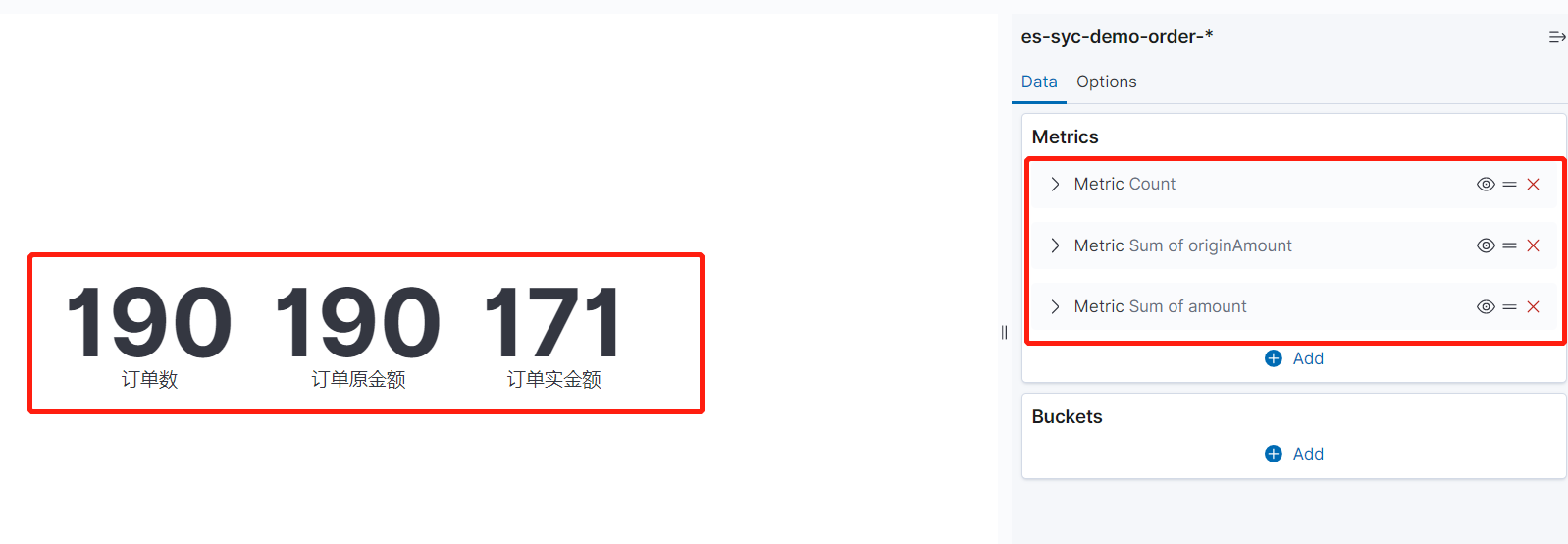
制作完成后

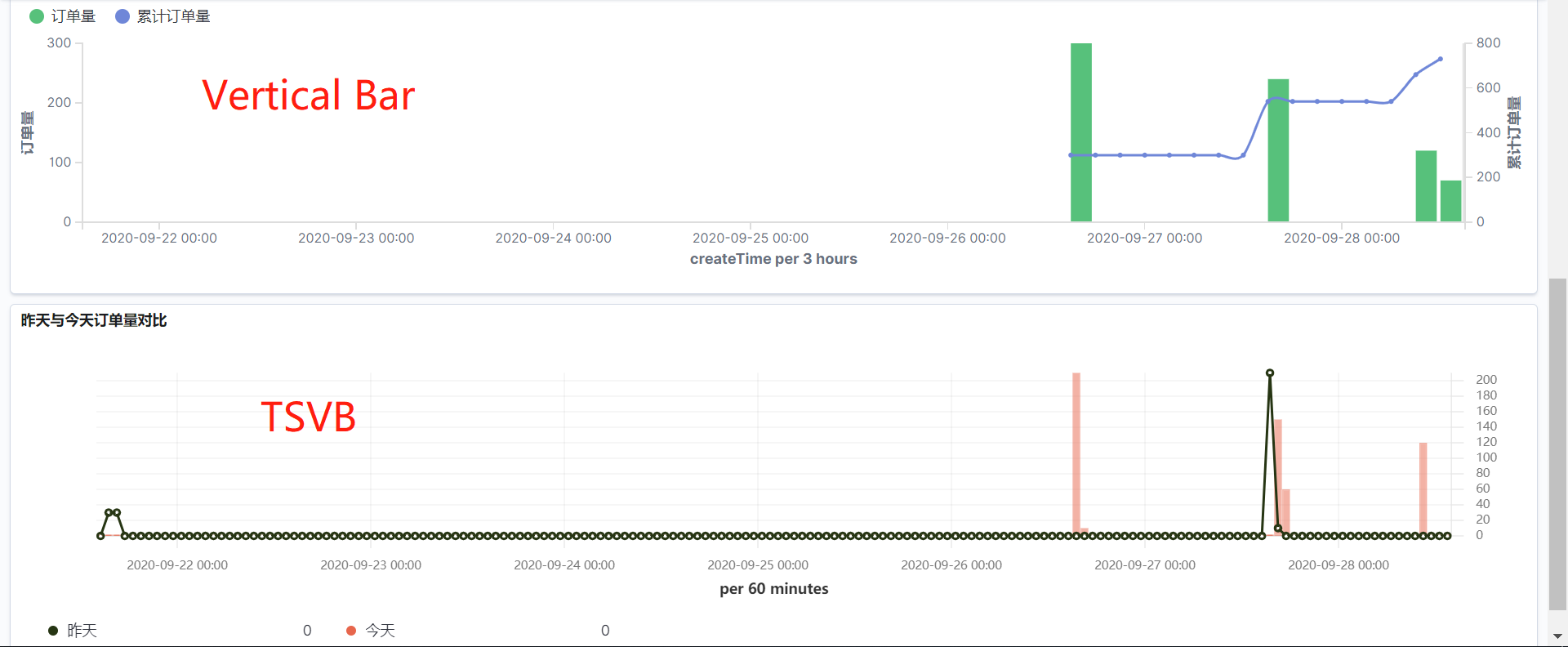
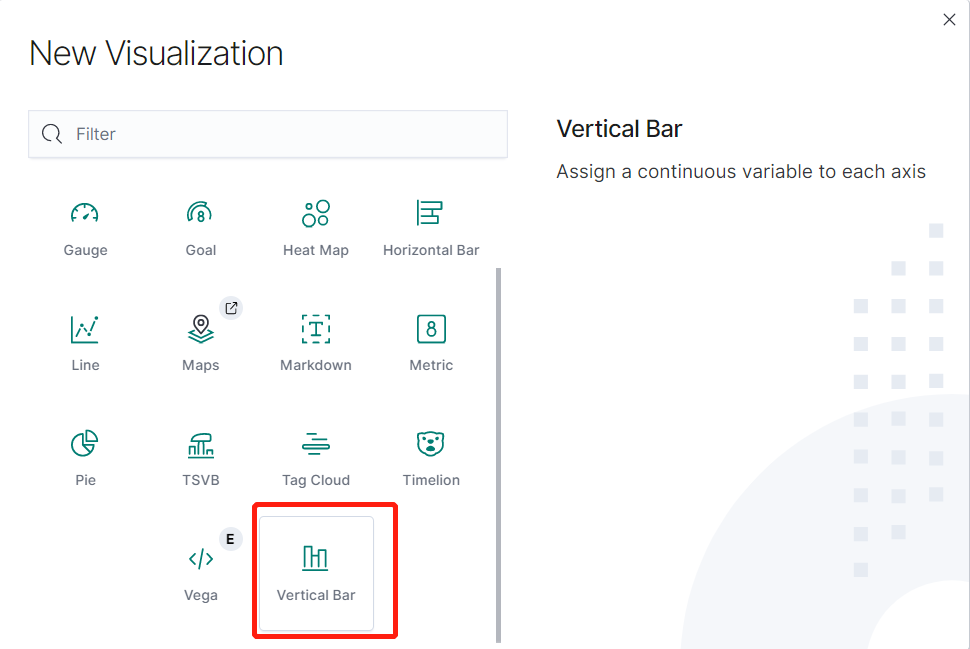
3. Vertical Bar
柱状图或者曲线显示。
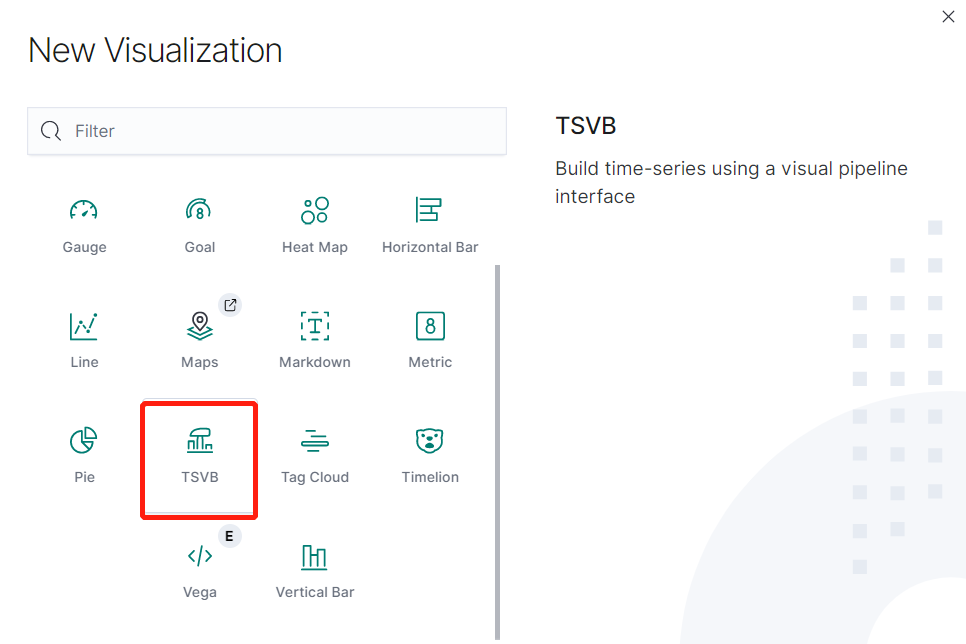
创建

