Hexo博客同时托管到github和coding
原因
之前把Hexo博客托管到github上,访问速度巨慢,有时候直接访问不了。向百度提交了网站收录,几天都没有动静。百度了一下原因是GitHub封锁了百度spider,所以选择把博客托管到Coding上。
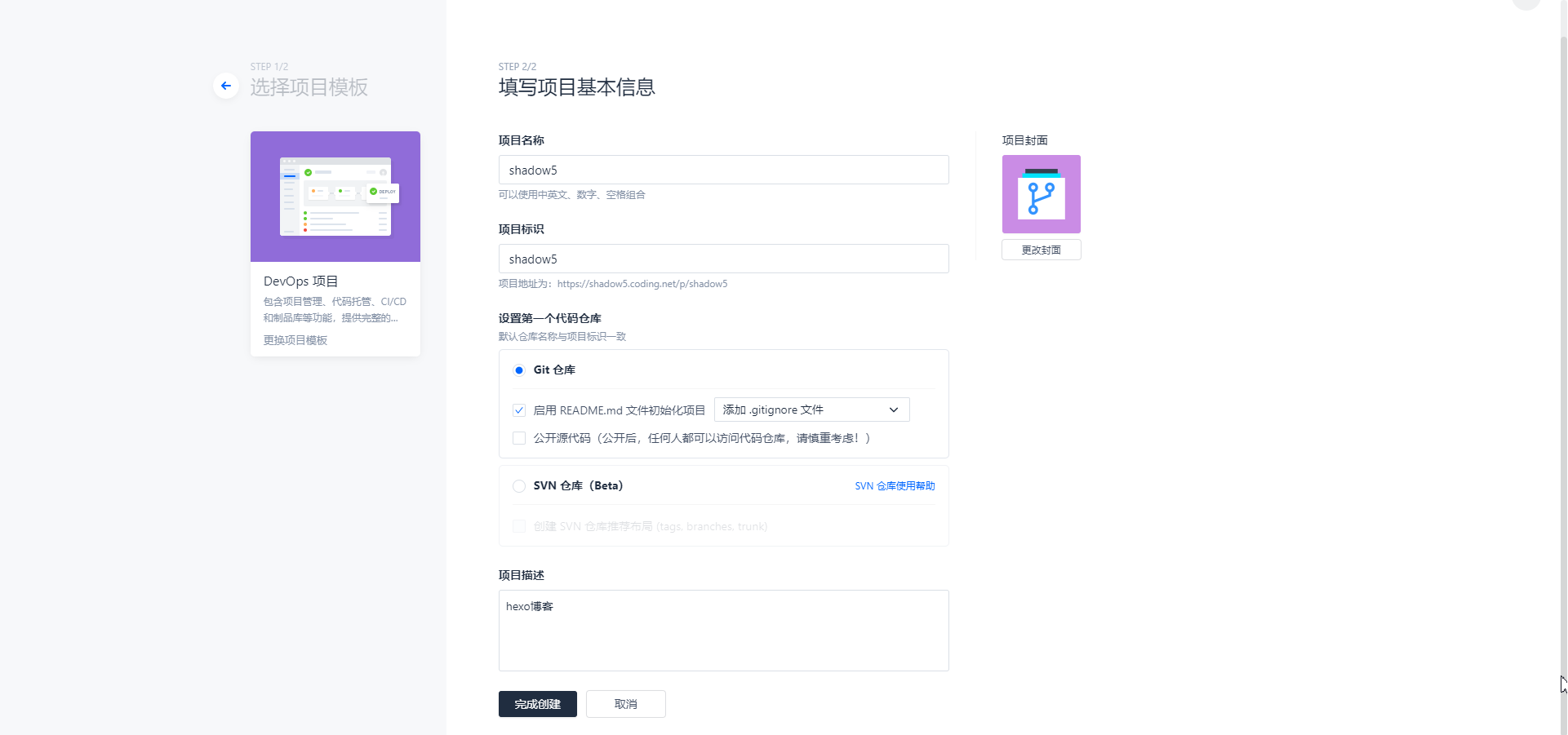
