转:javascript调试工具
今天在博客园看到一个比较赞的ie插件,可以用于ie6+的javascript调试插件,省得我们调试的时候老写alert那么麻烦:
javascript调试工具
今天因为一个联动菜单的返回值问题耗费了我整整一天时间,55555............
不过问题的出现总是伴随着痛下的决心——忍无可忍的我找到了调试JS的利器:Companion.JS和Microsoft Script Debugger,下面是转载的一些介绍:
做web开发的朋友都清楚,js程序的调试是相当郁闷的,因为首先这种语言语法比较灵活,它是一种弱类型的脚本语言,很多错误是无法控制的,这些不谈,最痛苦的是没有什么好的调试工具,现在的情况比以前稍好,在Firefox下还有firebug,这的确是一个不错的js调试工具,但在IE下使用就很麻烦,而且效果很不好,鄙人一直苦于寻找一个很好的IE下的js调试工具,能够自动捕获错误,并定位位置和原因,没想到今天竟在无意中寻找到了这么个好工具,不敢私藏,共享出来,希望能为各位web开发者带来方便
这个工具的名字叫Companion.JS,请注意,这可不是一个js文件,而是一个名字,它是作为ie的插件来安装使用的,而且需要结合Microsoft Script Debugger使用,通过安装这个工具,但页面出现错误时会在左上角弹出一个小错误提示,点击会在IE下面显示出一个错误控制台,就如FF下的firebug控制台一样。错误信息提示很详细。
如下是官网的一个错误提示示例图:
官网地址:http://www.my-debugbar.com/wiki/CompanionJS/HomePage
具体使用方法为:
1、先下载Companion.JS安装文件,然后安装。
2、下载安装Microsoft Script Debugger,如果您的机器已经安装过了就可以免过这一步。
3、打开IE菜单“工具”--“Internet选项”--“高级”,找到“禁用脚本调试(Internet Explorer)”和“禁用脚本调试(在Internet Explorer之外)”,将两个选项前面的对钩都去掉,然后重启IE。
4、在Ie中输入:http://www.my-debugbar.com/wiki/uploads/CompanionJS/dummy.htm,然后点击click me链接,如果左上角弹出一个小错误提示或下面控制台出现了错误信息提示,就说明您已经安装成功了。
提示:Microsoft Script Debugger下载可到MS官网(需要经过MS的操作系统正版验证):http://www.microsoft.com/downloads/details.aspx?displaylang=zh-cn&FamilyID=E606E71F-BA7F-471E-A57D-F2216D81EC3D#filelist或到baidu里输入“Microsoft Script Debugger 下载”寻找一下。
本文来自CSDN博客,转载请标明出处:http://blog.csdn.net/E_wsq/archive/2008/09/28/2990952.aspx
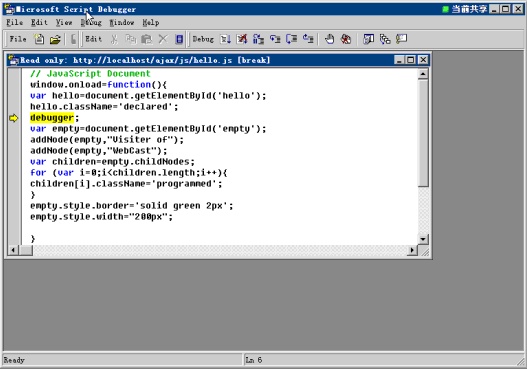
脚本调试工具 Microsoft Script Debugger ,配合IE在调Ajax脚本代码时用得到,用 debugger; 设断点。安装后,将Internet 选项->高级->禁用脚本调试(Internet Explorer) 前的“√”去掉。
安装包下载地址:https://files.cnblogs.com/pcjim/Microsoft%20Script%20Debugger.rar