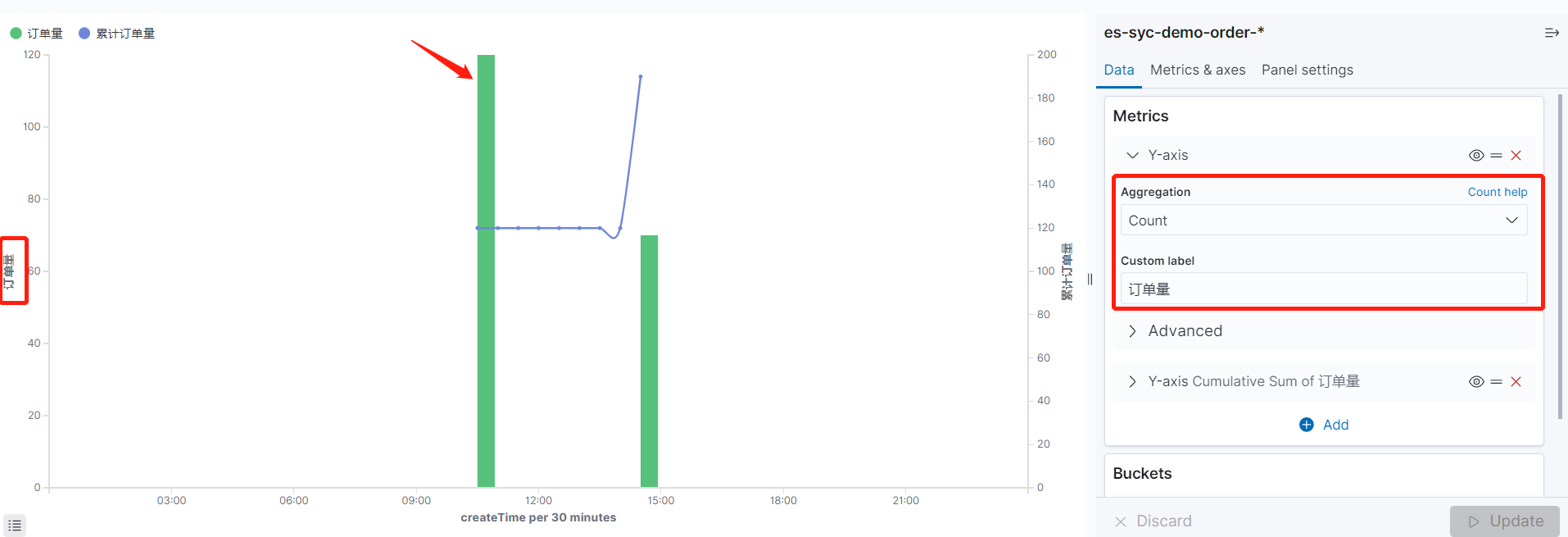
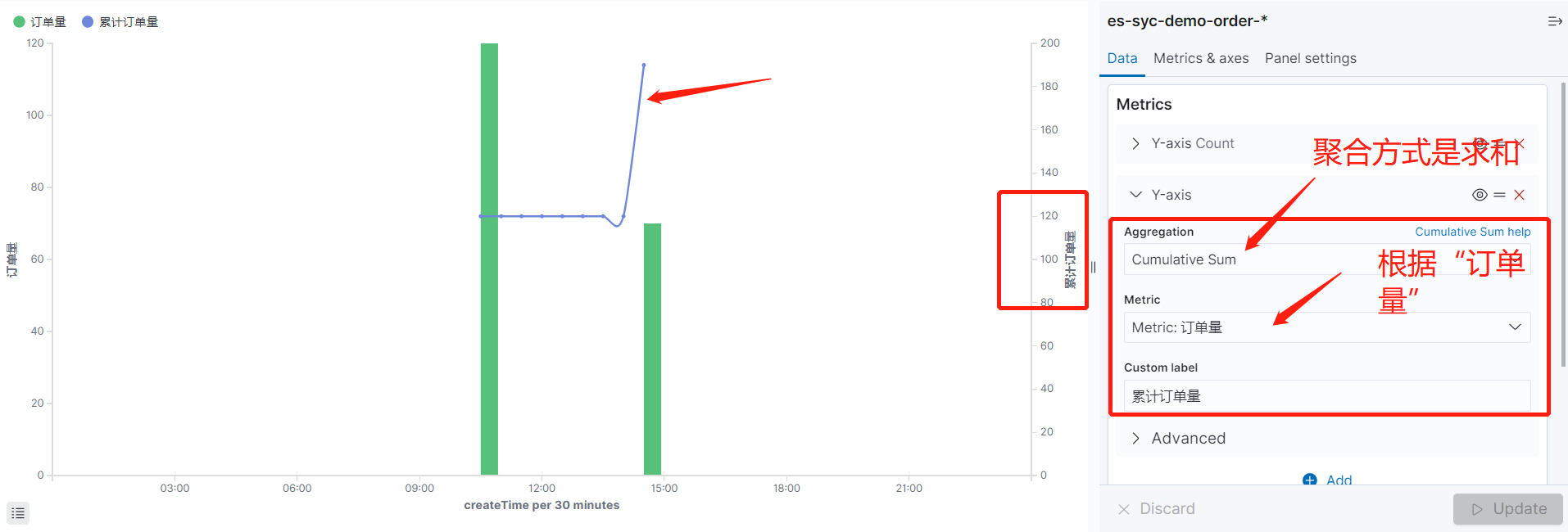
控件制作