1.创建项目
注册一个coding账号,创建一个DevOps项目。

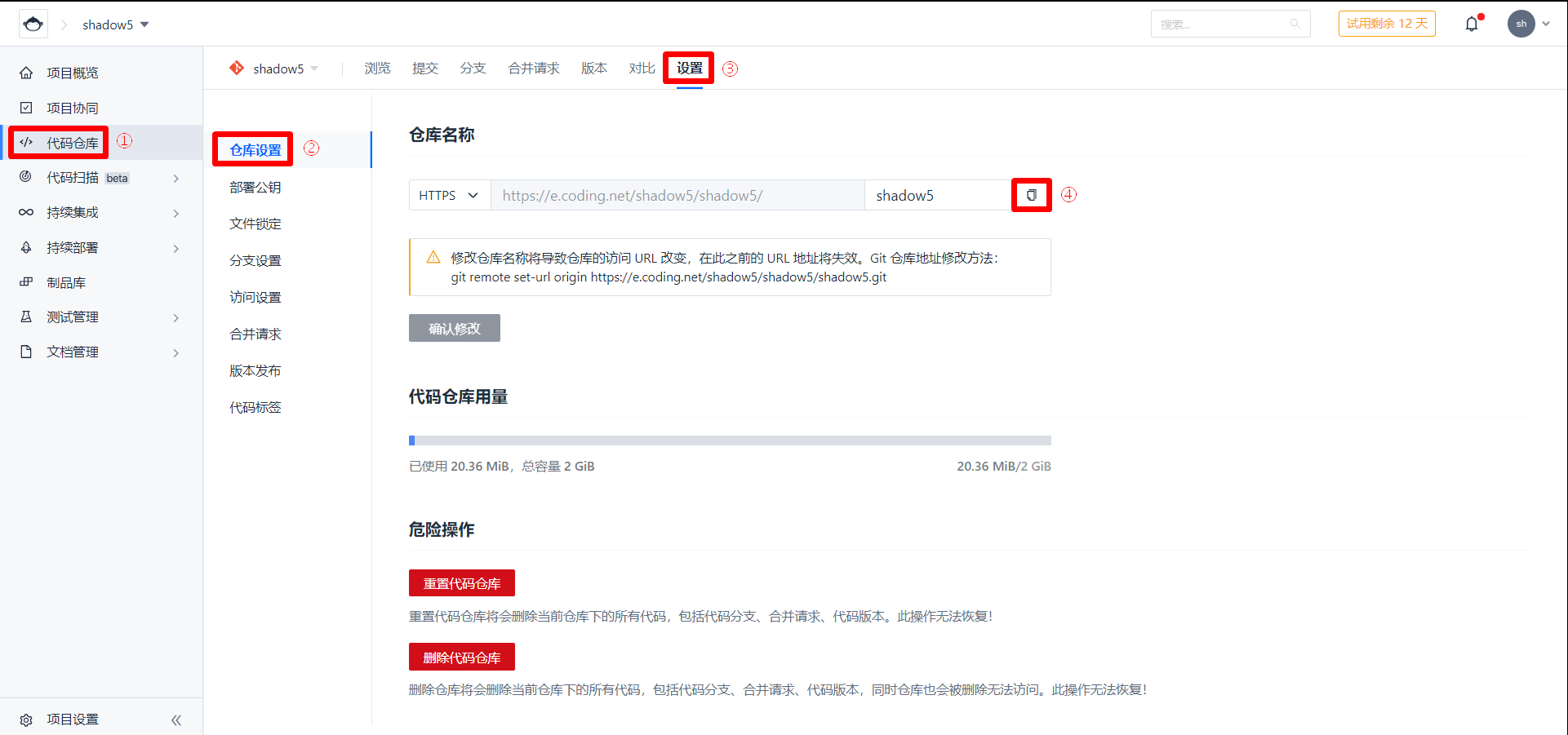
2.配置_config.yml
进入项目>代码仓库>仓库设置>设置,复制链接。