补充:
新添了一个结合IE7.0 一起使用的例子,测试页面是一个aspx的前台页面,里面含有待测试的javascript。
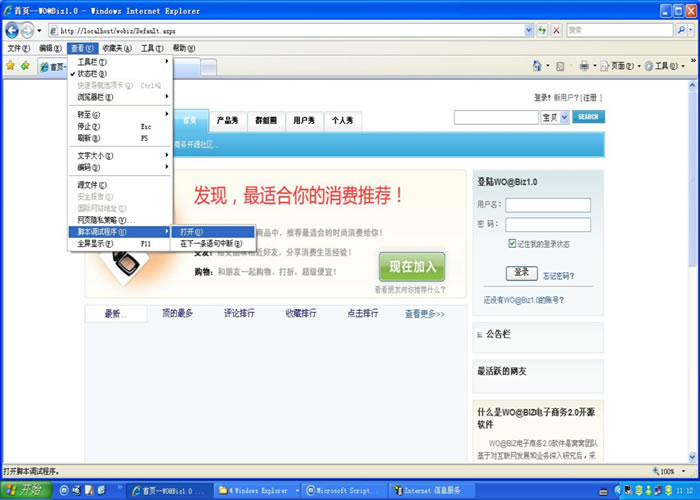
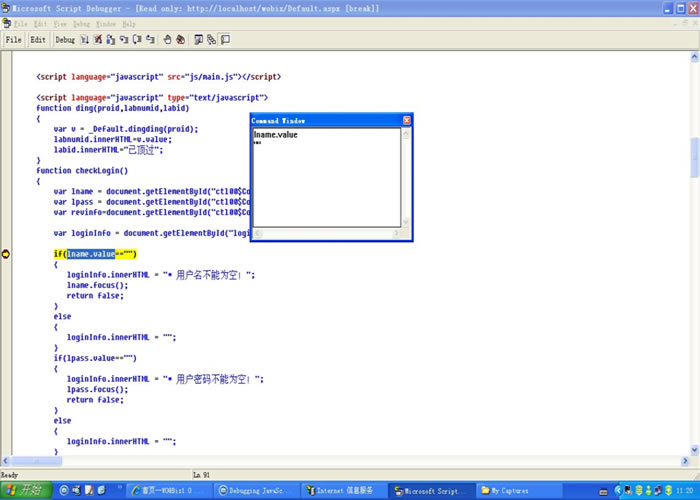
1、当待测页面在IE7.0里打开后,点击 “查看->脚本调试程序->打开”,出来如下窗口。

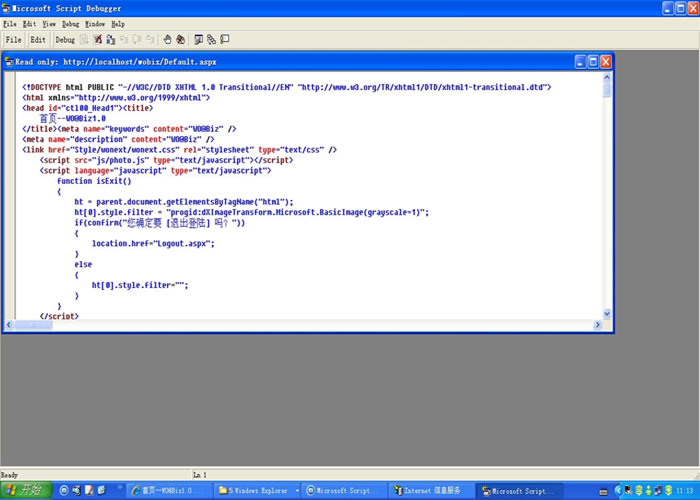
2、选择“Microsoft 脚本调试器的新实例”


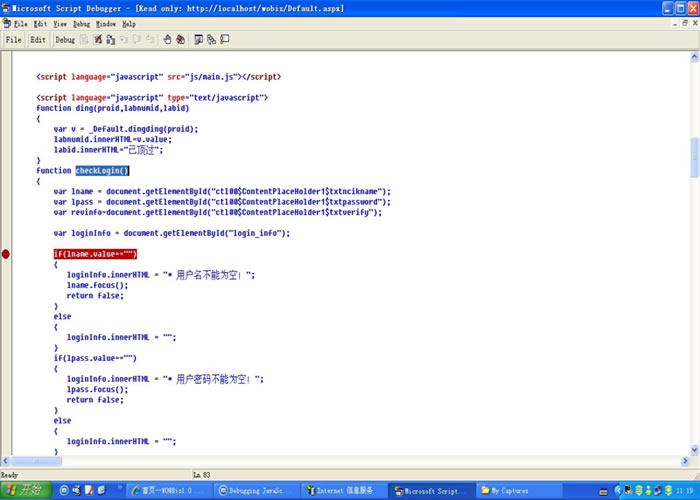
3、在checkLogin()函数内按F9 设置断点(F8单步执行),点击测试页面上的“登录”按钮则会激活这个断点。在命令窗口中添加对lname.value的监视,因为在用户名没有输的情况下按下了“登录”按钮,所以现在监视下来lname.value(用户名)是空的。如下图所示:


附:国外网站上的相关参考资料(Debugging JavaScript in Your Applications)
http://www.codestore.net/store.nsf/unid/DOMT-5UBUVW
转载至:http://www.cnblogs.com/xuben/archive/2009/12/05/1617810.html