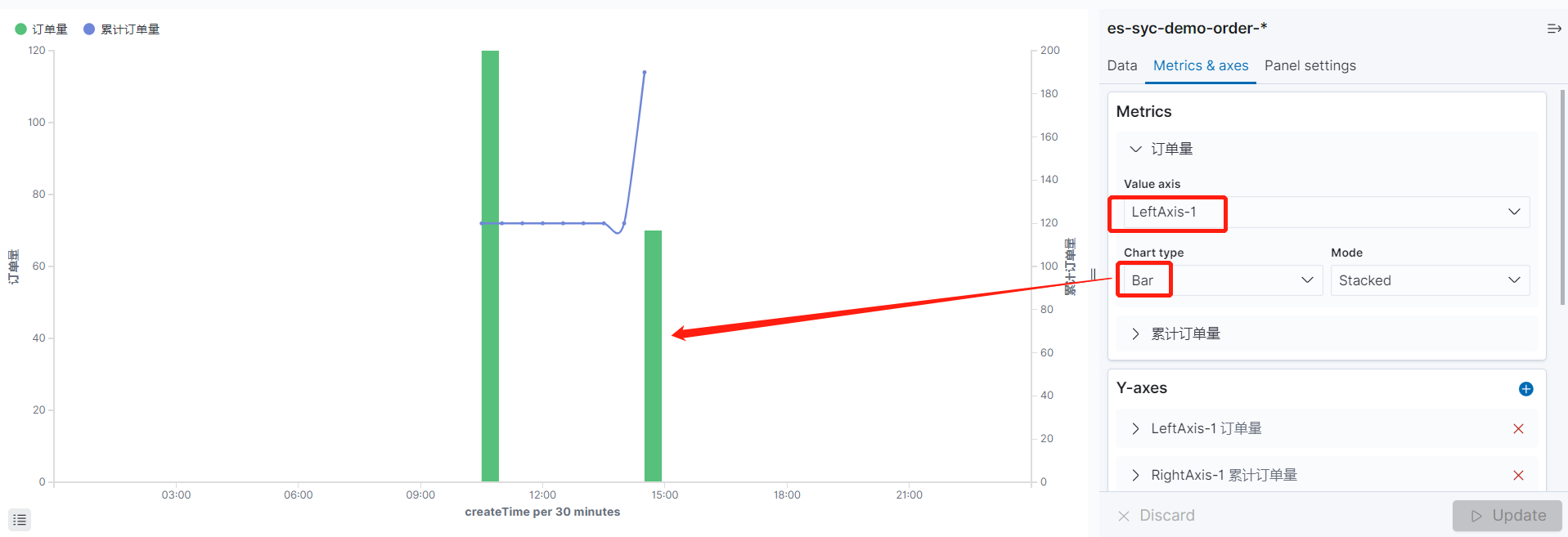
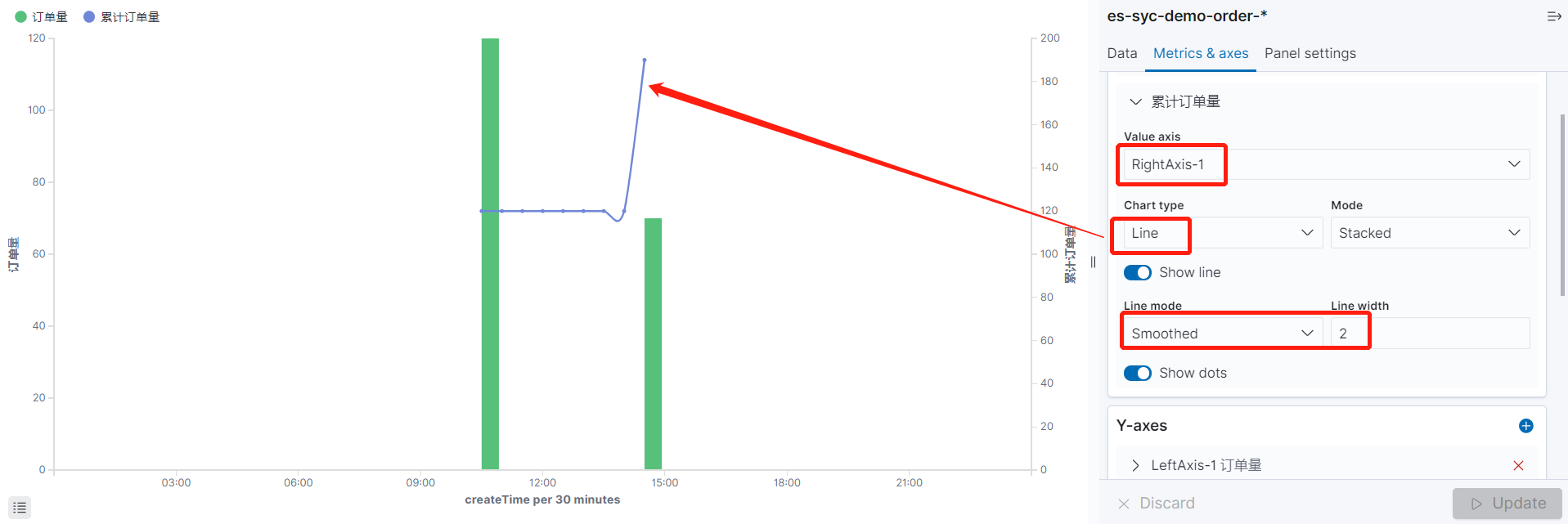
Y轴数据