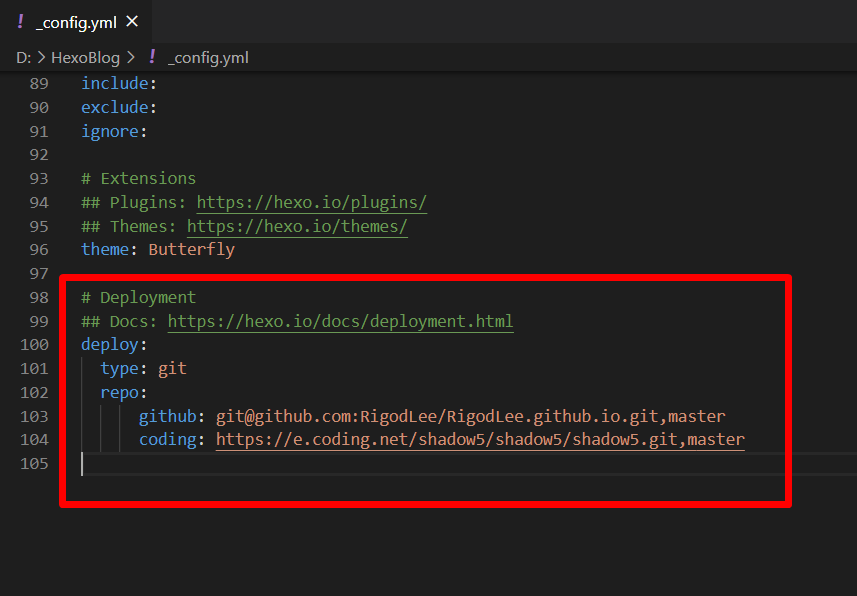
修改博客根目录的_config.yml,根据hexo官方文档修改成这样

3.配置SSH Key
密匙的使用和github一样,详细步骤可以参考《同一台机器配置多个ssh——同时绑定coding和github》
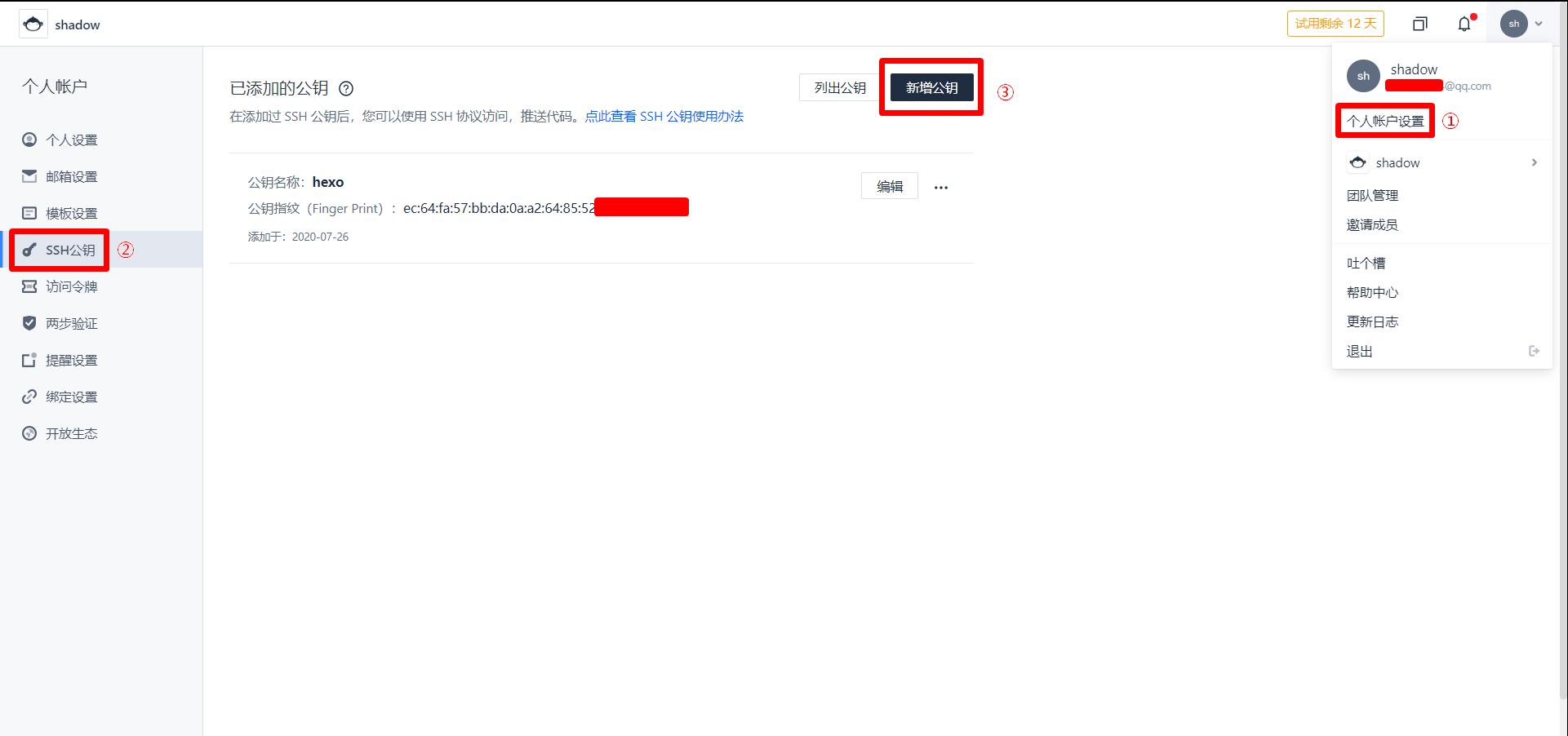
把生成的密匙添加到coding上。

添加SSH公匙是在个人账户设置>SSH公匙>新增公匙,不是项目中的部署公匙
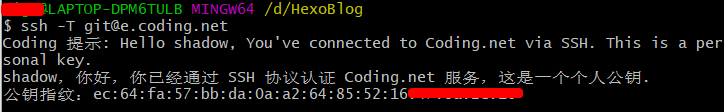
验证公匙是否配置成功,在git bash中输入
ssh -T git@e.coding.net

验证的时候如果有警告输入yes回车就好了(我之前配置过,再次验证没有警告)
4.博客部署到coding
hexo deploy
执行Hexo部署命令,博客就会将Hexo博客部署到GitHub和Coding上了。部署后Coding项目master分支下面就会有代码。
5.开启Coding Page
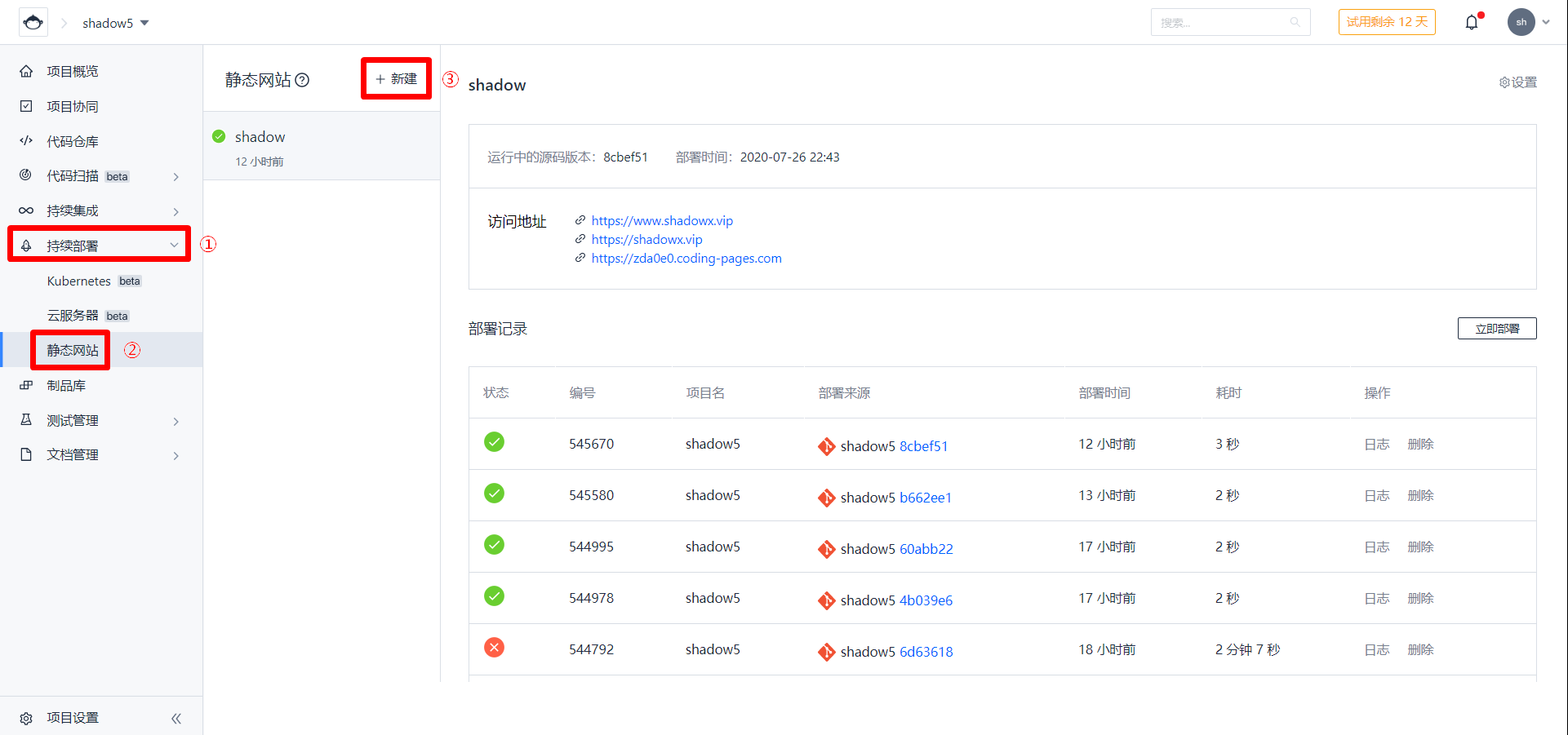
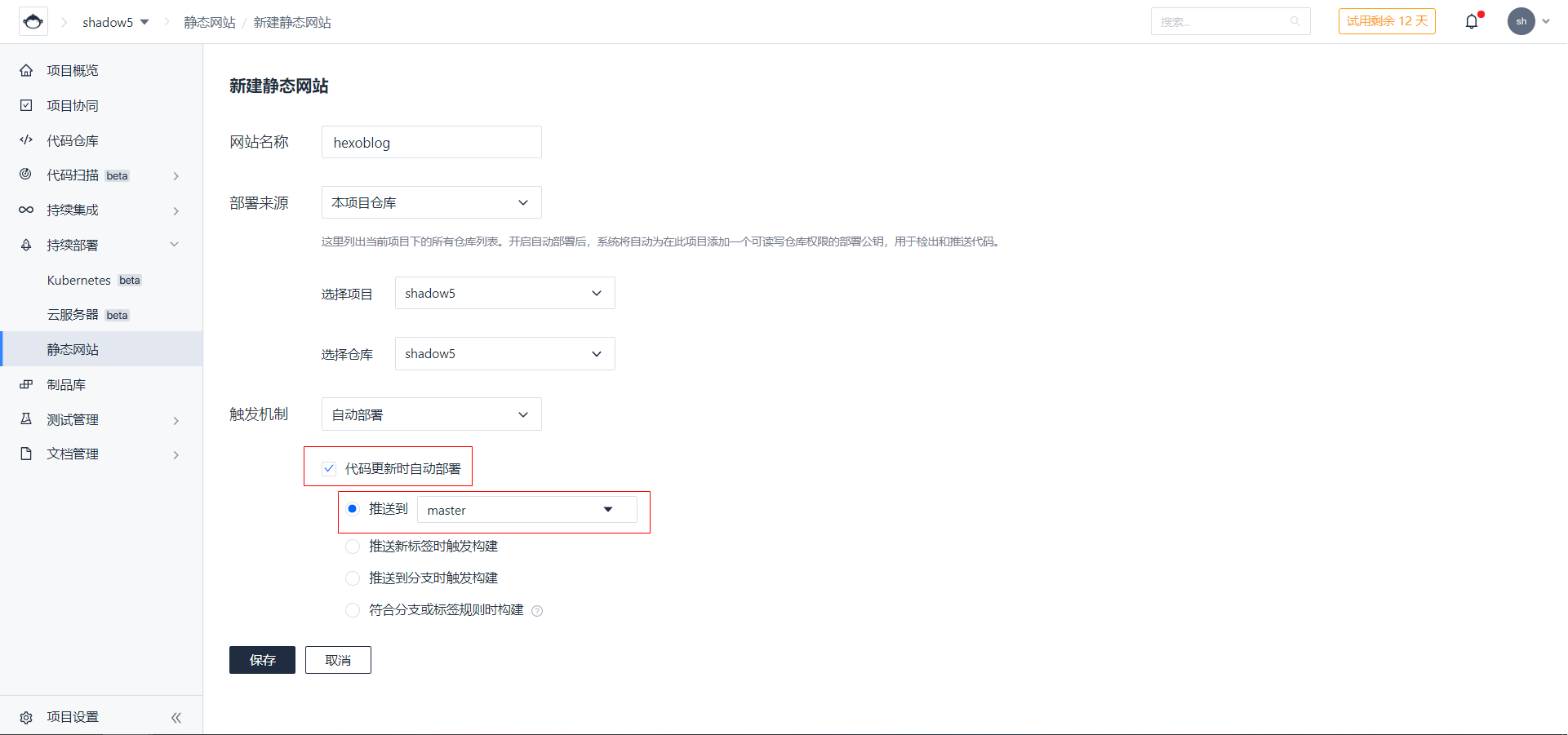
进入项目>持续部署>静态网站>新建


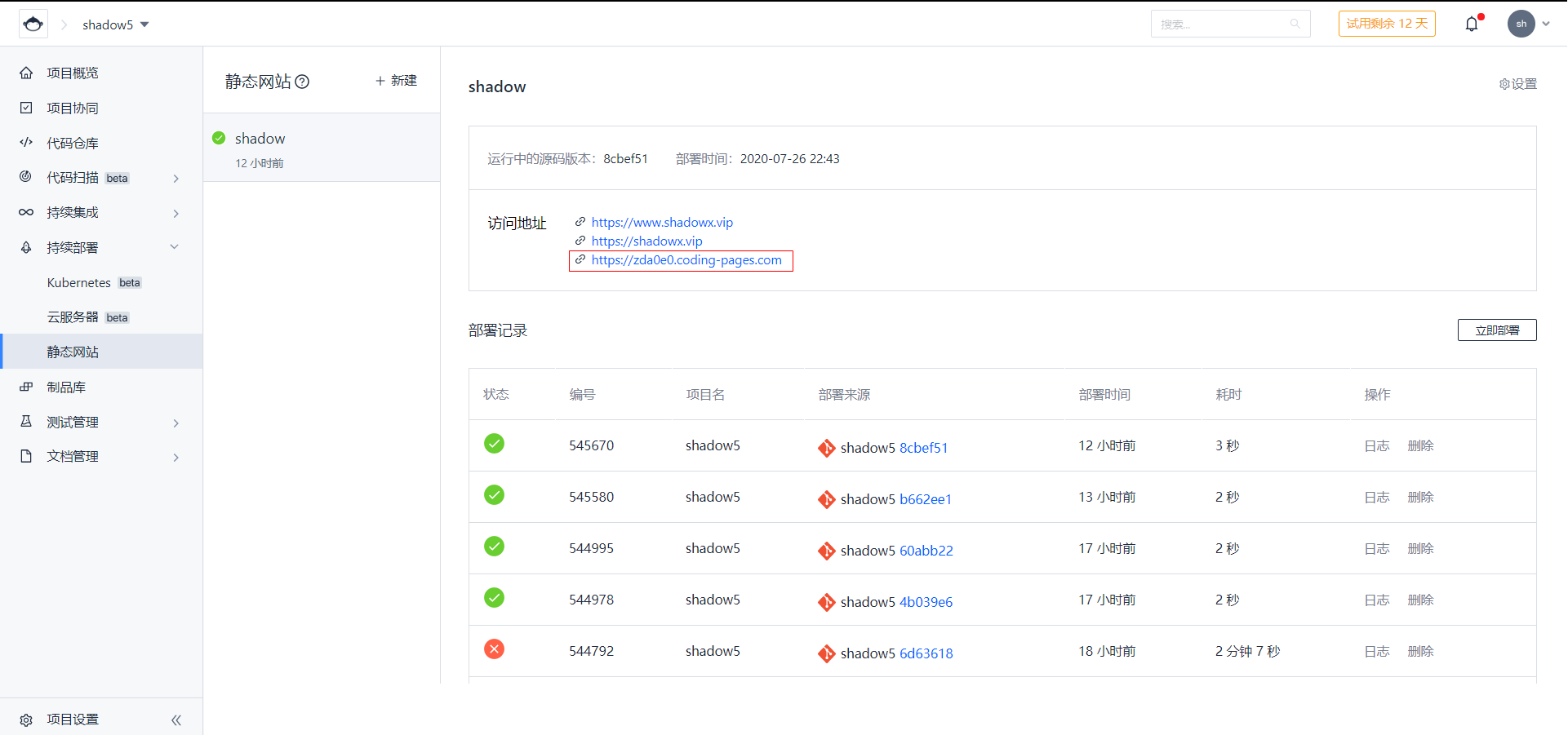