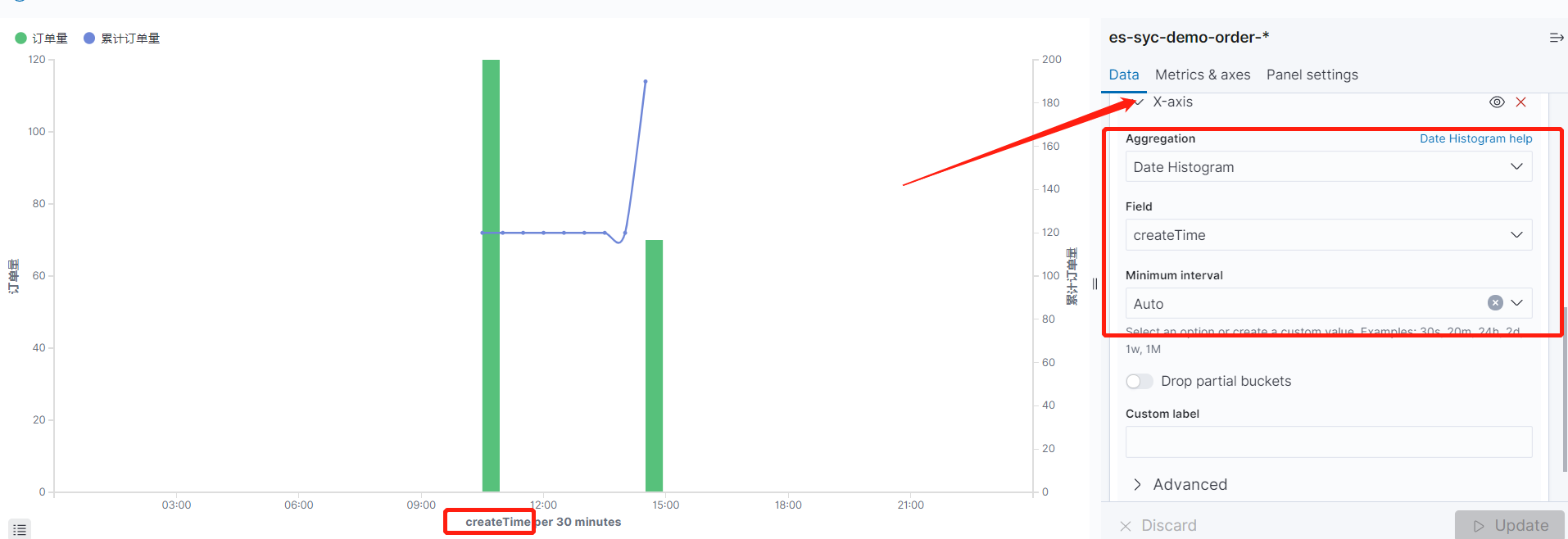
X轴数据

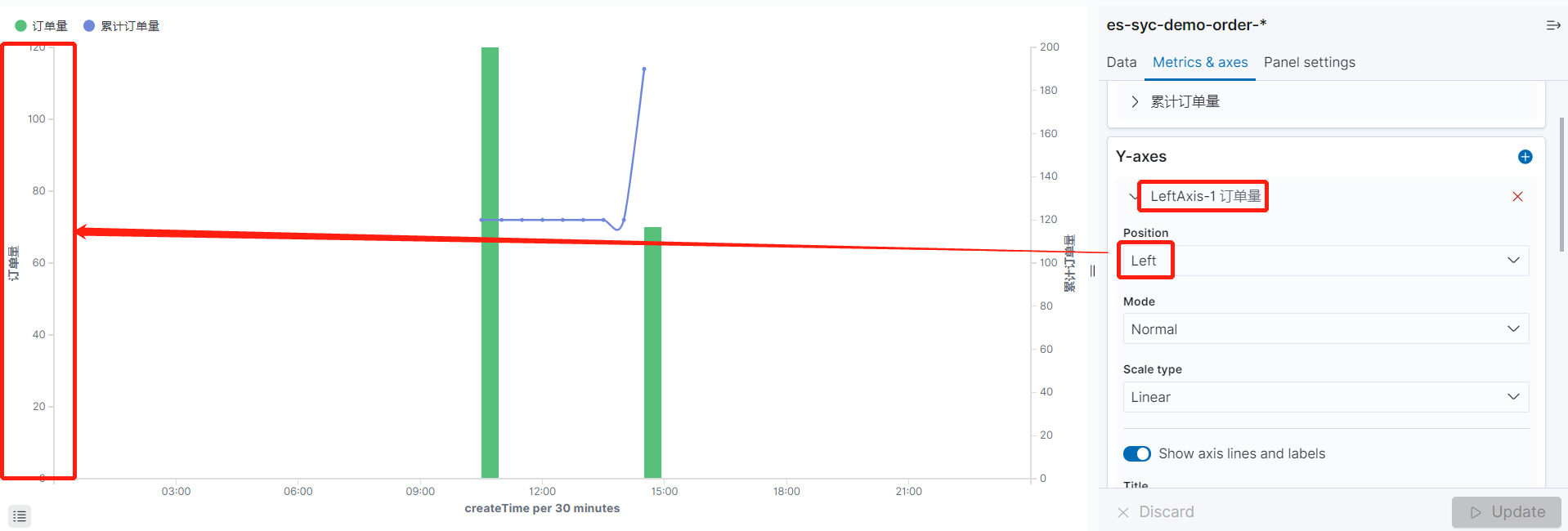