保存后就可以看到博客的访问地址了,因为我已经绑定域名了,所有还多了域名地址。

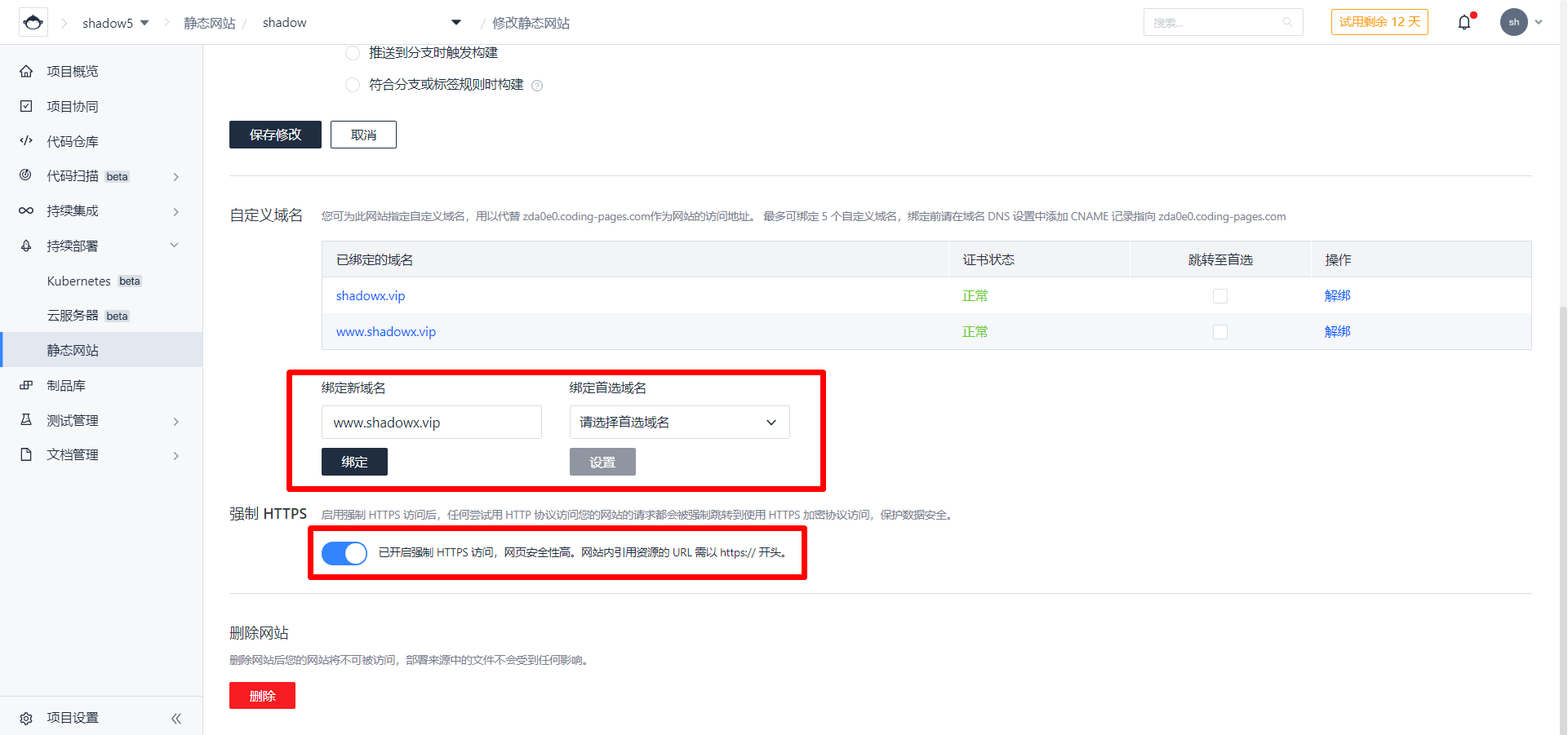
6.绑定域名并开启 HTTPS
在静态网站页面右上角点击设置,下滑到底部绑定域名。

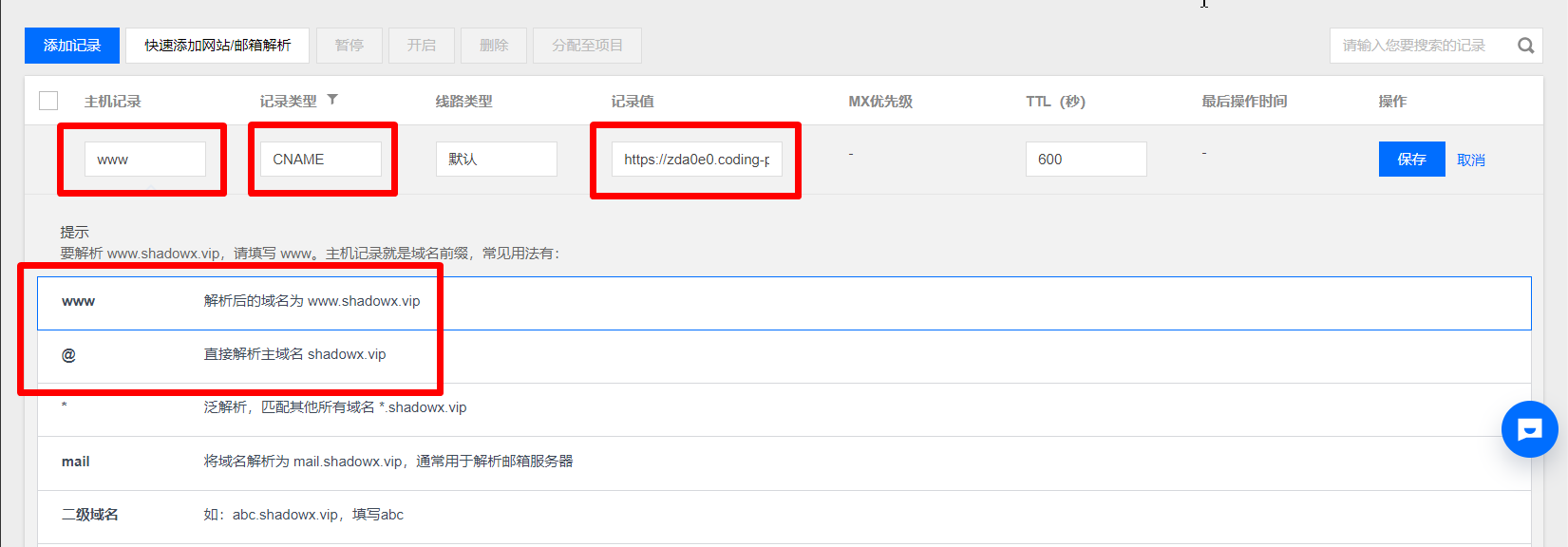
域名绑定前要先添加域名解析,这里我使用的是腾讯云。在腾讯云中添加一条CNAME记录指向博客的访问地址。把coding的解析线路设为默认,github的解析线路修改为境外。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号