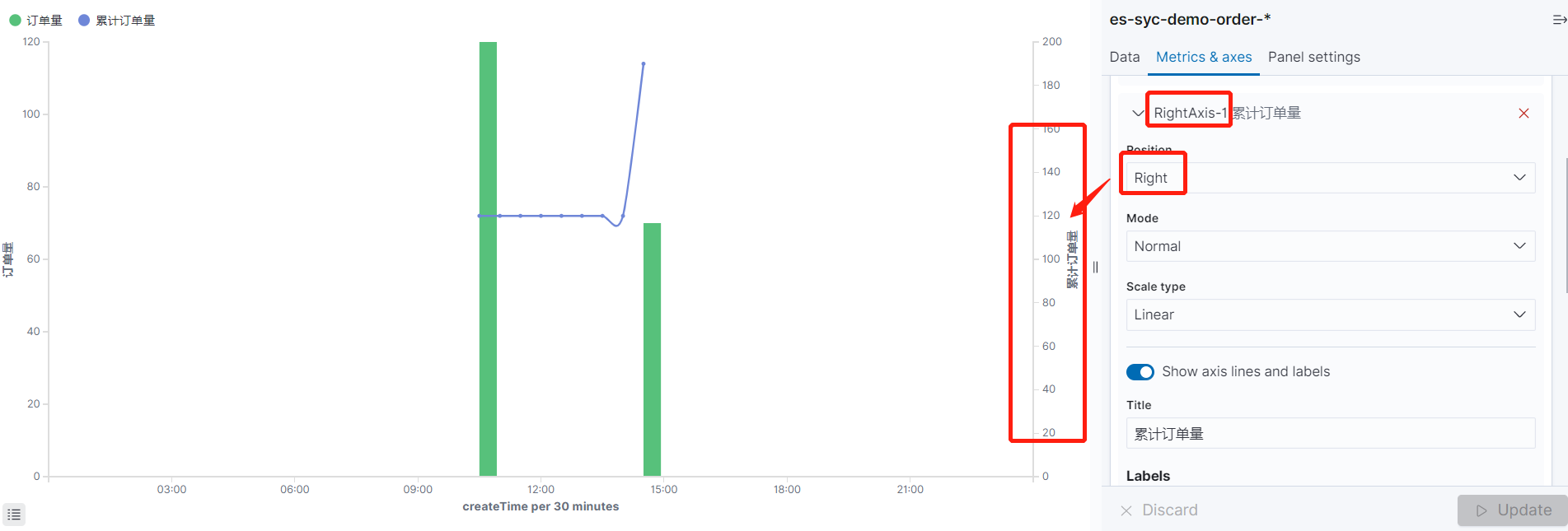
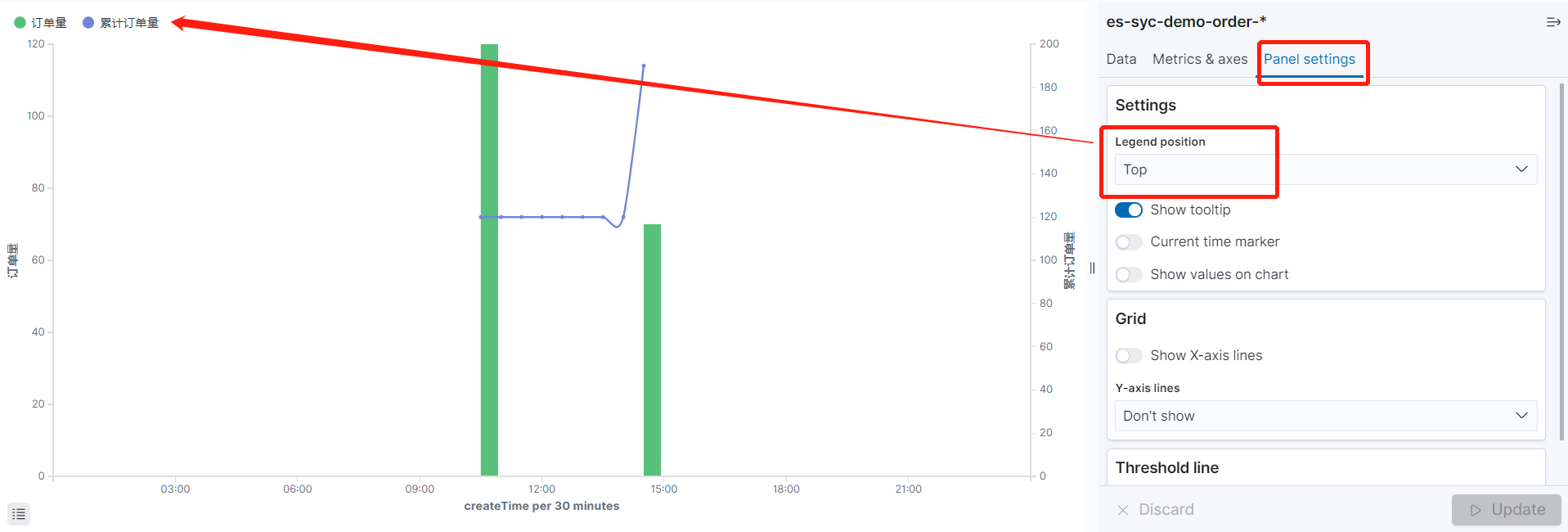
Y轴坐标,两个数据分别左右轴显示




Legand显示

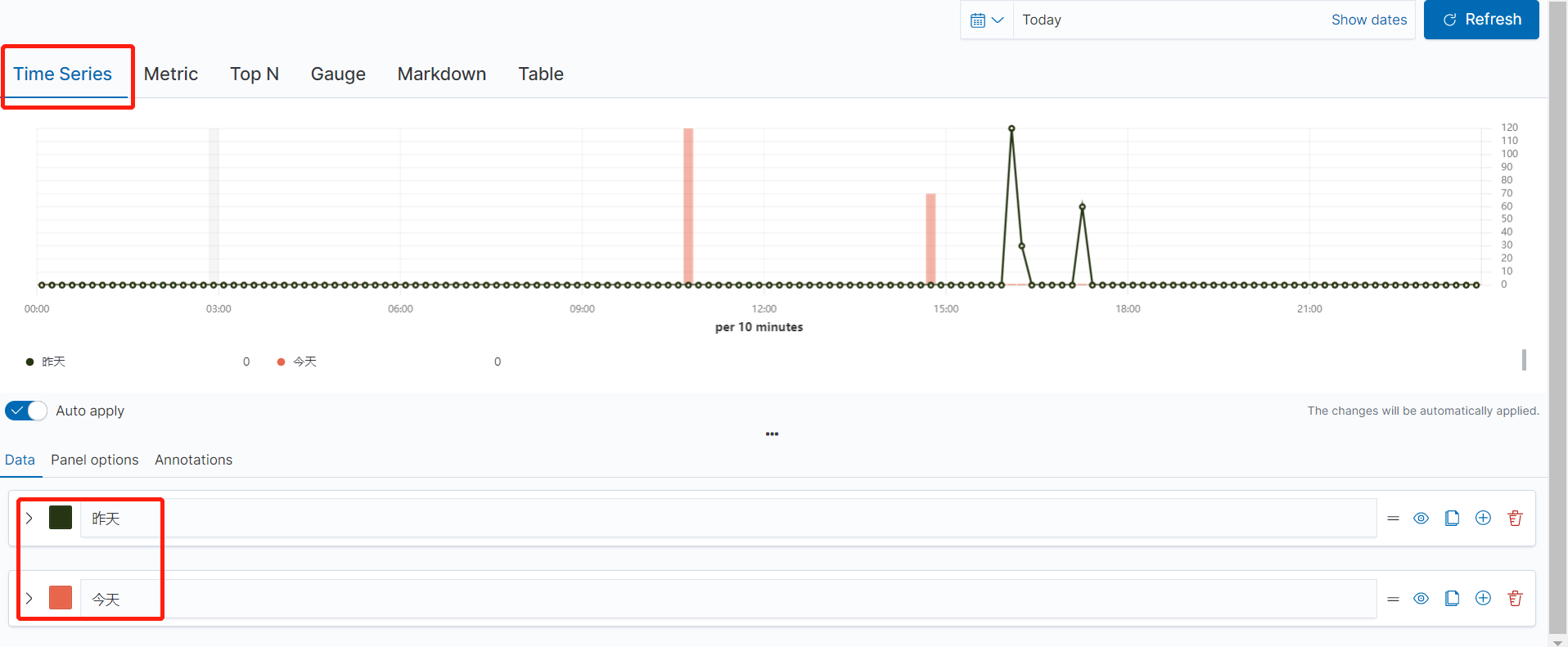
4. TSVB
可用于数据对比。比如今天和昨天的订单量对比。
创建

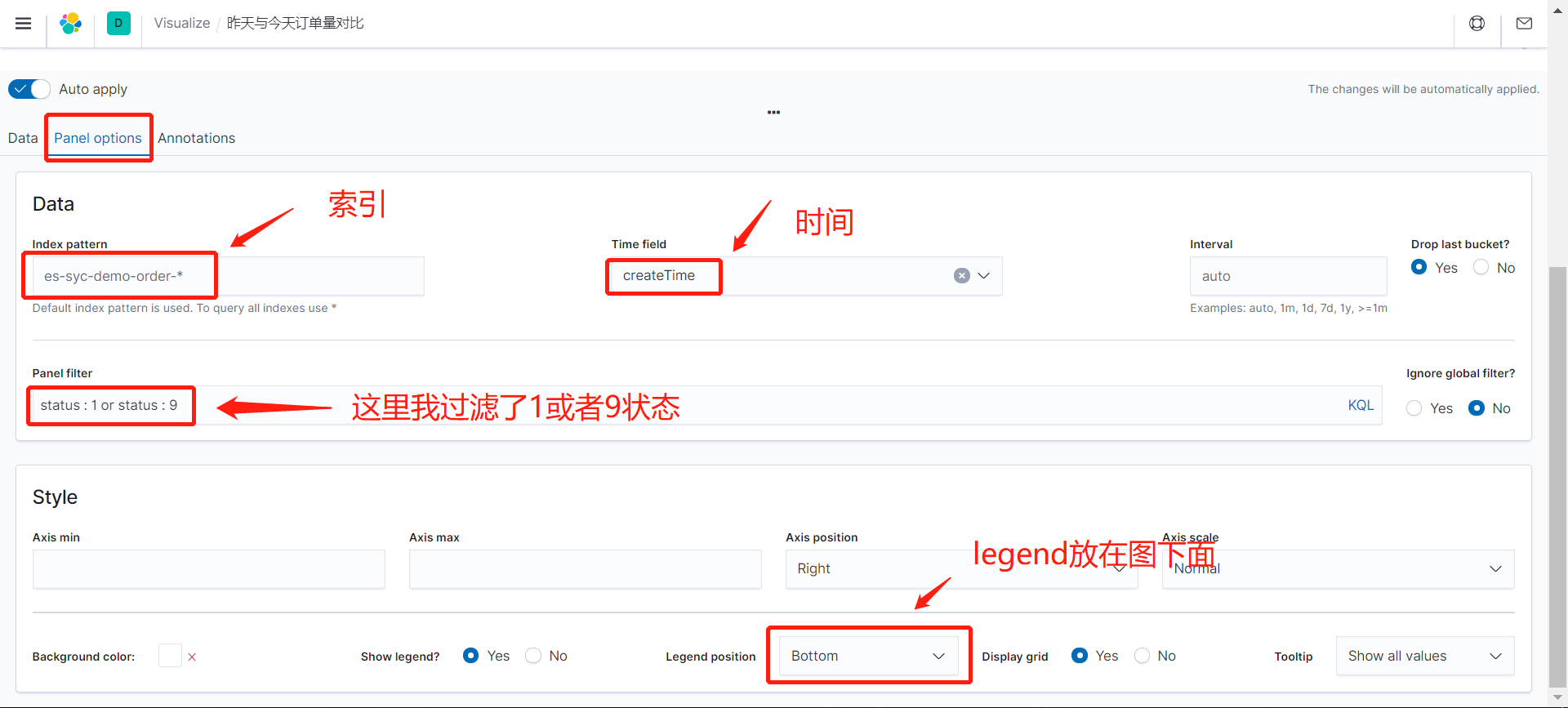
控件制作
索引选择

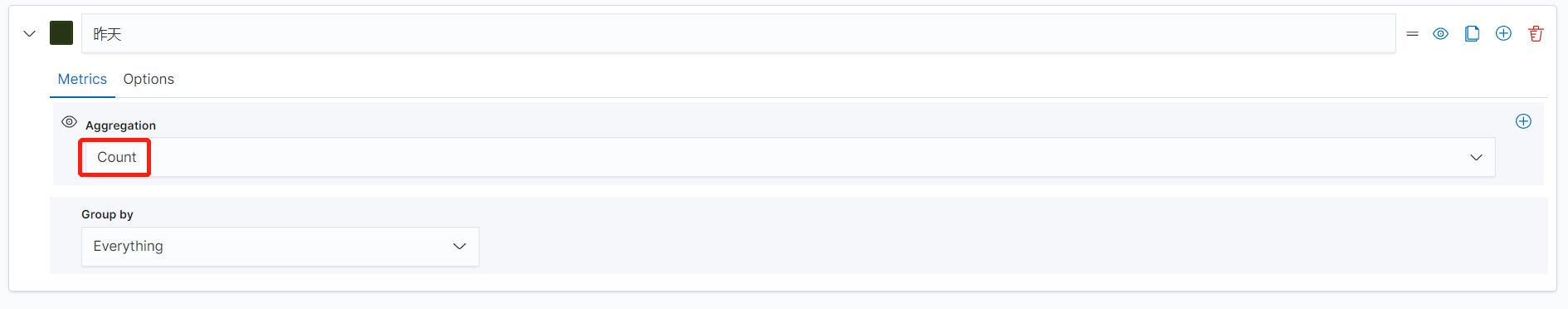
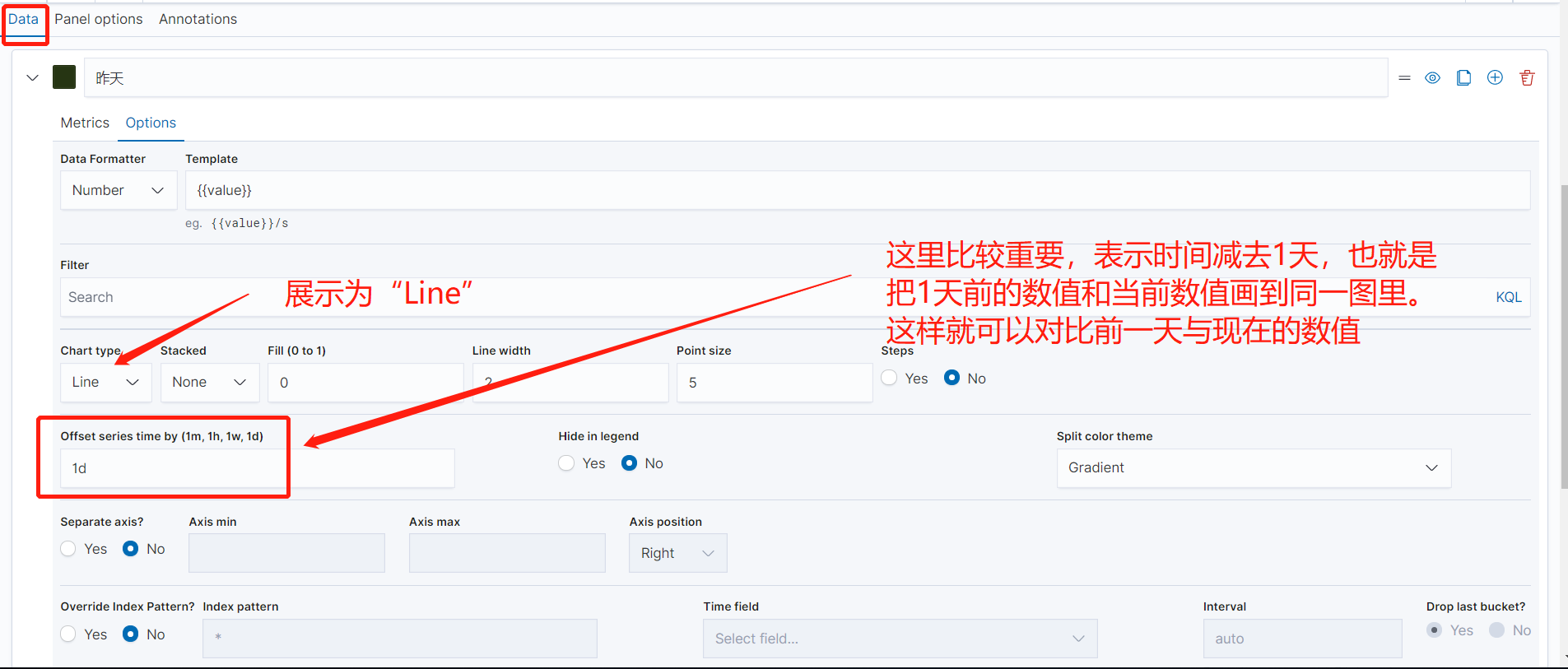
“昨天”曲线制作


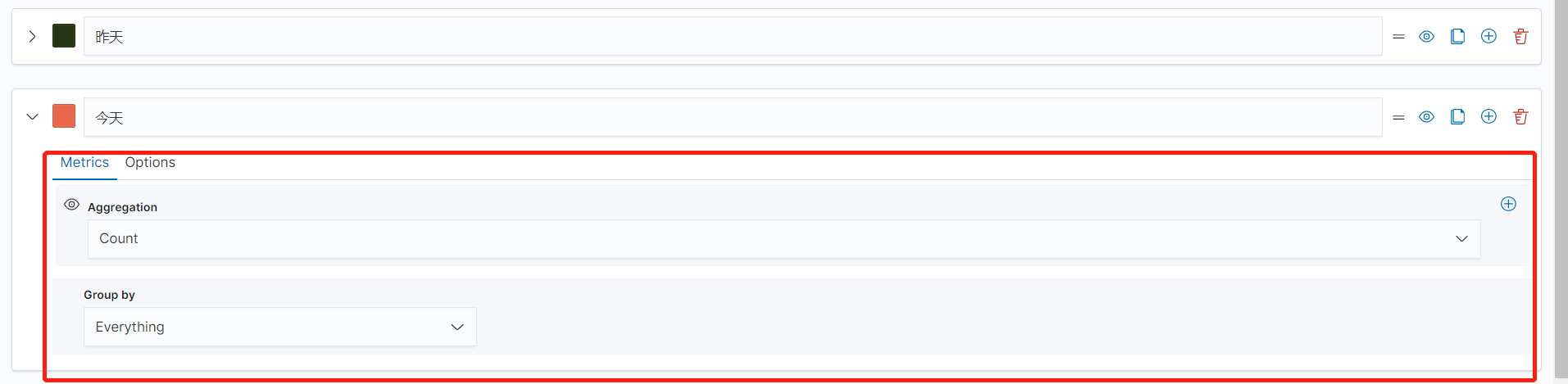
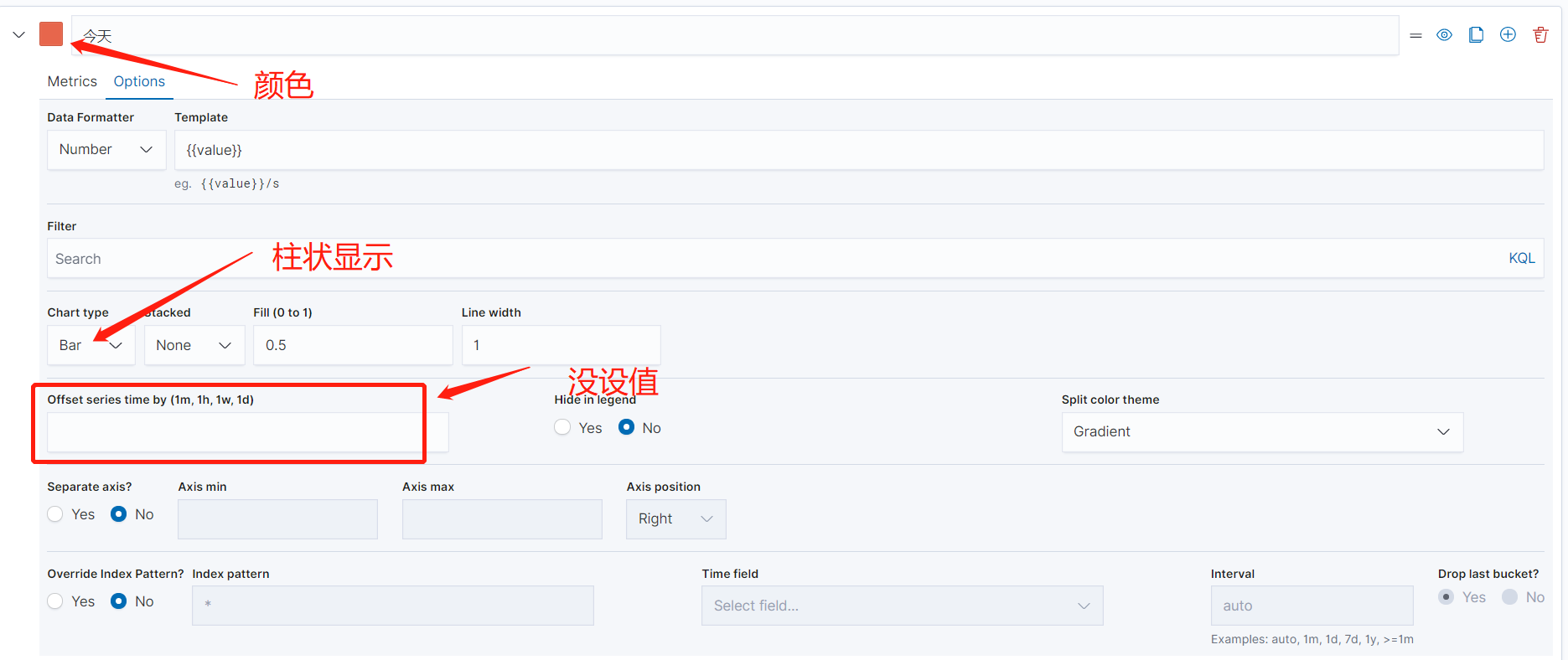
“今天”曲线制作


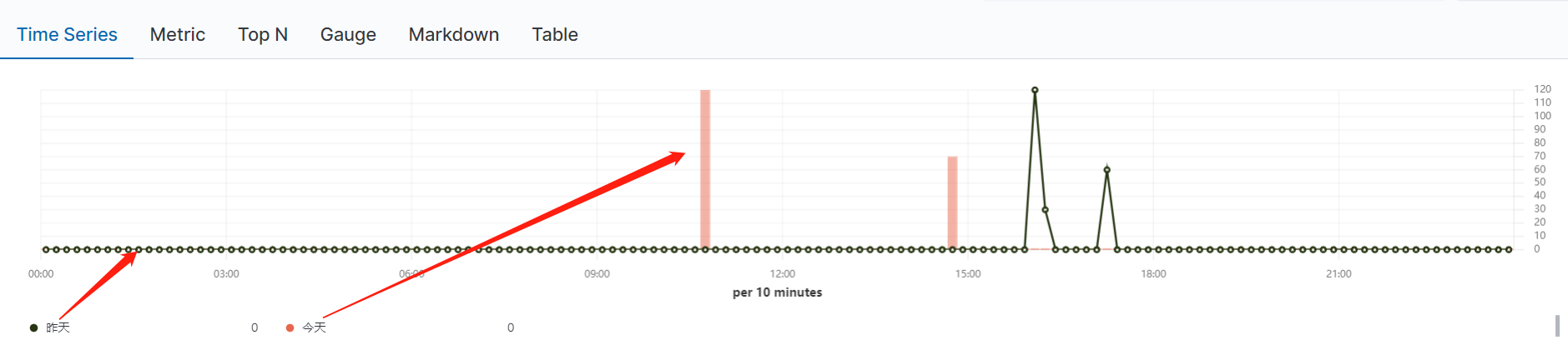
图中显示

制作完成后

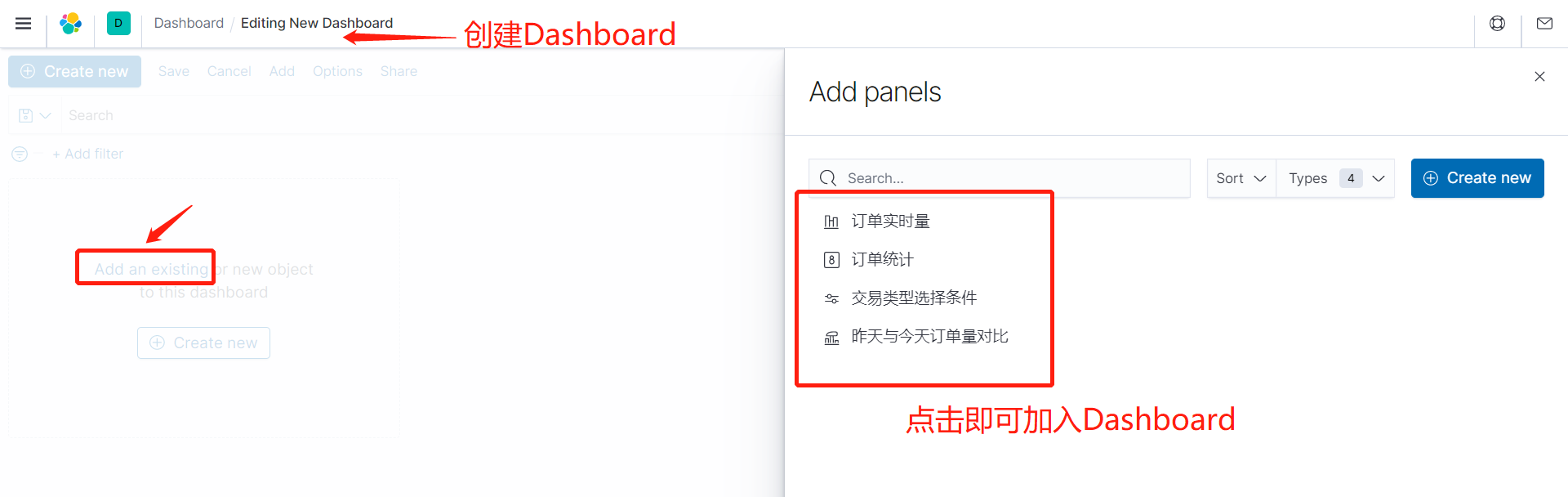
5. 仪表盘制作
创建Dashboard,用于展示图表。

排版即可,勾选下拉框值时也就是加了过滤查询条件

原创
Doflamingo
https://www.cnblogs.com/doflamingo



 浙公网安备 33010602011771号
浙公网安备 33010602011771号